Ví dụ Upload file với Spring Boot và AngularJS
1. Mục tiêu của bài học
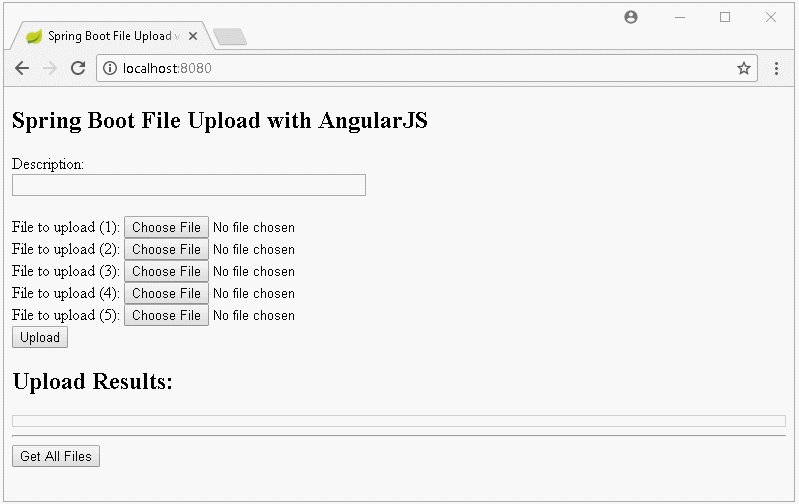
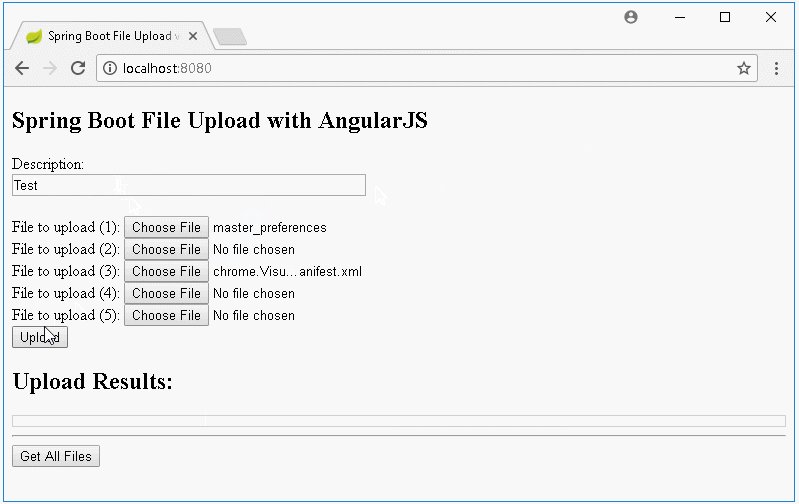
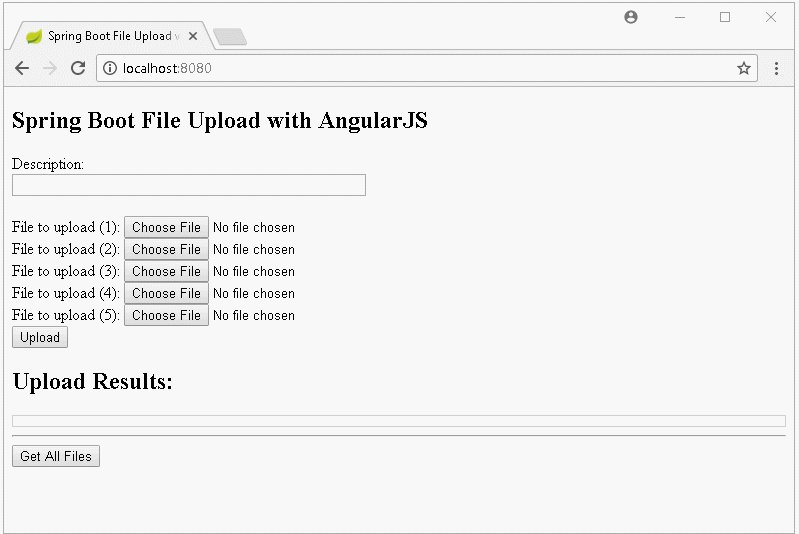
Trong bài học này tôi sẽ hướng dẫn bạn tạo một ứng dụng Upload File sử dụng Spring Boot và AngularJS, dưới đây là hình ảnh