Sử dụng Twitter Bootstrap trong Spring Boot
1. Mục tiêu của bài viết
Trước khi bắt đầu bài học, chúng ta cần dành một vài phút để hiểu về Bootstrap:
Bootstrap là một HTML, CSS & JavaScript Framework cho phép thiết kế và phát triển các ứng dụng "Responsive Web Mobile". Bootstrap là bao gồm các HTML templates, CSS templates & Javascript và những cái cơ bản có sẵn như: typography, forms, buttons, tables, navigation, modals, image carousels và nhiều thứ khác. Trong Bootstrap có thêm các Javascript Plugin. Giúp cho việc thiết kế Web Reponsive của bạn dễ dàng hơn và nhanh chóng hơn.

Bootstrap là được phát triển bởi Mark Otto và Jacob Thornton tại Twitter. Nó được xuất bản như là một mã nguồn mở vào tháng 8 năm 2011 trên GitHub.
Xem thêm:
Trong bài viết này tôi hướng dẫn bạn tạo một ứng dụng Spring Boot sử dụng Bootstrap. Và bởi vì Bootstrap là một Html, Css, Javascript Framework nên việc bạn sử dụng bất kỳ một công nghệ nào cho tầng View (JSP, Thymeleaf, Freemarker,...).
Các nội dung sẽ được đề cập trong bài học này:
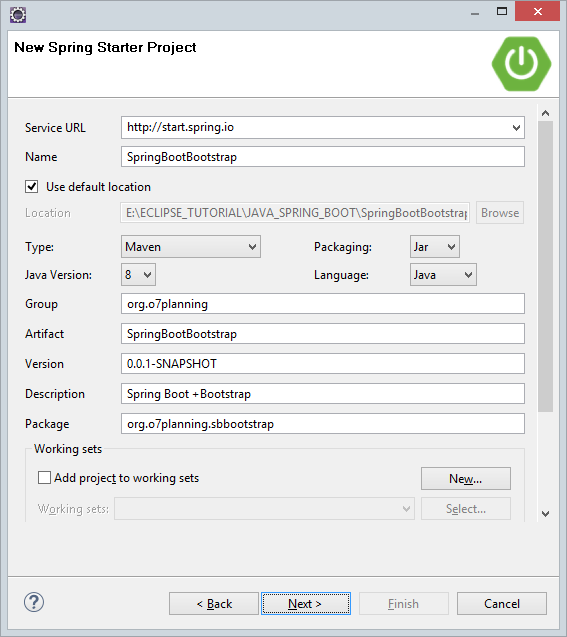
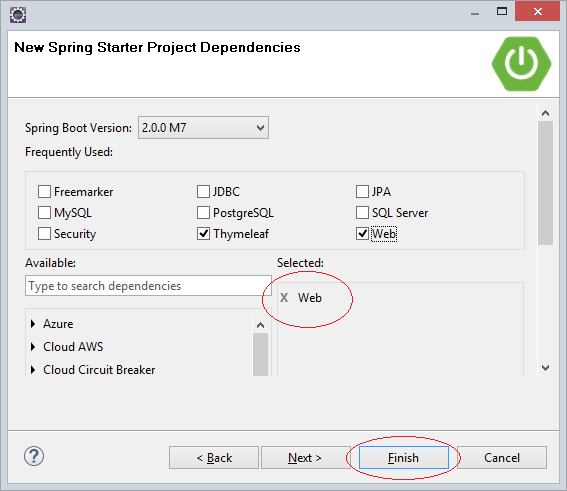
- Tạo một ứng dụng Spring Boot.
- Khai báo các thư viện cần thiết để bạn có thể sử dụng Bootstrap.
- Tạo một trang đơn giản sử dụng các thành phần giao diện (UI Component) được cung cấp bởi Bootstrap.
3. Khai báo pom.xml
Bootstrap đã được đóng gói thành một tập tin Jar nhỏ, đẹp. Để sử dụng nó bạn chỉ cần khai báo nó trong pom.xml, và như vậy bạn đã sẵn sàng làm việc với Bootstrap Framework.
