Hướng dẫn và ví dụ HTML Images
1. Attributes
Thẻ <img> giúp bạn hiển thị một hình ảnh trên trang. Và dưới đây là danh sách các thuộc tính (attribute) của thẻ <img>.
Thuộc tính
(Attribute) | Giá trị | Mô tả |
src | URL | Chỉ định URL của ảnh. |
alt | text | Chỉ định một văn bản thay thế (alternate text) cho một ảnh. |
width | pixels | Chỉ định chiều rộng (width) cho ảnh. |
height | pixels | Chỉ định chiều cao (height) cho ảnh. |
crossorigin | anonymous
use-credentials | Cho phép đọc dữ liệu ảnh từ một website khác để làm việc với Canvas trên website hiện tại. |
ismap | ismap | Chỉ định rằng ảnh này như là một image-map tại phía máy chủ. |
sizes | Chỉ định kích thước hình ảnh cho bố cục trang (page layout) khác nhau | |
srcset | URL | Chỉ định URL của ảnh để sử dụng trong các tình huống khác nhau |
usemap | #mapname | Chỉ định rằng ảnh này như là một image-map tại phía máy khách (Client-side) |
Chú ý: Danh sách trên không bao gồm các thuộc tính align, border, hspace, vspace. bởi vì chúng là các thuộc tính được giới thiệu trong HTML4.1 nhưng không còn được hỗ trợ trong HTML5.

2. Src
Thuộc tính quan trọng nhất của <img> là src, nó giúp chỉ định URL của ảnh.
- src có thể là một đường dẫn tương đối (relative path) tới vị trí file ảnh.
- src có thể là một liên kết (Link) tới một nguồn ảnh.
<p>src='flower.png'</p>
<img src='flower.png' />
<p>src='../../_testdatas_/flower.png'</p>
<img src='../../_testdatas_/flower.png' />
<p>src='https://ex1.o7planning.com/_testdatas_/flower.png'</p>
<img src='https://ex1.o7planning.com/_testdatas_/flower.png' />img-example.html
<!DOCTYPE html>
<html>
<head>
<title>Image example</title>
<meta charset="UTF-8">
</head>
<body>
<p>src='flower.png'</p>
<img src='flower.png' />
<p>src='../../_testdatas_/flower.png'</p>
<img src='../../_testdatas_/flower.png' />
<p>src='https://ex1.o7planning.com/_testdatas_/flower.png'</p>
<img src='https://ex1.o7planning.com/_testdatas_/flower.png' />
</body>
</html>Base 64 URL:
Dữ liệu của một tập tin ảnh là một dữ liệu nhị phân (binary data), nó có thể được chuyển đổi thành một Base64 String thông qua thuật toán Base64.
Base64 String
iVBORw0KGgoAAAANSUhEUgAAAAUA AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO 9TXL0Y4OHwAAAABJRU5ErkJggg==Và bạn có thể tạo ra một Base64 URL:
Base64 URL
data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAAUA AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO 9TXL0Y4OHwAAAABJRU5ErkJggg==Ví dụ <img> với src là một Base64 URL:
base64-url-example.html
<!DOCTYPE html>
<html>
<head>
<title>Base64 URL example</title>
<meta charset="UTF-8">
</head>
<body>
<p>Red dot:</p>
<img src='data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAAUA AAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO 9TXL0Y4OHwAAAABJRU5ErkJggg==' />
</body>
</html>3. Alt
Thuộc tính alt được sử dụng để hiển thị một văn bản thay thế (Alternative text) cho hình ảnh nếu trình duyệt không thể hiển thị được ảnh vì một lý do nào đó, chẳng hạn nguồn ảnh không có sẵn, định dạng ảnh không được hỗ trợ,.. Alt là từ viết tắt của Alternative (Thay thế).
Alt cũng làm cho hình ảnh dễ tiếp cận hơn với người mù sử dụng trình đọc màn hình (Screen Reader), mặc dù họ không thể nhìn thấy được hình ảnh nhưng có thể đọc được nội dung được cung cấp bởi Alt.