xem trước của ứng dụng mà chúng ta sẽ thực hiện:

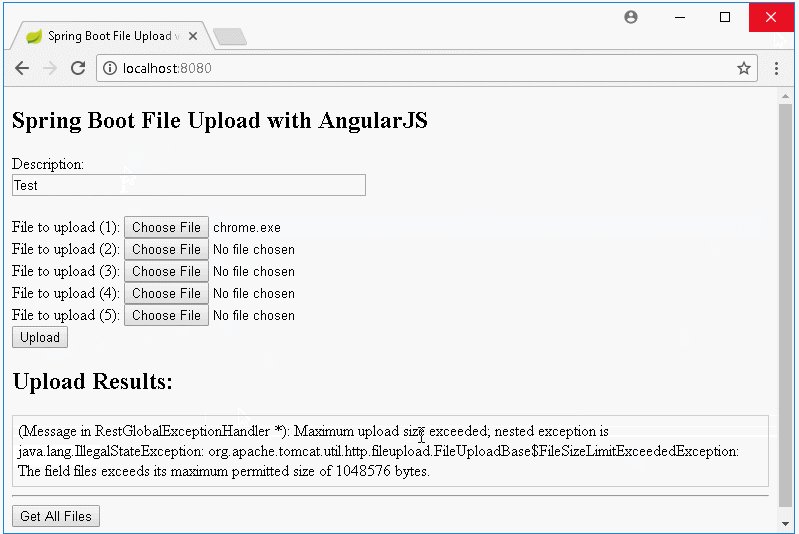
Thông báo trên giao diện khi upload bị lỗi:

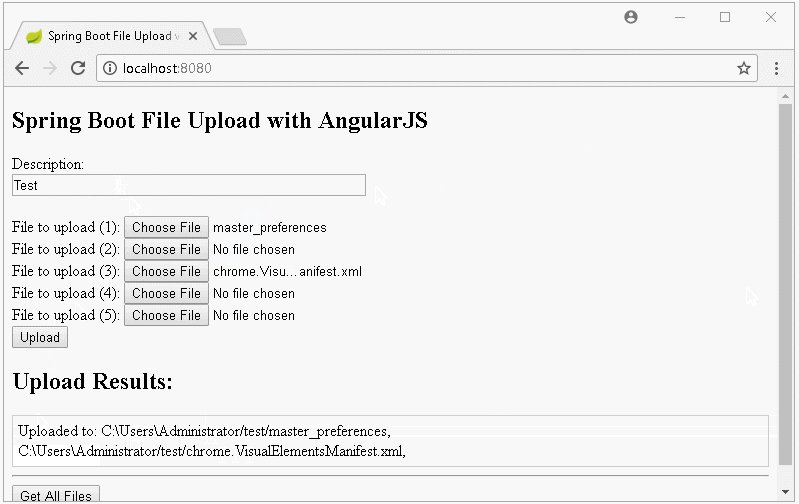
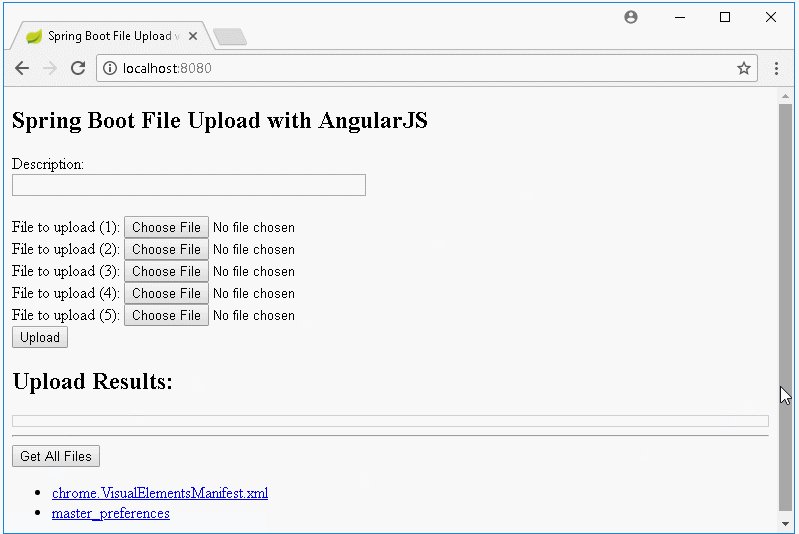
Hiển thị danh sách các file đã upload, và xử lý download khi người dùng click vào liên kết (link).

