Hướng dẫn và ví dụ CSS Links
1. CSS Link States
Các liên kết (Link) là một trong các thành phần quan trọng của một trang. CSS giúp bạn thiết lập kiểu dáng cho liên kết và làm nổi bật các trạng thái của liên kết.
Một liên kết (Link) có 5 trạng thái:
- Link (Unvisited)
- Visited
- Hover
- Focus
- Active
Link (unvisited)
Trạng thái unvisited (Chưa ghé thăm) còn được gọi là trạng thái link, là trạng thái mặc định của một liên kết, nó cho biết rằng người dùng chưa bao giờ ghé thăm địa chỉ cho bởi liên kết này.
Nếu người dùng đã từng ghé thăm một địa chỉ nào đó, nó sẽ lưu lại một bản ghi trong Lịch sử của trình duyệt. Tuy nhiên, các trình duyệt cũng cho phép người dùng xóa bỏ hết tất cả các bản ghi lịch sử này.
Sử dụng lớp pseudo :link để thiết lập kiểu dáng cho trạng thái này.
Visited
Trạng thái này cho biết người dùng đã từng ghé thăm địa chỉ cho bởi liên kết, nói cách khác là tồn tại một bản ghi trong Lịch sử của trình duyệt về lần ghé thăm này.
Sử dụng lớp pseudo :visited để thiết lập kiểu dáng cho trạng thái này.
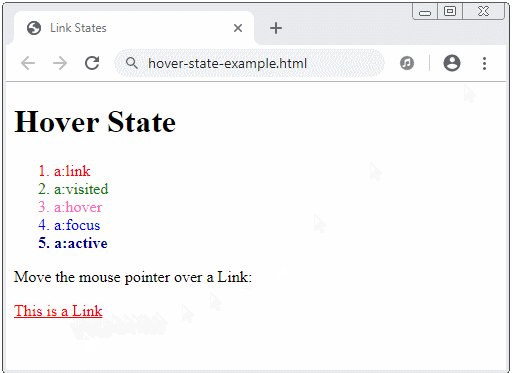
Hover
Đây là trạng thái khi người dùng di chuyển con trỏ chuột (mouse pointer) trên bên mặt của một liên kết. Sử dụng lớp pseudo :hover để thiết lập kiểu dáng cho trạng thái này.

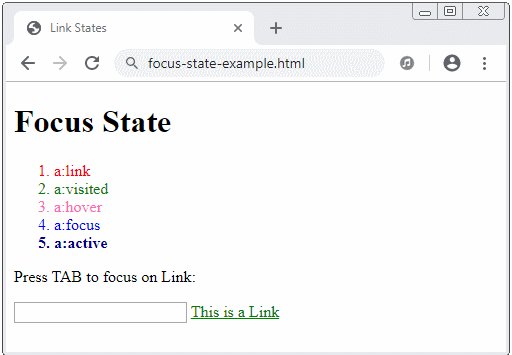
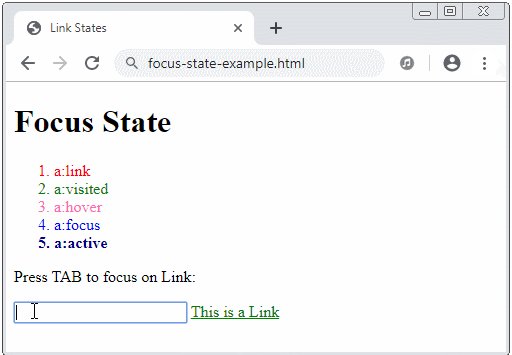
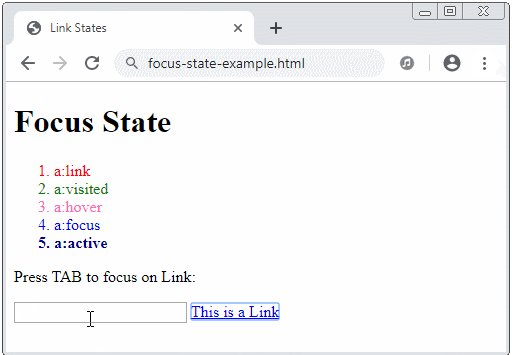
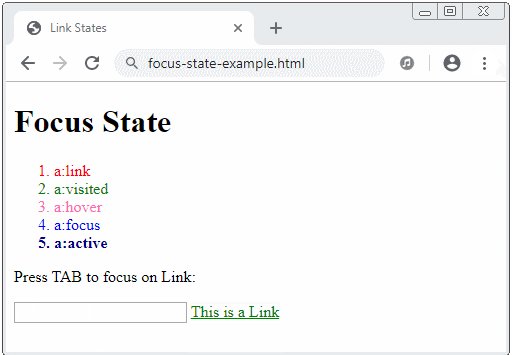
Focus
Trạng thái khi người dùng tập trung (focus) vào một liên kết, chẳng hạn người dùng nhấn TAB để chuyển tới liên kết này, hoặc gọi phương thức HTMLElement.focus() để chuyển tới liên kết này. Sử dụng lớp pseudo :focus để thiết lập kiểu dáng cho trạng thái này.

