Hướng dẫn và ví dụ CSS Margins
1. CSS Margin
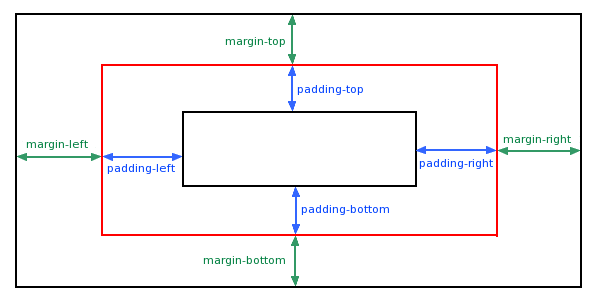
CSS Margin được sử dụng để tạo ra một khoảng không gian bao quanh một phần tử, bên ngoài các viền của phần tử.

Theo cú pháp tiêu chuẩn bạn cần cung cấp 4 giá trị cho margin:
/* Syntax: */
margin: top right bottom left;
/* Example: */
margin: 5px 20px 30px 40px;Thay vì cung cấp 4 giá trị cho CSS margin bạn có thể sử dụng 4 thuộc tính (property) CSS margin-top, margin-right, margin-bottom, margin-left.
margin-top: 5px;
margin-right: 20px;
margin-bottom: 30px;
margin-right: 40px;CSS margin cũng có thể chấp nhận 1, 2 hoặc 3 giá trị.
/* Apply to all four sides */
margin: 1em;
margin: -3px;
/* vertical | horizontal */
margin: 5px 10px;
/* top | horizontal | bottom */
margin: 10px 20px 30px;Các giá trị có thể cho CSS margin:
auto | Trình duyệt sẽ tự động tính toán margin cho phần tử. |
% | Chỉ định một giá trị theo % cho margin, giá trị này là % so với chiều rộng của phần tử khối (Block-level Element) tổ tiên gần nhất chứa phần tử hiện tại. Xem thêm giải thích phía cuối bài viết này. |
px, cm, em,.. | Chỉ định một giá trị cụ thể theo đơn vị tính px, cm, em,.. Chẳng hạn 10px, 2cm, 3em,... |
inherit | Giá trị của margin sẽ được thừa kế từ phần tử cha. |
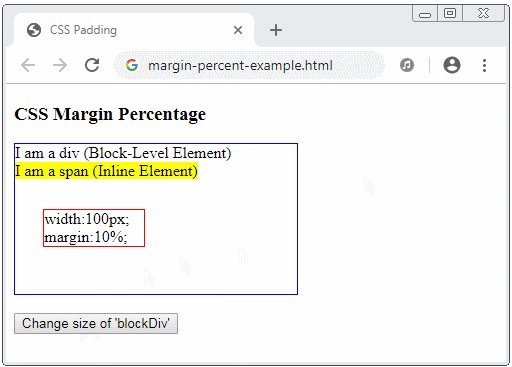
2. CSS Margin %
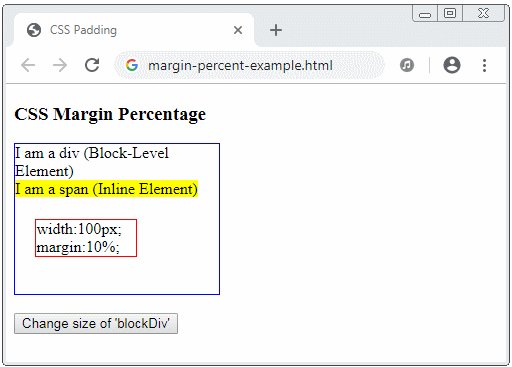
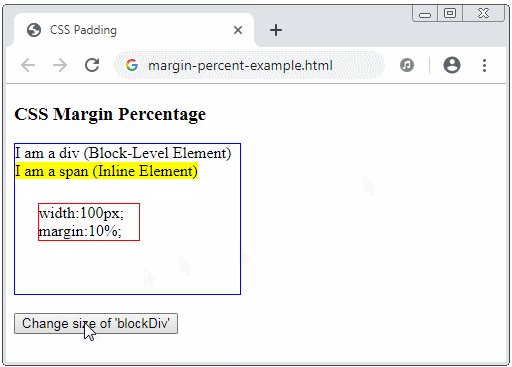
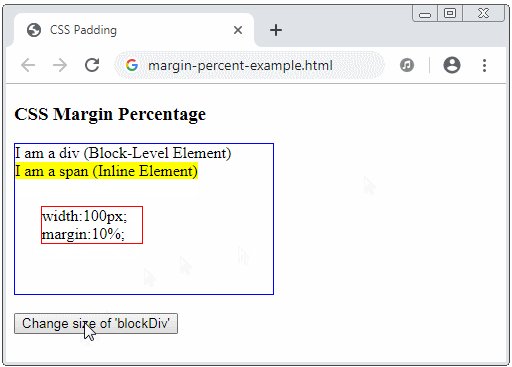
CSS margin chấp nhận giá trị phần trăm ( % ). Giá trị này là phần trăm so với chiều rộng của Containing Block. Trong đó, Containing Block là phần tử khối ( block-level element) tổ tiên gần nhất chứa phần tử hiện tại.
