Bắt đầu với HTML
1. Trình soạn thảo HTML
Để học HTML bạn cần có một công cụ soạn thảo, có rất nhiều công cụ như vậy khiến bạn bối rối trong lựa chọn, vì vậy hãy bỏ một chút thời gian đọc bài viết dưới đây, nó bao gồm một vài lời khuyên có thể có ích cho bạn:
2. Tag vs Element
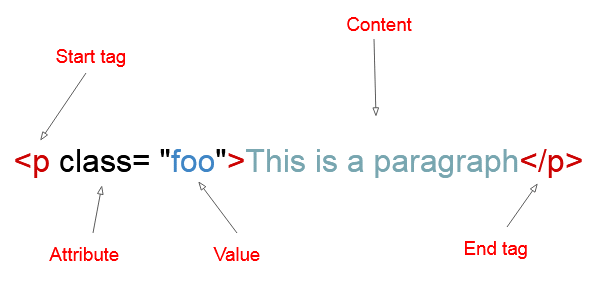
Trước khi bắt đầu với HTML, chúng ta cần phân biệt 2 khái niệm Tag (Thẻ) và Element (Phần tử).

Một phần tử là một thẻ, có thẻ mở, có thẻ đóng, có thuộc tính (attribute) và có nội dung ở giữa, giống như hình minh họa bên trên.
Trong sử dụng phổ biến các khái niệm Tag (Thẻ) và Element (Phần tử) thường bị sử dụng một cách lẫn lộn. Điều đó có nghĩa là Tag là Elmenet và Element là Tag. Để đơn giản trong website này các khái niệm Tag và Element sẽ được sử dụng với ý nghĩa tương tự nhau.
3. HTML Cơ bản
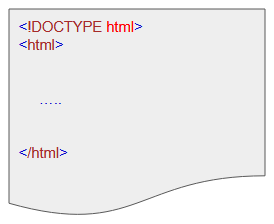
Tất cả các tài liệu HTML đều bắt đầu bằng một khai báo loại tài liệu <!DOCTYPE html>, đây là cách khai báo của HTML5, cách khai báo của HTML4 hơi khác một chút và khá dài dòng. Bạn nên sử dụng cách khai báo của HTML5 vì hầu hết các website hiện nay đều sử dụng HTML5.
Tất cả các nội dung của tài liệu HTML nằm trong cặp thẻ mở <html> và thẻ đóng </html>.

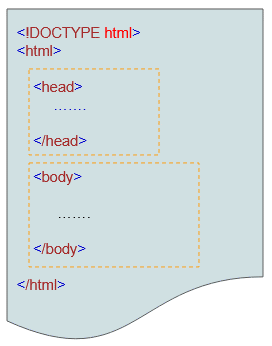
Có 2 thẻ con trực tiếp của <htm> là <head> và <body>.

<head>
Bên trong <head>..</head> bạn có thể thiết lập các thông cơ bản cho trang:
- Tiêu đề trang
- Các thẻ meta chứa thông tin từ khóa, mô tả về tài liệu.
- Thẻ meta khai báo mã hóa (encoding) của trang.
- Các thẻ <script>, <style>, <link>,...
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
<meta name="description" content="My First HTML5">
<meta name="author" content="o7planning">
...
</head>
<body>
.....
</body>
</html><body>
Bên trong <body>..</body> là nơi bạn sẽ viết những thứ sẽ hiển thị trên trình duyệt. Đôi khi bạn cũng có thể đặt các thẻ <script>, <style>, <link> tại đây.
