Hướng dẫn và ví dụ CSS Lists
1. HTML Lists
Trong HTML có hai loại danh sách (List) đó là Unordered Lists (Danh sách không có thứ tự) và Ordered Lists (Danh sách có thứ tự).
- Unordered Lists - Sử dụng các "biểu tượng hình viên đạn" (bullets) để dánh dấu cho các mục (item) trong danh sách.
- Ordered Lists - Sử dụng các con số (Số thông thường, hoặc số La mã), hoặc các mẫu tự (Letter) để đánh dấu cho các mục trong danh sách.

Các thuộc tính (property) CSS List cho phép bạn thiết lập các điều sau:
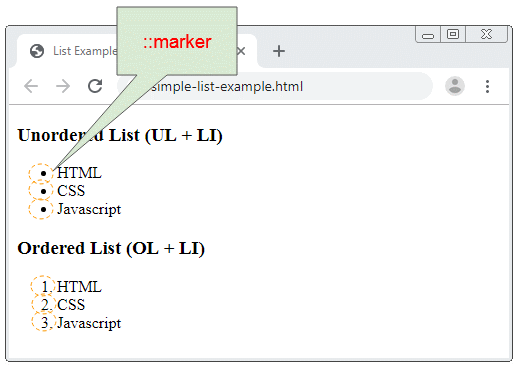
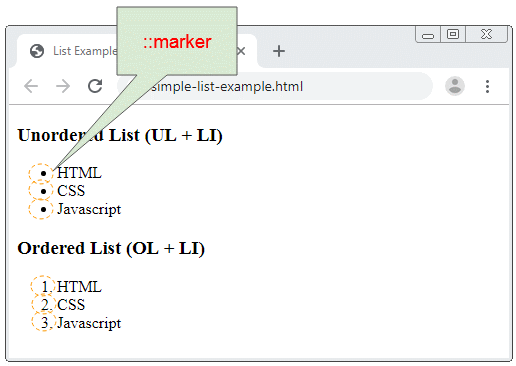
- Cho phép chọn kiểu ::marker sẽ được nhìn thấy trên một Unordered List.
- Cho phép chọn kiểu ::marker sẽ được nhìn thấy trên một Ordered List.
- Sử dụng một ảnh (Image) như một ::marker cho một Unordered List.
- Thiết lập vị trí của ::marker.
2. CSS list-style-type
Thuộc tính (property) CSS list-style-type được sử dụng cho thẻ <UL> (Unordered List) để thiết lập kiểu dáng cho các mục (item) của danh sách.
CSS list-style-type có thể nhận một trong các giá trị:
- disc
- circle
- square
- none
ul-list-style-type-example.html
<h3>list-style-type: dist (Default)</h3>
<ul style="list-style-type: dist;">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>list-style-type: circle</h3>
<ul style="list-style-type: circle;">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>list-style-type: square</h3>
<ul style="list-style-type: square;">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>list-style-type: none</h3>
<ul style="list-style-type: none;">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>CSS list-style-type cũng có thể được áp dụng cho <OL> (Ordered List), các giá trị của nó có thể là:
- none
- disc
- circle
- square
- armenian
- decimal
- cjk-ideographic
- decimal-leading-zero
- georgian
- hebrew
- hiragana
- hiragana-iroha
- katakana
- katakana-iroha
- lower-alpha
- lower-greek
- lower-latin
- lower-roman
- upper-alpha
- upper-greek
- upper-latin
- upper-roman
list-style-type-example.html
<!DOCTYPE html>
<html>
<head>
<title>List Styles Example</title>
<meta charset="UTF-8">
<style>
table {
border-collapse: collapse;
border: 1px solid black;
width:100%;
}
td {
border: 1px solid black;
padding: 5px;
vertical-align: top;
white-space: nowrap;
}
</style>
<script src="list-style-type-example.js"></script>
</head>
<body onLoad="initRadios()">
<table>
<tr>
<td id="radio-container"></td>
<td>
<h3 id ="my-info">list-style-type: none</h3>
<ol style="list-style-type: none;" id="my-list">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
</td>
<tr>
</table>
</body>
</html>list-style-type-example.js
var types= [
"none",
"disc",
"circle",
"square",
"armenian",
"decimal",
"cjk-ideographic",
"decimal-leading-zero",
"georgian",
"hebrew",
"hiragana",
"hiragana-iroha",
"katakana",
"katakana-iroha ",
"lower-alpha",
"lower-greek",
"lower-latin",
"lower-roman",
"upper-alpha",
"upper-greek",
"upper-latin",
"upper-roman"];
function initRadios() {
var radioContainer = document.getElementById("radio-container");
for(var i = 0; i< types.length; i++) {
var radioElement = document.createElement("input");
radioElement.type = "radio";
radioElement.name = "type";
radioElement.value = types[i];
var spanElement = document.createElement("span");
spanElement.innerHTML = types[i];
spanElement.style.marginRight = "5px";
var brElement = document.createElement("br");
radioElement.addEventListener("click", function(event) {
var infoElement = document.getElementById("my-info");
infoElement.innerHTML = "{ list-style-type: " + event.target.value + " }";
var listElement = document.getElementById("my-list");
listElement.style.listStyleType = event.target.value;
});
radioContainer.appendChild(radioElement);
radioContainer.appendChild(spanElement);
radioContainer.appendChild(brElement);
}
}3. CSS list-style-image
Thuộc tính (property) CSS list-style-image được sử dụng cho thẻ <UL> để hiển thị hình ảnh thay thế cho các ::marker.

