Hướng dẫn và ví dụ HTML Video
1. HTML Video
Thẻ <video> được đưa vào HTML5, nó giúp bạn nhúng một video vào trong trang web. HTML4 thực tế không có thẻ chuyên biệt cho video, để nhúng được video, HTML4 sử dụng thẻ <embed> hoặc <object> hoặc <iframe> đồng thời phải cài đặt một phần mềm bổ xung cho trình duyệt chẳng hạn như Flash hoặc QuickTime.
Với thẻ <video> việc nhúng một video trên trang web trở nên đơn giản hơn, và bạn không cần cài đặt bất kỳ một phần mềm bổ xung nào khác vào trình duyệt. Hầu hết các trình duyệt đã hỗ trợ HTML5, vì vậy nó hỗ trợ thẻ <video>.

<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>Thuộc tính controls nói với trình duyệt hãy hiển thị các điều khiển cho video, chẳng hạn nút play, nút tạm dừng, âm lượng,..
Thẻ <source> xuất hiện trong thẻ <video> cung cấp một nguồn video thay thế cho trình duyệt. Trình duyệt có thể sử dụng một trong các nguồn video được cung cấp, thứ tự ưu tiên từ trên xuống dưới.
Nội dung văn bản trong thẻ <video> chỉ hiển thị nếu trình duyệt không hỗ trợ thẻ <video> hoặc không hỗ trợ bất kỳ một định dạng video nào được cung cấp bởi các thẻ <source>.
video-example.html
<!DOCTYPE html>
<html>
<head>
<title>Video</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Video example:</h3>
<video width="320" height="240" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>
</body>
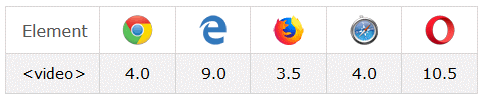
</html>Các trình duyệt và sự hỗ trợ các định dạng video:
Browser | MP4
(video/mp4) | WebM
(video/webm) | Ogg
(video/ogg) |
Internet Explorer | |||
Chrome | |||
Firefox | |||
Safari | |||
Opera | (>= 25) |
2. Video Attributes
Giống như tất cả các phần tử (element) khác, phần tử <video> hỗ trợ tất cả các thuộc tính chung (global attributes).
- HTML Global Attributes
Ngoài ra nó có các thuộc tính khác dưới đây:
- src
- controls
- autoplay
- buffered
- crossorigin
- currentTime
- duration (Read only)
- height
- width
- loop
- muted
- playsinline
- poster
- preload
autoplay
Thuộc tính này là kiểu boolean. Nếu nó có mặt trong phần tử <video>video sẽ được tự động chơi sớm nhất có thể (Sau khi nó tải xuống được dữ liệu đủ để chơi).
<h3>autoplay attribute</h3>
<video width="320" height="240" autoplay controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>Chú ý: Để vô hiệu hóa tính năng tự chơi của <video> bạn phải loại bỏ thuộc tính autoplay, việc sét đặt autoplay="false" có thể không có tác dụng.Một vài trình duyệt (Chẳng hạn Chrome 70.0) có thể không tự động chơi nếu <video> có thuộc tính muted.
controls
Nếu thuộc tính này có mặt, trình duyệt sẽ cung cấp các điều khiển giúp người dùng điều khiển phát lại (playback) video, điều khiển âm lượng, tìm kiếm (seeking), tạm dừng (pause), tiếp tục phát (resume playback), download,...
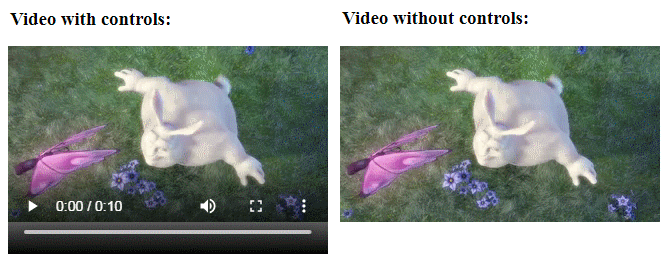
<h3>Video with controls:</h3>
<video width="320" height="240" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>
<h3>Video without controls:</h3>
<video width="320" height="240">
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>Dưới đây là hình ảnh cho thấy sự khác biệt giữa <video> có thuộc tính controls, và <video> không có thuộc tính controls:

duration
Thuộc tính duration trả về một số (kiểu double), nó cho biết độ dài của video theo đơn vị tính mili giây. Nếu video không có nguồn, hoặc nguồn không hợp lệ nó trả về NaN (Not a Number). Nếu nguồn không thể xác định được thời điểm kết thúc nó trả về +Infinite, chẳng hạn như các video phát sóng trực tiếp (live stream video).
