Hướng dẫn và ví dụ CSS Position
1. CSS Position
CSS Position được sử dụng để thiết lập "cách một phần tử được định vị trên tài liệu". Có 5 phương thức khác nhau để định vị một phần tử trên tài liệu:
- {position: static} (Default)
- {position: relative}
- {position: fixed}
- {position: absolute}
- {position: sticky}
Sau khi một phần tử được định vị bởi 1 trong 5 cách ở trên các thuộc tính (property) top, right, bottom, right mới được sử dụng đến.
2. CSS {position: static}
Các phần tử trong HTML được định vị tĩnh (Positioned static) theo mặc định, điều đó có nghĩa là vị trí của nó được xác định theo quy tắc thông thường của tài liệu (document). Nó không bị ảnh hưởng bởi các Css property: left, right, top, bottom nếu bạn cố tình thiết lập cho nó.
position-static-example.html
<div style="position:static; border:1px solid; padding:5px;">
This div element has {position: static};
</div>
<br>
<h3>CSS {position:static; left: 50px;}</h3>
<div style="position:static; left: 50px;">
This div element has {position: static} and {left: 50px}
</div>3. CSS {position: relative}
Một phần tử được định vị bởi CSS {postion: relative}, nghĩa là nó được định vị tương đối (positioned relative) so với vị trí thông thường (vị trí tĩnh) của nó. Hay nói cách khác bạn có thể sử dụng CSS property (left, right, top, bottom) để điều chỉnh (dịch chuyển) vị trí bên trái, bên phải, bên trên, bên dưới so với vị trí thông thường của nó.
position-relative-example.html
<h3>{position: relative;}</h3>
<div style="position: relative; width:250px;">
position: relative; width:250px;
</div>
<br>
<h3>{position: relative; left:50px; top:50px;}</h3>
<div style="position: relative; left:50px; top:50px; width:250px;">
position: relative; width:250px; <br/>
left:50px; top:50px;
</div>
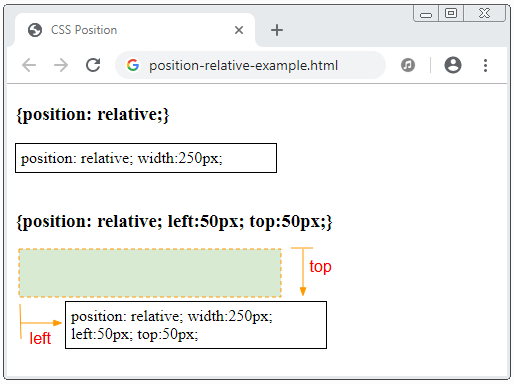
Hình minh họa một phần tử có {position:relative} bị dịch chuyển so với vị trí tĩnh của nó do tác dụng của CSS property: {left, top, bottom, right}.
Chú ý: Đối với một phần tử được định vị tương đối, các CSS property: {top, right, bottom, left} sẽ làm dịch chuyển vị trí của phần tử so với vị trí tĩnh (vị trí tự nhiên) của nó, nhưng không làm thay đổi kích thước của phần tử. CSS left được ưu tiên hơn so với CSS right. Và CSS top được ưu tiên hơn so với CSS bottom.
position-relative-example2.html
<h3>{position: relative;}</h3>
<div style="position: relative;">
position: relative;
</div>
<br>
<h3>{position: relative; left: 50px; right: 50px;}</h3>
<div style="position: relative; left: 50px; right: 50px;">
position: relative; <br/>
left: 50px; right: 50px;
</div>4. CSS {position: fixed}
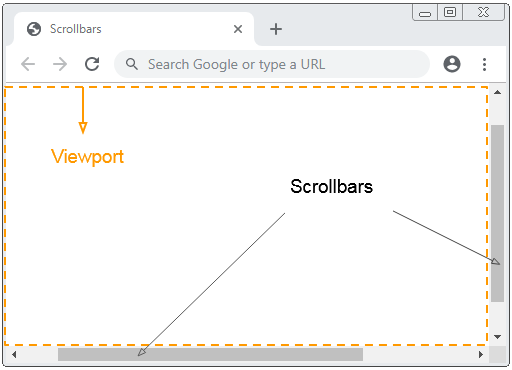
Một phần tử được định vị bởi CSS {position:fixed} có nghĩa là nó sẽ được định vị tương đối (positioned relative) so với Viewport của trình duyệt.