2. Tạo dự án Spring Boot
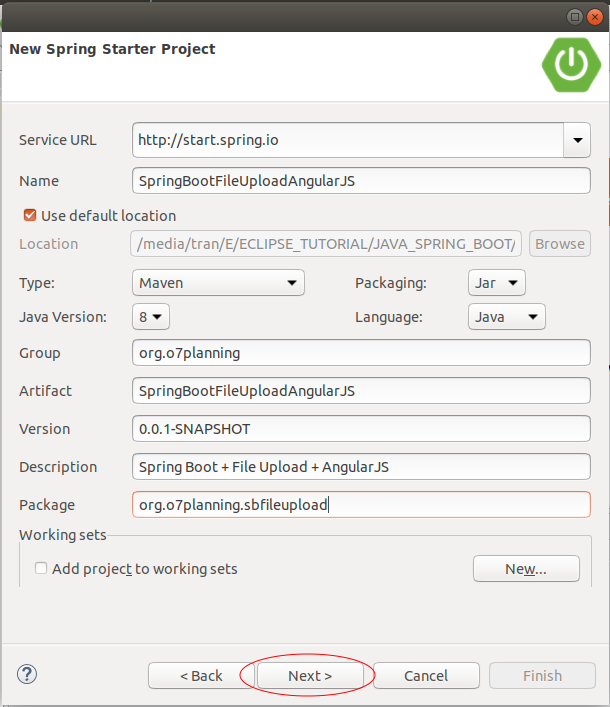
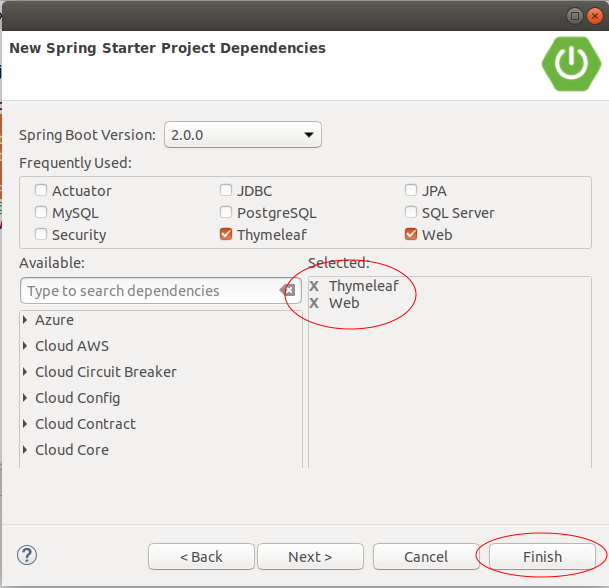
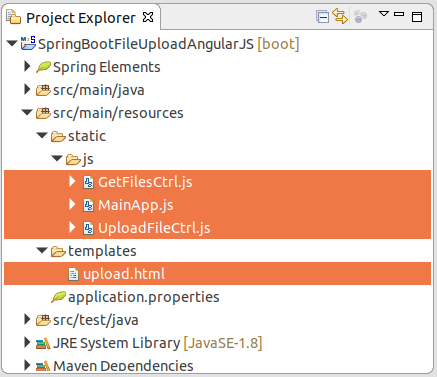
Trên Eclipse tạo dự án Spring Boot:


pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.o7planning</groupId>
<artifactId>SpringBootFileUploadAngularJS</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>SpringBootFileUploadAngularJS</name>
<description>Spring Boot + File Upload + AngularJS</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.0.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>SpringBootFileUploadAngularJsApplication.java
package org.o7planning.sbfileupload;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class SpringBootFileUploadAngularJsApplication {
public static void main(String[] args) {
SpringApplication.run(SpringBootFileUploadAngularJsApplication.class, args);
}
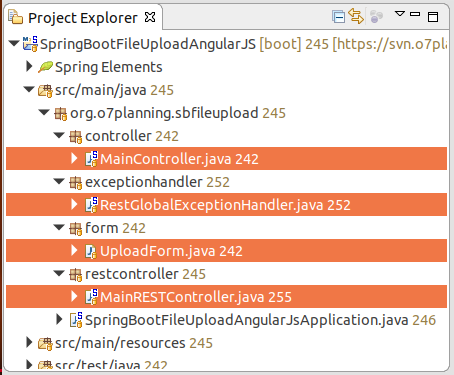
}3. Form, Controller, Exception Handler

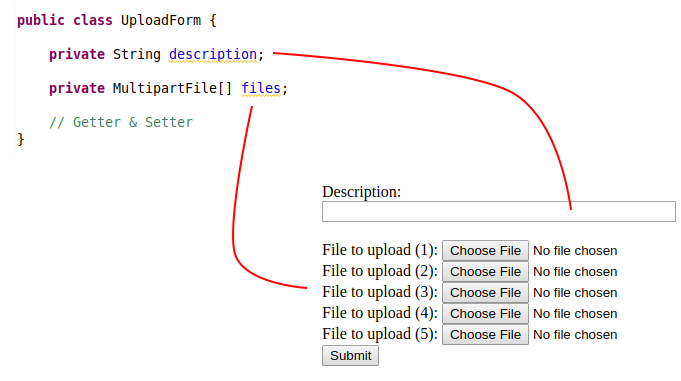
Lớp UploadForm đại diện cho dữ liệu của form HTML.

UploadForm.java
package org.o7planning.sbfileupload.form;
import org.springframework.web.multipart.MultipartFile;
public class UploadForm {
private String description;
private MultipartFile[] files;
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public MultipartFile[] getFiles() {
return files;
}
public void setFiles(MultipartFile[] files) {
this.files = files;
}
}MainController.java
package org.o7planning.sbfileupload.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class MainController {
@GetMapping("/")
public String index() {