** Bootstrap **
<!-- https://mvnrepository.com/artifact/org.webjars/jquery -->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.3.1-1</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.webjars/popper.js -->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>popper.js</artifactId>
<version>1.14.1</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.webjars/bootstrap -->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>4.1.1</version>
</dependency>Nội dung đầy đủ của tập tin pom.xml:
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.o7planning</groupId>
<artifactId>SpringBootBootstrap</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>SpringBootBootstrap</name>
<description>Spring Boot + Bootstrap</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.0.RELEASE</version>
<relativePath /> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!-- https://mvnrepository.com/artifact/org.webjars/jquery -->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.3.1-1</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.webjars/popper.js -->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>popper.js</artifactId>
<version>1.14.1</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.webjars/bootstrap -->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>4.1.1</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>4. Resource Handler
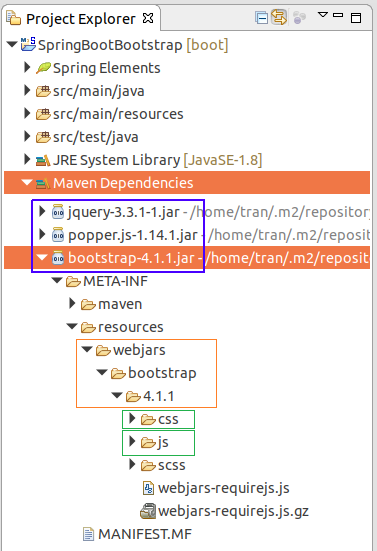
Các nguồn dữ liệu của Bootstrap được đóng gói trong tập tin Jar. Bạn cần phải phơi bầy (expose) chúng, để chúng có thể truy cập được bởi các đường dẫn. Chẳng hạn:
- http://somedomain/SomeContextPath/jquery/jquery.min.css
- http://somedomain/SomeContextPath/popper/popper.min.js
- http://somedomain/SomeContextPath/bootstrap/css/bootstrap.min.css
- http://somedomain/SomeContextPath/bootstrap/js/bootstrap.min.js

WebMvcConfig.java
package org.o7planning.sbbootstrap.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//
// Access Bootstrap static resource:
//
//
// http://somedomain/SomeContextPath/jquery/jquery.min.css
//
registry.addResourceHandler("/jquery/**") //
.addResourceLocations("classpath:/META-INF/resources/webjars/jquery/3.3.1-1/");
//
// http://somedomain/SomeContextPath/popper/popper.min.js
//
registry.addResourceHandler("/popper/**") //
.addResourceLocations("classpath:/META-INF/resources/webjars/popper.js/1.14.1/umd/");
// http://somedomain/SomeContextPath/bootstrap/css/bootstrap.min.css
// http://somedomain/SomeContextPath/bootstrap/js/bootstrap.min.js
//
registry.addResourceHandler("/bootstrap/**") //
.addResourceLocations("classpath:/META-INF/resources/webjars/bootstrap/4.1.1/");
}
}5. Controller
HelloWorldController.java
package org.o7planning.sbbootstrap.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HelloWorldController {
@RequestMapping("/")
public String helloWorld(Model model) {
return "index";
}
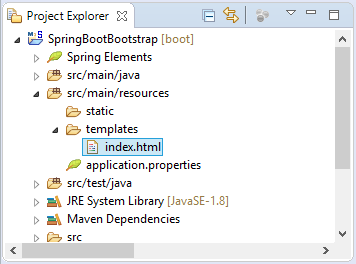
}6. Views

index.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>Twitter Bootstrap Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<!-- See configuration in WebMvConfig.java -->
<link th:href="@{/bootstrap/css/bootstrap.min.css}"
rel="stylesheet" media="screen"/>
