Hướng dẫn và ví dụ CSS Selectors kết hợp
1. Descendant combinator
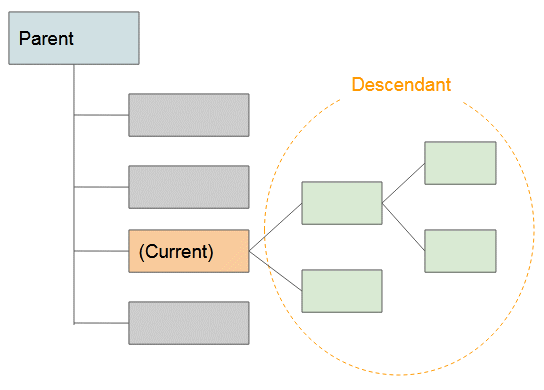
Descendant combinator (Bộ kết hợp hậu duệ): Một khoảng trắng (white space) được đặt giữa 2 Selector, chẳng hạn ( A B ). Đầu tiên, nó tìm kiếm tất cả các phần tử phù hợp với Selector 1 và nhận được kết quả 1, sau đó nó tìm kiếm các phần tử là hậu duệ (descendant) của các phần tử trong kết quả 1 và phù hợp với Selector 2 và nhận được kết quả 2. Kết quả 2 chính là thứ được trông đợi.

Cú pháp:
selector1 selector2 {
}
selector1 selector2 selector3 {
}Ví dụ, tìm kiếm các phần tử <span> là hậu duệ của các phần tử <div>:
div span {
background: yellow;
}Ví dụ, tìm kiếm tất cả các phần tử <li> là hậu duệ của các phần tử "ul.sidebar".
/* List items that are descendants of the "sidebar" list */
ul.sidebar li {
margin: 2em;
}Ví dụ:
combinator-example1.css
li {
list-style-type: disc;
}
li li {
list-style-type: circle;
}combinator-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Descendant combinator</title>
<link rel="stylesheet" type="text/css" href="combinator-example1.css" />
</head>
<body>
<h3>CSS Descendant combinator</h3>
<ul>
<li>
<div>CSS</div>
<ul>
<li>
<div>CSS Selectors</div>
<ul>
<li>Basic Selectors</li>
<li>Combinator</li>
</ul>
</li>
<li>CSS Tables</li>
</ul>
</li>
<li>
<div>Java</div>
<ul>
<li>Spring</li>
<li>Struts</li>
</ul>
</li>
</ul>
</body>
</html>2. Child combinator
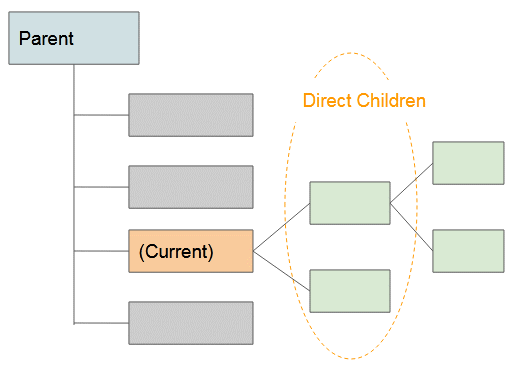
Child combinator (Bộ kết hợp con): Ký tự "lớn hơn" ( > ) được đặt giữa 2 Selector, chẳng hạn ( A > B ). Đầu tiên, nó tìm kiếm tất cả các phần tử phù hợp với Selector 1 và nhận được kết quả 1, sau đó nó tìm kiếm các phần tử là con trực tiếp của các phần tử trong kết quả 1 và phù hợp với Selector 2 và nhận được kết quả 2. Kết quả 2 chính là thứ được trông đợi.

Cú pháp:
selector1 > selector2 {
}
selector1 > selector2 > selector3 {
}Ví dụ:
combinator-example3.css
div.box {
margin: 5px;
padding: 5px;
border: 1px solid green;
}
div.box > p.title {
font-size: 20px;
color: blue;
}combinator-example3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Descendant combinator</title>
<link rel="stylesheet" type="text/css" href="combinator-example3.css" />
</head>
<body>
<h3>CSS Child combinator</h3>
<div class="box">
<p class="title">CSS</p>
<p class="content">
CSS stands for Cascading Style Sheets,...
</p>
</div>
<div class="box">
<p class="title">Javascript</p>
<p class="content">
JavaScript is a scripting or programming language that
allows you to implement complex features on web pages,...
