Hướng dẫn và ví dụ CSS Borders
1. CSS Border Overview
Thuộc tính (property) CSS Border được sử dụng để thiết lập viền (border) cho một phần tử, cụ thể là chiều rộng của viền (border width), kiểu dáng của viền (border style), và mầu sắc của viền (border color).
Cú pháp đơn giản nhất để thiết lập viền (border) cho một phần tử:
border: border-width border-style border-color;
/* Example: */
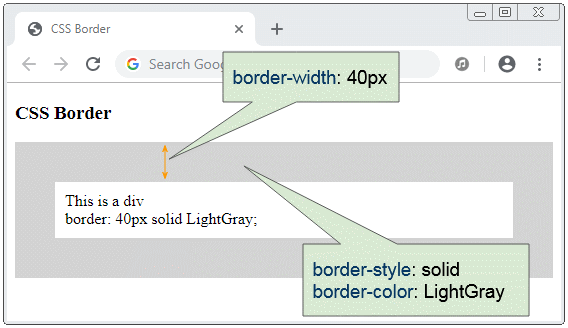
border: 40px solid LightGray;Ví dụ:
<div style="border: 40px solid LightGray; padding:10px;">
This is a div <br/>
border: 40px solid LightGray;
</div>
border-width | Không bắt buộc, giá trị mặc đình là medium. |
border-style | Bắt buộc. |
border-color | Không bắt buộc, giá trị mặc định của nó phụ thuộc vào môi trường đồ hoạ người dùng (User's graphic environment) |
<div style="border: 1px solid LightGray; ">
3 values (border-width, border-style, border-color):
<p>border: 1px solid LightGray;</p>
</div>
<div style="border: solid LightGray; ">
2 values (border-style, border-color):
<p>border: solid LightGray;</p>
</div>
<div style="border: solid; ">
1 values (border-style):
<p>border: solid;</p>
</div>Thay vì sử dụng CSS border bạn có thể sử dụng 3 thuộc tính (property): CSS border-width & CSS border-style & CSS border-color.
<div style="border-width: 40px; border-style: solid; border-color: LightGray;">
<p>border-width: 40px; border-style: solid; border-color: LightGray;</p>
</div>2. CSS border-width
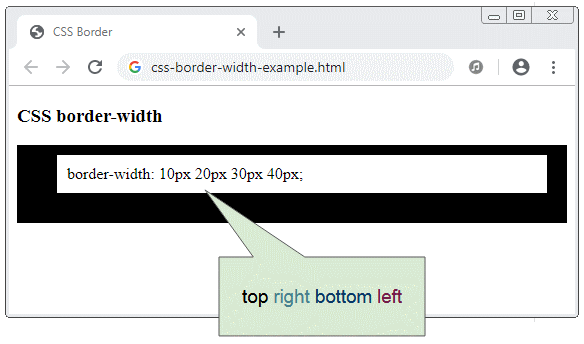
Thuộc tính (property) CSS border-width được sử dụng để thiết lập chiều rộng viền cho một phần tử. Bạn có thể cung cấp 4 giá trị cho nó, bao gồm chiều rộng cạnh trên, chiều rộng cạnh bên phải, chiều rộng cạnh dưới, chiều rộng cạnh trái.
border-width: border-top-width border-right-width border-bottom-width border-left-width;
/* Example: */
boder-width: 10px 20px 30px 40px;
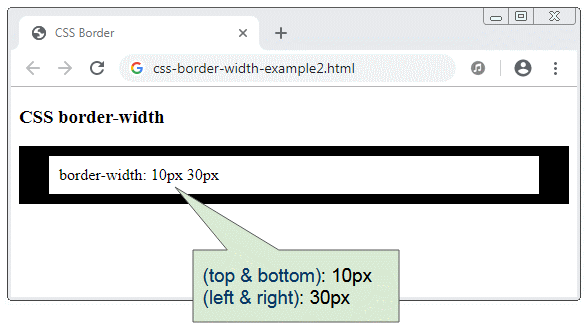
Nếu bạn cung cấp 2 giá trị cho CSS border-width, giá trị thứ nhất được áp dụng cho cạnh trên và cạnh dưới, giá trị thứ 2 sẽ được áp dụng cho cạnh trái và cạnh phải.

