Hướng dẫn và ví dụ CSS @font-face
1. CSS @font-face
Quy tắc CSS @font-face cho phép bạn tạo ra một phông chữ (font) tùy biến với dữ liệu phông là một phông được cài đặt sẵn trong máy tính người dùng hoặc từ một URL.
Hãy xem một ví dụ dưới đây, và phân tích nội dung của nó:
@font-face {
font-family: MyHelvetica;
src: local("Helvetica Neue Bold"),
local("HelveticaNeue-Bold"),
url(MgOpenModernaBold.ttf);
font-weight: bold;
}- Định nghĩa một phông chữ tên là MyHelvetica.
- Khi bạn sử dụng phông chữ MyHelvetica trình duyệt sẽ cố gắng tìm phông với tên "Helvetica Neue Bold" trên máy tính của người dùng để sử dụng, nếu không thấy nó sẽ tìm kiếm phông với tên "HelveticaNeue-Bold". Nếu cả 2 phông đều không tồn tại trên máy tính người dùng nó sẽ download tập tin MgOpenModernaBold.ttf để sử dụng.
Cú pháp đầy đủ của CSS @font-face:
@font-face {
[ font-family: «family-name»; ] ||
[ src: «src»; ] ||
[ unicode-range: «unicode-range»; ] ||
[ font-variant: «font-variant»; ] ||
[ font-feature-settings: «font-feature-settings»; ] ||
[ font-variation-settings: «font-variation-settings»; ] ||
[ font-stretch: «font-stretch»; ] ||
[ font-weight: «font-weight»; ] ||
[ font-style: «font-style»; ]
}
/* where: */
«family-name» = «string» | «custom-ident»+2. @font-face / font-family
Thuộc tính (property) font-family của @font-face giúp bạn đặt tên cho phông chữ được tạo ra bởi @font-face. Đây là thuộc tính bắt buộc.
/* «string» values */
font-family: "my font family";
font-family: 'another font family';
/* «custom-ident» value */
font-family: examplefont;<!DOCTYPE html>
<html>
<head>
<title>CSS @font-face / font-family</title>
<meta charset="UTF-8"/>
<style>
@font-face {
font-family: ExampleFont;
src: url("../fonts/AmstelvarAlpha-VF.ttf") format('ttf'),
url("../fonts/MutatorSans.ttf") format('ttf'),
local("Arial");
font-weight: bold;
font-style: normal;
font-display: fallback;
}
#my-div {
font-family: ExampleFont;
font-size: 32px;
border: 1px solid gray;
margin-top: 10px;
padding: 15px;
}
</style>
</head>
<body>
<h3>CSS @font-face / font-family</h3>
<div id = "my-div">
This is a Text!
</div>
</body>
</html>3. @font-face / font-display
Khi một phông chữ được chỉ định để sử dụng, nó cần một thời gian để được tải vào bộ nhớ, trong thời gian đó trình duyệt sẽ cư xử thế nào với các văn bản, làm sao để vẽ các văn bản? Bạn có thể chỉ định cách cư xử cho trình duyệt bằng cách sử dụng thuộc tính (property) font-display của @font-face.
Các giá trị có thể của font-display:
/* Keyword values */
font-display: auto;
font-display: block;
font-display: swap;
font-display: fallback;
font-display: optional;block
Giá trị này nói với trình duyệt rằng hãy sử dụng một phông chữ vô hình để vẽ văn bản một cách tạm thời trong khi phông chữ được chỉ định sử dụng chưa sẵn sàng. Người dùng sẽ không nhìn thấy văn bản trong thời gian này, nhưng nó vẫn chiếm một vùng không gian. Bạn sẽ thấy hiện tượng "Flash of Invisible Text - FOIT" (Chớp sáng của văn bản vô hình).
swap
Giá trị này nói với trình duyệt rằng hãy sử dụng một phông chữ dự phòng để vẽ văn bản một cách tạm thời trong khi phông chữ được chỉ định sử dụng chưa sẵn sàng. Bạn sẽ thấy hiện tượng "Flash of Unstyled Text - FOUT" (Chớp sáng của văn bản không kiểu dáng).
