Cài đặt Atom-Beautify
1. Atom-Beautify
Atom-Beautify là một plugin của Atom, nó giúp bạn định dạng lại mã, làm mã của bạn đẹp hơn và dễ nhìn hơn. Danh sách các loại tài liệu được hỗ trợ bởi Atom-Beautify bao gồm:
- HTML
- CSS
- JavaScript
- PHP
- Python
- Ruby
- Java
- C/C++
- C#
- Objective-C
- CoffeeScript
- TypeScript
- Coldfusion
- SQL
- ....
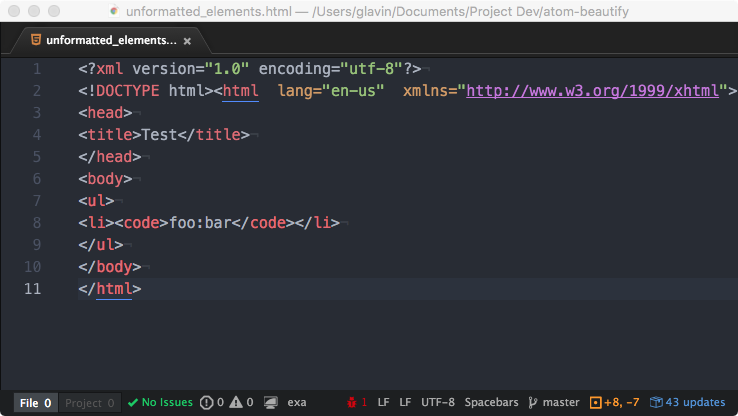
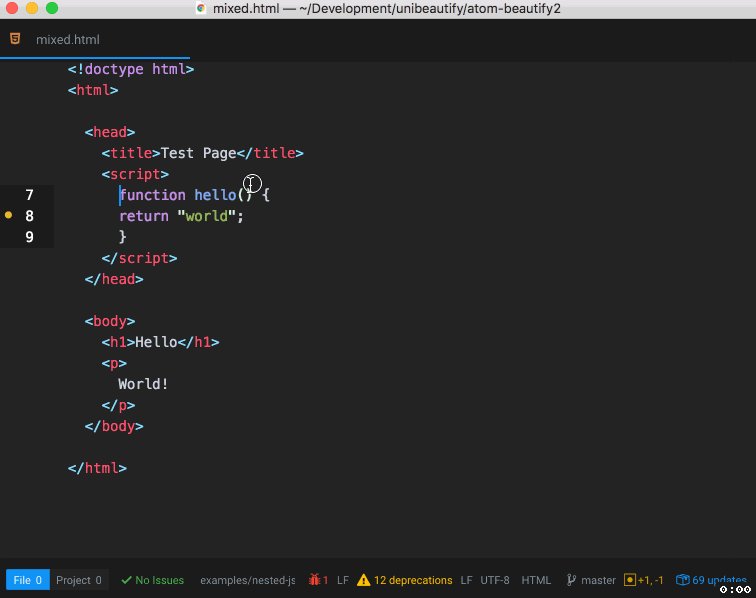
Ví dụ đây là mã HTML trước khi được làm đẹp bởi Atom-Beautify:

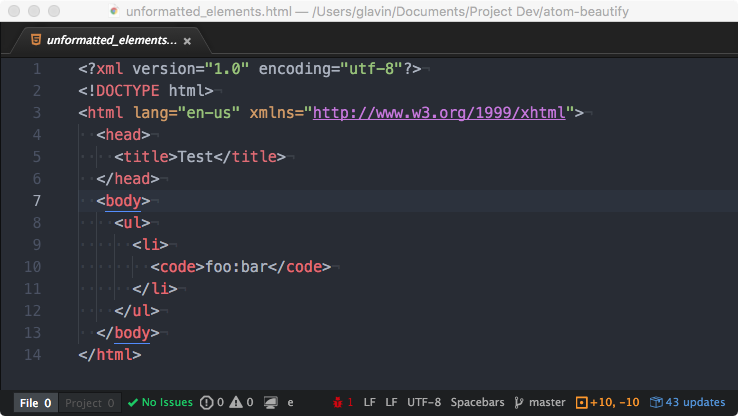
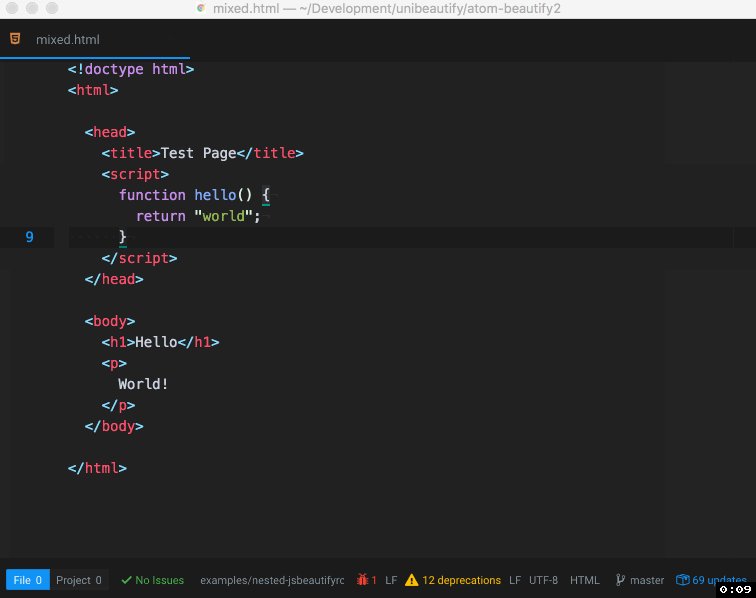
Và đây là mã HTML sau khi được làm đẹp bởi Atom-Beautify:

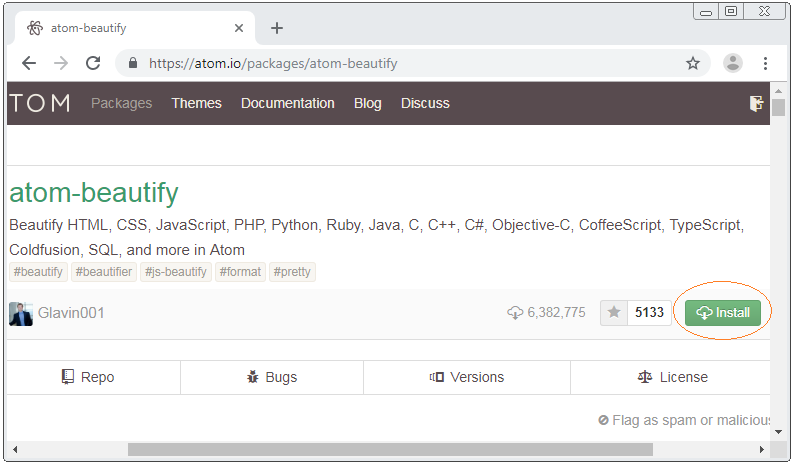
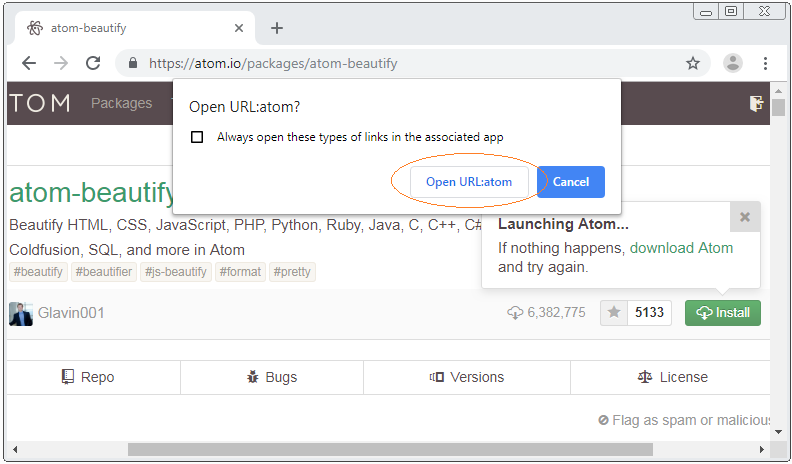