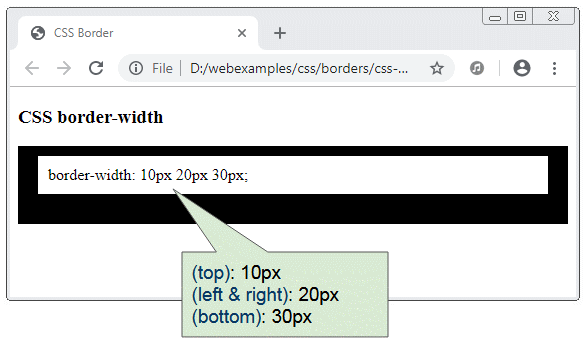
Nếu bạn cung cấp 3 giá trị cho CSS border-width, giá trị thứ nhất sẽ được áp dụng cho cạnh trên, giá trị thứ 2 được áp dụng cho cạnh trái và phải, giá trị thứ 3 áp dụng cho cạnh dưới.

Nếu bạn cung cấp 1 giá trị cho CSS border-width, nó sẽ được áp dụng cho cả 4 cạnh của phần tử.
/* Keyword values */
border-width: thin;
border-width: medium;
border-width: thick;
/* <length> values */
border-width: 4px;
border-width: 1.2rem;
/* vertical | horizontal */
border-width: 2px 1.5em;
/* top | horizontal | bottom */
border-width: 1px 2em 1.5cm;
/* top | right | bottom | left */
border-width: 1px 2em 0 4rem;
/* Global keywords */
border-width: inherit;
border-width: initial;
border-width: unset;Thay vì sử dụng CSS border-width, bạn có thể sử dụng CSS border-top-width, CSS border-right-width, CSS border-bottom-width, CSS border-left-width.
css-border-width-example5.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Border</title>
<meta charset="UTF-8"/>
<style>
.my-div {
padding:10px;
border-top-width: thin;
border-bottom-width:thick;
border-left-width: 1px;
border-right-width: 10px;
border-style: solid;
}
</style>
</head>
<body>
<h3>CSS border-width</h3>
<div class="my-div">
border-top-width: thin; <br/>
border-bottom-width:thick; <br/>
border-left-width: 1px; <br/>
border-right-width: 10px; <br/>
</div>
</body>
</html>3. CSS border-style
Thuộc tính (property) CSS border-style được sử dụng để thiết lập kiểu dang viền (border style) cho một phần tử. Bạn có thể cung cấp 4 giá trị cho nó, chúng là kiểu dáng cho cạnh trên, cạnh phải, cạnh dưới và cạnh trái.
border-style: border-top-style border-right-style border-bottom-style border-left-style;
/* Example: */
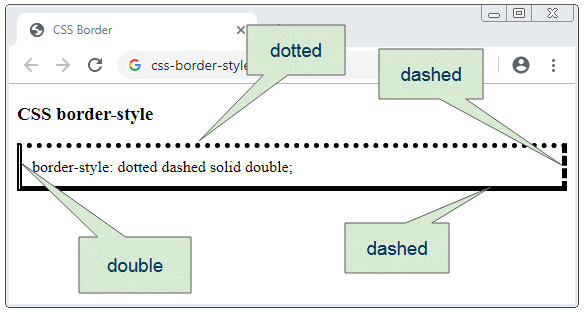
border-style: dotted dashed solid double;css-border-style-example.html
<div style="border-width: 5px; border-style: dotted dashed solid double;">
border-style: dotted dashed solid double;
</div>
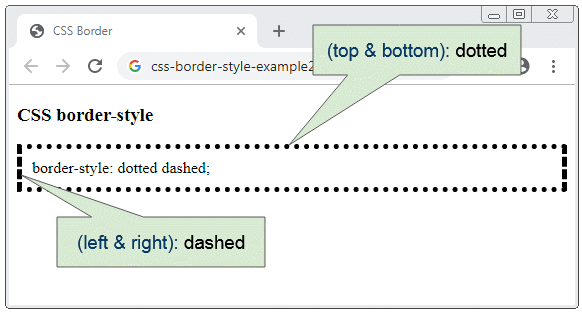
Nếu bạn cung cấp 2 giá trị cho CSS border-style, giá trị thứ nhất được áp dụng cho cạnh trên và cạnh dưới, giá trị thứ 2 sẽ được áp dụng cho cạnh trái và cạnh phải.