margin-percent-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<meta charset="UTF-8"/>
<script>
function changeParentSize() {
var blockDiv = document.getElementById("blockDiv");
// offsetWidth = contentWidth + padding + border
var offsetWidth = blockDiv.offsetWidth;
if(offsetWidth > 300) {
offsetWidth = 200;
}
blockDiv.style.width = (offsetWidth+1) + "px";
}
</script>
</head>
<body>
<h3>CSS Margin Percentage</h3>
<div id="blockDiv" style="width:200px; height: 150px; border: 1px solid blue">
I am a div (Block-Level Element) <br/>
<span style="background-color: yellow;">
I am a span (Inline Element)
<div id= "redDiv" style="width:100px; margin:10%; border:1px solid red;">
width:100px; margin:10%;
</div>
</span>
</div>
<br/>
<button onClick="changeParentSize()">Change size of 'blockDiv'</button>
</body>
</html>
3. CSS margin auto
CSS margin chấp nhận giá trị auto. Đây là một giải pháp tốt khi bạn muốn căn chỉnh phần tử nằm chính giữa theo phương ngang.
margin-auto-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin</title>
<meta charset="UTF-8"/>
<style>
.center-div {
width: 150px;
background-color: LightCyan;
padding:10px;
margin-left: auto;
margin-right: auto
}
</style>
</head>
<body>
<h3>CSS Margin auto</h3>
<div class="center-div">
margin-left: auto; <br/>
margin-right: auto;
</div>
</body>
</html>4. Margin for Inline Element
Chú ý: CSS margin theo phương thẳng đứng (margin-top & margin-bottom) không có tác dụng với phần tử nội tuyến (Inline Element). Chẳng hạn, <span> mặc định là một phần tử nội tuyến, margin theo phương thẳng đứng không có tác dụng đối với nó.
margin-inline-element-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin</title>
<meta charset="UTF-8"/>
<style>
div {
background-color: yellow;
}
span {
margin-top: 100px;
margin-bottom: 100px;
margin-left: 20px;
margin-right: 20px;
background-color: #eee;
}
</style>
</head>
<body>
<h3>CSS Margin for Inline Element</h3>
<div>I am a div</div>
<span>
I am a span.
margin-top: 100px;
margin-bottom: 100px;
margin-left: 20px;
margin-right: 20px;
</span>
<div>I am a div</div>
</body>
</html>Nếu muốn margin theo phương thẳng đứng có tác dụng với phần tử nội tuyến (Inline element) bạn phải biến nó thành phần tử khối (Block-Level Element) hoặc phần tử nội tuyến khối (Inline-block Element).
