Tạo ứng dụng web đa ngôn ngữ với Spring Boot
1. Mục tiêu của tài liệu
Đôi khi bạn cần làm một website đa ngữ, một website đa ngữ giúp nó tới được với nhiều đối tượng người dùng hơn. Website đa ngữ cũng được biết tới với tên gọi Internationalization (i18n) (Quốc tế hóa), nó trái ngược với Localization (L10n) (Nội địa hóa).
Chú ý: Internationalization là một từ có 18 ký tự, ký tự đầu tiên là i và ký tự cuối cùng là n, vì vậy nó thường được viết tắt là i18n.
Spring cung cấp các hỗ trợ mở rộng cho quốc tế hóa (Internationalization) (i18n) thông qua việc sử dụng Spring Interceptor, Locale Resolvers và Resource Bundles cho các địa phương khác nhau.
Trong tài liệu này tôi hướng dẫn bạn làm một website đa ngữ đơn giản sử dụng Spring Boot.
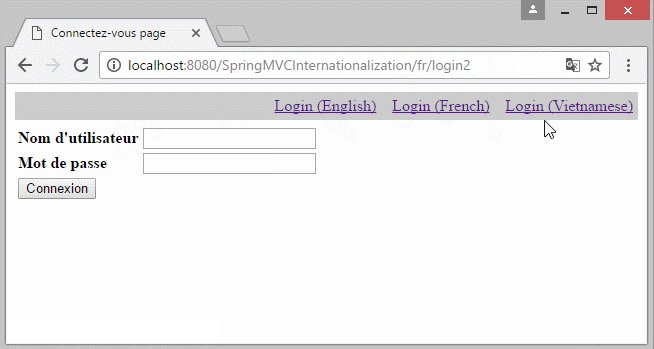
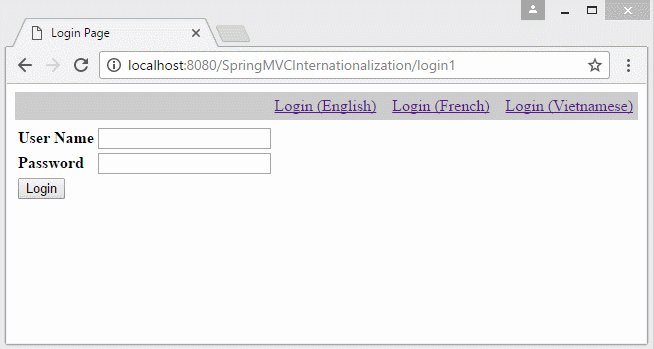
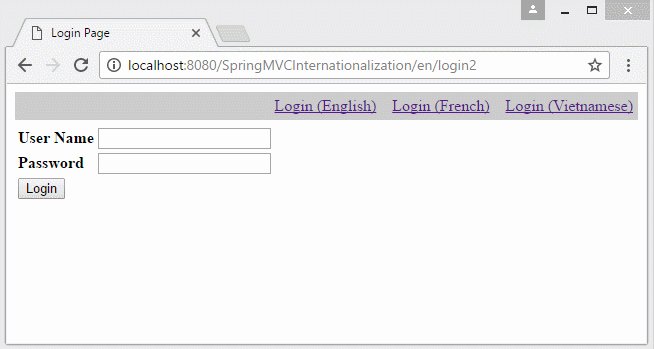
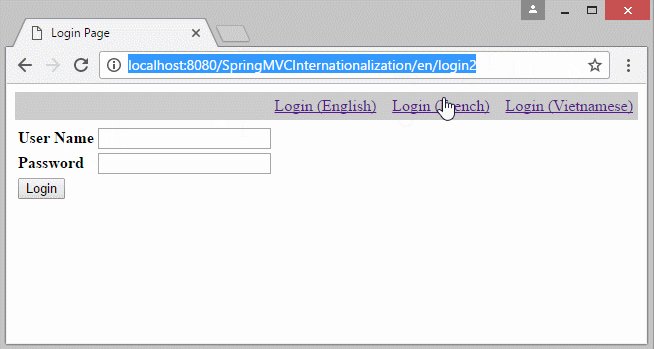
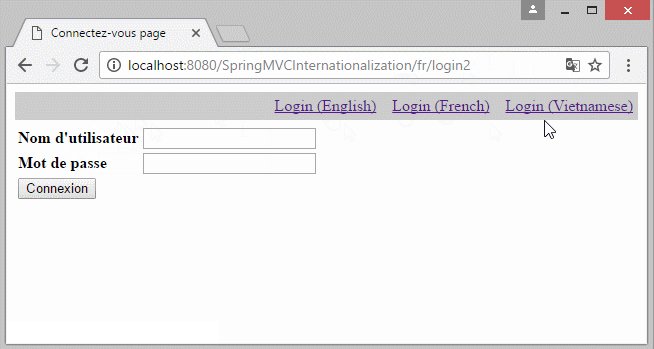
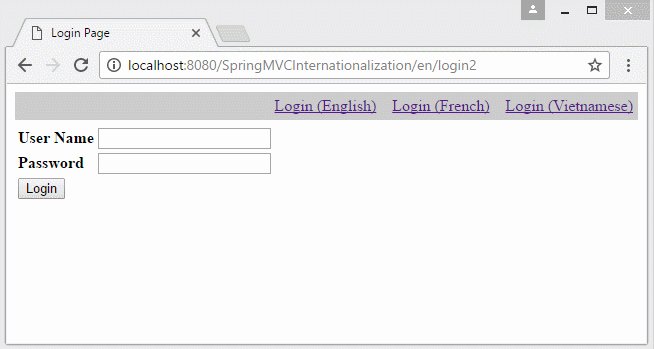
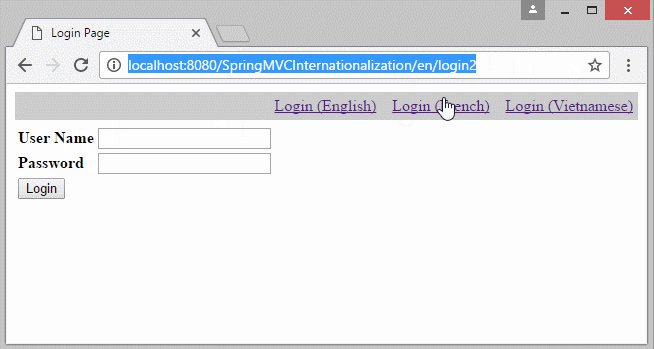
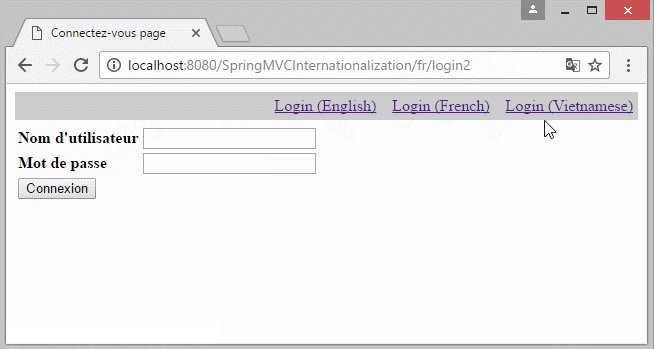
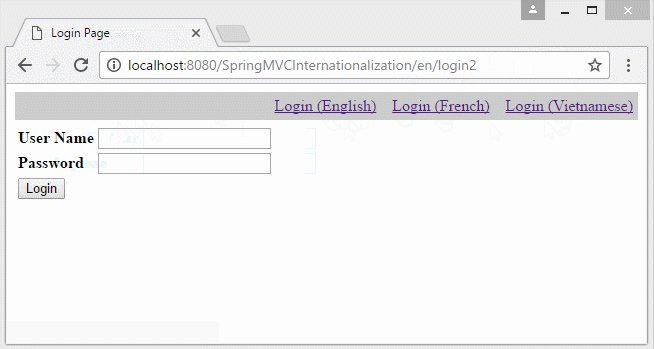
Bạn có thể xem trước ví dụ sẽ làm:
Trong ví dụ này thông tin địa phương (Locale) nằm trên tham số của URL. Thông tin Locale sẽ được lưu trữ lại ở Cookie, các trang tiếp theo người dùng không phải lựa chọn lại ngôn ngữ.