duration-attr-example.html
<!DOCTYPE html>
<html>
<head>
<title>Video</title>
<meta charset="UTF-8">
<script>
function showDuration() {
var videoElement = document.getElementById("myVideo");
alert("Duration: " + videoElement.duration +" Milliseconds!");
}
</script>
</head>
<body>
<h3>Video duration attribute:</h3>
<video id="myVideo" width="320" height="240" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>
<br/>
<button onclick="showDuration()">Duration?</button>
</body>
</html>width/height
Thuộc tính width/height được sử dụng để chỉ định chiều rộng và chiều cao cho vùng hiển thị video, nó là một số tuyệt đối (không hỗ trợ %)
loop
Thuộc tính này có kiểu boolean, nếu thuộc tính này có mặt trong phần tử <video> video sẽ được chơi lại từ đầu khi nó tiến tới điểm kết thúc.
loop-attr-example.html
<video width="320" height="240" loop controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>muted
Thuộc tính muted có kiểu boolean, nếu nó xuất hiện trong phần tử <video> video sẽ được khởi tạo trong tình trạng tắt âm thanh. Giá trị mặc định của nó là false.
muted-attr-example.html
<video width="320" height="240" muted controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>poster
Thuộc tính poster cho phép bạn chỉ định một URL của một ảnh để hiện thị lúc ban đầu khi video chưa bắt đầu chơi.
<video width="320" height="240" poster ="poster.png" controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>preload
Thuộc tính này cung cấp một gợi ý cho trình duyệt nên làm để mang đến trải nghiệm tốt nhất cho người dùng. Các giá trị có thể của nó là:
Giá trị | Mô tả |
none | Gợi ý cho trình duyệt rằng video không nên được tải trước (preload). Điều này nghĩa là khi người dùng nhấn vào nút "Start" trình duyệt mới bắt đầu tải về nội dung video. |
metadata | Gợi ý cho trình duyệt nên lấy về các siêu thông tin (metadata) của video, chẳng hạn như độ dài, dung lượng,... |
auto | Gợi ý cho trình duyệt nên tải về nội dung của video, thậm chí khi người dùng không trông đợi điều đó. |
"empty string" | Nếu bạn cung cấp một giá trị rỗng cho thuộc tính preload nó sẽ hoạt động giống như giá trị auto. |
Giá trị mặc định của preload là khác nhau đối với các trình duyệt khác nhau. Đặc tả của HTML5 khuyên các trình duyệt sử dụng "metadata" là giá trị mặc định.
Chú ý: Thuộc tính preload chỉ là một gợi ý cho trình duyệt, trình duyệt có thể không thực hiện theo gợi ý này, chẳng hạn nếu <video> có thuộc tính autoplay=true thì nội dung của video sẽ tự động được tải xuống bởi trình duyệt.
playsinline
Màn hình của các thiết bị sử dụng Android hoặc iOS khá nhỏ, vì vậy khi xem video trên trình duyệt trong các thiết bị này, nó sẽ tự động chơi video trong trạng thái đầy màn hình (Fullscreen). Thuộc tính playsinline là kiểu boolean, nó giúp ngăn chặn trình duyệt thực hiện hành vi trên.
<video width="320" height="240" playsinline controls>
<source src="../resources/mov_bbb.mp4" type="video/mp4">
<source src="../resources/mov_bbb.ogg" type="video/ogg">
Your browser does not support the video or formats.
</video>Các hướng dẫn HTML
- Giới thiệu về HTML
- Cài đặt trình soạn thảo Atom
- Cài đặt Atom HTML Preview
- Bắt đầu với HTML
- Hướng dẫn và ví dụ HTML Images
- Hướng dẫn và ví dụ HTML Block/Inline Elements
- Trình soạn thảo HTML
- Cài đặt Atom-Beautify
- Hướng dẫn và ví dụ HTML Styles
- Hướng dẫn và ví dụ HTML Hyperlink
- Hướng dẫn và ví dụ HTML Email Link
- Hướng dẫn và ví dụ HTML Paragraphs
- Hướng dẫn và ví dụ HTML IFrame
- Hướng dẫn và ví dụ HTML Entity
- Hướng dẫn và ví dụ HTML Lists
- Hướng dẫn và ví dụ HTML Tables
- Hướng dẫn và ví dụ HTML Col, Colgroup
- Hướng dẫn và ví dụ HTML Heading
- Hướng dẫn và ví dụ HTML Quotation (Các trích dẫn)
- Hướng dẫn và ví dụ HTML URL Encoding
- Hướng dẫn và ví dụ HTML Video
- Hướng dẫn và ví dụ thuộc tính HTML dir
Show More
