Hướng dẫn và ví dụ CSS Align
1. CSS Align
Không có một quy tắc chung nào để bạn căn chỉnh (Align) một phần tử, vì vậy phải tùy thuộc vào các tình huống để bạn đưa ra một giải pháp phù hợp. Trong bài viết này tôi sẽ đưa ra một vài tình huống và các giải pháp để căn chỉnh một phần tử.
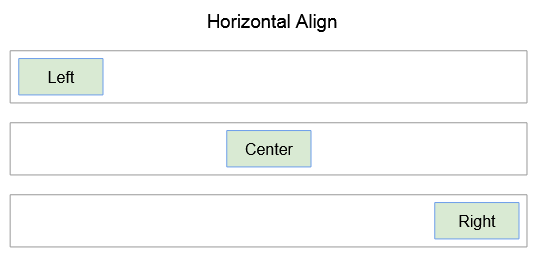
Horizontal Align
Căn chỉnh theo phương ngang (Horizontal Align) là cách bạn làm cho phần tử hiển thị ở bên trái (Left), chính giữa (Center) hoặc bên phải (Right).

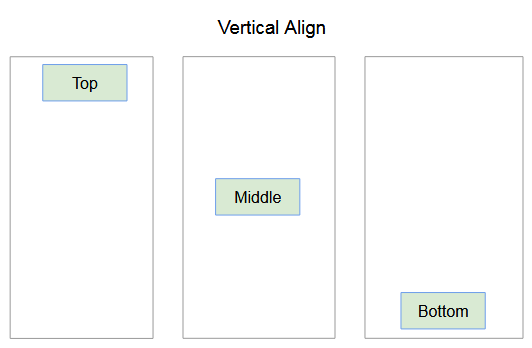
Vertical Align
Căn chỉnh theo phương thẳng đứng (Vertical Align) là cách bạn làm cho phần tử hiển thị ở bên trên (Top), chính giữa (Middle) hoặc bên dưới (Bottom).

2. CSS margin:auto
Nếu bạn có một phần tử khối (Block element), chẳng hạn <div>, và bạn muốn căn giữa theo phương ngang cho nó, CSS margin:auto là một giải pháp tốt.
Bạn cần thiết lập kích thước chiều rộng cho phần tử là một con số cụ thể, hoặc một giá trị phần trăm ( % ), nhưng phải nhỏ hơn 100%, điều này đảm bảo phần tử không chiếm toàn bộ không gian nằm ngang của phần tử chứa nó.
Và áp dụng CSS margin:auto cho nó.
margin-left: auto;
margin-right: auto;
/* OR: */
margin: auto;Chú ý: CSS margin-top:auto và CSS margin-bottom:auto không có tác dụng căn chỉnh theo phương thẳng đứng.
h-align-block-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Align</title>
<meta charset="UTF-8"/>
<style>
.center {
margin-left: auto;
margin-right: auto;
width: 180px;
border: 3px solid green;
padding: 10px;
}
</style>
</head>
<body>
<h3>Horizontal Align - Center</h3>
<hr/>
<div class = "center">
margin-left: auto; <br/>
margin-right: auto; <br/>
width: 180px; <br/>
border: 3px solid green; <br/>
padding: 10px;<br/>
</div>
</body>
</html>3. CSS text-align
Thuộc tính (property) CSS text-align được sử dụng cho một phần tử khối (block element) hoặc một ô (cell) của bảng để căn chỉnh theo phương ngang (Horizontal align) nội dung nội tuyến (inline content) của nó.
Khi CSS text-align được áp dụng cho một phần tử, nó có tác dụng với tất cả các nội dụng nội tuyến (inline content) của phần tử này, chẳng hạn nội dung văn bản, các phần tử con như <span>,.. Nhưng nó không có tác dụng đối với các phần tử khối con của phần tử hiện tại.
Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More