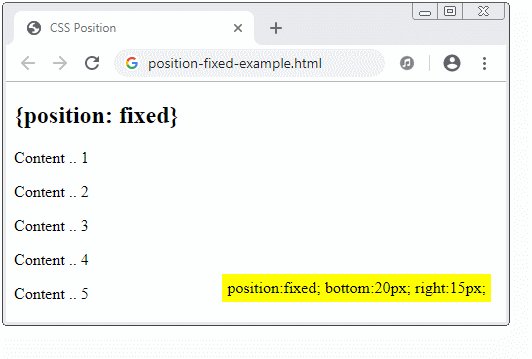
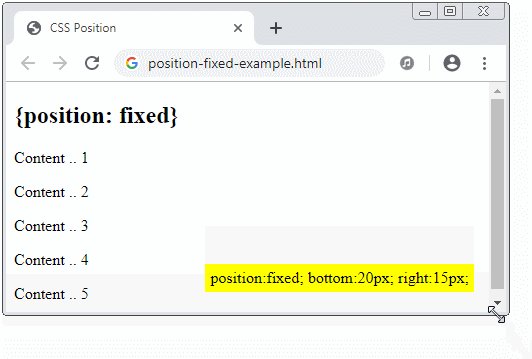
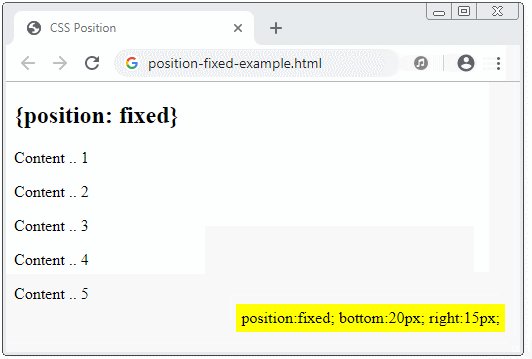
Ví dụ, sử dụng CSS {position:fixed} để cố định vị trí một phần tử so với bên dưới (bottom) và bên phải (right) của Viewport:
position-fixed-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Position</title>
<style>
div {
background-color:yellow;
padding: 5px;
}
</style>
</head>
<body>
<h2>{position: fixed}</h2>
<div style="position:fixed; bottom:20px; right:15px;">
position:fixed; bottom:20px; right:15px;
</div>
<p>Content .. 1</p>
<p>Content .. 2</p>
<p>Content .. 3</p>
<p>Content .. 4</p>
<p>Content .. 5</p>
</body>
</html>
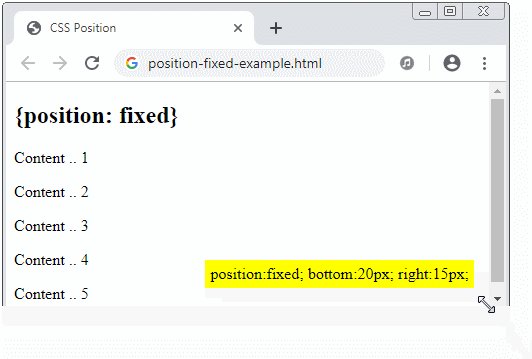
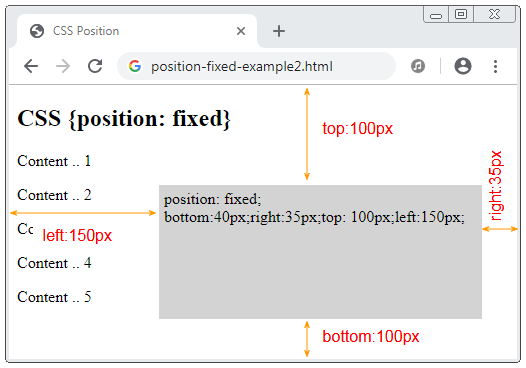
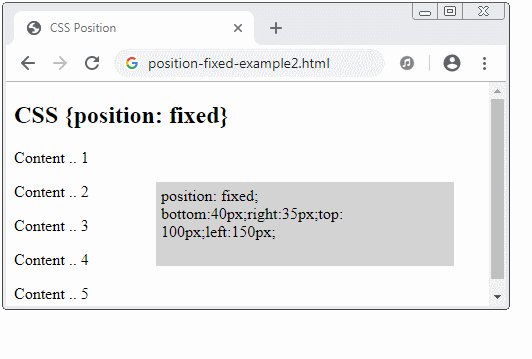
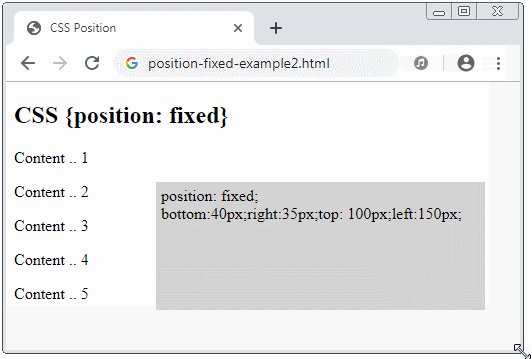
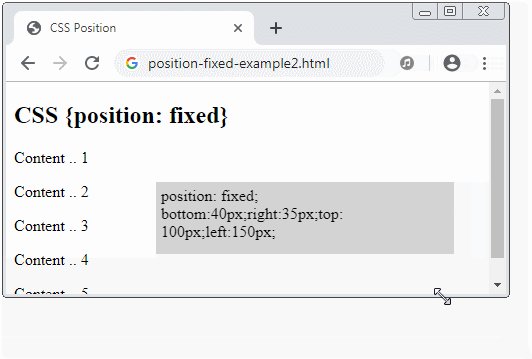
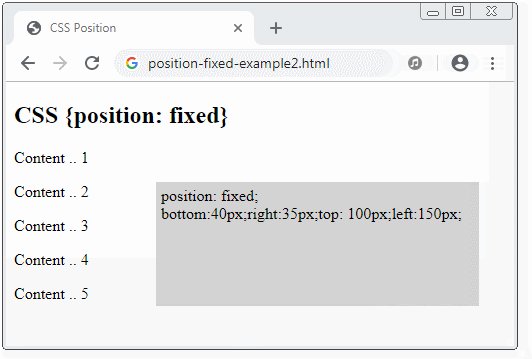