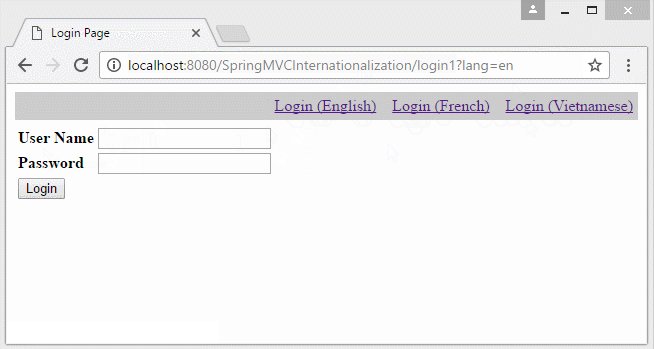
- http://localhost:8080/SomeContextPath/login1?lang=vi
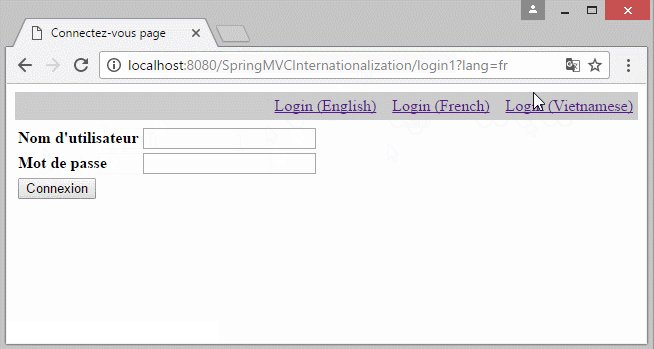
- http://localhost:8080/SomeContextPath/login1?lang=fr

Một ví dụ khác với thông tin Locale nằm trên URL:
- http://localhost:8080/SomeContextPath/vi/login2
- http://localhost:8080/SomeContextPath/en/login2

3. Message Resources

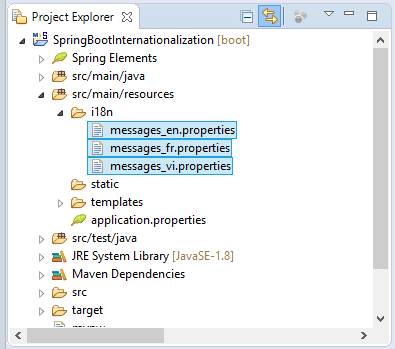
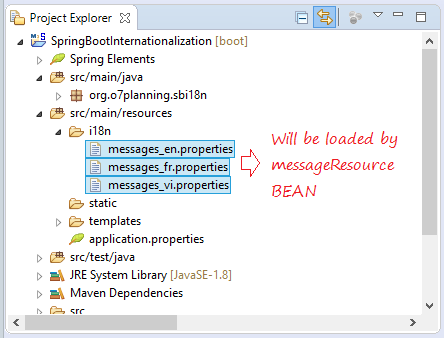
Ở đây tôi tạo ra 3 file properties cho các ngôn ngữ tiếng Anh, Pháp và Việt Nam. Các file này sẽ được tải (load), và quản lý bởi messageResource Bean.
i18n/messages_en.properties
#Generated by Eclipse Messages Editor (Eclipse Babel)
label.password = Password
label.submit = Login
label.title = Login Page
label.userName = User Namei18n/messages_fr.properties
#Generated by Eclipse Messages Editor (Eclipse Babel)
label.password = Mot de passe
label.submit = Connexion
label.title = Connectez-vous page
label.userName = Nom d'utilisateuri18n/messages_vi.properties
#Generated by Eclipse Messages Editor (Eclipse Babel)
label.password = M\u1EADt kh\u1EA9u
label.submit = \u0110\u0103ng nh\u1EADp
label.title = Trang \u0111\u0103ng nh\u1EADp
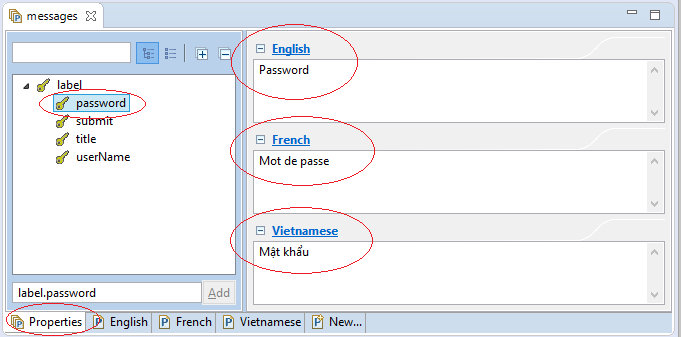
label.userName = T\u00EAn ng\u01B0\u1EDDi d\u00F9ngEclipse hỗ trợ bạn sửa đổi nội dung các file này bằng cách sử dụng "Message Editor".

