Hướng dẫn và ví dụ CSS Backgrounds
1. Tổng quan về CSS Background
CSS cung cấp một vài thuộc tính (property) giúp bạn định nghĩa các hiệu ứng cho nền (background) cho một phần tử, chúng là:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
2. CSS background-color
CSS background-color được sử dụng để sét mầu nền cho một phần tử.
/* Keyword values */
background-color: red;
background-color: indigo;
/* Hexadecimal value */
background-color: #bbff00; /* Fully opaque */
background-color: #bf0; /* Fully opaque shorthand */
background-color: #11ffee00; /* Fully transparent */
background-color: #1fe0; /* Fully transparent shorthand */
background-color: #11ffeeff; /* Fully opaque */
background-color: #1fef; /* Fully opaque shorthand */
/* RGB value */
background-color: rgb(255, 255, 128); /* Fully opaque */
background-color: rgba(117, 190, 218, 0.5); /* 50% transparent */
/* HSL value */
background-color: hsl(50, 33%, 25%); /* Fully opaque */
background-color: hsla(50, 33%, 25%, 0.75); /* 75% transparent */
/* Special keyword values */
background-color: currentcolor;
background-color: transparent;
/* Global values */
background-color: inherit;
background-color: initial;
background-color: unset;Sử dụng hàm RGBA giúp bạn tạo ra một mầu với độ mờ (opacity). bạn có thể sử dụng mầu này làm mầu nền (background color) cho một phần tử. Độ mờ này chỉ có tác dụng với nền (background) của phần tử, nó không ảnh hưởng tới nội dung của phần tử và các phần tử con.
<div style="background-color: rgba(76, 175, 80, 0.1);">
{background-color: rgba(76, 175, 80, 0.1);}
</div>
<div style="background-color: rgba(76, 175, 80, 0.3);">
{background-color: rgba(76, 175, 80, 0.3);}
</div>
<div style="background-color: rgba(76, 175, 80, 0.6);">
{background-color: rgba(76, 175, 80, 0.6);}
</div>
<div style="background-color: rgba(76, 175, 80);">
{background-color: rgba(76, 175, 80);}
</div>Ví dụ, tạo một hộp gần như trong suốt chứa nội dung văn bản mô tả của một ảnh.
background-color-grba-example2.html
<!DOCTYPE html>
<html>
<head>
<title>CSS background-color</title>
<meta charset="UTF-8"/>
<style>
.img-container {
display: inline-block;
position: relative;
}
.img-desc {
position: absolute;
left: 5px;
right: 5px;
bottom: 15px;
padding: 5px;
text-align: center;
background-color: rgba(76, 175, 80, 0.3);
color: white;
}
</style>
</head>
<body>
<h3>CSS background-color with GRBA function</h3>
<div class = "img-container">
<img src="../images/image.png" width="320" height="178"/>
<div class="img-desc">
This is an Image
</div>
</div>
<p style="font-style: italic;">
{ background-color: GRBA(76, 175, 80, 0.3); }
</p>
</body>
</html>Xem thêm:
- Hướng dẫn và ví dụ CSS Colors
3. CSS background-image
CSS background-image được sử dụng để sét một hoặc nhiều ảnh nền (background images) cho một phần tử.
div {
padding: 5px;
margin-top: 10px;
border: 1px solid #ddd;
height: 115px;
}
.bg-a {
background-image: url('../images/bg1.png');
}
.bg-b {
background-image: url('../images/bg2.png');
}
.bg-ab {
background-image: url('../images/bg1.png'), url('../images/bg2.png');
}Mỗi ảnh nền sẽ được vẽ trên một tầng trong suốt (transparent layer), các tầng này xếp chồng nên nhau.

