Hướng dẫn và ví dụ CSS Tables
1. Table borders
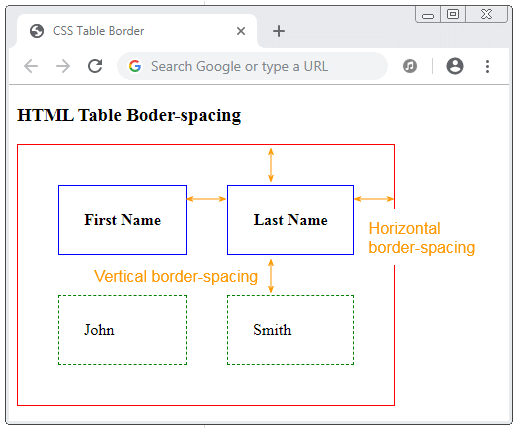
Về cơ bản, một bảng có 2 loại viền (border) đó là viền của bảng và viền của các ô, nó giống như hình minh họa dưới đây:

Theo mặc định các ô liền kề nhau không sử dụng chung một viền, mà chúng có các viền tách biệt. Và viền của bảng cũng tách biệt với viền của các ô.
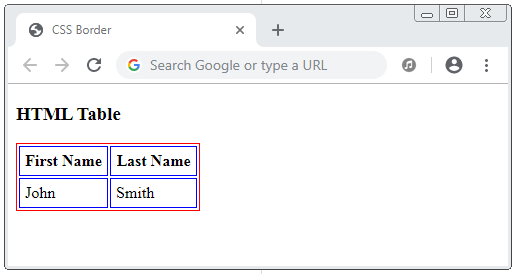
css-table-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Table Border</title>
<meta charset="UTF-8"/>
<style>
.table1 {
border: 1px solid red;
}
.table1 th {
border: 1px solid blue;
padding: 5px;
}
.table1 td {
border: 1px dashed green;
padding: 5px;
}
</style>
</head>
<body>
<h3>HTML Table Boder</h3>
<table class="table1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
</table>
</body>
</html>border-spacing
CSS border-spacing áp dụng cho <table> để chỉ định khoảng cách giữa các viền của các ô liền kề.
/* <length> */
border-spacing: 2px;
/* horizontal <length> | vertical <length> */
border-spacing: 1cm 2em;
/* Global values */
border-spacing: inherit;
border-spacing: initial;
border-spacing: unset;
border-spacing-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Table Border</title>
<meta charset="UTF-8"/>
<style>
.table1 {
border: 1px solid red;
border-spacing: 40px;
}
.table1 th {
border: 1px solid blue;
padding: 25px;
}
.table1 td {
border: 1px dashed green;
padding: 25px;
}
</style>
</head>
<body>
<h3>HTML Table Boder-spacing</h3>
<table class="table1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
</table>
</body>
</html>Một ví dụ khác với CSS border-spacing:
table {
border-spacing: 1em .5em;
padding: 0 2em 1em 0;
border: 1px solid orange;
}
td {
width: 1.5em;
height: 1.5em;
background: #d2d2d2;
text-align: center;
vertical-align: middle;
}<table>
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
<tr>
<td>4</td><td>5</td><td>6</td>
</tr>
<tr>
<td>7</td><td>8</td><td>9</td>
</tr>
</table>2. Collapsed Table borders
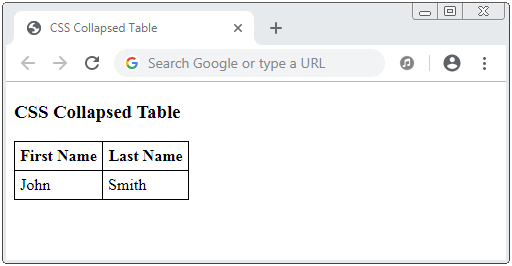
Sử dụng CSS border-collapse:collapse để áp dụng cho bảng nếu bạn muốn các ô liền kề sử dụng chung một viền, và chung viền với bảng. Giá trị mặc định của CSS border-collapse là separate.
table {
border-collapse: collapse;
border: 1px solid black;
}
table th {
border: 1px solid black;
padding: 5px;
}
table td {
border: 1px solid black;
padding: 5px;
}
Bởi vì mỗi ô có thể sử dụng một kiểu dáng viền (border style) khác nhau. Như vậy với các bảng cụp (Collapsed table) sẽ xẩy ra tình huống xung đột, vì 2 ô liền kề sẽ sử dụng chung một viền. Câu hỏi ở đây là kiểu dáng viền nào sẽ được sử dụng trong trường hợp xung đột?
Nếu các viền có cùng chiều rộng (width), thứ tự ưu tiên sẽ là:
- hidden
- double
- solid
- dashed
- dotted
- ridge
- outset
- groove
- inset
- none
Chú ý: CSS border-style:none và CSS border-style:hidden là giống nhau, chúng làm cho phần tử không có viền. Chúng chỉ khác biệt khi được áp dụng cho một bảng cụp (Collapsed table). Khi giải quyết xung đột CSS border-style:hidden được ưu tiên cao nhất, trong khi đó CSS border-style:none được ưu tiên thấp nhất.
css-collapse-table-example2.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Collapsed Table</title>
<meta charset="UTF-8"/>
<style>
table {
border-collapse: collapse;
border: 1px solid black;
}
th, td {
padding: 10px;
}
</style>
</head>
<body>
<h3>CSS Collapsed Table</h3>
<table>
<tr>
<th style="border-style:solid;border-width:1px;border-color:blue;">
border-style:solid;<br/>
border-width:1px;<br/>
border-color:blue;
</th>
<th style="border-style:dashed;border-width:1px;border-color:red;">
border-style:dashed;<br/>
border-width:1px;<br/>
border-color:red;
</th>
</tr>
<tr>
<td style="border-style:hidden;border-width:1px;border-color:green;">
border-style:hidden;<br/>
border-width:1px;<br/>
border-color:green;
</td>
<td style="border-style:none;border-width:1px;border-color:green;">
border-style:none;<br/>
border-width:1px;<br/>
border-color:green;
</td>
</tr>
</table>
</body>
</html>3. CSS Table Width/Height
Thuộc tính CSS width, CSS height được sử dụng để thiết lập chiều rộng và chiều cao cho bảng, hoặc hàng (row), hoặc cột (column).
Chú ý: Một số trình duyệt chỉ coi <thead>, <tbody>, <tfoot> là các bộ chứa (container), vì vậy CSS height không hoạt động khi bạn áp dụng nó cho các phần tử này. Nếu bạn muốn thiết lập chiều cao cho một hàng (row) của bảng bạn cần áp dụng CSS height cho <th> hoặc <td>.
table {
width: 100%;
border-collapse: collapse;
border: 1px solid black;
}
th {
height: 50px;
border: 1px solid black;
}
td {
border: 1px solid black;
}Trong một bảng có nhiều cột, các cột được đánh thứ tự 1, 2, ... Sử dụng CSS th:nth-child(N) để áp dụng kiểu dáng cho cột thứ N của bảng.
Ví dụ: Một bảng với 3 cột, thiết lập width:40% cho 2 cột đầu tiên và width:20% cho cột thứ 3.
table {
width: 100%;
border-collapse: collapse;
border: 1px solid black;
}
th:th:nth-child(1), th:th:nth-child(2) {
width: 40%;
}
th:th:nth-child(3) {
width: 20%;
}
th, td {
border: 1px solid black;
}Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More