return "upload";
}
}Lớp MainRESTController định nghĩa các REST API để xử lý dữ liệu của các tập tin được người dùng upload lên. REST API này sẽ được gọi bởi AngularJS (Xem trong UploadFileCtrl.js).
MainRESTController.java
package org.o7planning.sbfileupload.restcontroller;
import java.io.File;
import java.io.IOException;
import java.net.MalformedURLException;
import java.nio.file.Files;
import java.nio.file.Path;
import java.nio.file.Paths;
import java.util.ArrayList;
import java.util.List;
import org.o7planning.sbfileupload.form.UploadForm;
import org.springframework.core.io.Resource;
import org.springframework.core.io.UrlResource;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
@RestController
public class MainRESTController {
// Linux: /home/{user}/test
// Windows: C:/Users/{user}/test
private static String UPLOAD_DIR = System.getProperty("user.home") + "/test";
@PostMapping("/rest/uploadMultiFiles")
public ResponseEntity<?> uploadFileMulti(@ModelAttribute UploadForm form) throws Exception {
System.out.println("Description:" + form.getDescription());
String result = null;
try {
result = this.saveUploadedFiles(form.getFiles());
}
// Here Catch IOException only.
// Other Exceptions catch by RestGlobalExceptionHandler class.
catch (IOException e) {
e.printStackTrace();
return new ResponseEntity<>("Error: " + e.getMessage(), HttpStatus.BAD_REQUEST);
}
return new ResponseEntity<String>("Uploaded to: " + result, HttpStatus.OK);
}
// Save Files
private String saveUploadedFiles(MultipartFile[] files) throws IOException {
// Make sure directory exists!