auto (Default)
Trình duyệt sẽ đưa ra quyết định dựa trên tác nhân người dùng (User agent), hầu hết nó đưa ra quyết định giống với giá trị block.
fallback
Trình duyệt sẽ hành động giống như một sự thỏa hiệp giữa giá trị block và swap. Trong 100 mili giây đầu tiên nó sẽ hành động giống giá trị block, sau đó nó hành động giống giá trị swap nếu phông chữ được chỉ định vẫn chưa sẵn sàng.
optional
Trình duyệt sẽ hành động giống như giá trị fallback. Tuy nhiên giai đoạn "swap" chỉ là một tùy chọn, nó có thể không được áp dụng nếu trình duyệt nhận thấy tốc độ mạng quá chậm.
Ví dụ:
@font-face {
font-family: ExampleFont;
src: url(/path/to/fonts/examplefont.woff) format('woff'),
url(/path/to/fonts/examplefont.eot) format('eot');
font-weight: 400;
font-style: normal;
font-display: fallback;
}4. @font-face / font-style
Thuộc tính (property) font-style của @font-face giúp bạn tạo ra các biến thể (variations) phông cùng tên nhưng khác kiểu dáng.
Ví dụ, tạo ra 2 phông chữ cùng tên "Lato" nhưng có 2 biến thể khác nhau. Biến thể thứ nhất có kiểu dáng "normal" (Mặc định), biến thể thứ 2 có kiểu dáng "italic".
@font-face {
font-family: Lato;
src: local("Lato"),
url(/assets/fonts/Lato.woff2) format('woff2'),
url(/assets/fonts/Lato.woff) format('woff');
}
@font-face {
font-family: Lato;
src: url(/assets/fonts/Lato-LightItalic.woff2) format('woff2'),
url(/assets/fonts/Lato-LightItalic.woff) format('woff');
font-style: italic;
}Và sử dụng phông này:
h1, p {
font-family: Lato;
}
h1 {
font-weight: 200;
font-style: italic;
}Kết quả là: Phần tử <p> sẽ sử dụng phông chữ "Lato" với biến thể "normal", còn phần tử <h1> sẽ sử dụng phông chữ "Lato" với biến thể "italic".
Syntax
font-style: normal; /* Default */
font-style: italic;
font-style: oblique;
font-style: oblique 30deg;
font-style: oblique 30deg 50deg;Các giá trị có thể của font-style:
normal
Phông chữ đang được định nghĩa bởi @font-face là thuộc lớp có kiểu dáng normal.
italic
Phông chữ đang được định nghĩa bởi @font-face thuộc kiểu mặt chữ (typefont) italic (nghiêng).
oblique
Phông chữ đang được định nghĩa bởi @font-face là thuộc kiểu mặt chữ oblique (Xiên).
oblique «angle»
Phông chữ đang được định nghĩa bởi @font-face là thuộc kiểu mặt chữ (typeface) oblique (Xiên), và độ nghiêng (slant) là «angle». Tham số độ nghiêng có giá trị từ -90deg đến 90deg.
oblique «from-angle» «to-angle»
Phông chữ đang được định nghĩa bởi @font-face là thuộc kiểu mặt chữ oblique (Xiên), và đại diện cho tất cả các độ nghiêng (slant) trong khoảng «from-angle» tới «to-angle».
5. @font-face / font-weight
Thuộc tính (property) font-weight của @font-face giúp bạn tạo ra các biến thể (variations) phông chữ cùng tên nhưng khác trọng lượng (weight).
Ví dụ, tạo ra 2 phông chữ cùng tên "Lato" nhưng có 2 biến thể khác nhau. Biến thể thứ nhất có trọng lượng "normal" (Mặc định), biến thể thứ 2 có trọng lượng 300.
@font-face {
font-family: Lato;
src: local("Lato"),
url(/assets/fonts/Lato.woff2) format('woff2'),
url(/assets/fonts/Lato.woff) format('woff');
}
@font-face {
font-family: Lato;
src: url(/assets/fonts/Lato-LightItalic.woff2) format('woff2'),
url(/assets/fonts/Lato-LightItalic.woff) format('woff');
font-weight: 300;
}Và sử dụng phông chữ này:
h1, p {
font-family: Lato;
}
h1 {
font-weight: 300;
}Kết quả là: Phần tử <p> sẽ sử dụng phông chữ "Lato" với biến thể "normal", còn phần tử <h1> sẽ sử dụng phông chữ "Lato" với biến thể có trọng lượng 300.