Một đặc điểm đặc biệt của phần tử với CSS {position: fixed} là bạn có thể neo (anchor) cố định 4 cạnh của nó với 4 cạnh của Viewport của trình duyệt. Trong trường hợp đó, nếu kích thước của Viewport thay đổi, kích thước của phần tử này cũng thay đổi theo. Nó giống như hình minh họa dưới đây:

position-fixed-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Position</title>
<style>
div {
background-color: LightGray;
padding: 5px;
}
</style>
</head>
<body>
<h2>CSS {position: fixed}</h2>
<div style="position: fixed; bottom:40px;right:35px;top: 100px;left:150px;">
position: fixed; <br>
bottom:40px;right:35px;top: 100px;left:150px;
</div>
<p>Content .. 1</p>
<p>Content .. 2</p>
<p>Content .. 3</p>
<p>Content .. 4</p>
<p>Content .. 5</p>
</body>
</html>
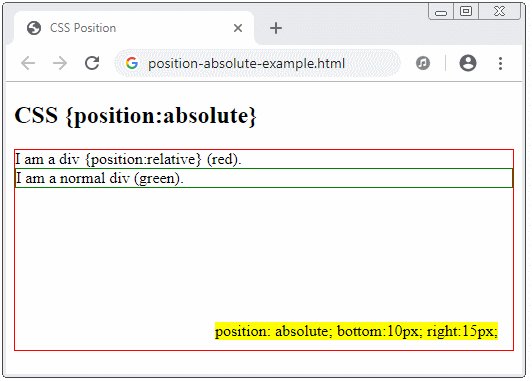
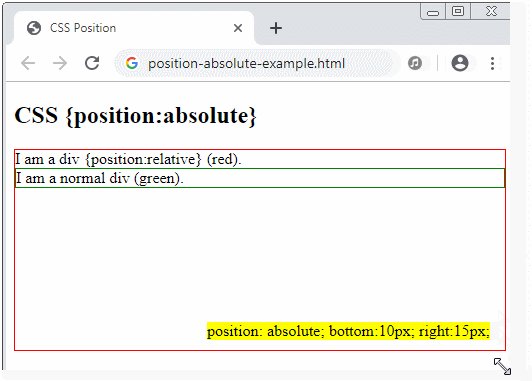
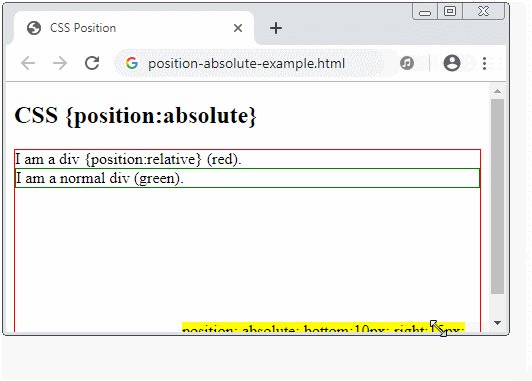
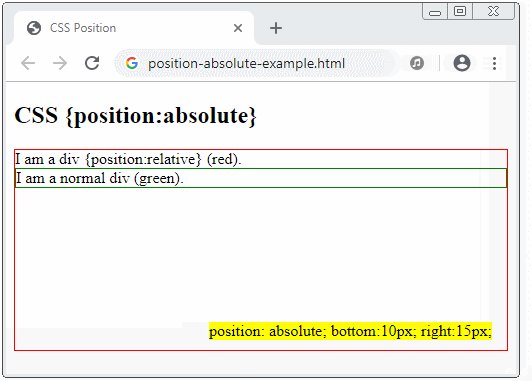
5. CSS {position: absolute}
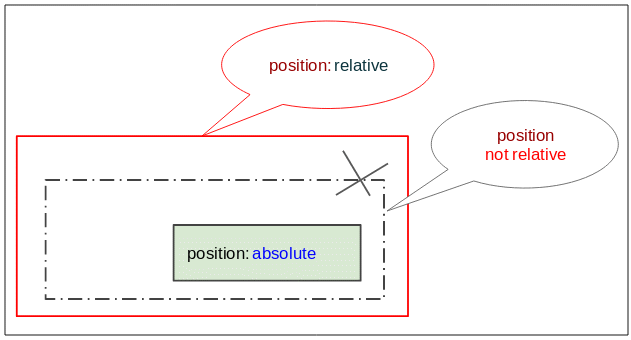