span {
display: block;
}
/* OR: */
span {
display: inline-block;
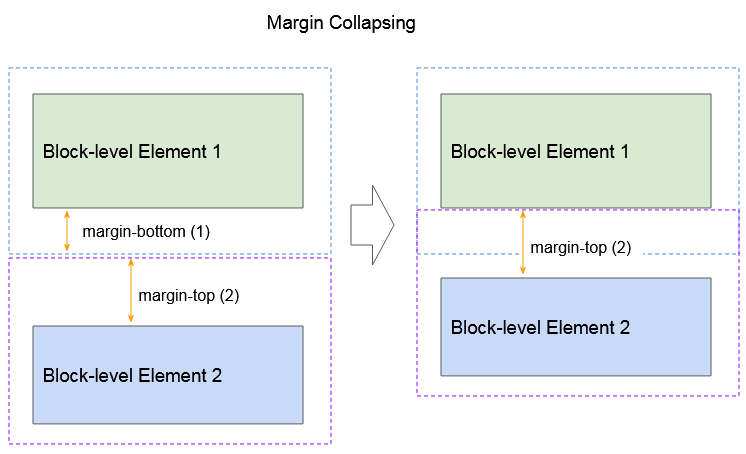
}5. CSS margin collapsing
Lề dưới và lề trên của 2 phần tử khối (Block-level element) liền kề đôi khi kết hợp với nhau thành 1 lề duy nhất có kích thước là lề lớn nhất trong 2 lề nói trên, hành vi này được gọi là sự sụp lề (margin collapsing). Chú ý: Hiện tượng sụp lề (margin collapsing) không xẩy ra với các phần tử có {float:left|right} hoặc {position:absolute}.

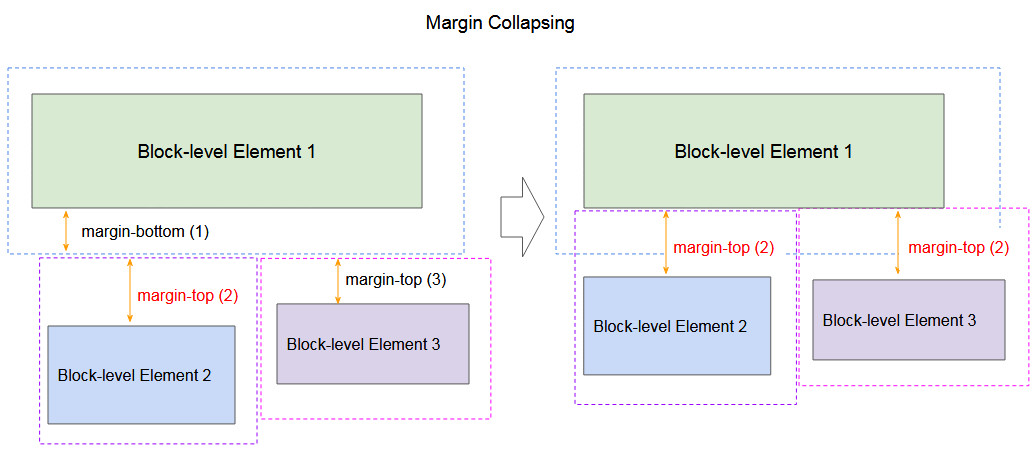
Sự sụp lề (margin collapsing) với sự tham gia của nhiều phần tử:

margin-collapsing-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin Collapsing</title>
<meta charset="UTF-8"/>
<style>
div {
border:1px solid green;
}
button {
margin-top:10px;
}
</style>
<script>
function addDiv2MarginTop(delta) {
var div2 = document.getElementById("div2");
var style = window.getComputedStyle(div2);
var marginTopString = style.marginTop;// 20px
var marginTopInt = parseInt(marginTopString.substr(0,marginTopString.length-2)); // 20
var newMarginTopString = (marginTopInt + delta) + "px";
div2.style.marginTop = newMarginTopString;
div2.innerHTML = "height:50px; margin-top: " + newMarginTopString;
}
</script>
</head>
<body>
<h3>CSS Margin Collapsing</h3>
<div style="height:50px; margin-bottom:50px">
height:50px; margin-bottom:50px;
</div>
<div style="height:50px; margin-top:40px" id="div2">
height:50px; margin-top:40px
</div>
<button onClick="addDiv2MarginTop(3)">Div2 margin-top (+)</button>
<button onClick="addDiv2MarginTop(-3)">Div2 margin-top (-)</button>
</body>
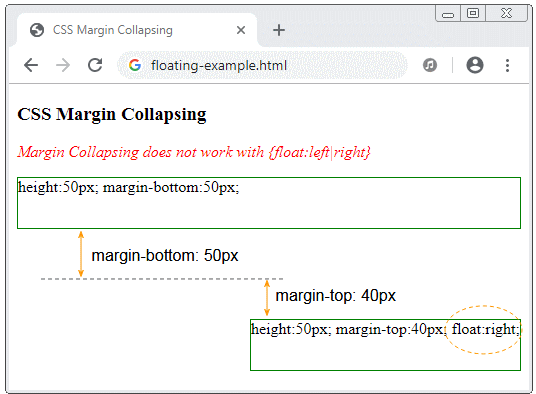
</html>Nếu 2 phần tử khối (block-level element) liền kề nhau chúng sẽ gây ra hiện tượng sụp lề (Xem ví dụ ở trên). Nhưng nếu phần tử thứ 2 được thiết lập CSS {float:left|right}, hiện tượng sụp lề sẽ không xẩy ra.