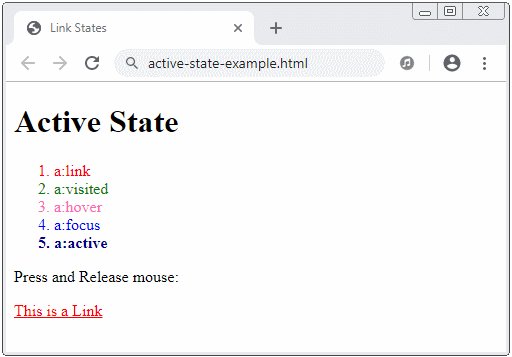
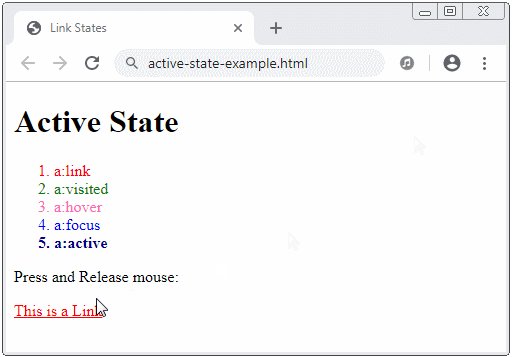
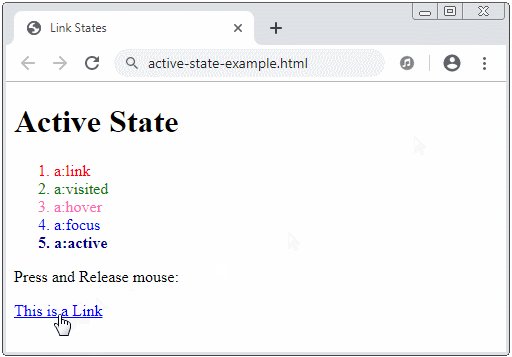
Active
Trạng thái của liên kết khi nó đang được kích hoạt (activated), cụ thể là người dùng nhấn (press) chuột vào liên kết nhưng chưa nhả (release) chuột. Chú ý, sau khi người dùng nhả (release) chuột thì liên kết chuyển về trạng thái Focus.

Xem ví dụ đầy đủ cho 5 trạng thái của một liên kết:
page.css
/* unvisited link */
a:link, .link {
color: red;
}
/* visited link */
a:visited, .visited {
color: green;
}
/* mouse over link */
a:hover, .hover {
color: hotpink;
}
/* focus link */
a:focus, .focus {
color: blue;
font-weight: none;
}
/* selected link */
a:active, .active {
color: darkblue;
font-weight: bold;
}page1.html
<!DOCTYPE html>
<html>
<head>
<title>Link States</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="page.css" />
</head>
<body>
<h1>page1.html</h1>
<h3>CSS link states:</h3>
<ol>
<li class="link">a:link</li>
<li class="visited">a:visited</li>
<li class="hover">a:hover</li>
<li class="focus">a:focus</li>
<li class="active">a:active</li>
</ol>
<a href="page2.html">
Go to page2.html
</a>
</body>
</html>page2.html
<!DOCTYPE html>
<html>
<head>
<title>Link States</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="page.css" />
</head>
<body>
<h1>page2.html</h1>
<h3>CSS link states:</h3>
<ol>
<li class="link">a:link</li>
<li class="visited">a:visited</li>
<li class="hover">a:hover</li>
<li class="focus">a:focus</li>
<li class="active">a:active</li>
</ol>
<a href="page1.html">
Go to page1.html
</a>
</body>
</html>Thêm một ví dụ đơn giản nữa về 5 trạng thái của một liên kết:
link-states-example.css
a {
outline: none;
text-decoration: none;
padding: 2px 1px 0;
}
a:link {
color: #265301;
}
a:visited {
color: #437A16;
}
a:focus {
border-bottom: 1px solid;
background: #BAE498;
}
a:hover {
border-bottom: 1px solid;
background: #CDFEAA;
}
a:active {
background: #265301;
color: #CDFEAA;
}link-states-example.html
<!DOCTYPE html>
<html>
<head>
<title>Link States</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="link-states-example.css" />
</head>
<body>
<h3>CSS Link State Example:</h3>
<p>There are several browsers available, such as
<a href="#">Mozilla Firefox</a>,
<a href="#">Google Chrome</a>, and
<a href="#">Microsoft Edge</a>.