<script th:src="@{/jquery/jquery.min.js}"></script>
<script th:src="@{/popper/popper.min.js}"></script>
<script th:src="@{/bootstrap/js/bootstrap.min.js}"></script>
</head>
<body>
<h2>Hello Twitter Bootstrap</h2>
<div class="btn-group">
<button type="button" class="btn btn-success">This is a success button</button>
<button type="button" class="btn btn-warning">This is a warning button</button>
<button type="button" class="btn btn-danger">This is a danger button</button>
</div>
</body>
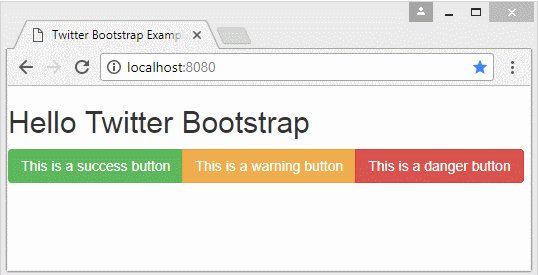
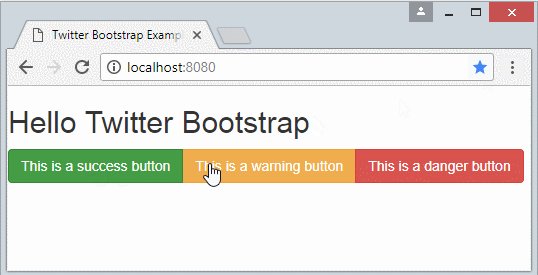
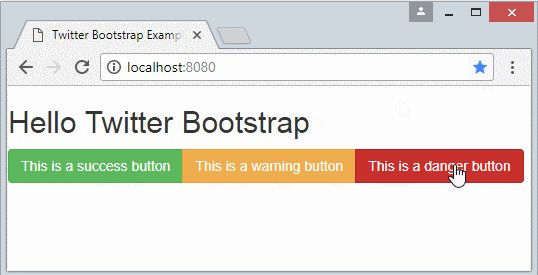
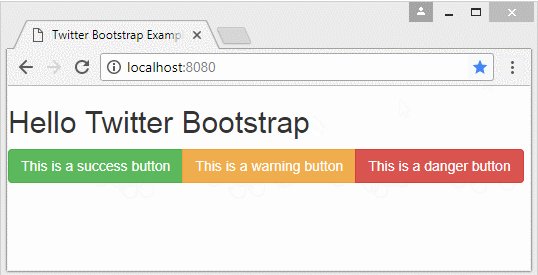
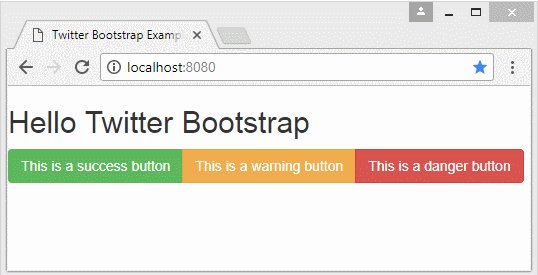
</html>Và đây là hình ảnh trang web với các thành phần giao diện (UI Component) của Bootstrap:

Các hướng dẫn Spring Boot
- Cài đặt Spring Tool Suite cho Eclipse
- Hướng dẫn lập trình Spring cho người mới bắt đầu
- Hướng dẫn lập trình Spring Boot cho người mới bắt đầu
- Các thuộc tính thông dụng của Spring Boot
- Hướng dẫn sử dụng Spring Boot và Thymeleaf
- Hướng dẫn sử dụng Spring Boot và FreeMarker
- Hướng dẫn sử dụng Spring Boot và Groovy
- Hướng dẫn sử dụng Spring Boot và Mustache
- Hướng dẫn sử dụng Spring Boot và JSP
- Hướng dẫn sử dụng Spring Boot, Apache Tiles, JSP
- Sử dụng Logging trong Spring Boot
- Giám sát ứng dụng với Spring Boot Actuator
- Tạo ứng dụng web đa ngôn ngữ với Spring Boot
- Sử dụng nhiều ViewResolver trong Spring Boot
- Sử dụng Twitter Bootstrap trong Spring Boot
- Hướng dẫn và ví dụ Spring Boot Interceptor
- Hướng dẫn sử dụng Spring Boot, Spring JDBC và Spring Transaction
- Hướng dẫn và ví dụ Spring JDBC
- Hướng dẫn sử dụng Spring Boot, JPA và Spring Transaction
- Hướng dẫn sử dụng Spring Boot và Spring Data JPA
- Hướng dẫn sử dụng Spring Boot, Hibernate và Spring Transaction
- Tương tác Spring Boot, JPA và cơ sở dữ liệu H2
- Hướng dẫn sử dụng Spring Boot và MongoDB
- Sử dụng nhiều DataSource với Spring Boot và JPA
- Sử dụng nhiều DataSource với Spring Boot và RoutingDataSource
- Tạo ứng dụng Login với Spring Boot, Spring Security, Spring JDBC
- Tạo ứng dụng Login với Spring Boot, Spring Security, JPA
- Tạo ứng dụng đăng ký tài khoản với Spring Boot, Spring Form Validation
- Ví dụ OAuth2 Social Login trong Spring Boot
- Chạy các nhiệm vụ nền theo lịch trình trong Spring
- Ví dụ CRUD Restful Web Service với Spring Boot
- Ví dụ Spring Boot Restful Client với RestTemplate
- Ví dụ CRUD với Spring Boot, REST và AngularJS
- Bảo mật Spring Boot RESTful Service sử dụng Basic Authentication
- Bảo mật Spring Boot RESTful Service sử dụng Auth0 JWT
- Ví dụ Upload file với Spring Boot
- Ví dụ Download file với Spring Boot
- Ví dụ Upload file với Spring Boot và jQuery Ajax
- Ví dụ Upload file với Spring Boot và AngularJS
- Tạo ứng dụng Web bán hàng với Spring Boot, Hibernate
- Hướng dẫn và ví dụ Spring Email
- Tạo ứng dụng Chat đơn giản với Spring Boot và Websocket
- Triển khai ứng dụng Spring Boot trên Tomcat Server
- Triển khai ứng dụng Spring Boot trên Oracle WebLogic Server
- Cài đặt chứng chỉ SSL miễn phí Let's Encrypt cho Spring Boot
- Cấu hình Spring Boot chuyển hướng HTTP sang HTTPS
- Tìm nạp dữ liệu với Spring Data JPA DTO Projections
Show More