Hướng dẫn và ví dụ CSS Fonts
1. CSS font
CSS font được sử dụng để sét phông chữ (font) cho một phần tử, có 2 cách để bạn sử dụng CSS font:
CSS {font: «keyword»}
Giá trị của CSS font có thể nhận một trong các từ khóa dưới đây, điều này giúp bạn sử dụng các phông chữ đã được định nghĩa sẵn bởi hệ thống, nó phụ thuộc vào trình duyệt và hệ điều hành của người dùng.
- caption
- icon
- menu
- message-box
- small-caption
- status-bar
CSS {font: «font-size» «font-family» ...; }
Giá trị của CSS font có thể là sự kết hợp của các thuộc tính (property): font-size, font-family, font-style, font-variant, ...
Dưới đây là cú pháp của CSS font, biểu thức nằm trong dấu ngoặc vuông (square brackets) [ ] là không bắt buộc.
Syntax
font: [ <'arg1'> ]? <'font-size'> [ / <'line-height'> ]? <'font-family'>
/* Where */
<'arg1'> = <'font-style'> || <font-variant-css21> || <'font-weight'> || <'font-stretch'>Hãy xem một ví dụ, nó giúp bạn tạo ra (generate) giá trị cho CSS font.
Có rất nhiều phông chữ đẹp và miễn phí bạn có thể tìm thấy tại liên kết dưới đây:
2. CSS font-family
CSS font-family được sử dụng để bạn chỉ định một danh sách các "font family name" hoặc "generic family name" để áp dụng cho một phần tử, chúng được ngăn cách bởi đấu phẩy, tên phông đầu tiên sẽ được ưu tiên sử dụng, các tên phông tiếp theo là các dự phòng.
font family name
Là tên của một phông chữ cụ thể nào đó, chẳng hạn Arial, Roboto, Times New Roman, ...
generic family name
Là một tên chung (generic name) đã được định nghĩa sẵn trong CSS, nó đại diện cho các phông chữ có cùng một đặc điểm nào đó. Khi bạn sử dụng một "tên chung" nghĩa là bạn chỉ quan tâm tới đặc điểm của phông, và trình duyệt sẽ lựa chọn một phông chữ phù hợp cho bạn.
Dưới đây là một vài "generic family name" như vậy:
- serif
- sans-serif
- monospace
- cursive
- fantasy
- system-ui
- emoji
- math
- fangsong
Bạn có thể tìm hiểu thêm về "Generic family name" trong phần phụ lục của bài viết này.
Ví dụ với CSS font-family:
/* A font family name and a generic family name */
font-family: Gill Sans Extrabold, sans-serif;
font-family: "Goudy Bookletter 1911", sans-serif;
/* A generic family name only */
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
font-family: system-ui;
font-family: emoji;
font-family: math;
font-family: fangsong;
/* Global values */
font-family: inherit;
font-family: initial;
font-family: unset;font-family-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-family</title>
<meta charset="UTF-8"/>
<script>
function setFontFamily(value) {
var element = document.getElementById("my-div");
element.style.fontFamily = value;
}
</script>
<style>
.option {
padding: 5px;
display:inline-block;
border: 1px solid gray;
}
#my-div {
border: 1px solid gray;
margin-top: 10px;
padding: 15px;
}
</style>
</head>
<body>
<h3>CSS font-family</h3>
<div class="option">
<p style="color:red;">font-family:</p>
<input name ="x" type="radio" onClick="setFontFamily('Georgia, serif')" />
{font-family: Georgia, serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('''Gill Sans'', sans-serif')" />
{font-family: "Gill Sans", sans-serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('sans-serif')" />
{font-family: sans-serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('serif')" />
{font-family: serif;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('cursive')" />
{font-family: cursive;} <br/>
<input name ="x" type="radio" onClick="setFontFamily('system-ui')" />
{font-family: system-ui;}
</div>
<div id = "my-div">
Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
</div>
</body>
</html>Nếu bạn muốn sự dụng các phông chữ đặc biệt không có sẵn trong hệ thống, hoặc muốn tùy biến phông chữ, bạn phải khai báo chúng thông qua cú pháp @font-face.
3. CSS font-size
CSS font-size được sử dụng để sét kích thước cho font.

