Hướng dẫn và ví dụ HTML Hyperlink
1. HTML Hyperlink
Các siêu liên kết (Hyperlink) được tìm thấy hầu hết trên các trang web, nó cho phép người dùng nhấn vào để nhẩy tới một trang khác.
Trong HTML, sử dụng thẻ <a> để tạo ra một siêu liên kết (hyperlink). "a" là từ viết tắt của Anchor (Mỏ neo).
Cú pháp đơn giản nhất để tạo ra một siêu liên kết:
<a href="url">link text</a>
<!-- Examples: -->
<a href="https://google.com">Go to Google</a>
<a href="my-page.html">Go to My Page</a>Liên kết địa phương (Local link)
Một liên kết địa phương là liên kết tới một trang trong cùng một website, liên kết này không cần các tiếp đầu ngữ http://, https://.
<a href="products.html">Products</a>
<a href="admin/products.html">Product Management</a>Thuộc tính (attribute) href là quan trọng nhất của thẻ <a>, nó chỉ định địa chỉ đích (destination) của liên kết. HREF là từ viết tắt của hypertext reference.
Nhấn vào văn bản liên kết (link text) sẽ đưa bạn đến một địa chỉ được chỉ định.
Ví dụ:
hyperlink-example.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink</title>
<meta charset="UTF-8">
</head>
<body>
<h2>Hyperlink</h2>
<a href="https://google.com">Go to Google</a>
</body>
</html>Ví dụ tạo siêu liên kết trên một ảnh:
image-hyperlink-example.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink</title>
<meta charset="UTF-8">
</head>
<body>
<h2>Image Hyperlink</h2>
<a href="https://o7planning.org">
<img src="../../_testdatas_/triceratops.png" height="150"/>
</a>
</body>
</html>
3. target
Thuộc tính target chỉ định nơi mà liên kết sẽ được mở. Chẳng hạn, target="_blank" nghĩa là liên kết sẽ được mở trọng một cửa sổ mới (Hoặc Tab mới).
Các giá trị có thể của thuộc tính target:
target | Mô tả |
_blank | Mở tài liệu được liên kết trong một cửa sổ mới hoặc một Tab mới. |
_self | Mở tài liệu được liên kết trong cùng cửa sổ/tab, nơi mà nó vừa được nhấn (Đây là mặc định). |
_parent | Mở tài liệu được liên kết trong Frame cha. Hoặc hoạt động giống như "_self" nếu Frame cha không tồn tại. |
_top | Mở tài liệu được liên kết trong Viewport của trình duyệt. |
framename | Mở tài liệu được liên kết trong một Frame được đặt tên. |
target="_blank"
Ví dụ mở tài liệu được liên kết trong một cửa sổ mới (Hoặc Tab mới):
<a href="https://o7planning.org" target="_blank">Visit o7planning!</a>target="_self" (Default)
taget="_self", tài liệu được liên kết sẽ được mở trong cùng cửa sổ/Tab, nơi mà liên kết bị nhấn (Thông thường là nhấn nút chuột trái). Tuy nhiên nếu người dùng muốn tài liệu được mở ra trong cửa sổ mới (Hoặc Tab mới) họ có thể nhấn vào liên kết bằng nút chuột giữa (Nút bánh xe) (Mouse Wheel button).
<a href="https://google.com">Go to Google</a>
<!-- Same as: -->
<a href="https://google.com" target="_self">Go to Google</a>target="_parent"
taget="_parent": Tài liệu được liên kết sẽ được mở trong Frame cha. Hoặc hoạt động giống như "_self" nếu Frame cha không tồn tại.
parent-page.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink</title>
<meta charset="UTF-8">
</head>
<body>
<h3>parent-page.html</h3>
<p>IFrame:</p>
<iframe src="child-page.html"
style="border:1px solid black;height:200px;width:100%;"></iframe>
</body>
</html>child-page.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink</title>
<meta charset="UTF-8">
</head>
<body>
<h3>child-page.html</h3>
<p>a href="other-page.html" target="_parent"</p>
<a href="other-page.html" target="_parent">Go to other-page.html</a>
</body>
</html>other-page.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink</title>
<meta charset="UTF-8">
</head>
<body>
<h3>other-page.html</h3>
<button onclick="history.back()">back</button>
</body>
</html>4. download
Thuộc tính download nói với trình duyệt rằng hãy download URL thay vì điều hướng (navigate) tới nó. Giá trị của thuộc tính download được sử dụng làm tên cho tập tin sẽ được lưu xuống ổ cứng của người dùng.
<a href="/images/picture.png" download>picture.png</a>
<a href="/images/picture.png" download="new-file-name.png">picture.png</a>Chú ý:
Thuộc tính (attribute) download chỉ làm việc với các URL cùng nguồn gốc (same-orgin URLs)
HTTP Header Content-Disposition
Content-Disposition: inline
Content-Disposition: attachment
Content-Disposition: attachment; filename="filename.jpg"Nếu HTTP Header Content-Disposition cung cấp tên cho tập tin, tên này khác so với giá trị của thuộc tính download, tên tập tin được cung cấp bởi HTTP Header sẽ được ưu tiên sử dụng.
Nếu Content-Disposition được sét đặt giá trị inline.
- Firefox ưu tiên tên tập tin theo cung cấp bởi Content-Disposition.
- Chrome ưu tiên tên tập tin theo cung cấp bởi thuộc tính download.
