Các từ khóa min-content, max-content, fit-content, stretch trong CSS
1. Tổng quan
Trong CSS có một số từ khóa đại diện cho các giá trị của kích thước (chiều rộng, hoặc chiều cao) của phần tử. Trong bài viết này tôi sẽ giải thích cách làm việc của chúng.
- min-content
- max-content
- fit-content
- stretch
Example
width: max-content;
width: min-content;
width: fit-content;
width: stretch;
max-width: max-content;
max-width: min-content;
max-width: fit-content;
max-width: stretch;
min-width: max-content;
min-width: min-content;
min-width: fit-content;
min-width: stretch;
height: max-content;
height: min-content;
height: fit-content;
height: stretch;
......Chú ý: Các từ khóa trên chỉ làm việc với các phần tử khối (block element) hoặc các phần tử nội tuyến khối (inline-block element), điều này đảm bảo rằng các phần tử sẽ hiển thị dưới dạng một hình chữ nhật (Có chiều rộng và chiều cao).
2. min-content
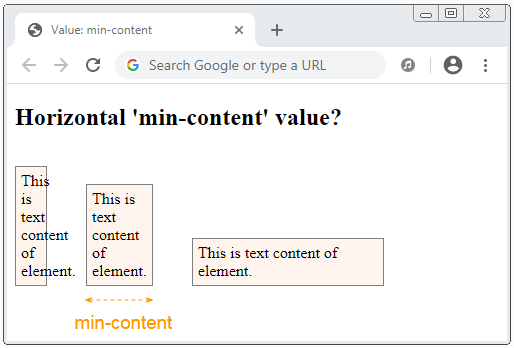
Theo phương nằm ngang, từ khóa min-content đại diện cho giá trị nhỏ nhất của chiều rộng mà không làm nội dung của phần tử tràn ra ngoài theo phương nằm ngang.

min-content-h-example.html
<!DOCTYPE html>
<html>
<head>
<title>Value: min-content</title>
<meta charset="UTF-8"/>
<style>
.my-element {
display: inline-block;
border: 1px solid gray;
background-color: SeaShell;
padding: 5px;
margin: 15px 35px 0px 0px;
}
</style>
</head>
<body>
<h2>Horizontal 'min-content' value?</h2>
<div class="my-element" style="width:20px;">
This is text content of element.
</div>
<div class="my-element" style="width: min-content;">
This is text content of element.
</div>
<div class="my-element" style="width: 180px;">
This is text content of element.
</div>
</body>
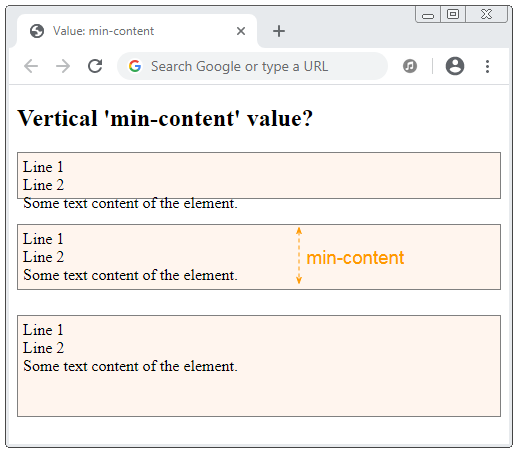
</html>Theo phương thẳng đứng, từ khóa min-content đại diện cho giá trị nhỏ nhất của chiều cao mà không làm nội dung của phần tử tràn ra ngoài theo phương thẳng đứng.

min-content-v-example.html
<!DOCTYPE html>
<html>
<head>
<title>Value: min-content</title>
<meta charset="UTF-8"/>
<style>
.my-element {
border: 1px solid gray;
padding: 5px;
margin-bottom: 25px;
background-color: SeaShell;
}
</style>
</head>
<body>
<h2>Vertical 'min-content' value?</h2>
<div class="my-element" style="height:35px;">
Line 1 <br/>
Line 2 <br/>
Some text content of the element.
</div>
<div class="my-element" style="height: min-content;">
Line 1 <br/>
Line 2 <br/>
Some text content of the element.
</div>
<div class="my-element" style="height: 90px;">
Line 1 <br/>
Line 2 <br/>
Some text content of the element.