/* <absolute-size> values */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
font-size: xxx-large;
/* <relative-size> values */
font-size: smaller;
font-size: larger;
/* <length> values */
font-size: 12px;
font-size: 0.8em;
/* <percentage> values */
font-size: 80%;
/* Global values */
font-size: inherit;
font-size: initial;
font-size: unset;Pixel (px)
Sét kích thước cho một phần tử theo đơn vị tính pixel (px) là một lựa chọn tốt vì nó là một giá trị tĩnh, độc lập với hệ điều hành và trình duyệt.
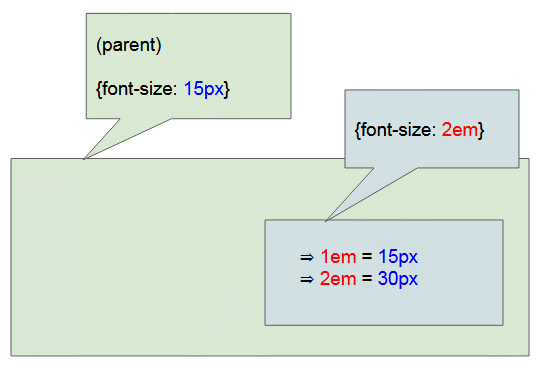
Em
Sét kích thước phông chữ cho một phần tử theo đơn vị tính Em cũng là một lựa chọn tốt trong nhiều tình huống. Em là một giá trị động (dynamic), nó phụ thuộc vào kích thước phông chữ bạn đã sét cho phần tử cha.

Giả sử một phần tử được sét {font-size: 2em}, phần tử cha của nó được sét {font-size: 15px}, nghĩa là 1em = 15px suy ra 2em = 30px.
unit-em-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-size</title>
<meta charset="UTF-8"/>
<style>
span {
font-size: 2em;
}
</style>
</head>
<body>
<h3>CSS font-size (Unit: em)</h3>
Default font size (Font size of body). <br/>
<span style="font-size: 11px;">
Span (1)
<span>
Span (1.1)
<span> Span (1.1.1)</span>
</span>
</span>
</body>
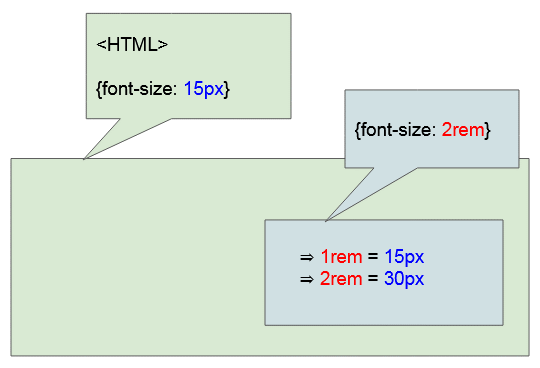
</html>Rem
Sét kích thước phông chữ theo đơn vị tính Rem nghĩa là kích thước của nó sẽ phụ thuộc vào kích thước phông chữ của phần tử gốc HTML, chứ không phải phần tử cha.

Giả sử một phần tử được sét {font-size: 2em}, phần tử gốc HTML của nó được sét {font-size: 15px}, nghĩa là 1rem = 15px suy ra 2rem = 30px.
unit-rem-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-size</title>
<meta charset="UTF-8"/>
<style>
html {
font-size: 15px;
}
</style>
</head>
<body>
<h3>CSS font-size (Unit: rem)</h3>
Default font size (Font size of body). <br/><br/>
<span style="font-size: 2rem;">
Span (1)
<span style="font-size: 1rem;">
Span (1.1)
<span style="font-size: 2rem;"> Span (1.1.1)</span>
</span>
</span>
</body>
</html>4. CSS font-weight
CSS font-weight được sử dụng để sét trọng lượng (weight) của phông chữ. Nó cũng được hiểu là độ đậm (boldness) của phông chữ.
/* Keyword values */
font-weight: normal;
font-weight: bold;
font-weight: lighter;
font-weight: bolder;
/* Numeric keyword values */
font-weight: 1
font-weight: 100;
font-weight: 100.6;
font-weight: 123;
font-weight: 200;
font-weight: 300;
font-weight: 321;
font-weight: 400;
font-weight: 500;
font-weight: 600;
font-weight: 700;
font-weight: 800;
font-weight: 900;
font-weight: 1000;
/* Global values */
font-weight: inherit;
font-weight: initial;
font-weight: unset;Theo đặc tả CSS Fonts Module Level 4, trọng lượng của phông chữ có thể có bất kỳ giá trị nào trong khoảng từ 1 đến 1000. Tất cả các giá trị khác được coi là không hợp lệ. Đặc tả này có hiệu lực từ tháng 9 năm 2018.