File uploadDir = new File(UPLOAD_DIR);
uploadDir.mkdirs();
StringBuilder sb = new StringBuilder();
for (MultipartFile file : files) {
if (file.isEmpty()) {
continue;
}
String uploadFilePath = UPLOAD_DIR + "/" + file.getOriginalFilename();
byte[] bytes = file.getBytes();
Path path = Paths.get(uploadFilePath);
Files.write(path, bytes);
sb.append(uploadFilePath).append(", ");
}
return sb.toString();
}
@GetMapping("/rest/getAllFiles")
public List<String> getListFiles() {
File uploadDir = new File(UPLOAD_DIR);
File[] files = uploadDir.listFiles();
List<String> list = new ArrayList<String>();
for (File file : files) {
list.add(file.getName());
}
return list;
}
// @filename: abc.zip,..
@GetMapping("/rest/files/{filename:.+}")
public ResponseEntity<Resource> getFile(@PathVariable String filename) throws MalformedURLException {
File file = new File(UPLOAD_DIR + "/" + filename);
if (!file.exists()) {
throw new RuntimeException("File not found");
}
Resource resource = new UrlResource(file.toURI());
return ResponseEntity.ok()
.header(HttpHeaders.CONTENT_DISPOSITION, "attachment; filename=\"" + file.getName() + "\"")
.body(resource);
}
}Mặc định kích thước của tập tin upload lên Server không được vượt quá 1MB. Và nếu người dùng upload cùng một lúc nhiều tập tin thì tổng kích thước các tập tin cũng không được vượt quá 1MB. Tuy nhiên bạn có thể cấu hình để thay đổi các thông số này.
application.properties
spring.servlet.multipart.max-file-size=1MB
spring.servlet.multipart.max-request-size=5MB
spring.thymeleaf.cache=falseRestGlobalExceptionHandler là một lớp tùy biến, mở rộng từ lớp ResponseEntityExceptionHandler. Trong lớp này bạn có thể xử lý các ngoại lệ bị ném ra (throw) từ các phương thức REST. Điều này giúp bạn xử lý ngoại lệ tập trung tại một ví trí thay vì xử lý ngoại lệ tại từng phương thức REST.
RestGlobalExceptionHandler.java
package org.o7planning.sbfileupload.exceptionhandler;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.ControllerAdvice;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartException;
import org.springframework.web.servlet.mvc.method.annotation.ResponseEntityExceptionHandler;
import javax.servlet.http.HttpServletRequest;
@ControllerAdvice
public class RestGlobalExceptionHandler extends ResponseEntityExceptionHandler {
// Catch max file size Exception.
@ExceptionHandler(MultipartException.class)
@ResponseBody
public ResponseEntity<?> handleControllerException(HttpServletRequest request, Throwable ex) {
HttpStatus status = this.getStatus(request);
return new ResponseEntity<String>("(Message in RestGlobalExceptionHandler *): " + ex.getMessage(), status);
}
// Catch Other Exception
@ExceptionHandler(Exception.class)
@ResponseBody
public ResponseEntity<?> handleControllerRootException(HttpServletRequest request, Throwable ex) {
HttpStatus status = this.getStatus(request);
return new ResponseEntity<String>("(Message in RestGlobalExceptionHandler **): " + ex.getMessage(), status);
}
private HttpStatus getStatus(HttpServletRequest request) {
Integer statusCode = (Integer) request.getAttribute("javax.servlet.error.status_code");
if (statusCode == null) {
return HttpStatus.INTERNAL_SERVER_ERROR;
}
return HttpStatus.valueOf(statusCode);
}
}4. Javascript & View (Thymeleaf)

upload.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Spring Boot File Upload with AngularJS</title>
<meta charset="utf-8" />