Thuộc tính Alt cũng hỗ trợ cho các bộ máy thu thập hình ảnh như Google, Google sử dụng văn bản thay thế (Alternative text) làm trọng tâm khi họ đang cố gắng hiểu hình ảnh đó nói về cái gì.
alt-example.html
<!DOCTYPE html>
<html>
<head>
<title>Alt</title>
<meta charset="UTF-8">
</head>
<body>
<p><b>Img src='invalid source' alt='My Image'</b></p>
<img src='invalid source' alt='My Image' />
<br /><br />
<p><b>Img src='flower.png' alt='My Flower'</b></p>
<img src='flower.png' alt='My Image' />
</body>
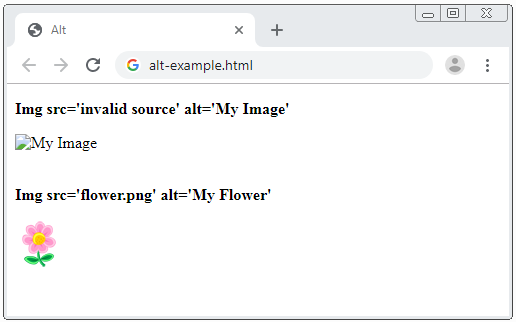
</html>Chạy ví dụ trên trên trình duyệt Chrome:

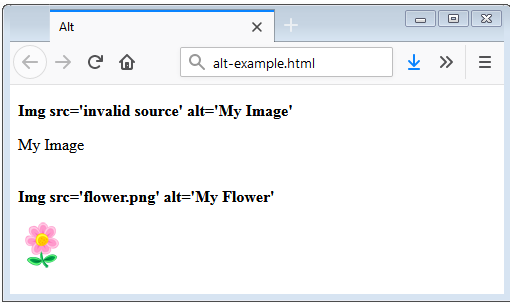
Chạy ví dụ trên trên trình duyệt Firefox:

4. Width/Height
Thuộc tính width/height giúp bạn chỉ định chiều rộng/ chiều cao cho ảnh theo đơn vị tính pixel. Nó giúp cho trình duyệt cung cấp sẵn một khoảng không gian cần thiết để hiển thị ảnh, nếu bạn không chỉ định 2 thuộc tính này, ảnh cần được download về bởi trình duyệt, sau đó nó mới được xác định kích thước để hiển thị, vì vậy bố cục của trang có thể thay đổi trong quá trình tải (load) ảnh.
Chú ý trong HTML 4.1 bạn có thể gán một giá trị cho thuộc tính width/height là một con số theo đơn vị tính pixel, hoặc một string chẳng hạn "100%". Nhưng trong HTML 5 bạn chỉ có thể gán giá trị cho width/height là một con số theo đơn vị tính pixel.
width-height-example.html
<!DOCTYPE html>
<html>
<head>
<title>Width/Height</title>
<meta charset="UTF-8">
</head>
<body>
<p><b>Img src='flower.png'</b></p>
<img src='flower.png' />
<p><b>Img src='flower.png' width= 30</b></p>
<img src='flower.png' width=70 />
<p><b>Img src='flower.png' width= 70 height=120</b></p>
<img src='flower.png' width=70 height=120 />
</body>
</html>5. usemap
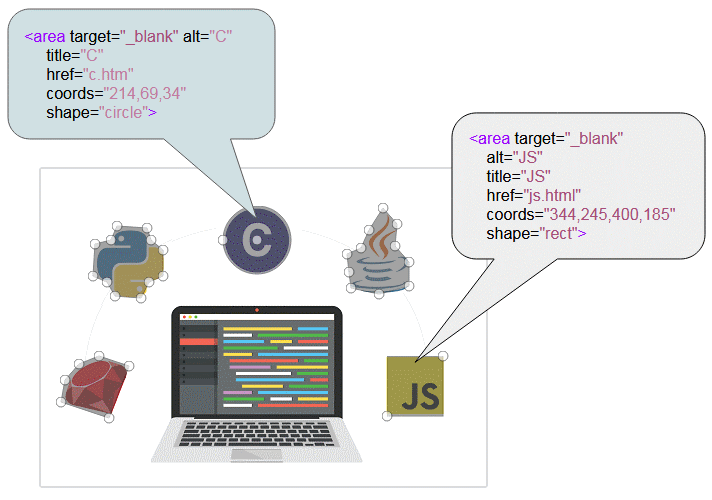
Một Image map (Bản đồ ảnh) là một kỹ thuật để tạo ra các vùng (area) khác nhau trên hình ảnh, mỗi vùng là một liên kết tới một trang khác nhau.