Một số từ khóa như normal, bold, bolder, lighter thường được sử dụng để mô tả trọng lượng của phông chữ:
Từ khóa | Mô tả |
normal | Giống như 400 |
bold | Giống như 700 |
bolder | Chỉ định rằng trọng lượng font đậm hơn giá trị được thừa kế. |
lighter | Chỉ định rằng trọng lượng font nhẹ hôn giá trị được thừa kế. |
Một phông chữ được coi là tốt (mịn) nếu nó cung cấp nhiều "mặt chữ" (face) tương ứng với các trọng lượng khác nhau. Thực tế, hầu hết các phông chữ chỉ cung cấp các "mặt chữ" (face) ứng với trọng lượng 400 (Normal) và 700 (Bold).

Giả sử một phông chữ chỉ cung cấp các "mặt chữ" (face) ứng với các giá trị 400, 700, 900. Nếu bạn sét {font-weight: 850} cho phần tử, rõ ràng phông chữ này không có sẵn "mặt chữ" với trọng lượng 850, trình duyệt sẽ sử dụng giá trị nhỏ hơn gần nhất, và giá trị 700 được sử dụng.
Một số trình duyệt hiện đại sử dụng các thuật toán để tạo ra một "mặt chữ" (face) tưng ứng với 1 trọng lượng bất kỳ dựa trên các "mặt chữ" có sẵn trong bộ phông (font family).
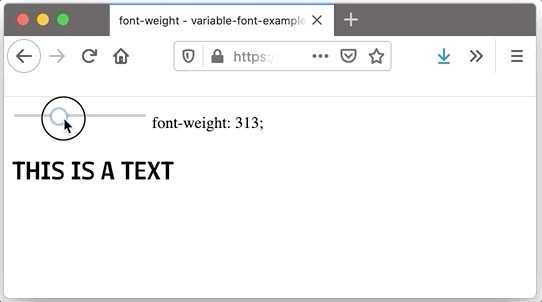
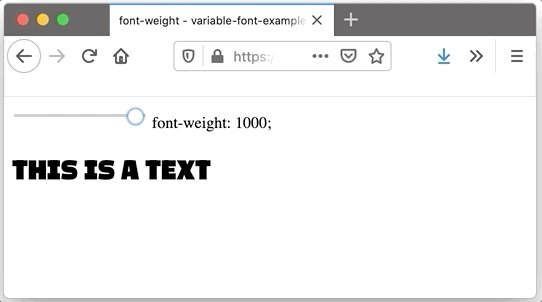
Ví dụ dưới đây cho phép bạn thay đổi trọng lượng font từ 1 đến 1000, và xem kết quả. Chú ý: Kết quả mà bạn nhìn thấy có thể khác nhau trên các trình duyệt khác nhau, và hệ điều hành khác nhau.

Kết quả quan sát trên trình duyệt Firefox và hệ điều hành Mac OS:
5. CSS font-style
CSS font-style được sử dụng để chỉ định kiểu dáng cho phông chữ.
font-style: normal;
font-style: italic;
font-style: oblique;
font-style: oblique 10deg;
/* Global values */
font-style: inherit;
font-style: initial;
font-style: unset;Các giá trị của CSS font-style:
normal
Sử dụng các "mặt chữ" (face) thông thường (normal) của bộ phông (font family).
italic
Sử dụng các "mặt chữ" (face) italic (nghiêng) của bộ phông (font family). Nếu phông chữ hiện tại không có các "mặt chữ" italic thì mặt chữ oblique (xiên) sẽ được sử dụng như một giải pháp thay thế.
oblique
Sử dụng các "mặt chữ" (face) oblique (xiên) của bộ phông (font family). Nếu phông chữ hiện tại không có các "mặt chữ" oblique thì mặt chữ italic (nghiêng) sẽ được sử dụng như một giải pháp thay thế.
