Hướng dẫn và ví dụ HTML Heading
1. Section Heading
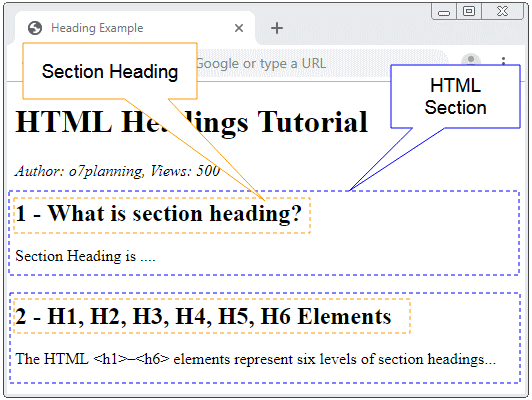
Cấu trúc một trang HTML bao gồm nhiều Section (đoạn), và chúng có thể lồng nhau. Một section cũng có thể có Section Heading (Đề mục) nó giúp người dùng biết được nội dung chính mà section này đề cập tới.

2. Heading Elements
Các phần tử HTML <h1> - <h6> đại diện cho 6 mức của các section heading. Trong đó <h1> là mức cao nhất, <h6> là mức thấp nhất.
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>Một trang được thiết kế tốt có một cấu trúc Heading rõ ràng, giúp người dùng dễ dàng tìm được nội dung mà họ muốn. Ngoài ra Heading là một trong các tiêu chí đánh giá của các bộ máy tìm kiếm như Google, vì vậy nó có ích cho SEO.

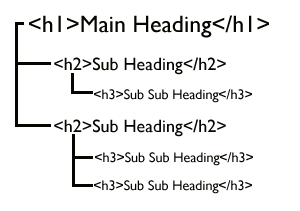
Trong một trang bạn nên có duy nhất một phần tử <h1>, nó là Heading của toàn bộ trang. Cấu trúc Heading trong trang của bạn giống như một cấu trúc cây, sử dụng <h1> ở mức 1, sau đó là <h2> ở mức 2, sau đó là <h3> ở mức 3,...
Bạn cần tránh việc bỏ qua (skip) một mức nào đó, chẳng hạn: sử dụng <h1> ở mức 1, sau đó sử dụng <h3> ở mức 2, như vậy bạn đã bỏ qua <h2>. Một số thiết bị đọc màn hình (Screen Reader) dành cho người mù sử dụng kỹ thuật điều hướng (navigation technique) dựa trên các Heading, việc bỏ qua một mức Heading nào đó khiến họ bối rối, không biết tại sao nội dung bị mất mát.
<!-- GOOD: -->
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<!-- BAD: -->
<h1>Heading level 1</h1>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>Ví dụ:
<h1>HTML Headings Tutorial</h1>
<i>Author: o7planning, Views: 500</i>
<h2>1 - What is section heading?</h2> Section Heading is ....
<h2>2 - Heading Elements</h2> The HTML <h1>–<h6>
elements represent six levels of section headings...
<h3>2.1 - H1 Element</h3> h1 is ....
<h3>2.2 - H2 Element</h3> h2 is ....3. Kích thước
Mỗi một HTML Heading đều có một kích thước mặc định, nhưng bạn có thể sử dụng CSS font-size để thiết lập kích thước mới cho chúng.
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5 style="font-size:20px;">Heading level 5 (font-size:20px)</h5>
<h6>Heading level 6</h6>Các hướng dẫn HTML
- Giới thiệu về HTML
- Cài đặt trình soạn thảo Atom
- Cài đặt Atom HTML Preview
- Bắt đầu với HTML
- Hướng dẫn và ví dụ HTML Images
- Hướng dẫn và ví dụ HTML Block/Inline Elements
- Trình soạn thảo HTML
- Cài đặt Atom-Beautify
- Hướng dẫn và ví dụ HTML Styles
- Hướng dẫn và ví dụ HTML Hyperlink
- Hướng dẫn và ví dụ HTML Email Link
- Hướng dẫn và ví dụ HTML Paragraphs
- Hướng dẫn và ví dụ HTML IFrame
- Hướng dẫn và ví dụ HTML Entity
- Hướng dẫn và ví dụ HTML Lists
- Hướng dẫn và ví dụ HTML Tables
- Hướng dẫn và ví dụ HTML Col, Colgroup
- Hướng dẫn và ví dụ HTML Heading
- Hướng dẫn và ví dụ HTML Quotation (Các trích dẫn)
- Hướng dẫn và ví dụ HTML URL Encoding
- Hướng dẫn và ví dụ HTML Video
- Hướng dẫn và ví dụ thuộc tính HTML dir
Show More
