Hướng dẫn và ví dụ CSS visibility
1. CSS Visibility
CSS Visibility được sử dụng để ẩn hoặc hiện một phần tử mà không làm thay đổi bố cục (Layout) của tài liệu. Nó cũng có thể làm ẩn một hàng (row) hoặc một nhóm hàng (row group), hoặc ẩn một cột (column) hoặc một nhóm cột (column group) của một bảng.
/* Example: */
visibility: visible|hidden|collapse|initial|inherit;Các giá trị có thể của CSS Visibility:
Giá trị | Mô tả |
visible | (Mặc định), Các phần tử "có thể được nhìn thấy" (visible) là mặc định. |
hidden | Làm một phần tử trở thành vô hình (invisible), nhưng nó vẫn chiếm không gian. |
collapse | Giá trị này chỉ sử dụng cho các phần tử <thead>, <tbody>, <tfoot>, <tr>, <col>, <colgroup> (Của một bảng) để ẩn phần tử này, và giải phóng không gian mà nó chiếm. Nếu bạn sử dụng giá trị này cho các phần tử khác, nó sẽ hoạt động giống với giá trị "hidden". |
initial | Sét đặt giá trị cho thuộc tính (property) này trở về giá trị mặc định. |
inherit | Giá trị của nó sẽ được thừa kế từ phần tử cha. |
CSS {display:none} cũng làm ẩn một phần tử, nhưng nó sẽ giải phóng không gian mà phần tử đang chiếm, vì vậy nó có thể làm thay đổi bố cục của tài liệu.
2. CSS {visibility:hidden}
CSS {visibility:hidden} làm một phần tử trở thành vô hình (invisible), nhưng nó không giải phóng không gian mà phần tử đang chiếm, vì vậy không làm thay đổi bố cục của tài liệu.
visibility-hidden-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS {visibility:hidden}</title>
<meta charset="UTF-8"/>
<script>
function showHideImage(event) {
var myImage = document.getElementById("myImage");
var visibilityValue = myImage.style.visibility;
if(visibilityValue !== "hidden") {
myImage.style.visibility = "hidden";
} else {
myImage.style.visibility = "visible";
}
}
</script>
</head>
<body>
<h2>CSS {visibility:hidden}</h2>
<button onClick="showHideImage(event)">Show/Hide Image</button>
<div style="padding:5px; margin-top:10px; background:#eee;">
<img src="../images/flower.png" id= "myImage"/>
Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
</div>
</body>
</html>3. CSS {visibility:collapse}
CSS {visibility:collapse} chỉ được sử dụng cho một trong các phần tử <thead>, <tbody>, <tfoot>, <tr>, <col>, <colgroup> (Của một bảng) để ẩn phần tử này, và giải phóng không gian mà nó chiếm. Nếu bạn sử dụng giá trị này cho các phần tử khác, nó sẽ hoạt động giống với giá trị "hidden".
<thead>, <tbody>, <tfoot>, <tr>
CSS {visibility: hidden | collapse} làm việc tốt với các hàng (Row) và các nhóm các hàng (Row group) của một bảng. Cụ thể là các phần tử <thead>, <tbody>, <tfoot>, <tr>.
visibility-collapse-row-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS {visibility:collapse}</title>
<meta charset="UTF-8"/>
<style>
table {
border: 1px solid;
margin-top: 10px;
}
th, td {
border: 1px solid;
padding: 5px;
}
#myRow {
background: lightgreen;
}
</style>
<script>
function setVisibilityValue(newValue) {
var myRow = document.getElementById("myRow");
myRow.style.visibility = newValue;
var myNote = document.getElementById("myNote");
myNote.innerHTML = "{visibility: " + newValue+"}";
}
</script>
</head>
<body>
<h2>CSS {visibility:visible | hidden | collapse}</h2>
<button onClick="setVisibilityValue('visible')">Visible</button>
<button onClick="setVisibilityValue('hidden')">Hidden</button>
<button onClick="setVisibilityValue('collapse')">Collapse</button>
<p style="color:blue;">
Works for elements: TR, THEAD, TBODY, TFOOT.
</p>
<p id="myNote" style="color:red; font-style:italic;">
{visibility:visible}
</p>
<table>
<thead>
<tr>
<th>No</th>
<th>First Name</th>
<th>Last Name</th>
</tr>
</thead>
<tbody>
<tr id="myRow">
<td>1</td>
<td>Hillary</td>
<td>Clinton</td>
</tr>
<tr>
<td>2</td>
<td>Donald</td>
<td>Trump</td>
</tr>
</tbody>
</table>
</body>
</html><colgroup>, <col>
CSS {visibility: collapse} có thể làm việc tốt với các cột (Column) và các nhóm các cột (Column group) của một bảng trong một vài trình duyệt. Các giá trị khác sẽ bị bỏ qua, hoặc bị đối xử như {visibility: visible}.