Example:

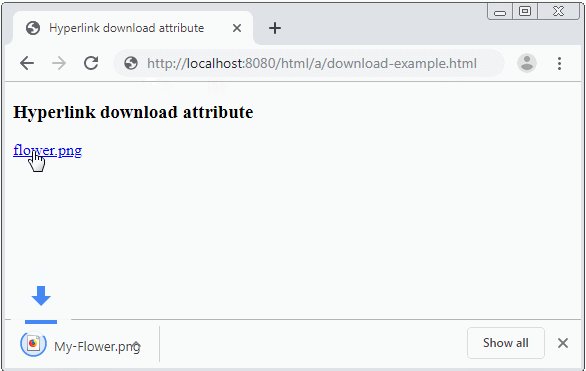
Ví dụ, thẻ <a> với thuộc tính download. Chú ý: Bạn phải chạy ví dụ này trên giao thức (protocol) http:// (Hoặc https://), nếu bạn chạy ví dụ này trực tiếp trên trình duyệt theo giao thức file:/// nó có thể không hoạt động (Đã kiểm tra với trình duyệt Firefox, Chrome).
download-example.html
<!DOCTYPE html>
<html>
<head>
<title>Hyperlink download attribute</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Hyperlink download attribute</h3>
<a href="../../_testdatas_/flower.png" download="My-Flower.png">flower.png</a>
</body>
</html>5. hreflang
Thuộc tính hreflang là một gợi ý, nó cho biết ngôn ngữ con người (human language) của nguồn dữ liệu được liên kết (linked resource).
<a href="/vi" hreflang="vi">Vietnamese</a>
<a href="/ru" hreflang="ru">Rusian</a>
<a href="/" hreflang="en-us">English</a>Thuộc tính hreflang có ích cho các công cụ tìm kiếm như Google, Yandex,.. giúp chúng biết được nguồn tài nguyên cung cấp bởi thẻ <a> thuộc về ngôn ngữ gì.

Khi người dùng tìm kiếm tài liệu trên các công cụ như Google, Yandex,.. Các công cụ này sẽ biết được địa chỉ IP của người dùng, từ đó biết được người dùng đó đến từ đâu và sử dụng ngôn ngữ gì. Dựa trên các thông tin này nó đưa ra một kết quả tìm kiếm phù hợp, trong đó có sự ưu tiên ngôn ngữ của tài liệu. Điều này làm giảm tỷ lệ thoát (bounce rate) (Là tỷ lệ người dùng truy cập trang và thoát ngay vì thấy trang không phù hợp).
6. type
Thuộc tính type chỉ là một gợi ý, nó cho biết MIME Type của URL. Thuộc tính type có trong một vài thẻ như <a>, <object>, <source>,...
<a href="https://o7lanning.org" type="text/html">o7lanning</a>
<object width="400" height="400"
data="helloworld.swf"
type="application/vnd.adobe.flash-movie">
</object>
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
<embed src="helloworld.swf" type="application/vnd.adobe.flash-movie">7. ping
Thuộc tính ping là thú vị nhất của thẻ <a> bởi vì không phải ai cũng biết về nó thậm chí cả đối với các lập trình viên làm việc với HTML nhiều năm. Hãy xem một ví dụ:
<a href="https://o7planning.org/10259/html" ping="https://example.com/trackpings">HTML</a>Khi người dùng nhấn vào siêu liên kết ở trên, một POST Request sẽ được tạo ra bởi trình duyệt và gửi đến https://example.com/trackpings. nó hoàn toàn vô hình với người dùng, và nó thực sự mạnh mẽ, không thể bị chặn kể cả khi người dùng vô hiệu hóa Javascript, bởi vì Anchor ping không sử dụng Javascript. Anchor ping là không đồng bộ (asynchronous) và không bị hủy bỏ kể cả khi liên kết mà người dùng vừa nhấn vào không thể tải (load) được.
Bạn có thể cung cấp nhiều URL cho thuộc tính ping, các URL cách nhau bởi một khoảng trắng.
<a href="https://o7planning.org/en/10259/html"
ping="https://example.com/trackpings https://abc.com/pings">HTML</a>Anchor ping rõ ràng là một tính năng tuyệt vời dành cho các nhà quảng cáo. Hiện nay có rất nhiều tranh cãi đang diễn ra, những người phản đối cho rằng nó vi phạm quyền riêng tư của người dùng, vì vậy có trình duyệt đã từng hỗ trợ tính năng này nhưng sau đó lại không hỗ trợ nữa.
Thực ra tôi cũng như bạn, không biết rõ tương lai của thuộc tính ping sẽ thế nào, nếu nó không còn được hỗ trợ điều đó thật đáng tiếc. Bạn có thể tham khảo thêm một số bài viết dưới đây:
Các hướng dẫn HTML
- Giới thiệu về HTML
- Cài đặt trình soạn thảo Atom
- Cài đặt Atom HTML Preview
- Bắt đầu với HTML
- Hướng dẫn và ví dụ HTML Images
- Hướng dẫn và ví dụ HTML Block/Inline Elements
- Trình soạn thảo HTML
- Cài đặt Atom-Beautify
- Hướng dẫn và ví dụ HTML Styles
- Hướng dẫn và ví dụ HTML Hyperlink
- Hướng dẫn và ví dụ HTML Email Link
- Hướng dẫn và ví dụ HTML Paragraphs
- Hướng dẫn và ví dụ HTML IFrame
- Hướng dẫn và ví dụ HTML Entity
- Hướng dẫn và ví dụ HTML Lists
- Hướng dẫn và ví dụ HTML Tables
- Hướng dẫn và ví dụ HTML Col, Colgroup
- Hướng dẫn và ví dụ HTML Heading
- Hướng dẫn và ví dụ HTML Quotation (Các trích dẫn)
- Hướng dẫn và ví dụ HTML URL Encoding
- Hướng dẫn và ví dụ HTML Video
- Hướng dẫn và ví dụ thuộc tính HTML dir
Show More