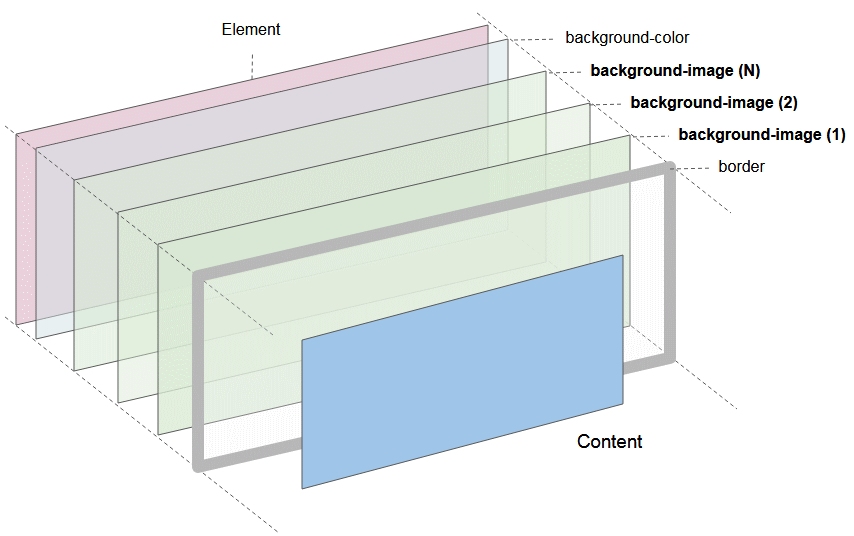
Hình ảnh minh họa một phần tử với sự tham gia của các thành phần: background-color, background-images, borders.
- Viền của phần tử được vẽ trên tầng (layer) gần phía người dùng nhất.
- Tiếp theo là các tầng để vẽ hình nền (background image), và tầng vẽ mầu nền (background color).
Syntax
background-image: none;
background-image: «image»;
background-image: «image», «image», «image»;none
Là một từ khóa biểu thị sự vắng mặt của hình ảnh.
«image»
Trong đó «image» có thể là một trong các hàm sau:
- url( url-string )
- image( image-tags? [ image-src? , color? ] )
- image-set( image-set-option# )
- element( id-selectors )
- paint( ident , declaration-value )
- cross-fade( cf-mixing-image, cf-final-image)
- linear-gradient( [ angle | to side-or-corner ]? , color-stop-list )
- repeating-linear-gradient( [ angle | to side-or-corner ]? , color-stop-list )
- radial-gradient( [ ending-shape> || size ]? [ at position ]? , color-stop-list )
- repeating-radial-gradient( [ ending-shape || size ]? [ at position ]? , color-stop-list )
- conic-gradient( [ from angle ]? [ at position ]?, angular-color-stop-list )
Ví dụ:
background-image: none;
background-image: url( '../images/bg.png' );
background-image: image(ltr 'arrow.png#xywh=0,0,16,16', red);
background-image: image-set( "cat.png" 1x, "cat-2x.png" 2x, "cat-print.png" 600dpi);
background-image: element( #myElementId );
(!) paint( ident , declaration-value ) ;
background-image: cross-fade( url(red.png) 33.33%, url(yellow.png) 33.33%, url(blue.png) 33.33%);
background-image: linear-gradient(red, yellow, blue);
background-image: repeating-linear-gradient(45deg, #3f87a6, #ebf8e1 15%, #f69d3c 20%);
background-image: repeating-radial-gradient(#e66465, #9198e5 20%);
background-image: conic-gradient(at 50% 50%, yellow 0deg, orange 360deg);4. CSS background-repeat
CSS background-repeat được sử dụng để sét làm thế nào một ảnh nền được lặp lại, nó có thể được lặp lại theo phương ngang, phương thẳng đứng hoặc cả hai, hoặc không lặp lại.
/* Keyword values */
background-repeat: repeat-x;
background-repeat: repeat-y;
background-repeat: repeat;
background-repeat: space;
background-repeat: round;
background-repeat: no-repeat;
/* Two-value syntax: horizontal | vertical */
background-repeat: repeat space;
background-repeat: repeat repeat;
background-repeat: round space;
background-repeat: no-repeat round;
/* Global values */
background-repeat: inherit;
background-repeat: initial;
background-repeat: unset;Cú pháp một giá trị là cách viết ngắn gọn cho cú pháp đầy đủ gồm hai giá trị:
Single value | Two-value equivalent |
repeat-x | repeat no-repeat |
repeat-y | no-repeat repeat |
repeat | repeat repeat |
space | space space |
round | round round |
no-repeat | no-repeat no-repeat |
repeat
Hình ảnh (image) sẽ được lặp lại nhiều lần, đủ để nó có thể bao phủ toàn bộ không gian của phần tử, ảnh cuối cùng có thể bị cắt xén (clip) để đảm bảo nó không bị vẽ tràn ra ngoài phần tử.
