Tìm hiểu về Generic Font Family trong CSS
1. Generic Font Families
Trong thiết kế website, lựa chọn một phông chữ (font) phù hợp là rất quan trọng và góp phần không nhỏ vào thành công của website. Người dùng sử dụng trình duyệt của họ và truy cập vào Website của bạn, phông chữ mà Website mong muốn có thể không sẵn có trên máy tính của người dùng, hoặc nguồn dữ liệu phông không tồn tại, vì vậy trong thiết kế website bạn phải khai báo thêm một vài phông chữ dự phòng, các phông chữ ở đầu danh sách sẽ có mức độ ưu tiên cao hơn.
Hãy xem một đoạn code sau:
body {
font-family: Arial, Roboto, "Times New Roman";
}Đoạn mã CSS ở trên có nghĩa là: Phần tử <body> sẽ ưu tiên sử dụng phông chữ Arial. Các phông chữ Roboto, "Times New Roman" là các phông chữ dự phòng.
Font family name
Thuật ngữ "Font family name" ám chỉ tên của một bộ phông cụ thể, chẳng hạn Arial, Roboto, "Times New Roman", ...
Generic font family name
Thuật ngữ "Generic font family name" ám chỉ tên của một nhóm các bộ phông chữ nhìn tương tự nhau, CSS dựa trên các đặc điểm của các phông chữ để phân loại chúng. Dưới đây là danh sách các "Generic font family" thông dụng:
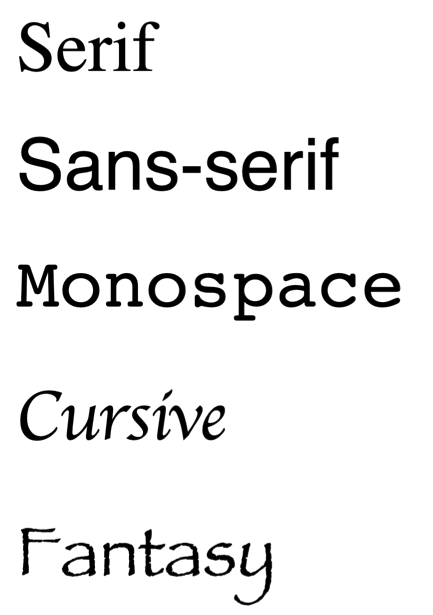
- serif
- sans-serif
- monospace
- cursive
- fantasy
- system-ui
- emoji
- math
- fangsong
"Generic Font Family" là một cơ chế dự phòng, nó được sử dụng khi người thiết kế website chỉ quan tâm tới đặc điểm của phông chữ mà không chỉ định rõ một tên phông chữ cụ thể. Khi hiển thị văn bản, trình duyệt sẽ tìm một phông chữ phù hợp sẵn có trên máy tính người dùng để sử dụng.
Hãy xem một đoạn code:
body {
font-family: "MS Georgia", serif;
}Đoạn mã CSS ở trên có nghĩa là: Phần tử <body> sẽ ưu tiên sử dụng phông chữ "MS Georgia". Nếu phông chữ "MS Georgia" không sẵn có trên máy tính người dùng, trình duyệt sẽ sử dụng một phông nào đó là thành viên của "bộ phông chữ chung" (generic font family) Serif như một giải pháp thay thế.
Có rất nhiều phông chữ là thành viên của nhóm Serif mà trình duyệt có thể sử dụng, chẳng hạn:
Latin fonts | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
Greek fonts | Bitstream Cyberbit |
Cyrillic fonts | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinist |
Hebrew fonts | New Peninim, Raanana, Bitstream Cyberbit |
Japanese fonts | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
Arabic fonts | Bitstream Cyberbit |
Cherokee fonts | Lo Cicero Cherokee |

Có khá nhiều các "generic font family" nhưng chỉ có 3 nhóm phông chữ đầu tiên được hỗ trợ rộng rãi.
Ví dụ dưới đây cho phép bạn xem trực tiếp các "generic font family". Chú ý, 3 nhóm phông chữ đầu tiên được hỗ trợ rộng rãi, các nhóm phông chữ khác có thể không sẵn có trên máy tính của bạn, và bạn có thể không thấy được chính xác nó.
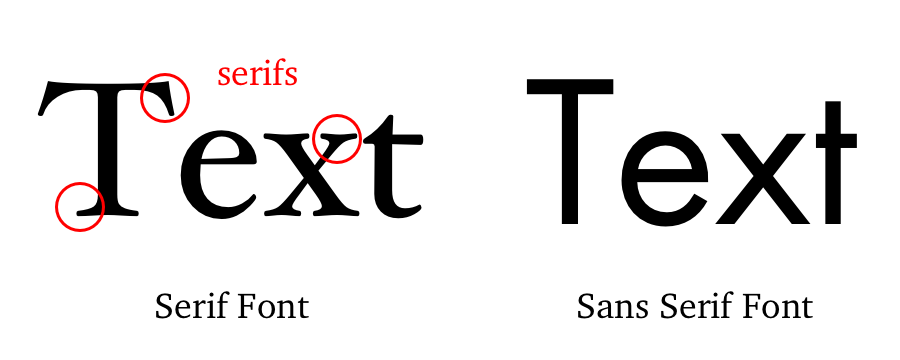
2. Serif
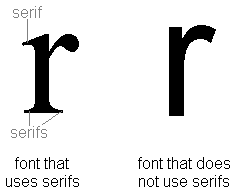
Đặc điểm của phông chữ Serif đó là: Các nét (stroke) của ký tự có thể có một nét nhỏ đính vào phía cuối của nó, nét nhỏ này được sử dụng để trang trí cho nét lớn, chúng cũng được gọi là các serif.


