Hướng dẫn và ví dụ Bootstrap Breadcrumb
1. Breadcrumb
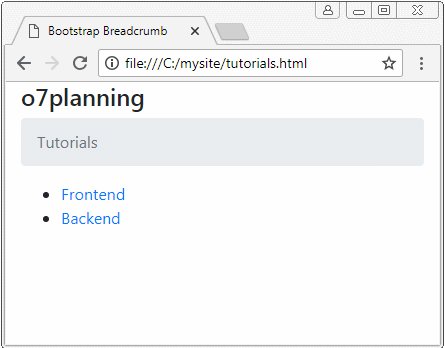
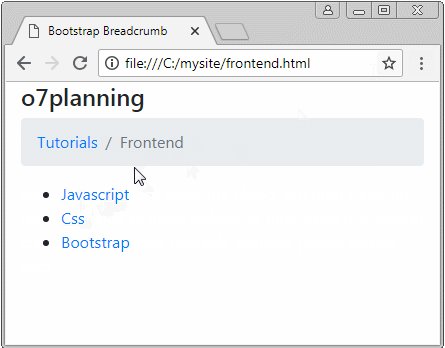
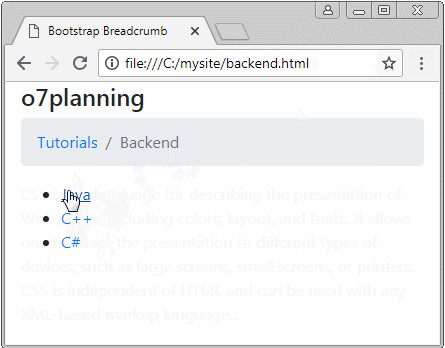
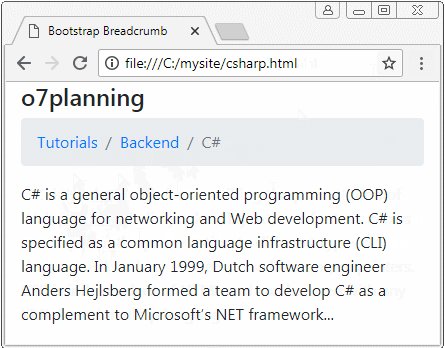
Breadcrumb là một menu điều hướng (navigation menu) nằm ngang, nó giúp người dùng hình dung được vị trí trang hiện tại mà họ đang truy cập. Breadcrumb thường được sử dụng trong các website có số lượng trang lớn, và có sự phân cấp về nội dung, chẳng hạn như các website hướng dẫn, tra cứu,...
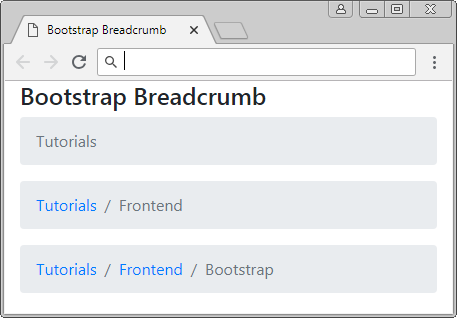
Dưới đây là hình ảnh minh họa một website có sử dụng Breadcrumb:

Example:

first-breadcrumb-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Breadcrumb</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4>Bootstrap Breadcrumb</h4>
<ul class="breadcrumb">
<li class="breadcrumb-item active" aria-current="page">Tutorials</li>
</ul>
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item active" aria-current="page">Frontend</li>
</ul>
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>HTML5 đã đưa vào một hệ thống các thẻ và thuộc tính hỗ trợ cho các thiết bị như Screen Reader (Máy đọc màn hình dành cho người mù). Và Bootstrap khuyến nghị bạn nên sử dụng nó để phù hợp với các tiêu chuẩn của một website hiện đại.
Thẻ <nav> là một trong các thẻ hỗ trợ các thiết bị như Screen Reader, khi các thiết bị này dò thấy thẻ <nav> nó hiểu rằng đây là vùng điều hướng (navigation area). Bạn có thể sử dụng các thẻ khác như <div>, <span> thay thế cho <nav>, nhưng cần thêm thuộc tính role="navigation".
Đây là code đơn giản để bạn tạo ra một Breadcrumb, Chú ý: code này không thân thiện với các thiết bị như Screen Reader:
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>Và đây là code tạo ra một Breadcrumb và thân thiện với các thiết bị như Screen Reader:
<!-- nav -->
<nav aria-label="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>
</nav>
<!-- div -->
<div role= "navigation" aria-label="breadcrumb">
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Tutorials</a></li>
<li class="breadcrumb-item"><a href="#">Frontend</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrap</li>
</ul>
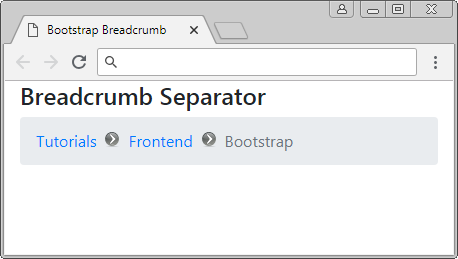
</div>2. Breadcrumb Separator
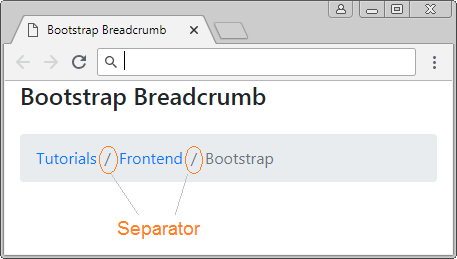
Mặc định Bootstrap sử dụng dấu / để ngăn cách giữa các breadcrumb-item. Và bạn thể thay thế nó bởi một cái gì đó khác.

.breadcrumb-item + .breadcrumb-item::before {
font-family: 'fontAwesome';
content: "\f101" !important;
}
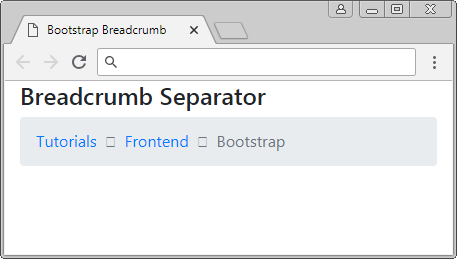
Sử dụng "Base64 SVG Icon":
.breadcrumb-item + .breadcrumb-item::before {
content: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI4IiBoZWlnaHQ9IjgiPjxwYXRoIGQ9Ik0yLjUgMEwxIDEuNSAzLjUgNCAxIDYuNSAyLjUgOGw0LTQtNC00eiIgZmlsbD0iY3VycmVudENvbG9yIi8+PC9zdmc+) !important;
}
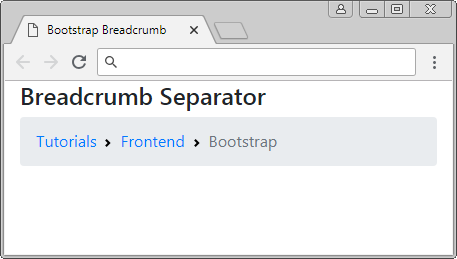
Sử dụng Image Icon:
.breadcrumb-item + .breadcrumb-item::before {
content: url(../images/right-arrow-16.png) !important;
}
Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