space
Hình ảnh được lặp lại càng nhiều càng tốt mà không cần cắt xén (clip). Các hình ảnh đầu tiên và cuối cùng được ghim vào hai cạnh của phần tử và khoảng trắng được phân bổ đều giữa các hình ảnh. CSS background-position được bỏ qua trừ khi chỉ có thể hiển thị một hình ảnh mà không cắt xén. Trường hợp duy nhất mà việc cắt xén xảy ra khi không gian sử dụng là khi không đủ chỗ để hiển thị một hình ảnh.
round
Các hình ảnh được lặp lại giống như {background-repeat: space}, nhưng ảnh có thể được phóng to hơn để đảm bảo không có không gian trống giữa 2 hình ảnh.
no-repeat
Hình ảnh không được lặp lại (và do đó khu vực vẽ hình nền sẽ không nhất thiết phải được che phủ hoàn toàn).
background-repeat-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS background-repeat</title>
<meta charset="UTF-8"/>
<script>
function setBgRepeat(value) {
var myElement = document.getElementById("my-div");
myElement.style.backgroundRepeat = value;
}
</script>
<style>
#my-div {
border: 1px solid gray;
height:110px;
width: 310px;
margin-top: 10px;
background-image: url('../images/flower.png');
}
</style>
</head>
<body>
<h3>CSS background-repeat</h3>
Background Image:
<img src="../images/flower.png" /> <hr/>
<p style="color:blue;">Set CSS background-repeat:</p>
<input name ="abc" type="radio" onClick="setBgRepeat('repeat-x')" /> repeat-x <br/>
<input name ="abc" type="radio" onClick="setBgRepeat('repeat-y')" /> repeat-y <br/>
<input name ="abc" type="radio" onClick="setBgRepeat('repeat')" checked/> repeat <br/>
<input name ="abc" type="radio" onClick="setBgRepeat('space')" /> space <br/>
<input name ="abc" type="radio" onClick="setBgRepeat('round')" /> round <br/>
<input name ="abc" type="radio" onClick="setBgRepeat('no-repeat')" /> no-repeat <br/>
<div id = "my-div"> </div>
</body>
</html>5. CSS background-origin
CSS background-orgin được sử dụng để sét vị trí gốc (orgin position) của ảnh nền. Nó có thể nhận một trong các giá trị sau:
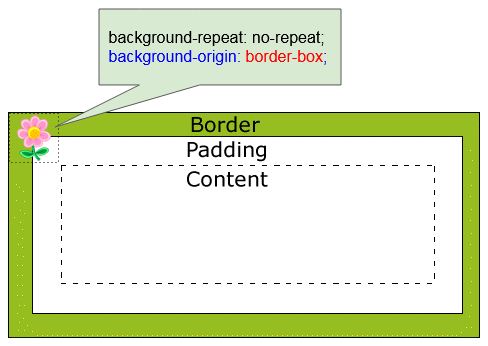
- border-box
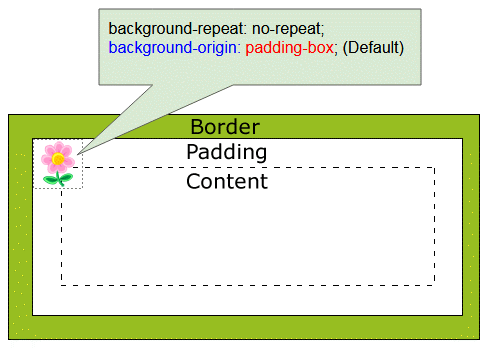
- padding-box (Default)
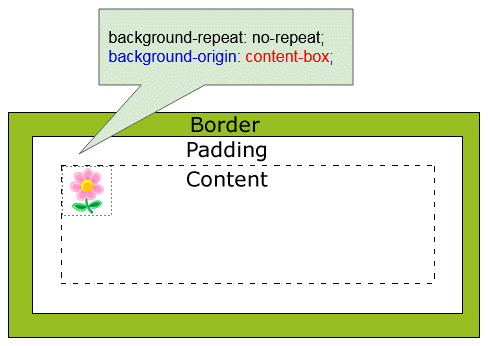
- content-box

CSS {background-origin: border-box}

CSS {background-origin: padding-box}

CSS {background-origin: content-box}
background-origin-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS background-origin</title>
<meta charset="UTF-8"/>
<script>
function setBgOrigin(value) {
var myElement = document.getElementById("my-div");
myElement.style.backgroundOrigin = value;
}
function setBgRepeat(value) {
var myElement = document.getElementById("my-div");
myElement.style.backgroundRepeat = value;
}
</script>
<style>
.option {
padding: 5px;
width: 160px;
display:inline-block;
border: 1px solid gray;
}
#my-div {
border: 20px dashed gray;
height:110px;
width: 310px;
margin-top: 10px;
padding: 15px;
background-image: url('../images/flower.png');
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h3>CSS background-origin</h3>
Background Image:
<img src="../images/flower.png" /> <hr/>
<div class="option">
<p style="color:blue;">background-origin:</p>
<input name ="a" type="radio" onClick="setBgOrigin('border-box')" /> border-box <br/>
<input name ="a" type="radio" onClick="setBgOrigin('padding-box')" checked/> padding-box <br/>
<input name ="a" type="radio" onClick="setBgOrigin('content-box')" /> content-box
</div>
<div class="option">
<p style="color:blue;">background-repeat:</p>
<input name ="b" type="radio" onClick="setBgRepeat('repeat-x')" /> repeat-x <br/>
<input name ="b" type="radio" onClick="setBgRepeat('repeat-y')" /> repeat-y <br/>
<input name ="b" type="radio" onClick="setBgRepeat('repeat')" /> repeat <br/>
<input name ="b" type="radio" onClick="setBgRepeat('space')" /> space <br/>
<input name ="b" type="radio" onClick="setBgRepeat('round')" /> round <br/>