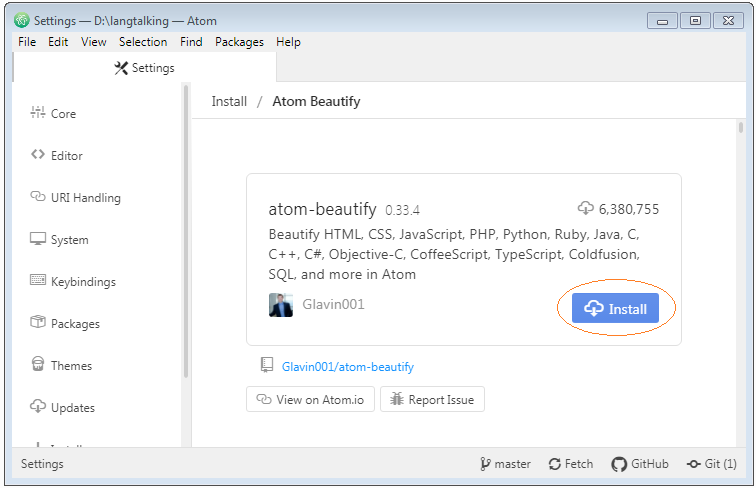
Để cài đặt Atom-Beautify bạn cần truy cập vào địa chỉ:



2. Sử dụng Atom-Beautify
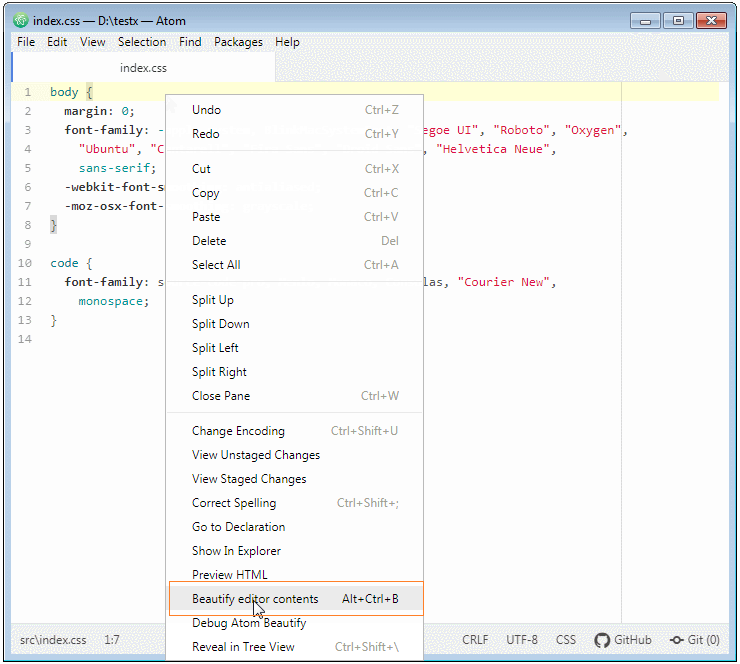
Làm đẹp toàn bộ nội dung trên Editor.

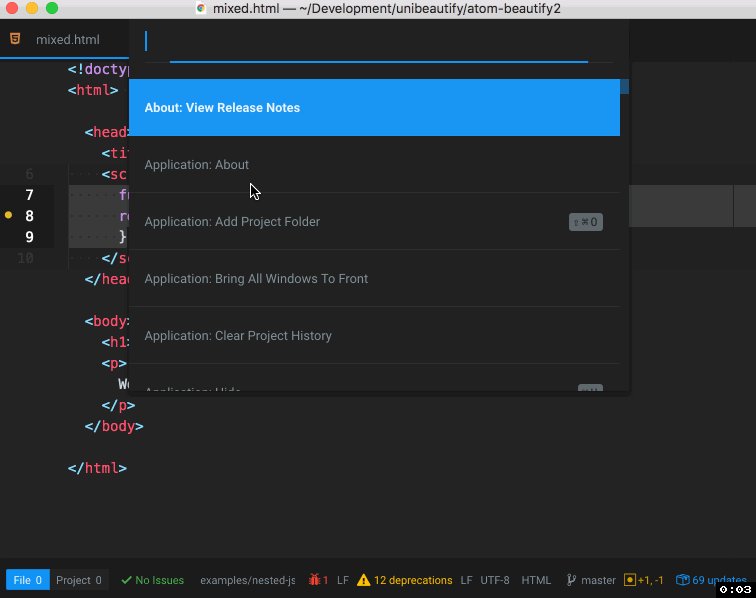
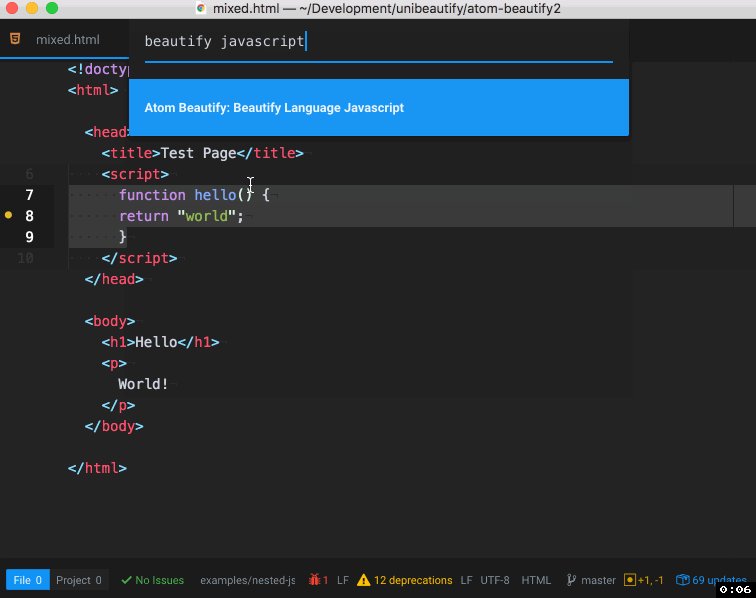
Làm đẹp một phần code và chỉ định ngôn ngữ cụ thể.