floating-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin Collapsing</title>
<meta charset="UTF-8"/>
<style>
div {
border:1px solid green;
}
p {
color:red;
font-style:italic;
}
</style>
</head>
<body>
<h3>CSS Margin Collapsing</h3>
<p>Margin Collapsing does not work with {float:left|right}</p>
<div style="height:50px; margin-bottom:50px;">
height:50px; margin-bottom:50px;
</div>
<div style="height:50px; margin-top:40px; float:right" id="div2">
height:50px; margin-top:40px; float:right;
</div>
</body>
</html>Phần tử cha và các phần tử con.
Nếu phần tử cha không có border, padding, và phần tử con đầu tiên là một phần tử khối (Block-level element) không có {float:left|right} thì hiện tượng sụp lề (margin collapsing) sẽ xẩy ra với margin-top của phần tử con này và một phần tử khác bên ngoài phần tử cha.
margin-collapsing-example2.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin Collapsing</title>
<meta charset="UTF-8"/>
<style>
div {
background: lavender;
}
p {
margin-top: 30px;
margin-left: 15px;
margin-right: 15px;
background: yellow;
height: 30px;
}
</style>
</head>
<body>
<h3>CSS Margin Collapsing (Parent and First Child)</h3>
<div style="margin-bottom:15px;">This is a div {margin-bottom: 15px;}</div>
<div style="min-height:50px;">
<p>
Child Paragraph 1 - margin-top: 30px;
</p>
<p>
Child Paragraph 2 - margin-top: 30px;
</p>
This parent element contains two paragraphs!
</div>
</body>
</html>Nếu phần tử cha không có border, padding, và phần tử con cuối cùng là một phần tử khối (Block-level element) không có {float:left|right} thì hiện tượng sụp lề (margin collapsing) sẽ xẩy ra với margin-bottom của phần tử con này và một phần tử khác bên ngoài phần tử cha.
margin-collapsing-example3.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin Collapsing</title>
<meta charset="UTF-8"/>
<style>
div {
background: lavender;
}
p {
margin-bottom: 30px;
margin-left: 15px;
margin-right: 15px;
background: yellow;
height: 30px;
}
</style>
</head>
<body>
<h3>CSS Margin Collapsing (Parent and last Child)</h3>
<div style="min-height:50px;">This parent element contains two paragraphs!
<p>
Child Paragraph 1 - margin-bottom: 30px;
</p>
<p>
Child Paragraph 2 - margin-bottom: 30px;
</p>
</div>
<div style="margin-top:15px;">This is a div {margin-top: 15px;}</div>
</body>
</html>Phần tử rỗng.
Nếu một phần tử là một khối rỗng, không có border, padding, height, min-height thì margin-top và margin-bottom của nó sẽ cụp (collapse) thành một giá trị.
empty-block-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin Collapsing</title>
<meta charset="UTF-8"/>
</head>
<body>
<h3>CSS Margin Collapsing (Empty block)</h3>
<div style="height:40px; background-color: yellow;">
height:40px;
</div>
<div style="margin-top:40px; margin-bottom:50px;">
<!-- This is Empty Block -->
<!-- No border, padding, height, min-height -->
</div>
<div style="height:50px; background-color: yellow;">
height:50px;
</div>
</body>
</html>Chú ý thêm:
Nếu có margin âm tham gia vào sự sụp lề, thì giá trị của margin được sử dụng sẽ là tổng của margin dương lớn nhất và margin âm nhất.
Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More