4. Interceptor & LocaleResolver

Bạn cần khai báo 2 Spring BEAN là localeResolver và messageResource.
localeResolver - Chỉ định cách lấy thông tin địa phương (Locale) mà người dùng sẽ sử dụng. CookieLocaleResolver sẽ đọc thông tin Locale từ Cookie, để biết người dùng trước đó đã sử dụng trang web với ngôn ngữ nào.
messageResource - Sẽ tải nội dung các file properties.
localeResolver - Chỉ định cách lấy thông tin địa phương (Locale) mà người dùng sẽ sử dụng. CookieLocaleResolver sẽ đọc thông tin Locale từ Cookie, để biết người dùng trước đó đã sử dụng trang web với ngôn ngữ nào.
messageResource - Sẽ tải nội dung các file properties.

Trước khi request được xử lý bởi Controller, nó phải đi qua các Interceptors, ở đây bạn cần đăng ký LocaleChangeInterceptor, Interceptor này xử lý các thay đổi Locale từ phía người dùng.
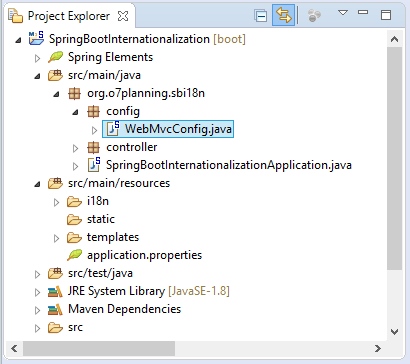
WebMvcConfig.java
package org.o7planning.sbi18n.config;
import org.springframework.context.MessageSource;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.support.ReloadableResourceBundleMessageSource;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.i18n.CookieLocaleResolver;
import org.springframework.web.servlet.i18n.LocaleChangeInterceptor;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Bean(name = "localeResolver")
public LocaleResolver getLocaleResolver() {
CookieLocaleResolver resolver= new CookieLocaleResolver();
resolver.setCookieDomain("myAppLocaleCookie");
// 60 minutes
resolver.setCookieMaxAge(60*60);
return resolver;
}
@Bean(name = "messageSource")
public MessageSource getMessageResource() {
ReloadableResourceBundleMessageSource messageResource= new ReloadableResourceBundleMessageSource();
// Đọc vào file i18n/messages_xxx.properties
// Ví dụ: i18n/messages_en.properties
messageResource.setBasename("classpath:i18n/messages");
messageResource.setDefaultEncoding("UTF-8");
return messageResource;
}
@Override
public void addInterceptors(InterceptorRegistry registry) {
LocaleChangeInterceptor localeInterceptor = new LocaleChangeInterceptor();
localeInterceptor.setParamName("lang");
registry.addInterceptor(localeInterceptor).addPathPatterns("/*");
}
}5. Controller & Views

MainController.java (Locale on Parameter)
package org.o7planning.sbi18n.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class MainController {
@RequestMapping(value = { "/", "/login1" })
public String staticResource(Model model) {
return "login1";
}
}login1.html (Thymeleaf View)
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title th:utext="#{label.title}"></title>
</head>
<body>
<div style="text-align: right;padding:5px;margin:5px 0px;background:#ccc;">
<a th:href="@{/login1?lang=en}">Login (English)</a>
|
<a th:href="@{/login1?lang=fr}">Login (French)</a>
|
<a th:href="@{/login1?lang=vi}">Login (Vietnamese)</a>
</div>
<form method="post" action="">
<table>
<tr>
<td>
<strong th:utext="#{label.userName}"></strong>
</td>
<td><input name="userName" /></td>