usemap-example.html
<!DOCTYPE html>
<html>
<head>
<title>Image Map</title>
<meta charset="UTF-8">
</head>
<body>
<p>Move the mouse over the image surface.
A few places on the image you can click.</p>
<img src="languages.png" usemap="#image-map">
<map name="image-map">
<area target="_blank" alt="C" title="C"
href="c.htm" coords="214,69,34" shape="circle">
<area target="_blank" alt="JS" title="JS"
href="js.html" coords="344,245,400,185" shape="rect">
<area target="_blank" alt="Python" title="Python"
href="python.html"
coords="74,57,68,71,52,75,50,107,64,113,72,127,98,129,106,113,120,107,120,81,108,71,104,59"
shape="poly">
<area target="_blank" alt="Ruby" title="Ruby"
href="ruby.html"
coords="56,185,36,193,22,209,18,231,66,247,86,195"
shape="poly">
<area target="_blank" alt="Java" title="Java"
href="java.html"
coords="340,37,326,59,318,77,304,83,306,101,308,117,336,123,366,115,366,91,352,75,354,53"
shape="poly">
</map>
</body>
</html>
Website dưới đây là một công cụ giúp bạn tạo ra dữ liệu <map>:
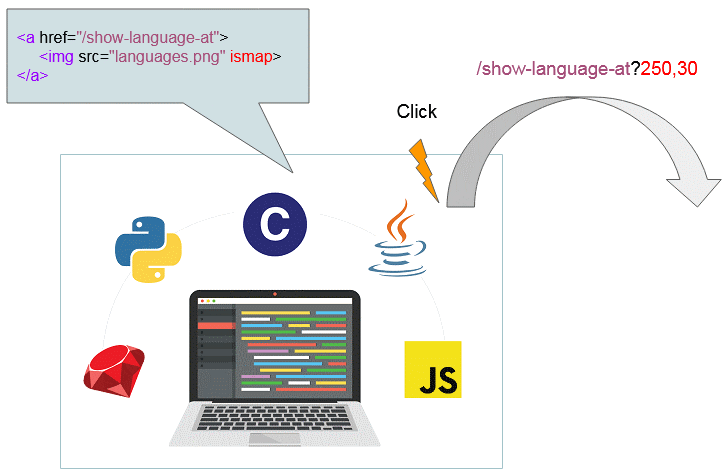
6. ismap
Thuộc tính ismap nói với trình duyệt rằng ảnh này sử dụng Image-map (bản đồ ảnh) tại phía máy chủ (Server side). Khi người dùng nhấn vào một ví trí nào đó trên ảnh thông tin về tọa độ điểm nhấn sẽ được gửi đến máy chủ như một Query-string.
<a href="/show-language-at">
<img src="languages.png" ismap>
</a>
ismap-example.html
<!DOCTYPE html>
<html>
<head>
<title>Image Map</title>
<meta charset="UTF-8">
</head>
<body>
<p>Move the mouse over the image surface.And Click</p>
<a href="/show-language-at">
<img src="languages.png" ismap>
</a>
</body>
</html>7. srcset, sizes
Một website thân thiện phải đáp ứng tốt với các thiết bị có kích thước màn hình khác nhau như máy tính, máy tính bảng, điện thoại,.. vì vậy kích thước của ảnh cũng phải phù hợp với các thiết bị này.
Cách dễ nhất để làm cho ảnh phù hợp với mọi thiết bị là sử dụng CSS max-width:
<img src="../../_testdatas_/tom-and-jerry.png" style="max-width:100%;">
srcset
Thuộc tính (attribute) srcset của thẻ <img> giúp bạn định nghĩa một tập hợp các ảnh, và định nghĩa trường hợp nào chúng sẽ được sử dụng.