<input name ="b" type="radio" onClick="setBgRepeat('no-repeat')" checked/> no-repeat
</div>
<div id = "my-div"> </div>
</body>
</html>6. CSS background-position
CSS background-position được sử dụng để sét vị trị bắt đầu (starting position) của mỗi ảnh nền (Vị trí tương đối so với vị trí gốc (origin) ).
/* Keyword values */
background-position: top;
background-position: bottom;
background-position: left;
background-position: right;
background-position: center;
/* <percentage> values */
background-position: 25% 75%;
/* <length> values */
background-position: 0 0;
background-position: 1cm 2cm;
background-position: 10ch 8em;
/* Multiple images */
background-position: 0 0, center;
/* Edge offsets values */
background-position: bottom 10px right 20px;
background-position: right 3em bottom 10px;
background-position: bottom 10px right;
background-position: top right 10px;
/* Global values */
background-position: inherit;
background-position: initial;
background-position: unset;Ví dụ:
background-position-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS background-position</title>
<meta charset="UTF-8"/>
<script src="background-position-example.js"> </script>
<style>
.option {
padding: 5px;
display:inline-block;
border: 1px solid gray;
}
#my-div {
border: 20px dashed gray;
height:110px;
width: 310px;
margin-top: 10px;
padding: 15px;
background-image: url('../images/flower.png');
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h3>CSS background-position</h3>
Background Image:
<img src="../images/flower.png" /> <hr/>
<div class="option">
<p style="color:red;">background-position:</p>
<input name ="x" type="radio" onClick="setBgPosition('1px 2px 5px 10px')" /> top <br/>
<input name ="x" type="radio" onClick="setBgPosition('bottom')" /> bottom <br/>
<input name ="x" type="radio" onClick="setBgPosition('left')" /> left <br/>
<input name ="x" type="radio" onClick="setBgPosition('right')" /> right <br/>
<input name ="x" type="radio" onClick="setBgPosition('center')" /> center <br/>
<input name ="x" type="radio" onClick="setBgPosition('left top')" checked/> left top <br/>
<input name ="x" type="radio" onClick="setBgPosition('left bottom')" /> left bottom <br/>
<input name ="x" type="radio" onClick="setBgPosition('bottom 10px right')" />
bottom 10px right <br/>
<input name ="x" type="radio" onClick="setBgPosition('bottom 10px right 20px')" />
bottom 10px right 20px <br/>
... <br/>
</div>
<div class="option">
<p style="color:blue;">background-origin:</p>
<input name ="a" type="radio" onClick="setBgOrigin('border-box')" /> border-box <br/>
<input name ="a" type="radio" onClick="setBgOrigin('padding-box')" checked/> padding-box <br/>
<input name ="a" type="radio" onClick="setBgOrigin('content-box')" /> content-box
</div>
<div class="option">
<p style="color:blue;">background-repeat:</p>
<input name ="b" type="radio" onClick="setBgRepeat('repeat-x')" /> repeat-x <br/>
<input name ="b" type="radio" onClick="setBgRepeat('repeat-y')" /> repeat-y <br/>
<input name ="b" type="radio" onClick="setBgRepeat('repeat')" /> repeat <br/>
<input name ="b" type="radio" onClick="setBgRepeat('space')" /> space <br/>
<input name ="b" type="radio" onClick="setBgRepeat('round')" /> round <br/>
<input name ="b" type="radio" onClick="setBgRepeat('no-repeat')" checked/> no-repeat
</div>
<div id = "my-div"> </div>
</body>
</html>background-position-example.js
function setBgPosition(value) {
var myElement = document.getElementById("my-div");
myElement.style.backgroundPosition = value;
}
function setBgOrigin(value) {
var myElement = document.getElementById("my-div");
myElement.style.backgroundOrigin = value;
}
function setBgRepeat(value) {
var myElement = document.getElementById("my-div");
myElement.style.backgroundRepeat = value;
}CSS background-position chấp nhận cú pháp 1 giá trị, 2 giá trị, 3 giá trị hoặc 4 giá trị.