Chú ý: list-style-image được ưu tiên hơn so với list-style-type. Nếu hình ảnh được cung cấp bởi list-style-image không tồn tại hoặc không thể hiển thị list-style-type sẽ được sử dụng.
<ul style="list-style-image: URL('../right-arrow-16.png')">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>4. CSS list-style-position
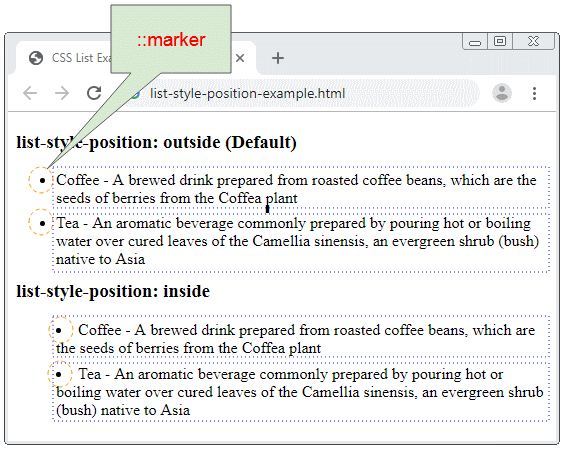
Thuộc tính (property) CSS list-style-position được sử dụng cho thẻ <UL>, <OL> để thiết lập vị trí của các ::marker.

Các giá trị có thể của CSS list-style-position:
- outside
- inside
- initial
- inherit
list-style-position | Mô tả |
outside | Các ::marker sẽ nằm ngoài các mục (item) của danh sách. |
inside | Các ::marker sẽ nằm trong các mục (item) của danh sách. |
list-style-position-example.html
<h3>list-style-position: outside (Default)</h3>
<ul style="list-style-position: outside">
<li>
Coffee - A brewed drink prepared from roasted coffee beans,
which are the seeds of berries from the Coffea plant
</li>
<li>
Tea - An aromatic beverage commonly prepared by pouring hot
or boiling water over cured leaves of the Camellia sinensis,
an evergreen shrub (bush) native to Asia
</li>
</ul>
<h3>list-style-position: inside</h3>
<ul style="list-style-position: inside">
<li>
Coffee - A brewed drink prepared from roasted coffee beans,
which are the seeds of berries from the Coffea plant
</li>
<li>
Tea - An aromatic beverage commonly prepared by pouring hot
or boiling water over cured leaves of the Camellia sinensis,
an evergreen shrub (bush) native to Asia
</li>
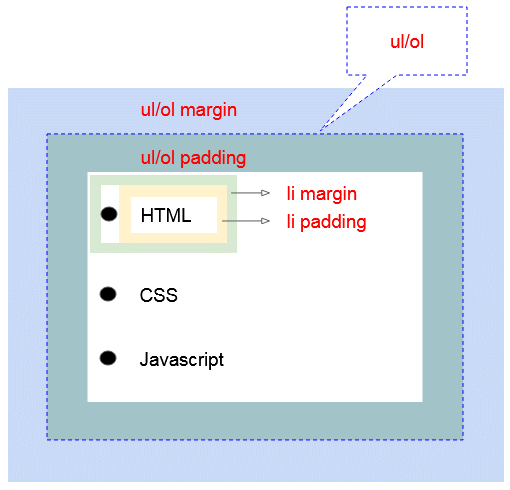
</ul>5. CSS margin, padding
Hình ảnh dưới đây cho thấy cấu trúc của HTML List, và bạn có thể sử dụng CSS để thay đổi margin/padding của nó.

Ví dụ tùy biến margin/padding của HTML List:
margin-padding-example.css
ul {
background: #3399ff;
padding: 20px;
}
ul li {
background: #cce5ff;
margin: 5px;
}
ol {
background: #ff9999;
padding: 20px;
}
ol li {
background: #ffe5e5;
padding: 5px;
margin-left: 35px;
}margin-padding-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS List</title>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="margin-padding-example.css" />
</head>
<body>
<h3>ul {padding: 20px;} ul li {margin: 5px}</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>ol {padding: 20px;} ol li {margin-left: 35px; padding: 5px;}</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
</body>
</html>Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More