Ví dụ:
<img src="image300.png" srcset="image100.png 480w, image150.png 600w">- Nếu chiều rộng của Viewport nhỏ hơn 480w thì image100.png sẽ được sử dụng.
- Nếu chiều rộng của Viewport nhỏ hơn 600w thì image150.png sẽ được sử dụng.
- Các trường hợp khác, image300.png sẽ được sử dụng.
Sử dụng "w" để nói với trình duyệt kích thước của nguồn ảnh (Image source).Màn hình Retina (Có trên các máy tính cao cấp của Apple) sử dụng 200 điểm ảnh (pixel) để hiển thị cho một ảnh kích thước 100w.Màn hình thông thường chỉ sử dụng 100 điểm ảnh (pixel) để hiển thị cho một ảnh kích thước 100w.Như vậy cùng một ảnh, bạn thấy chúng cùng kích thước khi xem trên màn hình Retina và màn hình thường. Nhưng trên màn hình Retina hình ảnh rõ nét hơn.
sizes
Thuộc tính (attribute) sizes của thẻ <img> cho phép bạn định nghĩa một tập hợp các media condition (điều kiện phương tiện), và cho biết kích thước hình ảnh nào tốt nhất để chọn ứng với mỗi media condition.
<img src="image300.png"
srcset="image100.png 480w, image150.png 600w"
sizes="<media condition> <width>, <media condition> <width>, <optional default image width>"
/>
<!-- Example: -->
<img src="image300.png"
srcset="image100.png 480w, image150.png 600w"
sizes="(min-width: 900px) 1000px,
(max-width: 900px) and (min-width: 400px) 50em,
( not (orientation: portrait) ) 300px,
( (orientation: landscape) or (min-width: 1000px) ) 50vw,
100vw"
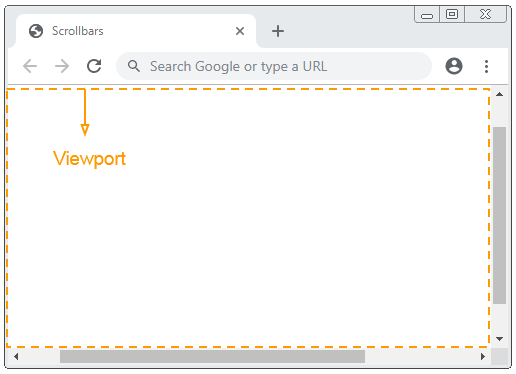
/>vw: Là từ viết tắt của Viewport Width. Ví dụ: 25vw = 25% chiều rộng của Viewport. 100vm = 100% chiều rộng của Viewport.
Thực sự, có rất nhiều vấn đề cần thảo luận về thuộc tính srcset và sizes vì vậy nó cần được đề cập trong một bài viết riêng biệt, nếu quan tâm bạn có thể tham khảo bài viết dưới đây:
- HTML Response Image
Các hướng dẫn HTML
- Giới thiệu về HTML
- Cài đặt trình soạn thảo Atom
- Cài đặt Atom HTML Preview
- Bắt đầu với HTML
- Hướng dẫn và ví dụ HTML Images
- Hướng dẫn và ví dụ HTML Block/Inline Elements
- Trình soạn thảo HTML
- Cài đặt Atom-Beautify
- Hướng dẫn và ví dụ HTML Styles
- Hướng dẫn và ví dụ HTML Hyperlink
- Hướng dẫn và ví dụ HTML Email Link
- Hướng dẫn và ví dụ HTML Paragraphs
- Hướng dẫn và ví dụ HTML IFrame
- Hướng dẫn và ví dụ HTML Entity
- Hướng dẫn và ví dụ HTML Lists
- Hướng dẫn và ví dụ HTML Tables
- Hướng dẫn và ví dụ HTML Col, Colgroup
- Hướng dẫn và ví dụ HTML Heading
- Hướng dẫn và ví dụ HTML Quotation (Các trích dẫn)
- Hướng dẫn và ví dụ HTML URL Encoding
- Hướng dẫn và ví dụ HTML Video
- Hướng dẫn và ví dụ thuộc tính HTML dir
Show More
