Hướng dẫn và ví dụ CSS box-sizing
1. CSS box-sizing:content-box
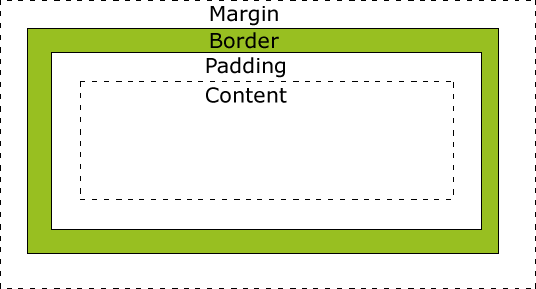
CSS Box Modal là một bộ chứa (container) được tạo ra từ nhiều thành phần, bao gồm content (nội dung), paddings, margins, borders. Dưới đây là hình ảnh minh họa một Box Model:

CSS {box-sizing:content-box}
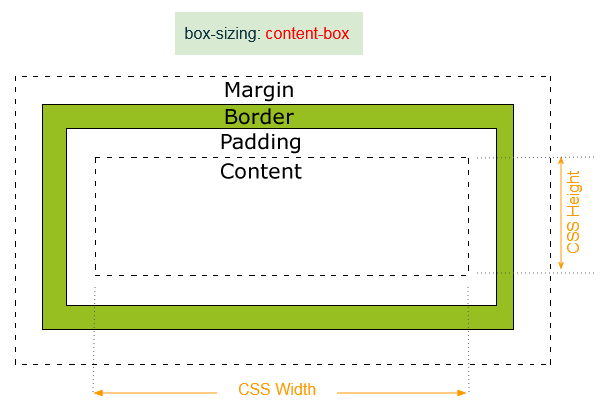
CSS box-sizing có giá trị mặc định là content-box, điều này có nghĩa là phần tử mặc định là một "Context-Box".

Trong trường hợp phần tử là một "Content-Box" thì CSS width/height sẽ là chiều rộng và chiều cao của hình chữ nhật chứa nội dung của phần tử, điều đó có nghĩa là khi một phần tử được thiết lập padding hoặc border (hoặc cả hai) nó sẽ làm phần tử to hơn.
box-model-example.html
<div style="border: 1px solid gray;width:200px;height:100px;">
border: 1px solid gray; <br/>
width:200px; <br/>
height:100px;
</div>
<div style="margin: 20px;padding:30px; border: 10px solid gray;width:200px;height:100px;">
margin: 20px; <br />
padding:30px; <br/>
border: 10px solid gray; <br/>
width:200px; <br/>
height:100px;
</div>Kích thước thực tế của một phần tử loại "Content-Box" được tính theo công thức:
realWidth = contentWidth + cssBorderWidthLeft + cssBorderWidthRight + cssPaddingLeft + cssPaddingRight
realHeight = contentHeight + cssBorderWidthTop + cssBorderWidthBottom + cssPaddingTop + cssPaddingBottomTrong đó:
// box-sizing:content-box (Default):
// We have:
contentWidth = cssWidth
contentHeight = cssHeight2. CSS box-sizing:border-box
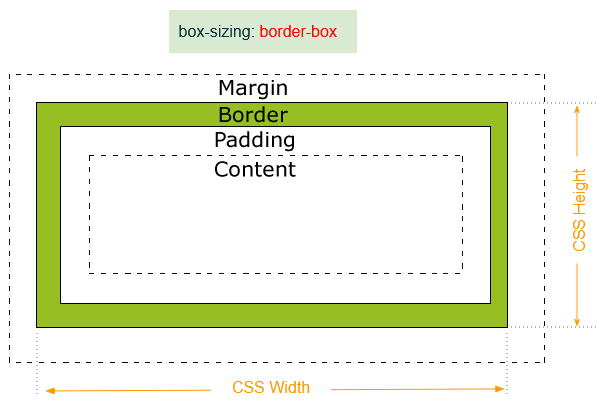
Đôi khi bạn muốn thiết lập border, padding cho phần tử và không muốn làm phần tử tăng kích thước, điều này hoàn toàn khả thi nếu bạn sử dụng CSS box-sizing:border-box. Khi đó phần tử này sẽ được coi là một "Border-Box".

Nếu một phần tử là một "Border-Box" thì CSS width/height sẽ là "chiều rộng/chiều cao" của hình chữ nhật bao gồm cả padding và borders.
box-sizing-border-box.html
<!DOCTYPE html>
<html>
<head>
<title>CSS box-sizing</title>
<meta charset="UTF-8"/>
<style>
.my-box {
box-sizing:border-box;
width:250px;
height:120px;
margin: 20px;
padding:30px;
border: 10px solid gray;
}
</style>
</head>
<body>
<h3>CSS {box-sizing:border-box;}</h3>
<div class = "my-box">
box-sizing:border-box; <br/>
width:250px; <br/>
height:120px; <br/>
margin: 20px; <br/>
padding:30px; <br/>
border: 10px solid gray;
</div>
</body>
</html>3. CSS box-sizing:padding-box (!)
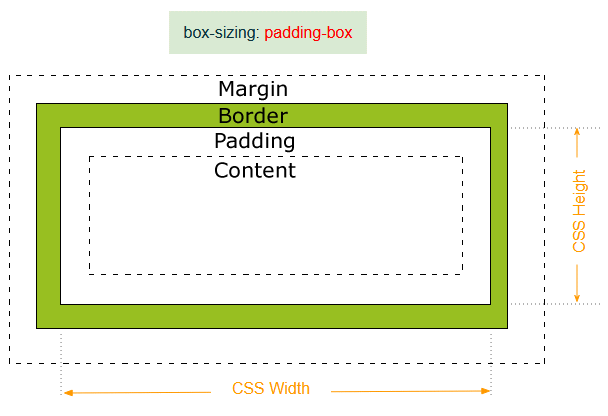
Chú ý: Hầu hết các trình duyệt không hỗ trợ CSS box-sizing:padding-box (Hoặc không còn hỗ trợ nữa).
Một phần tử được thiết lập CSS box-sizing:padding-box nó sẽ được coi là một "Padding-Box". Khi đó CSS width/height chính là chiều rộng và chiều cao của hình chữ nhật chứa padding, nhưng không bao gồm borders.

Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More
