Hướng dẫn và ví dụ CSS Cursors
1. CSS Cursor
CSS cursor cho phép bạn chỉ định kiểu con trỏ (cursor) hiển thị cho người dùng khi con trỏ ở trên (over) một phần tử.
/* Keyword value */
cursor: pointer;
cursor: auto;
.....
/* Global values */
cursor: inherit;
cursor: initial;
cursor: unset;cursor-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS cursor</title>
<meta charset="UTF-8"/>
<style>
.container {
display: grid;
grid-template-columns: auto auto auto;
}
.child {
padding: 5px;
margin: 5px;
border: 1px solid gray;
}
</style>
</head>
<body>
<h3>CSS cursor</h3>
<p style="color:blue;">
Move the cursor over the elements to see the results.
</p>
<div class="container">
<div class="child" style = "cursor:alias">alias</div>
<div class="child" style = "cursor:all-scroll">all-scroll</div>
<div class="child" style = "cursor:auto">auto</div>
<div class="child" style = "cursor:copy">copy</div>
<div class="child" style = "cursor:crosshair">crosshair</div>
<div class="child" style = "cursor:default">default</div>
<div class="child" style = "cursor:help">help</div>
<div class="child" style = "cursor:inherit">inherit</div>
<div class="child" style = "cursor:move">move</div>
<div class="child" style = "cursor:pointer">pointer</div>
<div class="child" style = "cursor:progress">progress</div>
<div class="child" style = "cursor:text">text</div>
<div class="child" style = "cursor:vertical-text">vertical-text</div>
<div class="child" style = "cursor:wait">wait</div>
<div class="child" style = "cursor:no-drop">no-drop</div>
<div class="child" style = "cursor:grab">grab</div>
<div class="child" style = "cursor:grabbing">grabbing</div>
<div class="child" style = "cursor:e-resize">e-resize</div>
<div class="child" style = "cursor:n-resize">n-resize</div>
<div class="child" style = "cursor:s-resize">s-resize</div>
<div class="child" style = "cursor:w-resize">w-resize</div>
<div class="child" style = "cursor:col-resize">col-resize</div>
<div class="child" style = "cursor:row-resize">row-resize</div>
<div class="child" style = "cursor:ne-resize">ne-resize</div>
<div class="child" style = "cursor:nw-resize">nw-resize</div>
<div class="child" style = "cursor:se-resize">se-resize</div>
<div class="child" style = "cursor:sw-resize">sw-resize</div>
<div class="child" style = "cursor:nesw-resize">nesw-resize</div>
<div class="child" style = "cursor:nwse-resize">nwse-resize</div>
<div class="child" style = "cursor:zoom-in">zoom-in</div>
<div class="child" style = "cursor:zoom-out">zoom-out</div>
</div>
</body>
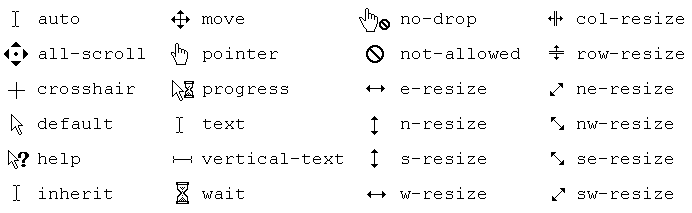
</html>Các giá trị được định nghĩa sẵn của CSS cursor và hình dạng tương ứng của chúng rất dễ hiểu, bạn có thể xem hình minh họa dưới đây:

CSS {cursor:auto}
Hình dạng của con trỏ (cursor) ứng với giá trị auto phụ thuộc vào ngữ cảnh khu vực mà con trỏ đang ở đứng trên (over). Chẳng hạn, con trỏ sẽ có hình dạng hand (bàn tay) khi nó đứng trên một liên kết,...
CSS {cursor:default}
Hình dạng của con trỏ (cursor) ứng với giá trị default phụ thuộc vào nền tảng (platform), cụ thể là phụ thuộc vào hệ điều hành và trình duyệt. Thường là hình mũi tên (arrow).
Ngoài các giá trị được định nghĩa sẵn ở trên, bạn có thể tạo ra một kiểu con trỏ dựa trên một hình ảnh.
/* URL and coordinates, with a keyword fallback */
cursor: url(cursor1.png) 4 12, auto;
cursor: url(cursor1.png), url(cursor2.png) 2 2, pointer;Url(..)
Bạn có thể cung cấp một hoặc nhiều giá trị url(..), chúng được ngăn cách với nhau bởi dấu phẩy ( , ). Giá trị đầu tiên sẽ được ưu tiên sử dụng, các giá trị sau là dự phòng trong, chúng được sử dụng trong trường hợp trình duyệt không hỗ trợ một định dạng ảnh nào đó. Giá trị dự phòng cuối cùng nên là một giá trị được định nghĩa trước (Xem danh sách ở trên).
x, y
Giá trị (x,y) là tọa độ của ảnh và không bắt buộc, chúng là số nguyên không âm và nhỏ hơn 32.
Ví dụ:
custom-cursor-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS cursor</title>
<meta charset="UTF-8"/>
<style>
.my-div {
height: 150px;
width: 300px;
padding: 5px;
border: 1px solid gray;
cursor: url('../images/my-cursor.png'), pointer;
}
</style>
</head>
<body>
<h3>CSS Custom cursor</h3>
<div class="my-div">
Move the cursor over me!
</div>
</body>
</html>Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More