<!-- Check other AngularJS version at: -->
<!-- https://code.angularjs.org/1.6.9/docs/misc/downloading -->
<script
src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<script src="/js/MainApp.js"></script>
<script src="/js/UploadFileCtrl.js"></script>
<script src="/js/GetFilesCtrl.js"></script>
</head>
<body ng-app="MainApp">
<h2>Spring Boot File Upload with AngularJS</h2>
<div ng-controller="UploadFileController">
<form>
Description: <br/>
<input type="text" name="description" ng-model="myForm.description" style="width:350px;"/>
<br/><br/>
File to upload (1): <input type="file" file-model="myForm.files[0]"/><br />
File to upload (2): <input type="file" file-model="myForm.files[1]"/><br />
File to upload (3): <input type="file" file-model="myForm.files[2]"/><br />
File to upload (4): <input type="file" file-model="myForm.files[3]"/><br />
File to upload (5): <input type="file" file-model="myForm.files[4]"/><br />
<button type="button" ng-click="doUploadFile()">Upload</button>
</form>
<h2>Upload Results:</h2>
<div style="border:1px solid #ccc;padding: 5px;">
<span ng-bind="uploadResult"></span>
</div>
</div>
<!-- Get Files -->
<hr>
<div ng-controller="GetFilesController">
<button type="button" ng-click="getAllFiles()">Get All Files</button>
<ul>
<li ng-repeat="file in allFiles">
<a href='/rest/files/{{file}}'>{{file}}</a>
</li>
</ul>
</div>
</body>
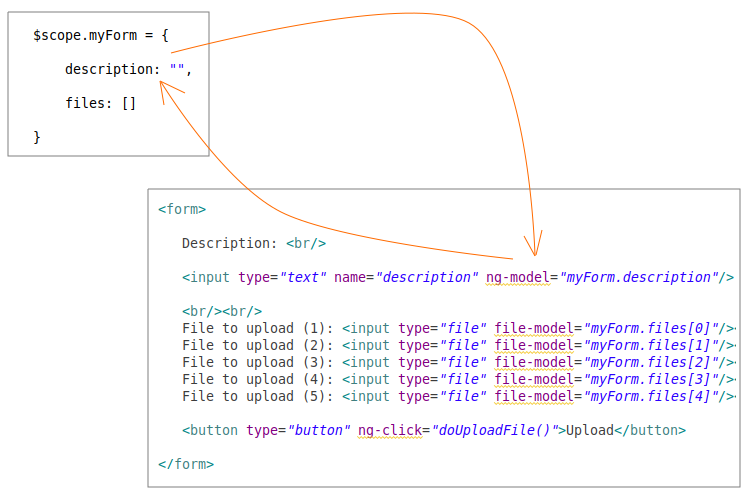
</html>Trong AngularJS, sử dụng thuộc tính (attribute) ng-model giúp bạn giàng buộc 2 chiều (2-way binding) giữa phần tử Input của Form và Model, điều đó có nghĩa là nếu dữ liệu trên Model thay đổi thì giao diện (phần tử Input) sẽ được cập nhập, và ngược lại nếu người dùng thay đổi trên giao diện (phần tử Input) thì Model sẽ được cập nhập.

Thật đáng tiếc thuộc tính (attribute) ng-model không hỗ trợ giàng buộc 2 chiều giữa Model và Input[file], vì vậy bạn cần phải định nghĩa một directive (chỉ thị) có tên "fileModel" để giàng buộc 2 chiều giữa Model và Input[file]. Directive này được định nghĩa trong MainApp.js:
js/MainApp.js
// main app.
var mainApp = angular.module('MainApp', []);
// DIRECTIVE - FILE MODEL
mainApp.directive('fileModel', ['$parse', function ($parse) {
return {
restrict: 'A',
link: function(scope, element, attrs) {
var model = $parse(attrs.fileModel);
var modelSetter = model.assign;
element.bind('change', function(){
scope.$apply(function(){
modelSetter(scope, element[0].files[0]);
});
});
}
};
}]);Tập tin UploadFileCtrl.js chứa các hàm AngularJS điều khiển việc upload các tập tin lên Server.
js/UploadFileCtrl.js
// CONTROLLER UPLOAD FILE
mainApp.controller('UploadFileController', function($scope, $http) {
$scope.uploadResult ="";
$scope.myForm = {
description: "",
files: []
}
$scope.doUploadFile = function() {
var url = "/rest/uploadMultiFiles";
var data = new FormData();
data.append("description", $scope.myForm.description);
for (i = 0; i < $scope.myForm.files.length; i++) {
data.append("files", $scope.myForm.files[i]);
}
var config = {
transformRequest: angular.identity,
transformResponse: angular.identity,
headers: {
'Content-Type': undefined
}
}
$http.post(url, data, config).then(
// Success
function(response) {
$scope.uploadResult = response.data;
},
// Error
function(response) {
$scope.uploadResult = response.data;
});
};
});Tập tin GetFilesCtrl.js chứa các hàm AngularJS điều khiển việc lấy danh sách các file đã được upload lên Server.