Phần tử được định vị tuyệt đối (positioned absolute) sẽ tìm kiếm phần tử tổ tiên (cha, ông,..) gần nhất của nó mà phần tử này có CSS {position: relative}. Sau khi tìm thấy nó sẽ thiết lập vị trí tương đối so với phần tử này. Nếu không tìm thấy nó sẽ thiết lập vị trí tương đối so với Viewport của trình duyệt.

position-absolute-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Position</title>
</head>
<body>
<h2 class="mb-3">CSS {position:absolute}</h2>
<div style="position:relative; height:200px;border:1px solid red;">
I am a div {position:relative} (red).
<div style="border:1px solid green;">
I am a normal div (green).
<div style="position: absolute; bottom:10px; right:15px; background:yellow;">
position: absolute; bottom:10px; right:15px;
</div>
</div>
</div>
</body>
</html>
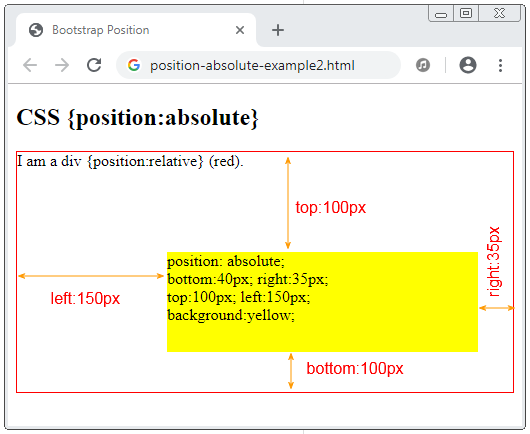
position-absolute-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Bootstrap Position</title>
</head>
<body>
<h2>CSS {position:absolute}</h2>
<div style="position:relative; height:240px;border:1px solid red;">
I am a div {position:relative} (red).