1-value syntax
CSS background-position trong cú pháp 1 giá trị (1-value syntax) chấp nhận các giá trị sau:
- center
- left, top, right, bottom
- 10px, 5cm, 20%,...
/* Keyword values */
background-position: top;
background-position: bottom;
background-position: left;
background-position: right;
background-position: center;
/* <percentage> values */
background-position: 25% 75%;
/* <length> values */
background-position: 0;
background-position: 1cm;
background-position: 10ch;2-value syntax
CSS background-position trong cú pháp 2 giá trị (2-value syntax) chấp nhận các giá trị sau:
Value | Same As |
left top | top left |
left bottom | bottom left |
right top | top right |
right bottom | bottom right |
10px 20cm | |
10% 20px | |
... |
Chú ý: Trong cú pháp 2 giá trị (2-value syntax), nếu bạn cung cấp một giá trị không hợp lệ nó sẽ bị bỏ qua bởi trình duyệt. Chẳng hạn CSS {background-position: left left} là một giá trị không hơp lệ.
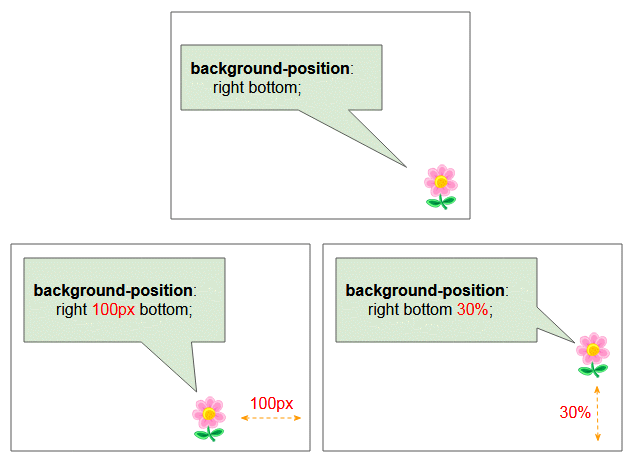
3-value syntax
Cú pháp 3 giá trị (3-value syntax) là sự mở rộng của cú pháp 2 giá trị. Bạn có thể hiểu hơn về nó thông qua hình minh họa dưới đây:

/* Edge offsets values */
background-position: bottom 10px right;
background-position: top right 10px;4-value syntax
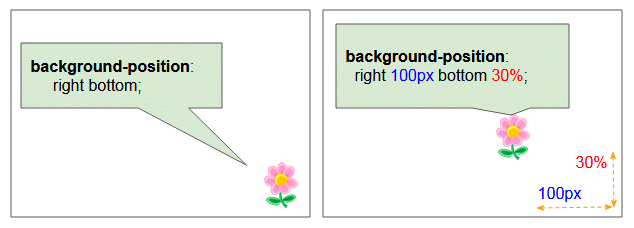
Cú pháp 4 giá trị (4-value syntax) là sự mở rộng của cú pháp 2 giá trị. Bạn có thể hiểu hơn về nó thông qua hình minh họa dưới đây:

/* Edge offsets values */
background-position: bottom 10px right 20px;
background-position: right 3em bottom 10px;Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More