</p>
</body>
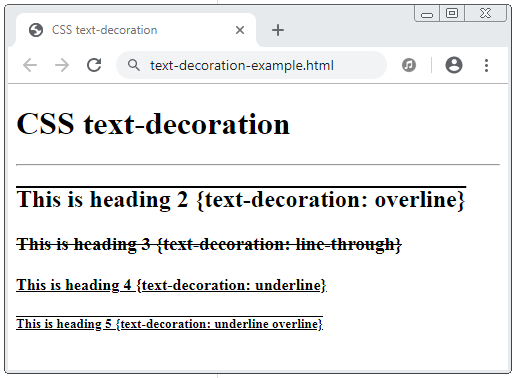
</html>2. CSS text-decoration
Theo mặc định các liên kết thường có một "đường gạch dưới" (underline). Chúng ta thường hay sử dung CSS text-decoration với giá trị none để loại bỏ "đường gạch dưới" (underline) này.
Các giá trị có thể của CSS text-decoration:
- overline
- line-through
- underline
- none
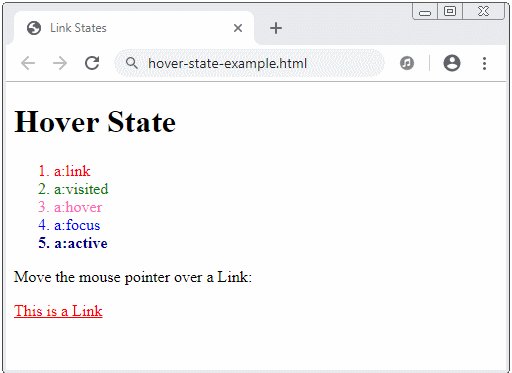
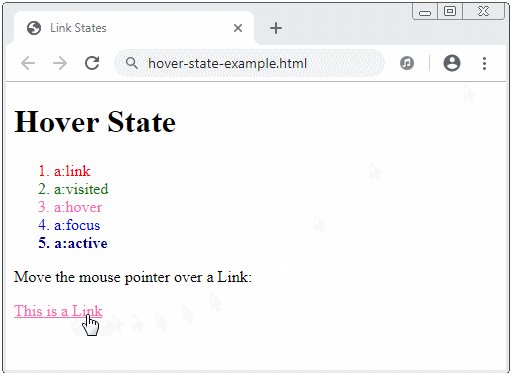
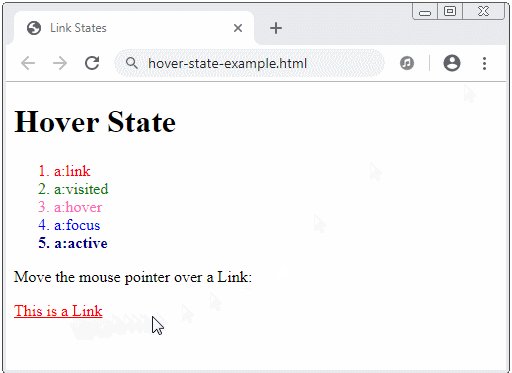
text-decoration-example.css
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
background-color: #BAE498;
}
a:focus {
text-decoration: underline;
font-weight: normal;
}
a:active {
text-decoration: underline;
color: red;
font-weight: bold;
}text-decoration-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Link text-decoration</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="text-decoration-example.css" />
</head>
<body>
<h3>CSS text-decoration</h3>
<a href="#">
This is a Link
</a>
</body>
</html>3. CSS Link Button
Dưới đây là một ví dụ nâng cao, kết hợp một vài thuộc tính (property) CSS để làm cho một liên kết trông giống như một button.
link-button-example.css
a {
display: inline-block;
background-color: #eaf1dd;
color: #060;
text-decoration: none;
padding: 6px 4px;
margin: 4px;
border-right: 2px solid #999999;
border-bottom: 2px solid #999999;
border-top-width: 0px;
border-left-width: 0px;
}
a:hover
{
color: #030;
border: 1px solid #9999ff;
}
a:active
{
color: #aca;
border-left: 2px solid #030;
border-top: 2px solid #030;
border-right-width: 0px;
border-bottom-width: 0px;
}link-button-example.html
<!DOCTYPE html>
<html>
<head>
<title>Link Button</title>
<meta charset="UTF-8"/>
<link rel="stylesheet" href="link-button-example.css" />
</head>
<body>
<h1>Link Button</h1>
<div>
<a href="#">Apple</a>
<a href="#">Facebook</a>
<a href="#">Google</a>
</div>
</body>
</html>Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More