</div>
</body>
</html>3. max-content
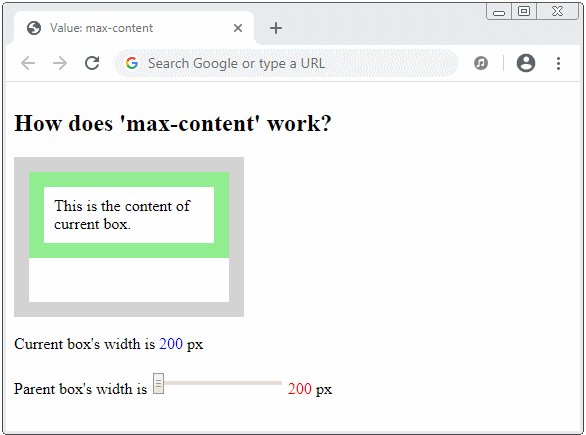
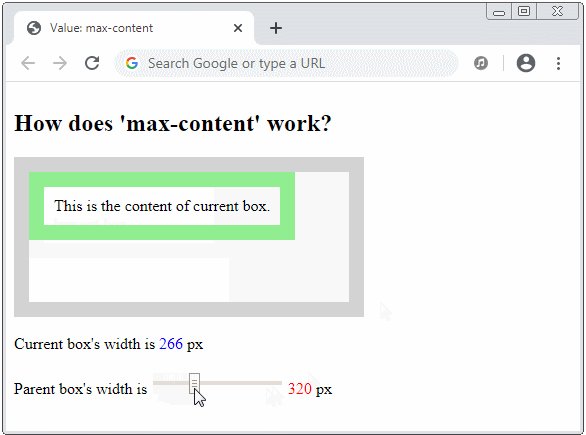
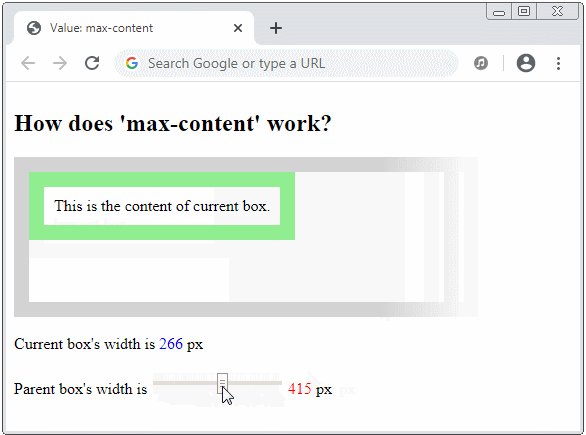
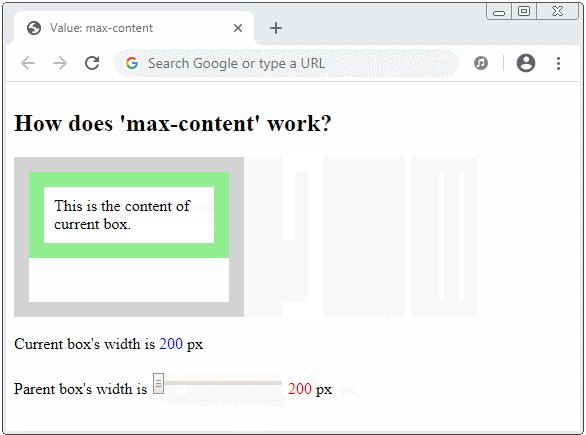
max-content là một từ khóa đại diện cho một giá trị, là chiều rộng nội tại (intrinsic) ưa thích của một phần tử, hoặc chiều cao nội tại ưa thích của một phần tử.
Giá trị max-content theo phương ngang được tính toán thế nào?
width: max-content;
min-width: max-content;
max-width: max-content;
Giả sử bạn làm cho phần tử cha có chiều rộng vô hạn (Hoặc rất lớn), và làm cho phần tử hiện tại có chiều cao nhỏ nhất (Mà không làm nội dung của nó tràn ra ngoài theo phương thẳng đứng). Khi đó giá trị max-content chính là chiều rộng nhỏ nhất, mà không làm nội dung của nó tràn theo phương nằm ngang.