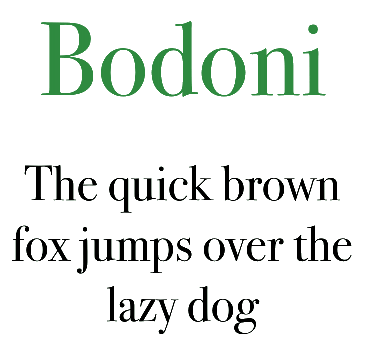
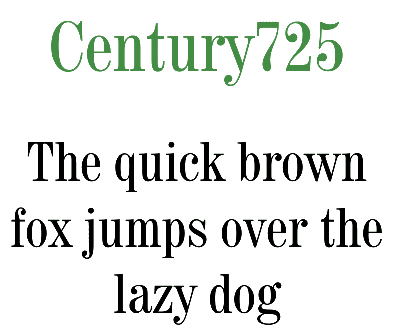
Một vài phông chữ thông dụng thuộc nhóm Serif:
Latin fonts | Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit |
Greek fonts | Bitstream Cyberbit |
Cyrillic fonts | Adobe Minion Cyrillic, Excelsior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinist |
Hebrew fonts | New Peninim, Raanana, Bitstream Cyberbit |
Japanese fonts | Ryumin Light-KL, Kyokasho ICA, Futo Min A101 |
Arabic fonts | Bitstream Cyberbit |
Cherokee fonts | Lo Cicero Cherokee |
Nếu bạn đang quan tâm tới các phông chữ Serif, hãy cân nhắc tải về và sử dụng các phông dưới đây, chúng đẹp và miễn phí.





Tìm kiếm các phông chữ Serif khác:
3. Sans Serif
"Sans" là một từ tiếng Pháp, nó có nghĩa là "Without" trong tiếng Anh. Vậy "Sans Serif" có nghĩa là "Without Sarif". Bây giờ bạn đã hiểu các phông chữ "Sans Serif" có đặc điểm gì rồi chứ?

.element {
font-family: sans-serif;
}Một vài phông chữ thông dụng thuộc nhóm Sans Serif:
Latin fonts | MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica |
Greek fonts | Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek |
Cyrillic fonts | Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion |
Hebrew fonts | Arial Hebrew, MS Tahoma |
Japanese fonts | Shin Go, Heisei Kaku Gothic W5 |
Arabic fonts | MS Tahoma |
Tìm kiếm các phông chữ Sans Serif khác:
4. Monospace
Một tiêu chí duy nhất của các phông chữ Monospace là tất cả các hình chữ (glyph) có cùng một chiều rộng cố định.

Một vài phông chữ thông dụng thuộc nhóm Monospace:
Latin fonts | Courier, MS Courier New, Prestige, Everson Mono |
Greek Fonts | MS Courier New, Everson Mono |
Cyrillic fonts | ER Kurier, Everson Mono |
Japanese fonts | Osaka Monospaced |
Cherokee fonts | Everson Mono |
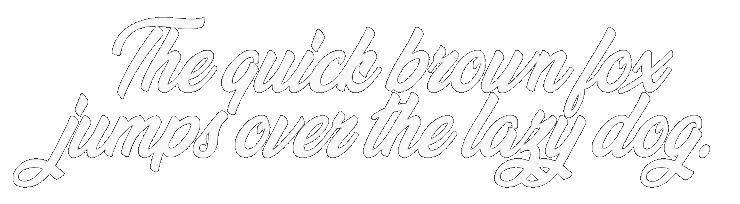
5. Cursive
Cursive là tên chung cho các phông chữ mà 2 ký tự liên tiếp thường kết nối với nhau bởi một nét (stroke), văn bản sử dụng phông chữ Cursive giống như được viết bởi con người hơn là một sản phẩm in ấn.

Một vài phông chữ thông dụng thuộc nhóm Cursive:
Latin fonts | Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery |
Cyrillic fonts | ER Architekt |
Hebrew fonts | Corsiva |
Arabic fonts | DecoType Naskh, Monotype Urdu 507 |
Tìm kiếm các phông chữ Cursive:
6. Fantasy
Rất khó để đưa ra một định nghĩa về các phông chữ Fantasy (Kỳ ảo, ảo tưởng). Nhưng có một đặc điểm của các phông chữ này là chúng kỳ lạ, ngẫu hứng, và khó đọc hơn so với các phông chữ Cursive.


7. System-ui
Mỗi hệ điều hành đều có một phông chữ mặc định tuyệt vời, chúng được gọi là phông chữ hệ thống giao diện người dùng (System UI Font).
- Hệ điều hành Windows sử dụng phông chữ Segoe UI.
- Hệ điều hành Macintosh sử dụng phông chữ San Francisco.
- ...
Một website sử dụng phông chữ mặc định của hệ thống (hệ điều hành) sẽ có được lợi thế lớn về mặt hiệu suất và tốc độ, đồng thời giảm kích thước trang web của bạn.
Một tác dụng nữa của việc sử dụng phông chữ hệ thống là làm cho website của bạn rất quen thuộc với người dùng, vì nó sử dụng chính phông chữ mà hệ điều hành của người dùng đang sử dụng.
Rất dễ dàng để sử dụng phông chữ hệ thống cho trang web của bạn:
body {
font-family: system-ui;
}Có một vài website nổi tiếng sử dụng phông chữ hệ thống, chẳng hạn:
Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More