- Lựa chọn một đoạn mã mà bạn muốn làm đẹp.
- Nhấn Ctrl + Shift + P, sau đó nhập vào tên ngôn ngữ.

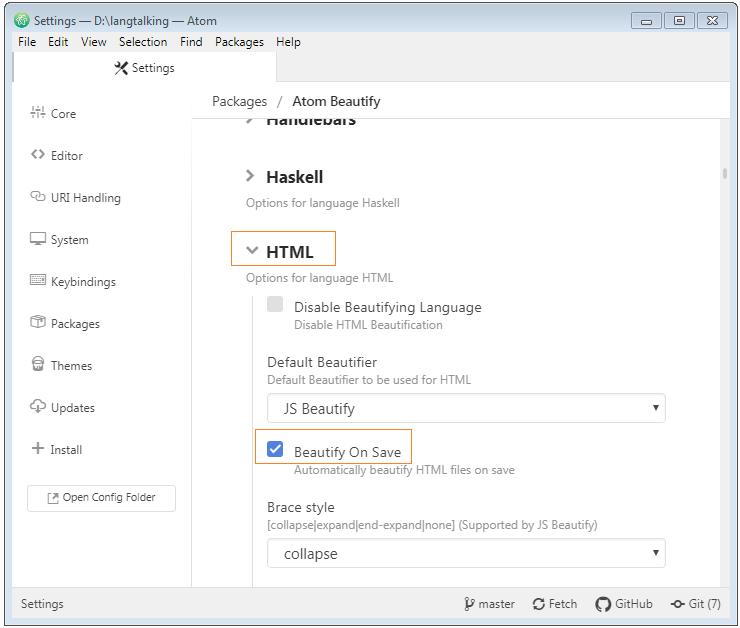
Làm đẹp khi lưu tập tin.
Giả sử bạn muốn các tập tin HTML sẽ được làm đẹp mỗi khi bạn lưu tập tin này.
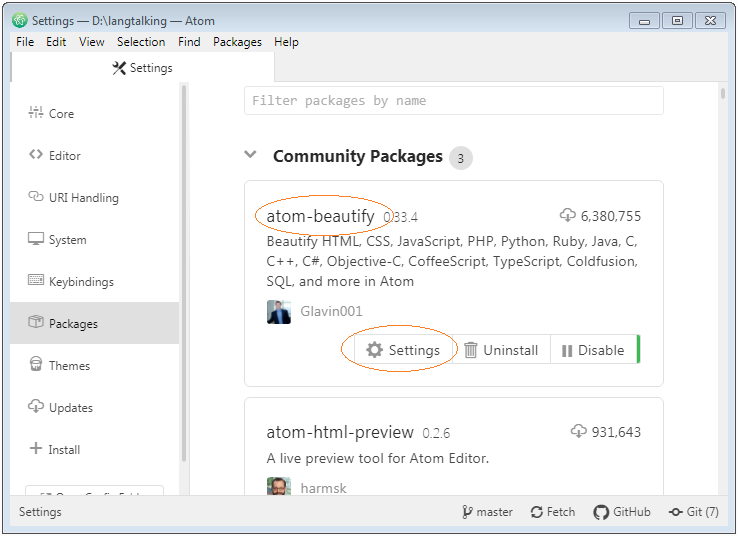
- File / Setting / Packages


Các hướng dẫn HTML
- Giới thiệu về HTML
- Cài đặt trình soạn thảo Atom
- Cài đặt Atom HTML Preview
- Bắt đầu với HTML
- Hướng dẫn và ví dụ HTML Images
- Hướng dẫn và ví dụ HTML Block/Inline Elements
- Trình soạn thảo HTML
- Cài đặt Atom-Beautify
- Hướng dẫn và ví dụ HTML Styles
- Hướng dẫn và ví dụ HTML Hyperlink
- Hướng dẫn và ví dụ HTML Email Link
- Hướng dẫn và ví dụ HTML Paragraphs
- Hướng dẫn và ví dụ HTML IFrame
- Hướng dẫn và ví dụ HTML Entity
- Hướng dẫn và ví dụ HTML Lists
- Hướng dẫn và ví dụ HTML Tables
- Hướng dẫn và ví dụ HTML Col, Colgroup
- Hướng dẫn và ví dụ HTML Heading
- Hướng dẫn và ví dụ HTML Quotation (Các trích dẫn)
- Hướng dẫn và ví dụ HTML URL Encoding
- Hướng dẫn và ví dụ HTML Video
- Hướng dẫn và ví dụ thuộc tính HTML dir
Show More