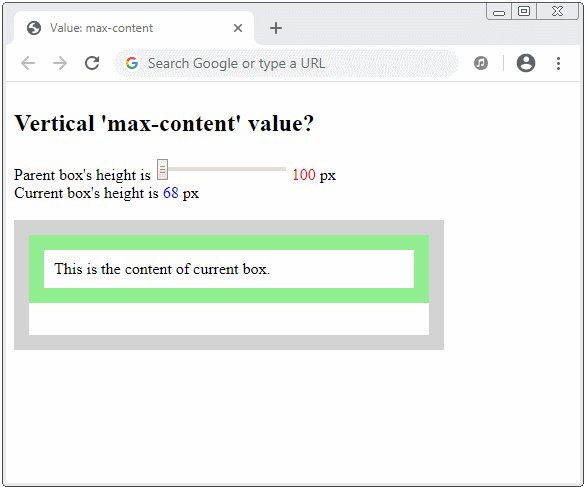
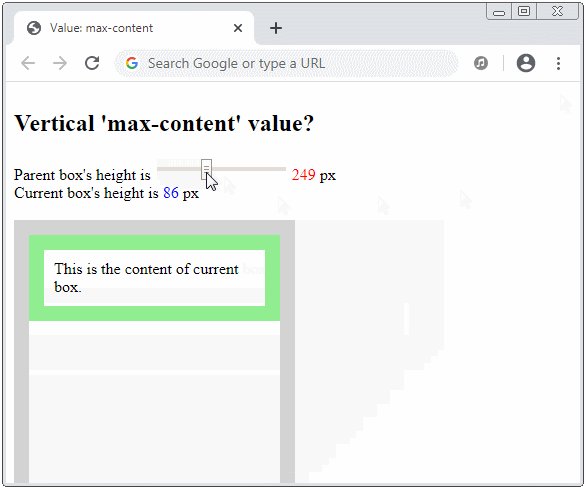
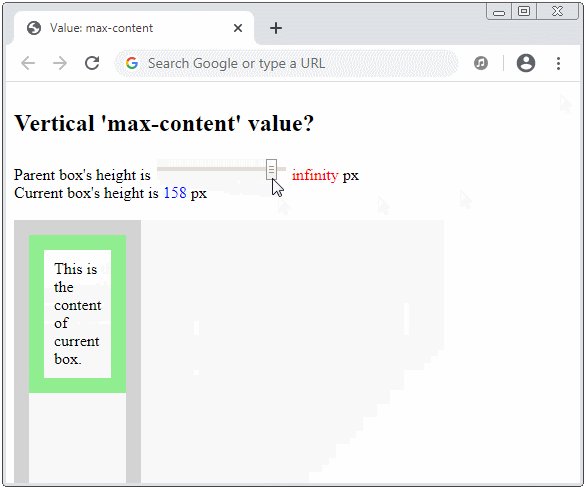
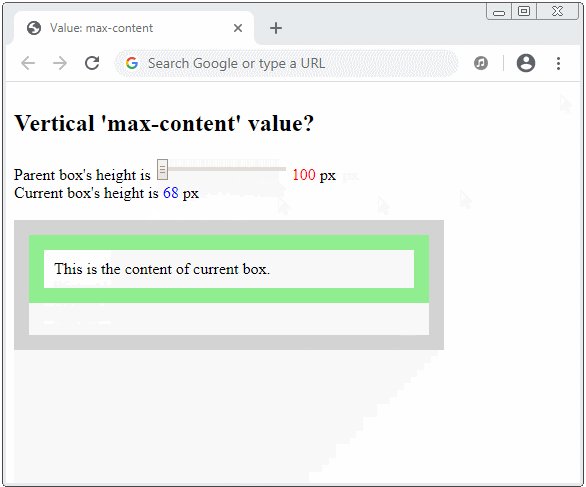
Giá trị max-content theo phương thẳng đứng được tính toán thế nào?
height: max-content;
min-height: max-content;
max-height: max-content;
Giả sử bạn làm cho phần tử cha có chiều cao vô hạn (Hoặc rất lớn), và làm cho phần tử hiện tại có chiều rộng nhỏ nhất (Mà không làm nội dung của nó tràn ra ngoài theo phương ngang). Khi đó giá trị max-content chính là chiều cao nhỏ nhất, mà không làm nội dung của nó tràn theo phương thẳng đứng.