</p>
</div>
</body>
</html>3. General sibling combinator
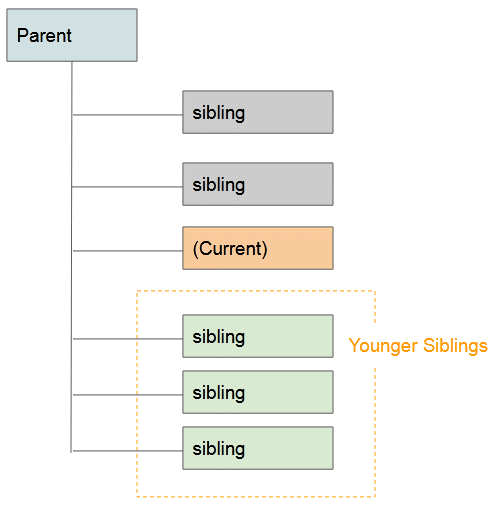
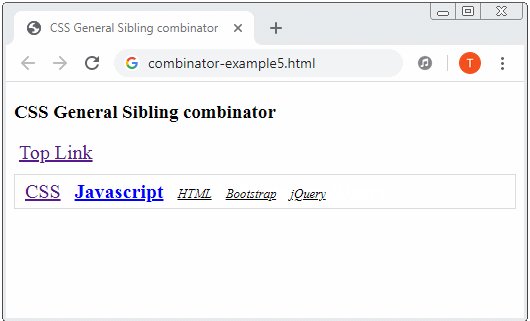
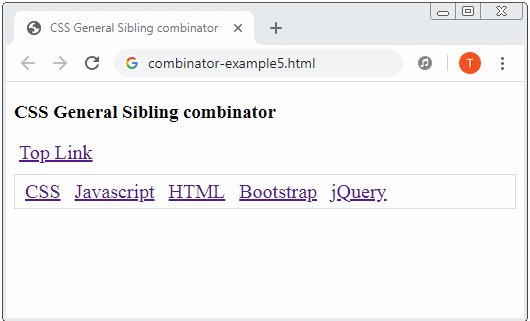
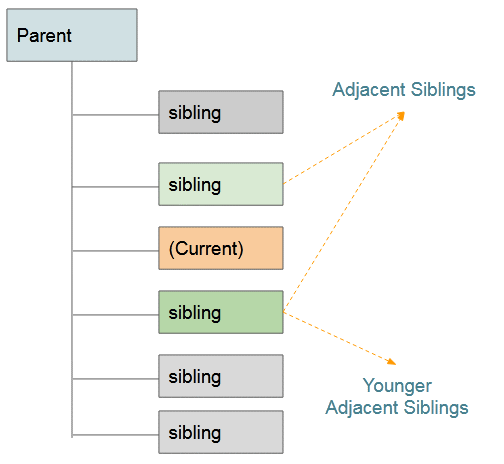
General sibling combinator (Bộ kết hợp anh chị em nói chung): Dấu ( ~ ) được đặt giữa 2 Selector, chẳng hạn (A ~ B). Đầu tiên, nó tìm kiếm tất cả các phần tử phù hợp với Selector 1 và nhận được kết quả 1, sau đó nó tìm kiếm các phần tử là "anh chị em trẻ hơn" (younger siblings) của các phần tử trong kết quả 1 và phù hợp với Selector 2 và nhận được kết quả 2. Kết quả 2 chính là thứ được trông đợi.