Html Link
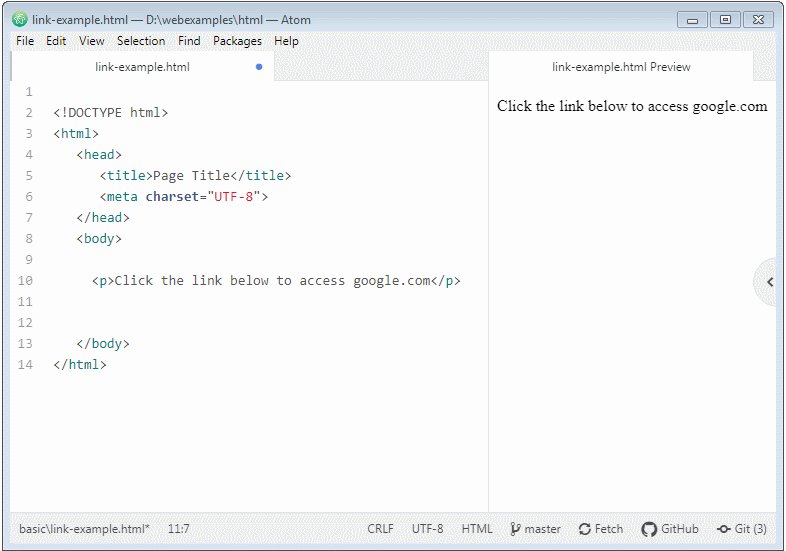
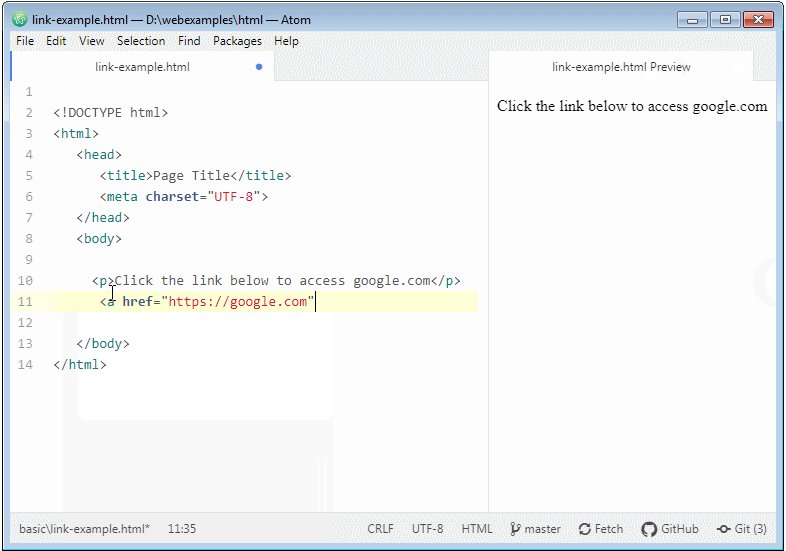
Ví dụ tạo một liên kết tới địa chỉ google.com.
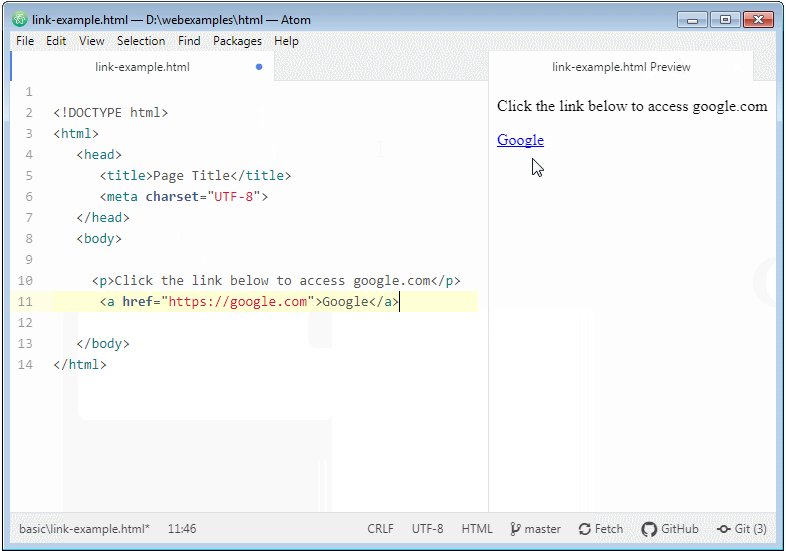
link-example.html
<!DOCTYPE html>
<html>
<head>
<title>Link Example</title>
<meta charset="UTF-8">
</head>
<body>
<p>Click the link below to access google.com</p>
<a href="https://google.com">Google</a>
</body>
</html>
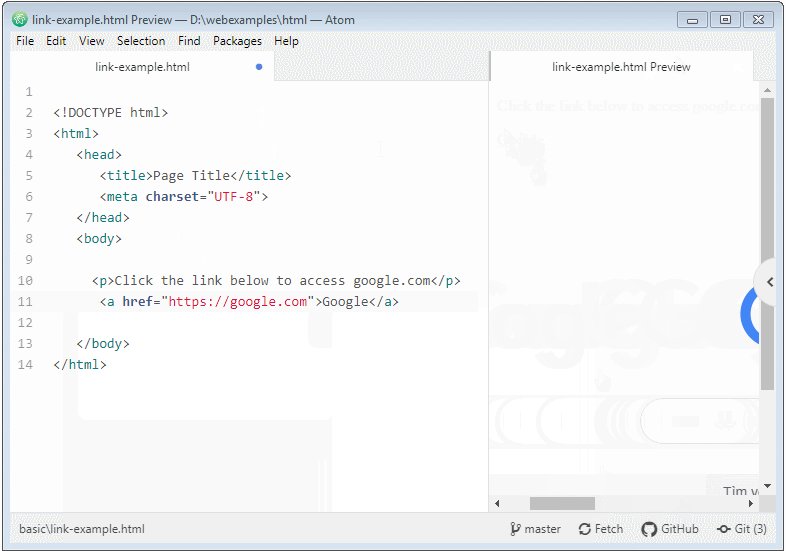
Sử dụng trình soạn thảo Atom bạn có thể xem giao diện của trang thông qua Atom HTML Preview trong suốt quá trình viết code.
