Hướng dẫn và ví dụ CSS Selectors cơ bản
1. CSS Selector là gì?
CSS Selector được sử dụng để tìm kiếm (Hoặc lựa chọn) các phần tử trong tài liệu HTML để áp dụng kiểu dáng (style) cho chúng.
Ví dụ đơn giản:
/** Select all elements with class contains abc */
.abc
/** Select element with ID = abc */
#abcCSS Selectors có thể được chia làm 3 loại sau:
Basic Selectors
Các Selector cơ bản giúp bạn lựa chọn các phần tử dựa trên Name, ID,Class hoặc Attribute của nó.
Các Selector cơ bản sẽ được đề cập trong bài viết này.
Combining selectors
Lựa chọn các phần tử dựa trên mối quan hệ giữa chúng.
Combinator | Syntax | Example |
Descendant combinator | AB | div span
div .item |
Child combinator | A> B | ul > li |
General sibling combinator | A~ B | p ~ span |
Adjacent sibling combinator | A+ B | h2 + p |
Column combinator | A|| B | col || td |
Pseudo selectors
Pseudo | Syntax | Example |
Pseudo classes | A:B | a:visited |
Pseudo elements | A::B | p::first-line |
- Hướng dẫn và ví dụ CSS Pseudo Selectors
2. Universal selector
Universal selector (Bộ lựa chọn phổ quát): Lựa chọn tất cả các phần tử hoặc tất cả các phần tử của một namespace (không gian tên).
Cú pháp:
Selector | Mô tả |
* | Lựa chọn tất cả các phần tử. |
*|* | Lựa chọn tất cả các phần tử. |
ns|* | Lựa chọn tất cả các phần tử trong không gian tên ns. |
|* | Lựa chọn tất cả các phần tử không được khai báo không gian tên. |
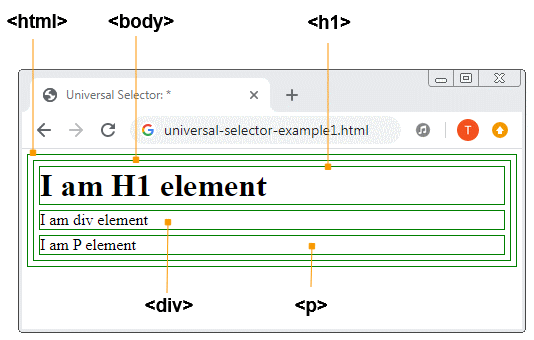
Ví dụ lựa chọn tất cả các phần tử và thiết lập viền mầu xanh cho nó.

universal-selector-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Universal Selector: *</title>
<style>
* {
border: 1px solid green;
margin: 5px;
}
</style>
</head>
<body>
<h1>I am H1 element</h1>
<div>I am div element</div>
<p>I am P element</div>
</body>
</html>3. CSS Type Selector
CSS Type Selector giúp bạn tìm kiếm các phần tử theo tên.
Ví dụ, lựa chọn tất cả các phần tử <div>:
div {
color: red;
}Ví dụ, lựa chọn tất cả các phần tử <span>:
type-selector-example1.css
span {
background-color: skyblue;
}type-selector-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Universal Selector: ns|*</title>
<link rel="stylesheet" type="text/css" href="type-selector-example1.css" />
</head>
<body>
<span>I am span element</span>
<p>I am P element</p>
<span>I am span element</span>
</body>
</html>Nếu các CSS Selector có cùng một quy tắc bạn có thể viết chúng một cách ngắn gọn, các CSS Selector sẽ ngăn cách nhau bởi dấu phẩy và sử dụng chung một quy tắc.
type-selector-example2.css
/** Select H1 or H2 */
h1, h2 {
color: blue;
}type-selector-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Type Selector</title>
<link rel="stylesheet" type="text/css" href="type-selector-example2.css" />
</head>
<body>
<h1>I am H1 element</h1>
<h2>I am H2 element</h2>
<h3>I am H3 element</h3>
</body>
</html>4. CSS Class Selector
CSS Class Selector lựa chọn các phần tử dựa trên giá trị của thuộc tính (attribute) class.
Ví dụ, lựa chọn tất cả các phần tử với class = "txt-green" hoặc bao gồm từ "txt-green".
class-selector-example1.css
.txt-green {
color: green;
}
.bg-yellow {
background-color: yellow;
}class-selector-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Class Selector</title>
<link rel="stylesheet" type="text/css" href="class-selector-example1.css" />
</head>
<body>
<h1 class ="txt-green">I am H1 with class = 'txt-green'</h1>
<p>I am P element</p>
<h2 class="txt-green bg-yellow">I am H2 with class = 'txt-green bg-yellow'</h2>
</body>
</html>Ví dụ:
class-selector-example2.css
/* <p> with class 'txt-green' or includes 'text-green' */
p.txt-green {
color: green;
}
.bg-yellow {
background-color: yellow;
}
/* <div> with class inculudes both 'text-green' and 'bg-yellow' */
div.txt-green.bg-yellow {
color: green;
font-style: italic;
}class-selector-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Class Selector</title>
<link rel="stylesheet" type="text/css" href="class-selector-example2.css" />
</head>
<body>
<h1 class ="txt-green">I am H1 with class = 'txt-green'</h1>
<p class ="txt-green">I am P element with class='txt-green'</p>
<div class="txt-green bg-yellow">I am DIV with class = 'txt-green bg-yellow'</div>
<br/>
<span class="txt-green bg-yellow">I am SPAN with class = 'txt-green bg-yellow'</span>
</body>
</html>5. CSS ID Selector
CSS ID Selector giúp bạn lựa chọn phần tử dựa trên giá trị của thuộc tính (attribute) ID, giá trị của thuộc tính ID phải khớp hoàn toàn với giá trị cho bởi Selector. Chú ý: CSS ID Selector "không phân biệt chữ hoa chữ thường" (Case insensitive)
id-selector-example.css
#demo {
color: blue;
font-size: 30px;
}id-selector-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>ID Selector</title>
<link rel="stylesheet" type="text/css" href="id-selector-example.css" />
</head>
<body>
<h1 id = "demo">Demo</h1>
<span>I am span element</span>
<p>I am P element</p>
</body>
</html>Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More