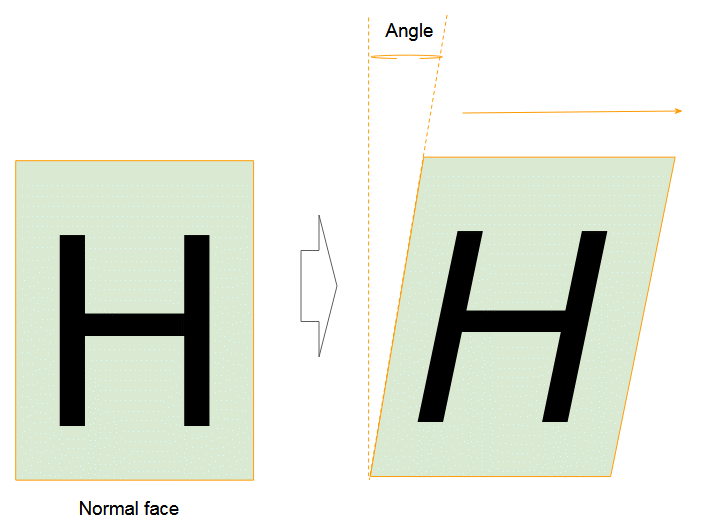
oblique «angle»
Sử dụng các "mặt chữ" (face) oblique (xiên) của bộ phông. Tham số «angle» là độ nghiêng (slant) của văn bản. Giá trị của nó từ -90deg tời 90deg, giá trị mặc định là 14deg. Trình duyệt sẽ cố gắng tìm kiếm một "mặt chữ" phù hợp với độ nghiêng mà bạn muốn. Nếu không có "mặt chữ" oblique trong bộ phông này trình duyệt sẽ tạo ra các "mặt chữ" này bằng cách làm nghiêng các "mặt chữ" normal.

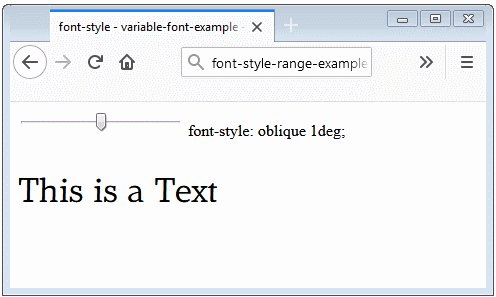
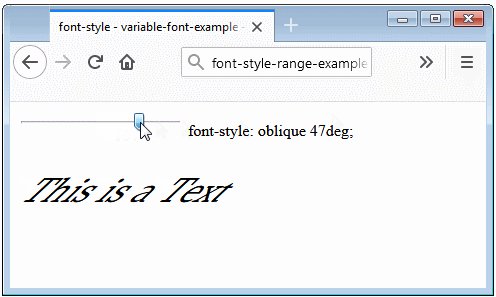
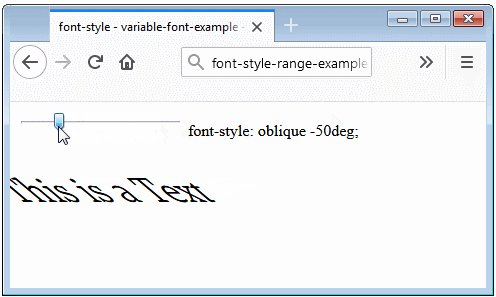
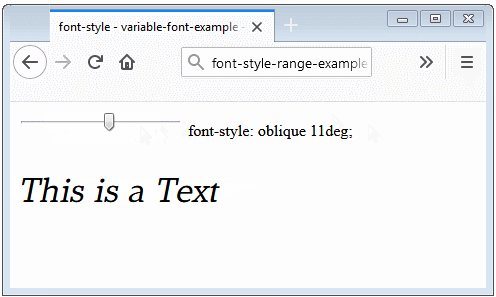
Ví dụ dưới đây cho phép bạn thay đổi độ nghiêng (slant) của phông chữ, và xem kết quả. Chú ý: Kết quả mà bạn nhìn thấy có thể khác nhau trên các trình duyệt khác nhau, và hệ điều hành khác nhau.

Kết quả quan sát trên trình duyệt Firefox.
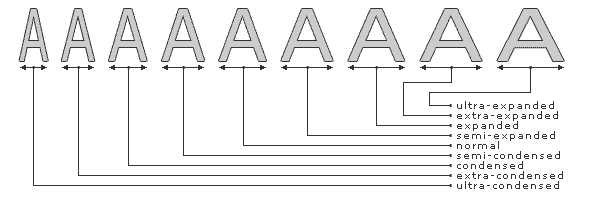
6. CSS font-stretch
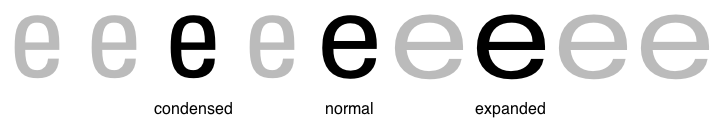
Trong một bộ phông (font family), cùng một ký tự có nhiều biến thể mặt chữ (face) với độ rộng (width) khác nhau. CSS font-stretch cho phép bạn chọn một trong các biến thể đó.