Syntax
/* Single values */
font-weight: normal;
font-weight: bold;
font-weight: 400;
/* Multiple Values */
font-weight: normal bold;
font-weight: 300 500;9. Các định dạng tập tin phông chữ
Thế giới đã tạo ra rất nhiều các định dạng phông chữ, nhưng có một vài định dạng thông dụng và phù hợp với các tiêu chuẩn của Web.
TrueType Fonts (TTF)
TrueType là một định dạng phông chữ tiêu chuẩn, được phát triển vào cuối những năm 1980 bởi Microsoft và Apple. Được sử dụng rộng rãi trong hệ điều hành Windows và Mac OS.
Các tập tin phông chữ TrueType thường có phần mở rộng là .TTF. Tập tin TrueType chứa cả hai dữ liệu màn hình (screen) và máy in, vì vậy nó dễ dàng cài đặt.
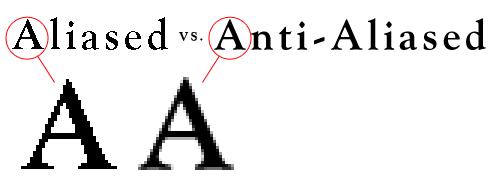
Định dạng TrueType cho phép "hinting", một quá trình cho phép cải thiện "mức độ dễ đọc" (legibility) khi hiển thị trên màn hình. Các công cụ hiển thị văn bản cần các gợi ý để biết các vị trí nào của "hình chữ" (plyph) cần phải được làm mịn.

Hiện tượng răng cưu (Aliasing) xuất hiện trên "hình chữ" (Glyph), "Hinting" là quá trình "loại bỏ răng cưa" (Anti-aliasing).
OpenType Fonts (OTF)
OpenType, một nỗ lực chung của Adobe và Microsoft, là định dạng phông chữ mới nhất sẽ được giới thiệu. Giống như TrueType, phông chữ OpenType chứa cả dữ liệu phông chữ của màn hình và máy in trong một thành phần.
Định dạng OpenType có một số khả năng độc quyền bao gồm hỗ trợ cho nhiều nền tảng và bộ ký tự mở rộng. Phông chữ OpenType có thể được sử dụng trên cả hệ điều hành Macintosh hoặc Windows. Ngoài ra, định dạng OpenType cho phép lưu trữ tối đa 65.000 ký tự. Không gian bổ sung này cung cấp cho các nhà thiết kế kiểu tự do bao gồm các tiện ích bổ sung như "small caps", "old style figures" (hình dạng kiểu cũ), "alternate characters" (ký tự thay thế) và các phần bổ sung khác trước đây cần được phân phối dưới dạng phông chữ riêng biệt
Web Open Font Format (WOFF)
WOFF là một định dạng phông chữ để sử dụng trong các trang web. Nó được phát triển vào năm 2009 và hiện là Khuyến nghị của W3C. WOFF về cơ bản là OpenType hoặc TrueType đã được nén (compress) và siêu dữ liệu (metadata) bổ sung. Mục tiêu là hỗ trợ phân phối phông chữ từ máy chủ đến máy khách qua mạng và tiết kiệm băng thông.
Web Open Font Format 2 (WOFF2)
WOFF2 cũng giống như WOFF 1.0, nhưng nó cung cấp chất lượng nén tốt hơn.
Sự hỗ trợ của trình duyệt đối với các định dạng phông chữ:
Font format | |||||
TTF/OTF | 9.0* | 4.0 | 3.5 | 3.1 | 10.0 |
WOFF | 9.0 | 5.0 | 3.6 | 5.1 | 11.1 |
WOFF2 | Not supported | 36.0 | 35.0* | Not supported | 26.0 |
Font MIME Types
TrueType | font/ttf |
OpenType | font/otf |
Web Open Font Format | font/woff |
Web Open Font Format 2 | font/woff2 |
Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More