</tr>
<tr>
<td>
<strong th:utext="#{label.password}"></strong>
</td>
<td><input name="password" /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" th:value="#{label.submit}" />
</td>
</tr>
</table>
</form>
</body>
</html>Trường hợp bạn sử dụng công nghệ JSP trên tầng View.Xem thêm:src/main/webapp/WEB-INF/jsp/login1.jsp (JSP View)<%@taglib uri="http://www.springframework.org/tags" prefix="spring"%> <%@ page contentType="text/html; charset=UTF-8" %> <%@ page session="false"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title><spring:message code="label.title" /></title> </head> <body> <div style="text-align: right;padding:5px;margin:5px 0px;background:#ccc;"> <a href="${pageContext.request.contextPath}/login1?lang=en">Login (English)</a> | <a href="${pageContext.request.contextPath}/login1?lang=fr">Login (French)</a> | <a href="${pageContext.request.contextPath}/login1?lang=vi">Login (Vietnamese)</a> </div> <form method="post" action=""> <table> <tr> <td> <strong> <spring:message code="label.userName" /> </strong> </td> <td><input name="userName" /></td> </tr> <tr> <td> <strong> <spring:message code="label.password" /> </strong> </td> <td><input name="password" /></td> </tr> <tr> <td colspan="2"> <spring:message code="label.submit" var="labelSubmit"></spring:message> <input type="submit" value="${labelSubmit}" /> </td> </tr> </table> </form> </body> </html>
6. Thông tin Locale trên URL
Trong trường hợp bạn muốn xây dựng một website đa ngữ mà thông tin Locale nằm trên URL. Bạn cần thay đổi một vài cấu hình:
- http://localhost:8080/SomeContextPath/vi/login2
- http://localhost:8080/SomeContextPath/en/login2

Tạo 2 lớp UrlLocaleInterceptor và UrlLocaleResolver.
UrlLocaleInterceptor.java
package org.o7planning.sbi18n.interceptor;
import java.util.Locale;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.handler.HandlerInterceptorAdapter;
import org.springframework.web.servlet.support.RequestContextUtils;
public class UrlLocaleInterceptor extends HandlerInterceptorAdapter {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler)
throws Exception {
LocaleResolver localeResolver = RequestContextUtils.getLocaleResolver(request);
if (localeResolver == null) {
throw new IllegalStateException("No LocaleResolver found: not in a DispatcherServlet request?");
}
// Lấy ra thông tin Locale từ LocaleResolver
Locale locale = localeResolver.resolveLocale(request);
localeResolver.setLocale(request, response, locale);
return true;
}
}UrlLocaleResolver.java
package org.o7planning.sbi18n.resolver;
import java.util.Locale;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.LocaleResolver;
public class UrlLocaleResolver implements LocaleResolver {
private static final String URL_LOCALE_ATTRIBUTE_NAME = "URL_LOCALE_ATTRIBUTE_NAME";
@Override
public Locale resolveLocale(HttpServletRequest request) {
// ==> /SomeContextPath/en/...
// ==> /SomeContextPath/fr/...
// ==> /SomeContextPath/WEB-INF/pages/...