/* Keyword values */
font-stretch: ultra-condensed;
font-stretch: extra-condensed;
font-stretch: condensed;
font-stretch: semi-condensed;
font-stretch: normal;
font-stretch: semi-expanded;
font-stretch: expanded;
font-stretch: extra-expanded;
font-stretch: ultra-expanded;
/* Percentage values */
font-stretch: 50%;
font-stretch: 100%;
font-stretch: 200%;
/* Global values */
font-stretch: inherit;
font-stretch: initial;
font-stretch: unset;
Các giá trị có thể của CSS font-stretch:
normal
Chỉ định các mặt chữ bình thường (normal).
semi-condensed, condensed, extra-condensed, ultra-condensed
Chỉ định mặt chữ cô đọng (condensed) hơn bình thường (normal), hay nói cách khác là chiều rộng hẹp hơn bình thường. Với ultra-condensed là cô đọng nhất.
semi-expanded, expanded, extra-expanded, ultra-expanded
Chỉ định mặt chữ được mở rộng (expanded) hơn bình thường (normal), hay nói cách khác là chiều rộng lớn hơn bình thường. Với ultra-expanded là mở rộng nhất.
«percentage»
CSS stretch cũng chấp nhận giá trị phần trăm ( % ), giá trị hợp lệ trong khoảng 50% đến 200%.
ultra-condensed | 50% |
extra-condensed | 62.5% |
condensed | 75% |
semi-condensed | 87.5% |
normal | 100% |
semi-expanded | 112.5% |
expanded | 125% |
extra-expanded | 150% |
ultra-expanded | 200% |
Chú ý: Cú pháp CSS font-stretch với giá trị phần trăm được đưa vào CSS trong đặc tả CSS Fonts Level 4. Phiên bản trước (CSS Fonts Level 3) chỉ hỗ trợ 9 từ khóa giá trị nói trên.
Một bộ phông (font family) có thể không có sẵn các mặt chữ (face) ứng với mọi giá trị phần trăm (Hoặc 9 từ khóa nói trên) của CSS font-stretch. Trình duyệt sẽ tìm kiếm một mặt chữ phù hợp có sẵn trong font family, nó không tự động tạo ra một mặt chữ mới bằng các thuật toán hình học.
7. CSS font-synthesis
Hầu hết các phông chữ phương Tây tiêu chuẩn bao gồm các biến thể in nghiêng (italic) và in đậm (bold), nhưng nhiều phông chữ mới lạ thì không. Các phông chữ được sử dụng cho tiếng Trung, tiếng Nhật, tiếng Hàn và các tập lệnh logic khác có xu hướng không bao gồm các biến thể này.
Các trình duyệt có thể tự tổng hợp (synthesize) ra các biến thể bold, italic. Hay nói cách khác, các trình duyệt sử dụng các thuật toán để tạo ra các mặt chữ (face) nghiêng (italic) và đậm (bold) từ các mặt chữ thông thường (normal).
CSS font-synthesis cho phép bạn chỉ định "kiểu mặt chữ" (typeface) nào trình duyệt được phép tự động tạo ra biến thể.
font-synthesis: none;
font-synthesis: weight;
font-synthesis: style;
font-synthesis: weight style;
/* Global values */
font-synthesis: initial;
font-synthesis: inherit;
font-synthesis: unset;Các giá trị có thể của CSS synthesis:
none
Nếu bộ phông (font family) không có sẵn các mặt chữ italic, bold trình duyệt không được phép tự tạo ra các mặt chữ này.
style
Nếu bộ phông chữ (font family) không có mặt chữ italic, trình duyệt được phép tạo ra các mặt chữ này tự động từ mặt chữ normal. Nhưng không được phép tự động tạo ra mặt chữ bold.
weight
Nếu bộ phông chữ (font family) không có mặt chữ bold, trình duyệt được phép tạo ra các mặt chữ này tự động từ mặt chữ normal. Nhưng không được phép tự động tạo ra mặt chữ italic.
style weight || weight style
Nếu bộ phông chữ (font family) không có mặt chữ bold hoặc italic, trình duyệt được phép tạo ra các mặt chữ này tự động từ mặt chữ normal.