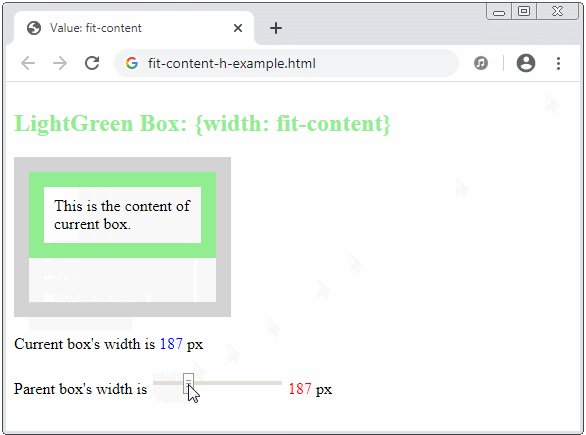
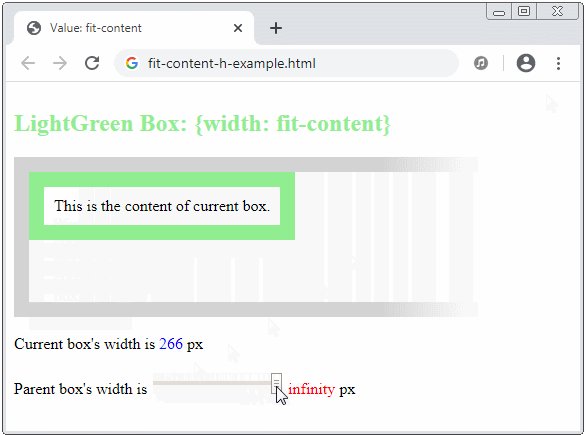
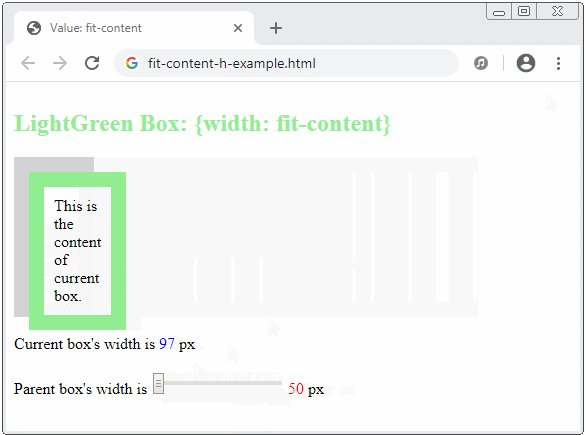
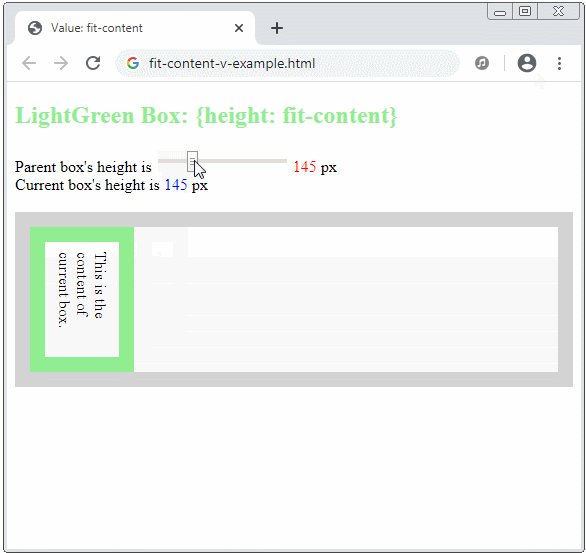
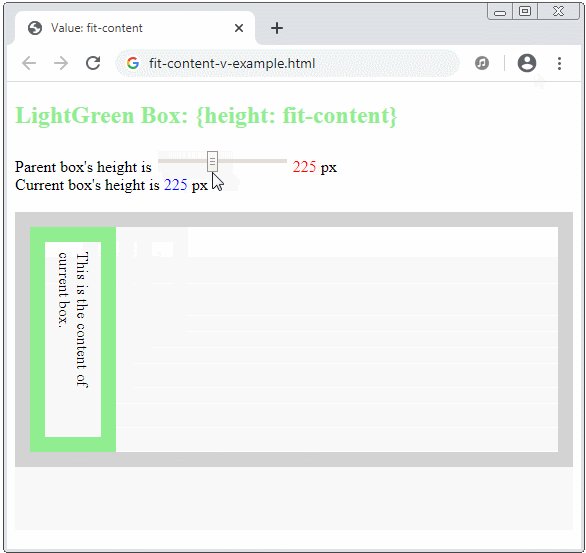
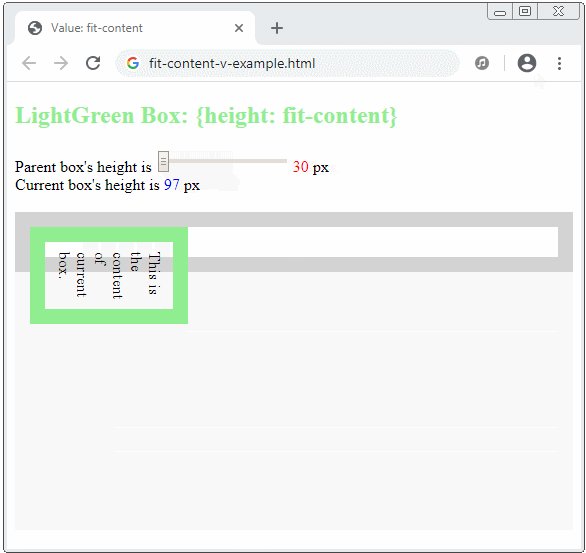
4. fit-content
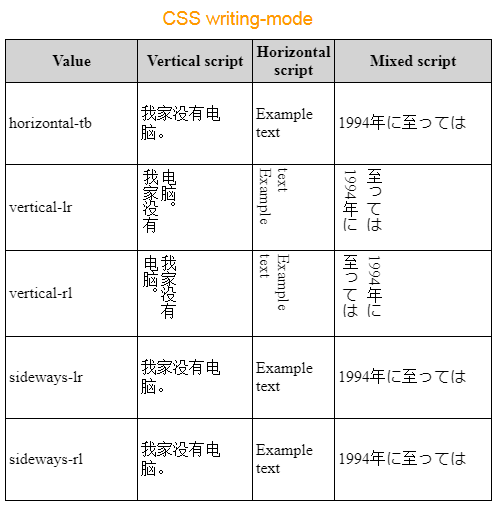
Theo mặc định các phần tử viết nội dung của nó theo: "phương ngang, từ trên xuống dưới" (Horizontal, Top to Bottom) - CSS {writing-mode:horizontal-tb}. Trong trường hợp này, từ khóa fit-content chỉ có ý nghĩa theo phương nằm ngang.

- Hướng dẫn và ví dụ CSS writing-mode
.element {
width: -moz-fit-content; /** OLD Firefox */
width: fit-content;
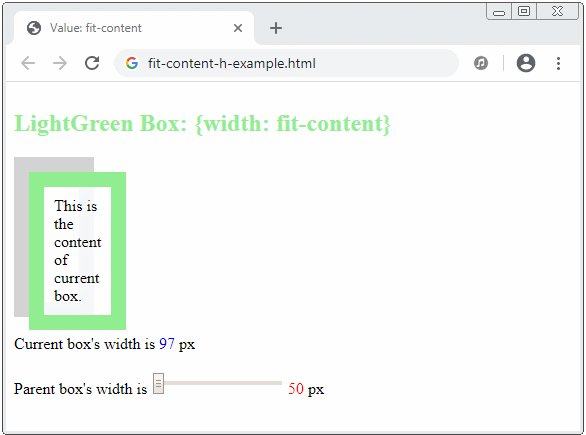
}Nếu chế độ viết (Writing mode) theo phương nằm ngang. Một phần tử được sét CSS {width: fit-content} có nghĩa là:
