Hướng dẫn và ví dụ CSS Padding
1. CSS Padding
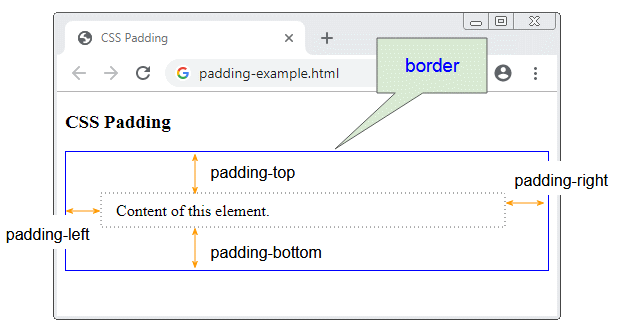
Thuộc tính (property) CSS Padding được sử dụng để tạo ra một khoảng không gian bao quanh nội dung của phần tử, và nằm trong viền (border) của phần tử, giống như hình minh họa dưới đây:

Bạn có thể cung cấp 4 giá trị cho CSS padding:
/* Syntax: */
padding: padding-top padding-right padding-bottom padding-left;
/* Example: */
padding: 5px 20px 30px 40px;Thay vì cung cấp 4 giá trị cho CSS padding bạn có thể sử dụng 4 thuộc tính (property) CSS padding-top, padding-right, padding-bottom, padding-left.
padding-top: 5px;
padding-right: 20px;
padding-bottom: 30px;
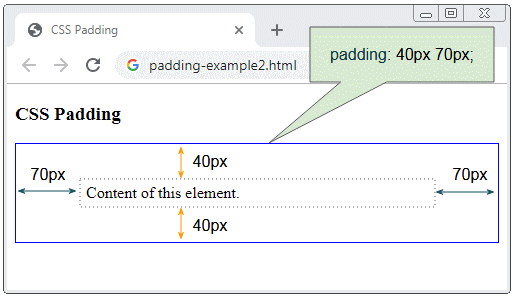
padding-right: 40px;Nếu bạn cung cấp 2 giá trị cho CSS padding, giá trị thứ nhất được gán cho padding-top & padding-bottom, giá trị thứ hai được gán cho padding-right & padding-left.

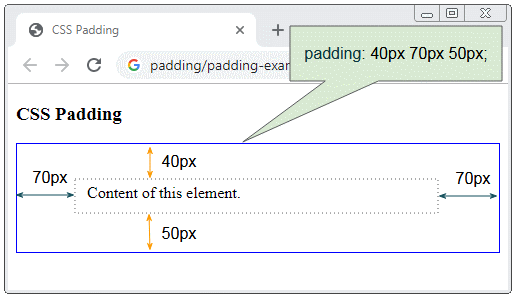
Nếu bạn cung cấp 3 giá trị cho CSS padding, giá trị thứ nhất được gán cho padding-top, giá trị thứ hai được gán cho padding-right & padding-left, giá trị thứ 3 được gán cho padding-bottom.