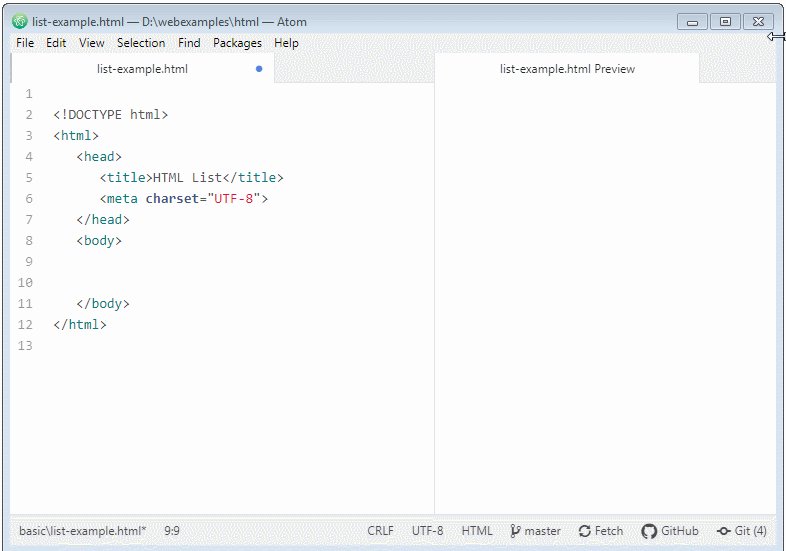
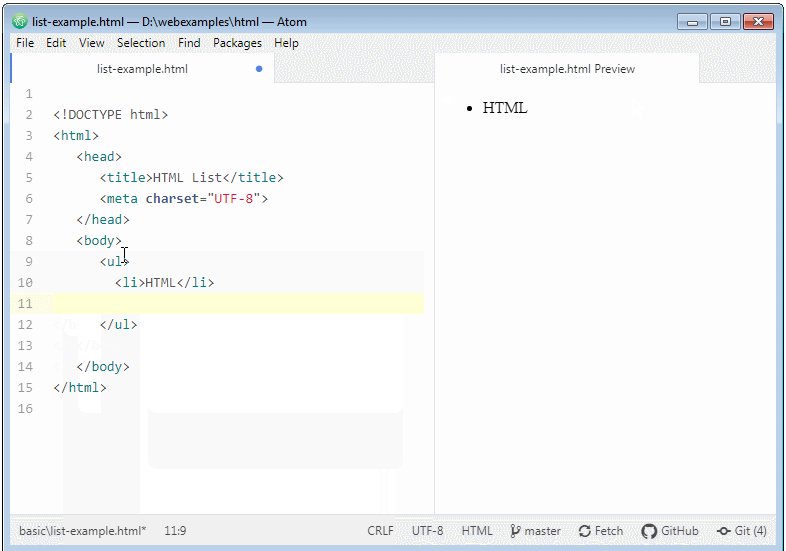
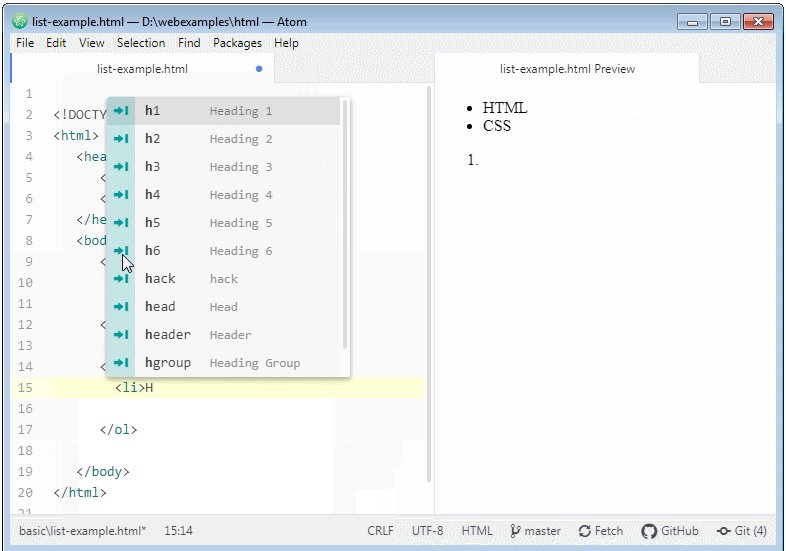
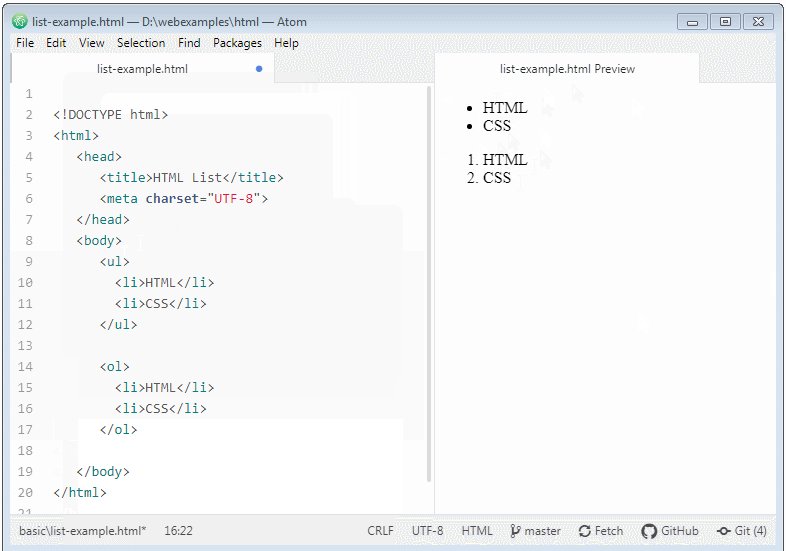
HTML List
list-example.html
<!DOCTYPE html>
<html>
<head>
<title>HTML List</title>
<meta charset="UTF-8">
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS</li>
</ol>
</body>
</html>
Các hướng dẫn HTML
- Giới thiệu về HTML
- Cài đặt trình soạn thảo Atom
- Cài đặt Atom HTML Preview
- Bắt đầu với HTML
- Hướng dẫn và ví dụ HTML Images
- Hướng dẫn và ví dụ HTML Block/Inline Elements
- Trình soạn thảo HTML
- Cài đặt Atom-Beautify
- Hướng dẫn và ví dụ HTML Styles
- Hướng dẫn và ví dụ HTML Hyperlink
- Hướng dẫn và ví dụ HTML Email Link
- Hướng dẫn và ví dụ HTML Paragraphs
- Hướng dẫn và ví dụ HTML IFrame
- Hướng dẫn và ví dụ HTML Entity
- Hướng dẫn và ví dụ HTML Lists
- Hướng dẫn và ví dụ HTML Tables
- Hướng dẫn và ví dụ HTML Col, Colgroup
- Hướng dẫn và ví dụ HTML Heading
- Hướng dẫn và ví dụ HTML Quotation (Các trích dẫn)
- Hướng dẫn và ví dụ HTML URL Encoding
- Hướng dẫn và ví dụ HTML Video
- Hướng dẫn và ví dụ thuộc tính HTML dir
Show More