<col>, <colgroup> | CSS {visibility:hidden} | CSS {visibility:collapse} |
Firefox | ||
Chrome |
visibility-collapse-col-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS {visibility:collapse}</title>
<meta charset="UTF-8"/>
<style>
table {
border: 1px solid;
margin-top: 10px;
}
th, td {
border: 1px solid;
padding: 5px;
}
</style>
<script>
function setVisibilityValue(newValue) {
var myColGroup = document.getElementById("myColGroup");
myColGroup.style.visibility = newValue;
var myNote = document.getElementById("myNote");
myNote.innerHTML = "{visibility: " + newValue+"}";
}
</script>
</head>
<body>
<h2>CSS {visibility:visible | hidden | collapse}</h2>
<button onClick="setVisibilityValue('visible')">Visible</button>
<button onClick="setVisibilityValue('hidden')">Hidden</button>
<button onClick="setVisibilityValue('collapse')">Collapse</button>
<h3>COL, COLGROUP Elements</h3>
<p id="myNote" style="color:red; font-style:italic;">
{visibility:visible}
</p>
<table>
<colgroup>
<col style="background-color:lightgreen">
</colgroup>
<colgroup id="myColGroup">
<col span="2" style="background-color:red">
<col style="background-color:yellow">
</colgroup>
<tr>
<th>No</th>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
<th>Description</th>
</tr>
<tr>
<td>1</td>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
<td>..</td>
</tr>
<tr>
<td>2</td>
<td>5869207</td>
<td>My first CSS</td>
<td>$49</td>
<td>..</td>
</tr>
</table>
<p style="color:red;">
CSS {visibility:collapse} works with COL, COLGROUP elements in Firefox (Not Chrome).<br/>
CSS {visibility:hidden} does not work with COL, COLGROUP elements in Firefox and Chrome.
</p>
</body>
</html>Show/Hide Columns?
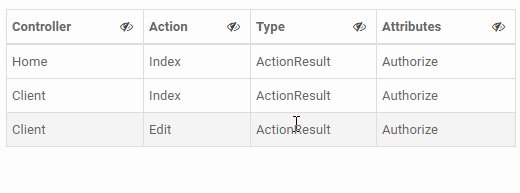
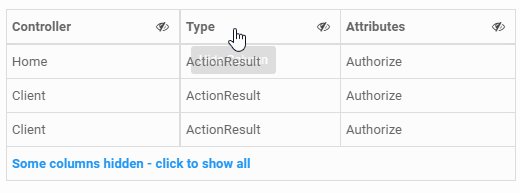
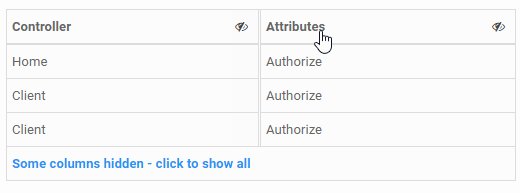
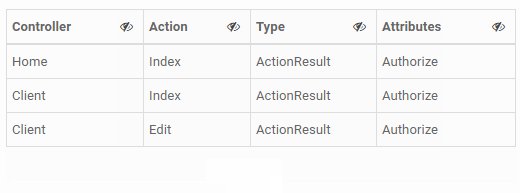
Nếu bạn muốn ẩn một hoặc nhiều cột của một bảng, cách tốt nhất là ẩn tất cả các ô của các cột đó, cách này được hỗ trợ bởi tất cả các trình duyệt.
hide-table-col-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS {visibility:collapse}</title>
<meta charset="UTF-8"/>
<style>
table {
border: 1px solid;
margin-top: 10px;
}
th, td {
border: 1px solid;
padding: 5px;
}
.my-cell {
background-color: lightgreen;
}
.cell-hide {
display: none;
}
</style>
<script src="hide-table-col-example.js"></script>
</head>
<body>
<h2>Show/Hide Table Columns</h2>
<button onClick="showOrHideCells(false)">Hide</button>
<button onClick="showOrHideCells(true)">Show</button>
<table>
<tr>
<th>No</th>
<th class="my-cell">ISBN</th>
<th>Title</th>
<th>Price</th>
<th>Description</th>
</tr>
<tr>
<td>1</td>
<td class="my-cell">3476896</td>
<td>My first HTML</td>
<td>$53</td>
<td>..</td>
</tr>
<tr>
<td>2</td>
<td class="my-cell">5869207</td>
<td>My first CSS</td>
<td>$49</td>
<td>..</td>
</tr>
</table>
</body>
</html>hide-table-col-example.js
function showOrHideCells(show) {
var elements = document.getElementsByClassName("my-cell");
var copiedElements = [... elements];
for(var i=0; i< copiedElements.length; i++) {
if(show) {
copiedElements[i].classList.remove("cell-hide");
} else {
copiedElements[i].classList.add("cell-hide");
}
}
}Dưới đây là một ví dụ phức tạp hơn được cung cấp bởi cộng đồng, ẩn/hiện một cột của bảng:

Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More