<div style="border-width: 5px; border-style: dotted dashed; ">
border-style: dotted dashed;
</div>
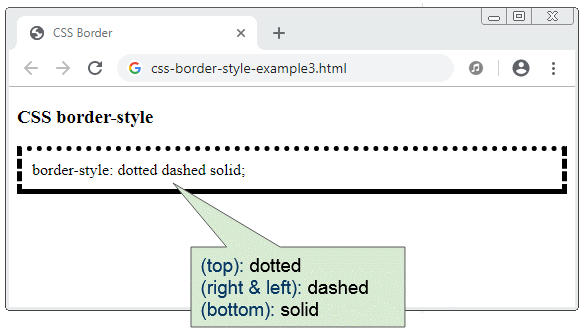
Nếu bạn cung cấp 3 giá trị cho CSS border-style, giá trị thứ nhất sẽ được áp dụng cho cạnh trên, giá trị thứ 2 được áp dụng cho cạnh trái và phải, giá trị thứ 3 áp dụng cho cạnh dưới.
css-boder-style-example3.html
<div style="border-width: 5px; 10px 20px 30px; border-style: dotted dashed solid; ">
border-style: dotted dashed solid;
</div>
Nếu bạn cung cấp 1 giá trị cho CSS border-style, nó sẽ được áp dụng cho tất cả các cạnh của phần tử.
Các giá trj có thể của CSS border-style:
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
<div style="border-width:5px; border-style:dotted">border-style:dotted</div>
<div style="border-width:5px; border-style:dashed">border-style:dashed</div>
<div style="border-width:5px; border-style:solid">border-style:solid</div>
<div style="border-width:5px; border-style:double">border-style:double</div>
<div style="border-width:5px; border-style:groove">border-style:groove</div>
<div style="border-width:5px; border-style:ridge">border-style:ridge</div>
<div style="border-width:5px; border-style:inset">border-style:inset</div>
<div style="border-width:5px; border-style:outset">border-style:outset</div>
<div style="border-width:5px; border-style:none">border-style:none</div>
<div style="border-width:5px; border-style:hidden">border-style:hidden</div>Thay vì sử dụng CSS border-style, bạn có thể sử dụng CSS border-top-style, CSS border-right-style, CSS border-bottom-style, CSS border-left-style.
css-boder-style-example5.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Border</title>
<meta charset="UTF-8"/>
<style>
.my-div {
padding:10px;
border-width: 5px;
border-top-style: dotted;
border-right-style: dashed;
border-bottom-style: solid;
border-left-style: double;
}
</style>
</head>
<body>
<h3>CSS border-style</h3>
<div class="my-div">
border-top-style: dotted; <br/>
border-right-style: dashed; <br/>
border-bottom-style: solid; <br/>
border-left-style: double;
</div>
</body>
</html>4. CSS border-style: none vs hidden
CSS border-style:none và CSS border-style:hidden là giống nhau, chúng chỉ khác nhau khi chúng được sử dụng cho một bảng cụp (Collapsed table). Bạn có thể xem giải thích trong bài viết dưới đây:
5. CSS border-color
Thuộc tính (property) CSS border-color được sử dụng để thiết lập mầu viền (border color) cho một phần tử. Bạn có thể cung cấp 4 giá trị cho nó, chúng là màu sắc cho cạnh trên, cạnh phải, cạnh dưới và cạnh trái.
<div style="border-color: green red purple yellow;border-width: 5px; border-style: solid; ">
border-color: green red purple yellow;
</div>Nếu bạn cung cấp 2 giá trị cho CSS border-color, giá trị thứ nhất được áp dụng cho cạnh trên và cạnh dưới, giá trị thứ 2 sẽ được áp dụng cho cạnh trái và cạnh phải.
<div style="border-color: green red;border-width: 5px; border-style: solid;">
border-color: green red;
</div>Nếu bạn cung cấp 3 giá trị cho CSS border-color, giá trị thứ nhất sẽ được áp dụng cho cạnh trên, giá trị thứ 2 được áp dụng cho cạnh trái và phải, giá trị thứ 3 áp dụng cho cạnh dưới.
css-border-color-example3.html
<div style="border-color: green red blue;border-width: 5px; border-style: solid;">
border-color: green red blue;
</div>Thay vì sử dụng CSS border-color, bạn có thể sử dụng CSS border-top-color, CSS border-right-color, CSS border-bottom-color, CSS border-left-color.
border-top-color: blue;
border-right-color: red;
border-bottom-color: purple;
border-left-color: yellow;Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More