String uri = request.getRequestURI();
System.out.println("URI=" + uri);
String prefixEn = request.getServletContext().getContextPath() + "/en/";
String prefixFr = request.getServletContext().getContextPath() + "/fr/";
String prefixVi = request.getServletContext().getContextPath() + "/vi/";
Locale locale = null;
// English
if (uri.startsWith(prefixEn)) {
locale = Locale.ENGLISH;
}
// French
else if (uri.startsWith(prefixFr)) {
locale = Locale.FRANCE;
}
// Vietnamese
else if (uri.startsWith(prefixVi)) {
locale = new Locale("vi", "VN");
}
if (locale != null) {
request.getSession().setAttribute(URL_LOCALE_ATTRIBUTE_NAME, locale);
}
if (locale == null) {
locale = (Locale) request.getSession().getAttribute(URL_LOCALE_ATTRIBUTE_NAME);
if (locale == null) {
locale = Locale.ENGLISH;
}
}
return locale;
}
@Override
public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) {
// Nothing
}
}Thay đổi lại cấu hình Interceptor trong WebMvcConfig:
WebMvcConfig.java
package org.o7planning.sbi18n.config;
import org.o7planning.sbi18n.interceptor.UrlLocaleInterceptor;
import org.o7planning.sbi18n.resolver.UrlLocaleResolver;
import org.springframework.context.MessageSource;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.support.ReloadableResourceBundleMessageSource;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Bean(name = "messageSource")
public MessageSource getMessageResource() {
ReloadableResourceBundleMessageSource messageResource = new ReloadableResourceBundleMessageSource();
// Đọc vào file i18n/messages_xxx.properties
// Ví dụ: i18n/message_en.properties
messageResource.setBasename("classpath:i18n/messages");
messageResource.setDefaultEncoding("UTF-8");
return messageResource;
}
// To solver URL like:
// /SomeContextPath/en/login2
// /SomeContextPath/vi/login2
// /SomeContextPath/fr/login2
@Bean(name = "localeResolver")
public LocaleResolver getLocaleResolver() {
LocaleResolver resolver = new UrlLocaleResolver();
return resolver;
}
@Override
public void addInterceptors(InterceptorRegistry registry) {
UrlLocaleInterceptor localeInterceptor = new UrlLocaleInterceptor();
registry.addInterceptor(localeInterceptor).addPathPatterns("/en/*", "/fr/*", "/vi/*");
}
}Controller:
MainController2.java (Locale on URL)
package org.o7planning.sbi18n.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class MainController2 {
@RequestMapping(value = "/{locale:en|fr|vi}/login2")
public String login2(Model model) {
return "login2";
}
}
index2.html (Thymeleaf View)
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title th:utext="#{label.title}"></title>
</head>
<body>
<div style="text-align: right;padding:5px;margin:5px 0px;background:#ccc;">
<a th:href="@{/en/login2}">Login (English)</a>
|
<a th:href="@{/fr/login2}">Login (French)</a>
|
<a th:href="@{/vi/login2}">Login (Vietnamese)</a>
</div>
<form method="post" action="">
<table>
<tr>
<td>
<strong th:utext="#{label.userName}"></strong>
</td>
<td><input name="userName" /></td>
</tr>
<tr>
<td>
<strong th:utext="#{label.password}"></strong>
</td>
<td><input name="password" /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" th:value="#{label.submit}" />
</td>
</tr>
</table>
</form>
</body>
</html>login2.jsp (JSP View)<%@taglib uri="http://www.springframework.org/tags" prefix="spring"%> <%@ page contentType="text/html; charset=UTF-8" %> <%@ page session="false"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title><spring:message code="label.title" /></title> </head> <body> <div style="text-align: right;padding:5px;margin:5px 0px;background:#ccc;"> <a href="${pageContext.request.contextPath}/en/login2">Login (English)</a> | <a href="${pageContext.request.contextPath}/fr/login2">Login (French)</a> | <a href="${pageContext.request.contextPath}/vi/login2">Login (Vietnamese)</a> </div> <form method="post" action=""> <table> <tr> <td> <strong> <spring:message code="label.userName" /> </strong> </td> <td><input name="userName" /></td> </tr> <tr> <td> <strong> <spring:message code="label.password" /> </strong> </td> <td><input name="password" /></td> </tr> <tr> <td colspan="2"> <spring:message code="label.submit" var="labelSubmit"></spring:message> <input type="submit" value="${labelSubmit}" /> </td> </tr> </table> </form> </body> </html>
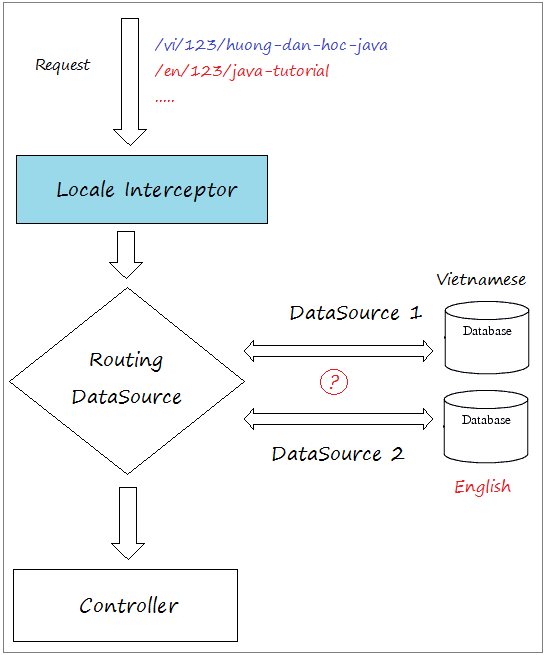
7. Web đa ngữ với nội dung trong DB
Ví dụ về một Website đa ngôn ngữ ở trên có thể làm bạn chưa hài lòng. Bạn mong muốn có một website tin tức với nhiều ngôn ngữ, và nội dung lưu trữ trong Database. Một giải pháp mà bạn có thể sử dụng là sử dụng nhiều Datasource. Mà mỗi datasource là một database chứa nội dung của một ngôn ngữ.