<div style="position:absolute;bottom:40px;right:35px;top:100px;left:150px;background:yellow;">
position: absolute; <br/>
bottom:40px; right:35px; <br/>
top:100px; left:150px; <br/>
background:yellow;
</div>
</div>
</body>
</html>
6. CSS {position: sticky}
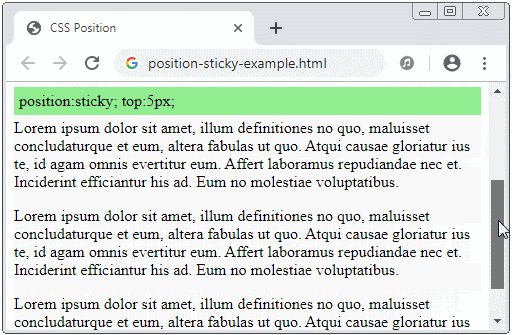
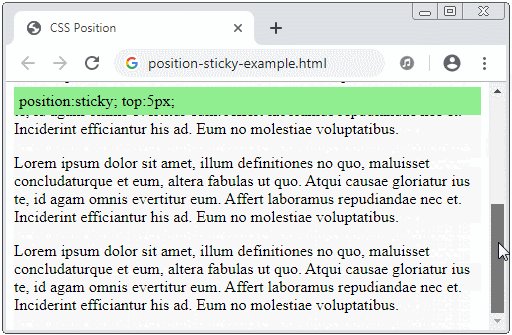
Một phần tử được định vị với CSS {position: sticky}, vị trí của nó sẽ dựa trên vị trí cuộn (scoll position) của người dùng.
Phần tử với CSS {position:sticky} sẽ chuyển đổi từ "relative" sang "fixed" hoặc ngược lại phụ thuộc vào vị trí cuộn của người dùng.
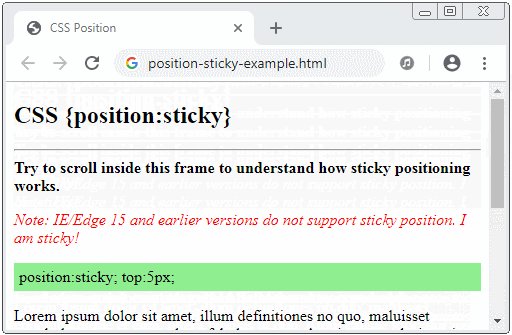
Chú ý: Trình duyệt IE/Edge phiên bản 15 hoặc cũ hơn không hỗ trợ CSS {position: sticky}.

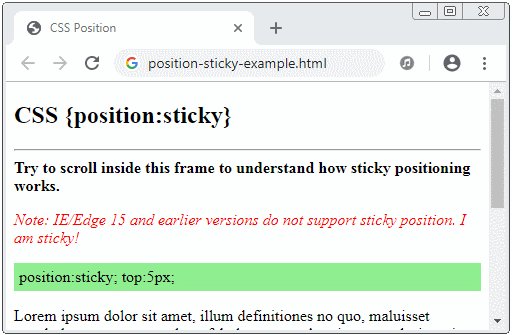
position-sticky-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Position</title>
</head>
<body>
<h2 class="mb-3">CSS {position:sticky}</h2>
<hr>
<b>Try to scroll inside this frame to understand how sticky positioning works.</b>
<p style="color: red; font-style: italic;">
Note: IE/Edge 15 and earlier versions do not support sticky position.
I am sticky!
</p>
<div style="position:sticky; top:5px; padding:5px; background: lightgreen;">
position:sticky; top:5px;
</div>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
</body>
</html>Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More