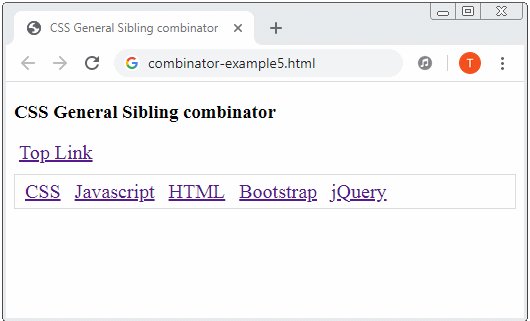
Ví dụ:
combinator-example5.css
a {
margin:5px;
font-size: 20px;
}
.menubar {
margin: 10px 0px;
padding: 5px;
border: 1px solid #ddd;
}
a:hover {
color: blue;
font-weight: bold;
}
a:hover ~ a {
font-size: 80%;
font-style: italic;
color: black;
}combinator-example5.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS General Sibling combinator</title>
<link rel="stylesheet" type="text/css" href="combinator-example5.css" />
</head>
<body>
<h3>CSS General Sibling combinator</h3>
<a href="#">Top Link</a>
<div class="menubar">
<a href="#">CSS</a>
<a href="#">Javascript</a>
<a href="#">HTML</a>
<a href="#">Bootstrap</a>
<a href="#">jQuery</a>
</div>
</body>
</html>
4. Adjacent sibling combinator
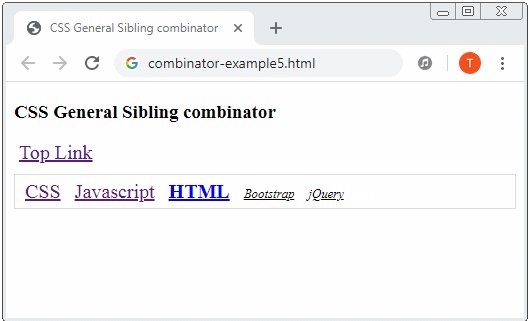
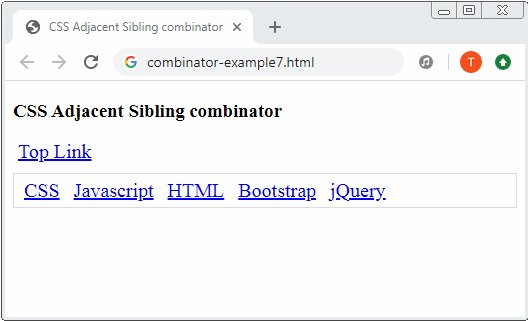
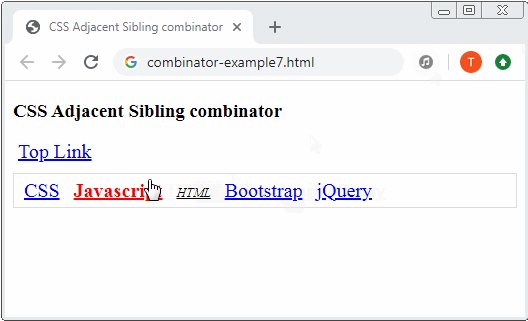
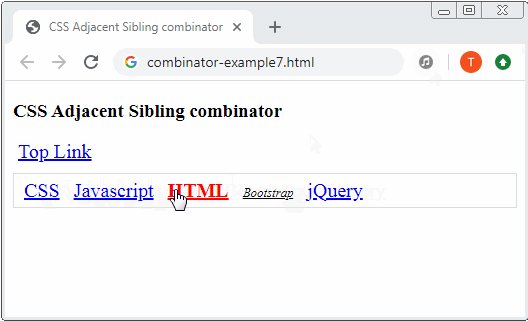
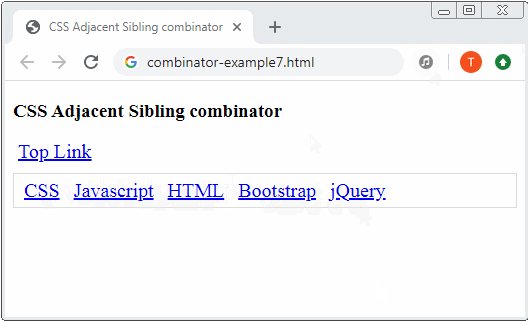
Adjacent sibling combinator (Bộ kết hợp anh chị em liền kề): Dấu ( + ) được đặt giữa 2 Selector, chẳng hạn (A + B). Đầu tiên, nó tìm kiếm tất cả các phần tử phù hợp với Selector 1 và nhận được kết quả 1, sau đó nó tìm kiếm các phần tử là "anh chị em liền kề trẻ hơn" (younger adjacent siblings) của các phần tử trong kết quả 1 và phù hợp với Selector 2 và nhận được kết quả 2. Kết quả 2 chính là thứ được trông đợi.

Ví dụ:
combinator-example7.css
a {
margin:5px;
font-size: 20px;
}
.menubar {
margin: 10px 0px;
padding: 5px;
border: 1px solid #ddd;
}
a:hover {
color: red;
font-weight: bold;
}
a:hover + a {
font-size: 80%;
font-style: italic;
color: black;
}combinator-example7.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>CSS Adjacent Sibling combinator</title>
<link rel="stylesheet" type="text/css" href="combinator-example7.css" />
</head>
<body>
<h3>CSS Adjacent Sibling combinator</h3>
<a href="#">Top Link</a>
<div class="menubar">
<a href="#">CSS</a>
<a href="#">Javascript</a>
<a href="#">HTML</a>
<a href="#">Bootstrap</a>
<a href="#">jQuery</a>
</div>
</body>
</html>
Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
Show More