js/GetFilesCtrl.js
mainApp.controller('GetFilesController', function($scope, $http) {
$scope.allFiles = [];
$scope.getAllFiles = function() {
// REST URL:
var url = "/rest/getAllFiles";
$http.get(url).then(
// Success
function(response) { alert("OK");
$scope.allFiles = response.data;
},
// Error
function(response) {
alert("Error: " + response.data);
}
);
};
});Các hướng dẫn Spring Boot
- Cài đặt Spring Tool Suite cho Eclipse
- Hướng dẫn lập trình Spring cho người mới bắt đầu
- Hướng dẫn lập trình Spring Boot cho người mới bắt đầu
- Các thuộc tính thông dụng của Spring Boot
- Hướng dẫn sử dụng Spring Boot và Thymeleaf
- Hướng dẫn sử dụng Spring Boot và FreeMarker
- Hướng dẫn sử dụng Spring Boot và Groovy
- Hướng dẫn sử dụng Spring Boot và Mustache
- Hướng dẫn sử dụng Spring Boot và JSP
- Hướng dẫn sử dụng Spring Boot, Apache Tiles, JSP
- Sử dụng Logging trong Spring Boot
- Giám sát ứng dụng với Spring Boot Actuator
- Tạo ứng dụng web đa ngôn ngữ với Spring Boot
- Sử dụng nhiều ViewResolver trong Spring Boot
- Sử dụng Twitter Bootstrap trong Spring Boot
- Hướng dẫn và ví dụ Spring Boot Interceptor
- Hướng dẫn sử dụng Spring Boot, Spring JDBC và Spring Transaction
- Hướng dẫn và ví dụ Spring JDBC
- Hướng dẫn sử dụng Spring Boot, JPA và Spring Transaction
- Hướng dẫn sử dụng Spring Boot và Spring Data JPA
- Hướng dẫn sử dụng Spring Boot, Hibernate và Spring Transaction
- Tương tác Spring Boot, JPA và cơ sở dữ liệu H2
- Hướng dẫn sử dụng Spring Boot và MongoDB
- Sử dụng nhiều DataSource với Spring Boot và JPA
- Sử dụng nhiều DataSource với Spring Boot và RoutingDataSource
- Tạo ứng dụng Login với Spring Boot, Spring Security, Spring JDBC
- Tạo ứng dụng Login với Spring Boot, Spring Security, JPA
- Tạo ứng dụng đăng ký tài khoản với Spring Boot, Spring Form Validation
- Ví dụ OAuth2 Social Login trong Spring Boot
- Chạy các nhiệm vụ nền theo lịch trình trong Spring
- Ví dụ CRUD Restful Web Service với Spring Boot
- Ví dụ Spring Boot Restful Client với RestTemplate
- Ví dụ CRUD với Spring Boot, REST và AngularJS
- Bảo mật Spring Boot RESTful Service sử dụng Basic Authentication
- Bảo mật Spring Boot RESTful Service sử dụng Auth0 JWT
- Ví dụ Upload file với Spring Boot
- Ví dụ Download file với Spring Boot
- Ví dụ Upload file với Spring Boot và jQuery Ajax
- Ví dụ Upload file với Spring Boot và AngularJS
- Tạo ứng dụng Web bán hàng với Spring Boot, Hibernate
- Hướng dẫn và ví dụ Spring Email
- Tạo ứng dụng Chat đơn giản với Spring Boot và Websocket
- Triển khai ứng dụng Spring Boot trên Tomcat Server
- Triển khai ứng dụng Spring Boot trên Oracle WebLogic Server
- Cài đặt chứng chỉ SSL miễn phí Let's Encrypt cho Spring Boot
- Cấu hình Spring Boot chuyển hướng HTTP sang HTTPS
- Tìm nạp dữ liệu với Spring Data JPA DTO Projections
Show More