Bạn có thể tham khảo thêm tại:
- TODO
Các hướng dẫn Spring Boot
- Cài đặt Spring Tool Suite cho Eclipse
- Hướng dẫn lập trình Spring cho người mới bắt đầu
- Hướng dẫn lập trình Spring Boot cho người mới bắt đầu
- Các thuộc tính thông dụng của Spring Boot
- Hướng dẫn sử dụng Spring Boot và Thymeleaf
- Hướng dẫn sử dụng Spring Boot và FreeMarker
- Hướng dẫn sử dụng Spring Boot và Groovy
- Hướng dẫn sử dụng Spring Boot và Mustache
- Hướng dẫn sử dụng Spring Boot và JSP
- Hướng dẫn sử dụng Spring Boot, Apache Tiles, JSP
- Sử dụng Logging trong Spring Boot
- Giám sát ứng dụng với Spring Boot Actuator
- Tạo ứng dụng web đa ngôn ngữ với Spring Boot
- Sử dụng nhiều ViewResolver trong Spring Boot
- Sử dụng Twitter Bootstrap trong Spring Boot
- Hướng dẫn và ví dụ Spring Boot Interceptor
- Hướng dẫn sử dụng Spring Boot, Spring JDBC và Spring Transaction
- Hướng dẫn và ví dụ Spring JDBC
- Hướng dẫn sử dụng Spring Boot, JPA và Spring Transaction
- Hướng dẫn sử dụng Spring Boot và Spring Data JPA
- Hướng dẫn sử dụng Spring Boot, Hibernate và Spring Transaction
- Tương tác Spring Boot, JPA và cơ sở dữ liệu H2
- Hướng dẫn sử dụng Spring Boot và MongoDB
- Sử dụng nhiều DataSource với Spring Boot và JPA
- Sử dụng nhiều DataSource với Spring Boot và RoutingDataSource
- Tạo ứng dụng Login với Spring Boot, Spring Security, Spring JDBC
- Tạo ứng dụng Login với Spring Boot, Spring Security, JPA
- Tạo ứng dụng đăng ký tài khoản với Spring Boot, Spring Form Validation
- Ví dụ OAuth2 Social Login trong Spring Boot
- Chạy các nhiệm vụ nền theo lịch trình trong Spring
- Ví dụ CRUD Restful Web Service với Spring Boot
- Ví dụ Spring Boot Restful Client với RestTemplate
- Ví dụ CRUD với Spring Boot, REST và AngularJS
- Bảo mật Spring Boot RESTful Service sử dụng Basic Authentication
- Bảo mật Spring Boot RESTful Service sử dụng Auth0 JWT
- Ví dụ Upload file với Spring Boot
- Ví dụ Download file với Spring Boot
- Ví dụ Upload file với Spring Boot và jQuery Ajax
- Ví dụ Upload file với Spring Boot và AngularJS
- Tạo ứng dụng Web bán hàng với Spring Boot, Hibernate
- Hướng dẫn và ví dụ Spring Email
- Tạo ứng dụng Chat đơn giản với Spring Boot và Websocket
- Triển khai ứng dụng Spring Boot trên Tomcat Server
- Triển khai ứng dụng Spring Boot trên Oracle WebLogic Server
- Cài đặt chứng chỉ SSL miễn phí Let's Encrypt cho Spring Boot
- Cấu hình Spring Boot chuyển hướng HTTP sang HTTPS
- Tìm nạp dữ liệu với Spring Data JPA DTO Projections
Show More