Sự hỗ trợ CSS font-synthesis của các trình duyệt:
Property | |||||
font-synthesis | 34.0 | 9.0 |
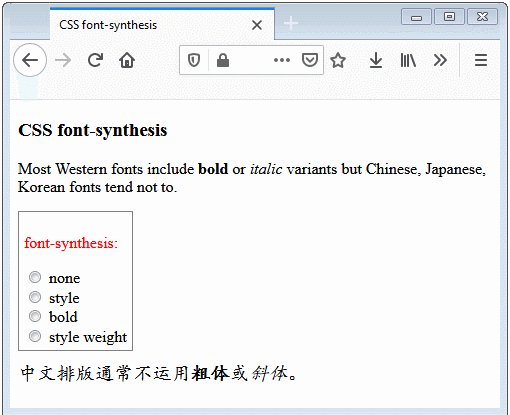
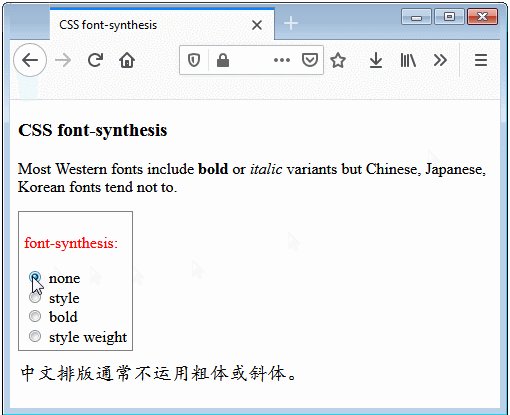
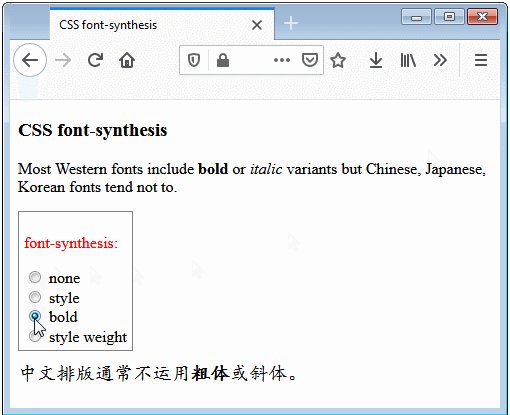
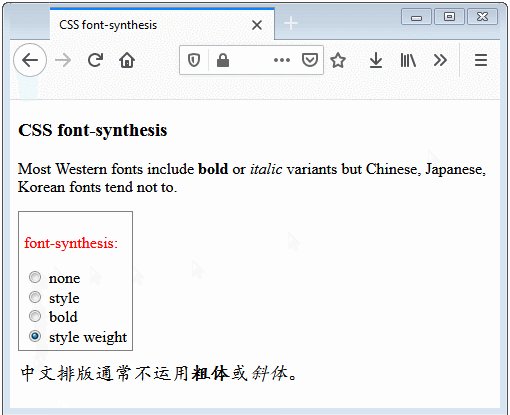
Ví dụ với CSS font-synthesis.
font-synthesis-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS font-synthesis</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" type="text/css" href="font-synthesis-example.css" />
<script>
function setFontSynthesis(value) {
var element = document.getElementById("my-div");
element.style.fontSynthesis = value;
}
</script>
</head>
<body>
<h3>CSS font-synthesis</h3>
<p class="info">Most Western fonts include <span class="bold">bold</span> or
<span class="italic">italic</span> variants but Chinese, Japanese, Korean fonts tend not to.
</p>
<div class="option">
<p style="color:red;">font-synthesis:</p>
<input name ="x" type="radio" onClick="setFontSynthesis('none')" /> none <br/>
<input name ="x" type="radio" onClick="setFontSynthesis('style')" /> style <br/>
<input name ="x" type="radio" onClick="setFontSynthesis('weight')" /> bold <br/>
<input name ="x" type="radio" onClick="setFontSynthesis('style weight')" /> style weight
</div>
<div id="my-div">
中文排版通常不运用<span class="bold">粗体</span>或<span class="italic">斜体</span>。
</div>
</body>
</html>font-synthesis-example.css
#my-div {
font-size:1.2em;
font-family:KaiTi,serif;
margin-top:10px;
}
.option {
padding: 5px;
display:inline-block;
border: 1px solid gray;
}
.bold{
font-weight:bold;
}
.italic{
font-style:italic;
}
Kết quả chạy ví dụ trên với trình duyệt Firefox (Trình duyệt hỗ trợ CSS font-synthesis).
Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More