CSS padding chấp nhận các giá trị cụ thể theo các đơn vị tính px, pt, cm, ... hoặc phần trăm ( % ).
/* Apply to all four sides */
padding: 1em;
/* vertical | horizontal */
padding: 5% 10%;
/* top | horizontal | bottom */
padding: 1em 2em 2em;
/* top | right | bottom | left */
padding: 5px 1em 0 2em;
/* Global values */
padding: inherit;
padding: initial;
padding: unset;2. Padding làm phần tử to hơn
Sự có mặt của CSS padding làm cho phần tử to hơn so với chính nó khi không thiết lập CSS padding.
Hãy xem ví dụ sau:
padding-and-width-height.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<meta charset="UTF-8"/>
</head>
<body>
<h3>CSS Padding</h3>
<div style="width:200px; height:50px; border: 1px solid blue;">
width:200px; height:80px;
</div>
<br/>
<div style="width:200px; height:50px; padding: 20px; border: 1px solid red;">
width:200px; height:80px; padding: 20px;
</div>
</body>
</html>Kích thước thực sự của phần tử mà bạn nhìn thấy được tính bởi công thức sau:
realWidth = contentWidth + cssBorderWidthLeft + cssBorderWidthRight + cssPaddingLeft + cssPaddingRight
realHeight = contentHeight + cssBorderWidthTop + cssBorderWidthBottom + cssPaddingTop + cssPaddingBottomTrong trường hợp mặc định contentWidth = cssWidth và contentHeight = cssHeight.
// By Default:
contentWidth = cssWidth
contentHeight = cssHeightSử dụng CSS box-sizing:border-box sẽ không làm tăng kích thước của phần tử khi bạn sử dụng CSS padding.
3. Padding với giá trị phần trăm
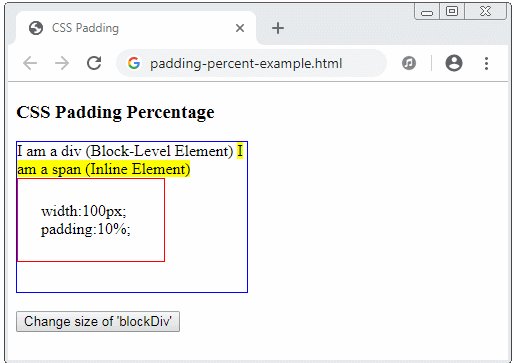
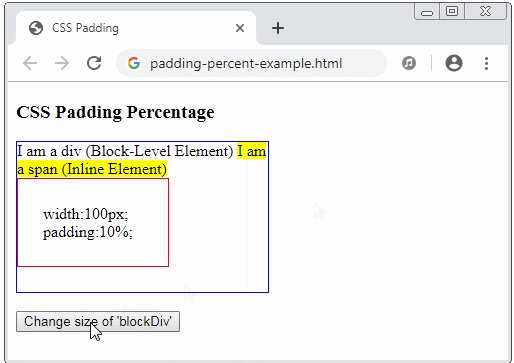
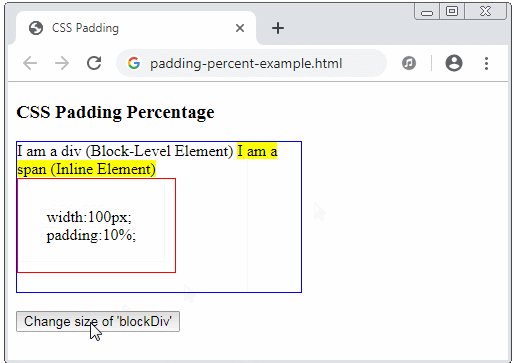
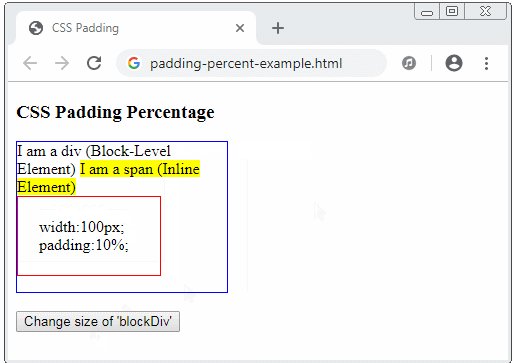
CSS padding chấp nhận giá trị phần trăm ( % ). Giá trị này là phần trăm so với chiều rộng của Containing Block. Trong đó, Containing Block là phần tử khối (block-level element) tổ tiên gần nhất chứa phần tử hiện tại.
padding-percent-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<meta charset="UTF-8"/>
<script>
function changeParentSize() {
var blockDiv = document.getElementById("blockDiv");
// offsetWidth = cssWidth + padding + border
var offsetWidth = blockDiv.offsetWidth;
if(offsetWidth > 300) {
offsetWidth = 200;
}
blockDiv.style.width = (offsetWidth+1) + "px";
}
</script>
</head>
<body>
<h3>CSS Padding Percentage</h3>
<div id="blockDiv" style="width:200px; height: 150px; border: 1px solid blue">
I am a div (Block-Level Element)
<span style="background-color: yellow;">
I am a span (Inline Element)
<div id= "redDiv" style="width:100px; padding:10%; border:1px solid red;">
width:100px; padding:10%;
</div>
</span>
</div>
<br/>
<button onClick="changeParentSize()">Change size of 'blockDiv'</button>
</body>
</html>
- HTML javascript width height
Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More