- Nếu phần tử cha có thể cung cấp cho phần tử hiện tại một giá trị chiều rộng lớn hơn max-content thì fit-content = max-content.
- Nếu phần tử cha không thể cung cấp cho phần tử hiện tại một giá trị chiều rộng lớn hơn min-content thì fit-content = min-content.
- Nếu phần tử cha chỉ có thể cung cấp cho phần tử hiện tại một giá trị chiều rộng trong khoảng (min-content, max-content), phần tử hiện tại sẽ có chiều rộng "vừa vặn" (fit) với phần tử cha.

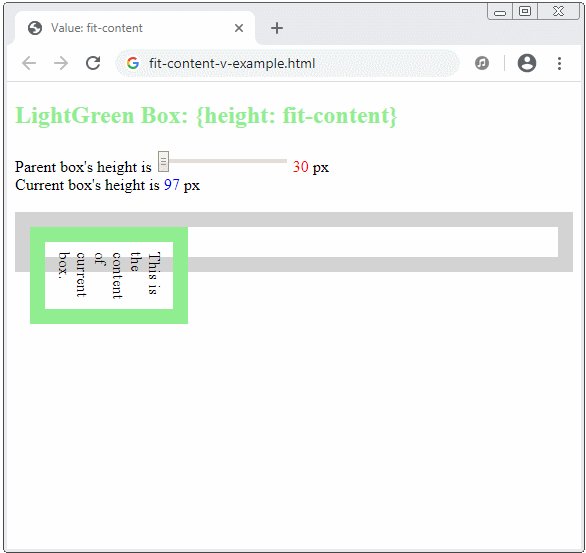
Từ khóa fit-content sẽ có ý nghĩa theo phương thẳng đứng nếu chế độ viết (writing mode) theo phương thẳng đứng, nghĩa là:
.element {
writing-mode: vertical-rl | vertical-lr;
width: fit-content;
}
Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More
