Hướng dẫn và ví dụ Bootstrap Modal
1. Bootstrap Modal
Modal là một Dialog (hộp thoại) hoặc là một Popup (cửa sổ bật lên), nó hiển thị phía trên tất cả các nội dung khác của trang hiện tại. Mục đích của Modal là thông báo với người dùng điều gì đó của ứng dụng hoặc chờ đợi người dùng nhập vào các thông tin.
Mặc dù Javascript có hỗ trợ một vài dialog (hộp thoại) khác nhau như Confirm, Alert, Open File, Save file,.. nhưng rõ ràng các dialog này không thể tùy biến, và vì vậy bạn mong chờ một cái gì đó tốt hơn.

Trước hết hãy xem một ví dụ:

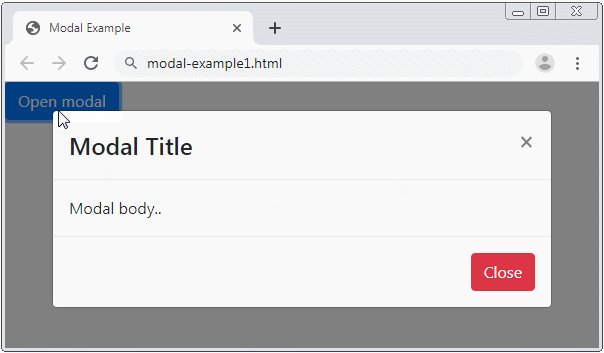
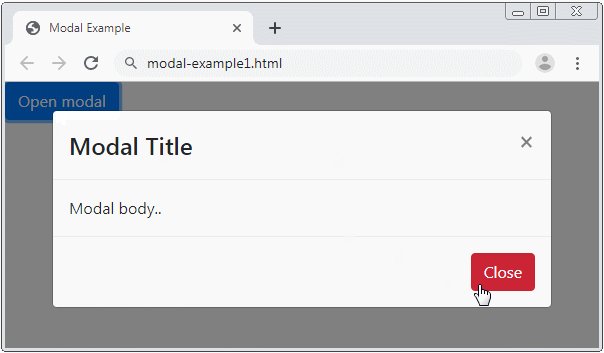
modal-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Modal Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<!-- Button to Open the Modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
Open modal
</button>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
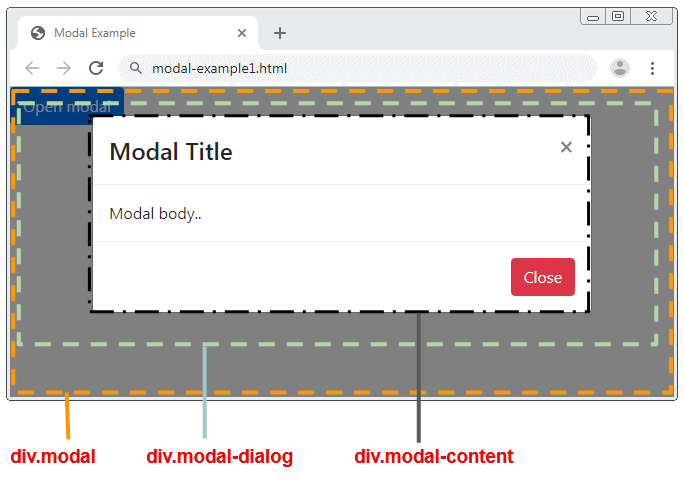
</html>Dưới đây là cấu trúc của một Modal. Phần tử div.modal-content là nơi bạn quan tâm, nó bao gồm 3 vùng Header, Body & Footer, và bạn có thể tùy biến trên cả 3 vùng đó.

Modal Attributes
<div class="modal" id="myModal"
data-backdrop="static"
data-keyboard="false"
tabindex="-1"
aria-labelledby="myModalLabel"
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Title</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Thuộc tính (Attribute) | Mô tả |
data-backdrop | Thuộc tính này có hai giá trị là true hoặc static. Mặc định là true, có nghĩa là người dùng có thể nhấn vào nền (background) để đóng Modal. |
data-keyboard | Thuộc tính này có hai giá trị là true hoặc false. Mặc định là false, nếu là true người dùng có thể đóng Modal bằng cách nhấn nút ESC. |
aria-labelledby | Thuộc tính của HTML5 |
aria-hidden | Thuộc tính của HTML5 |
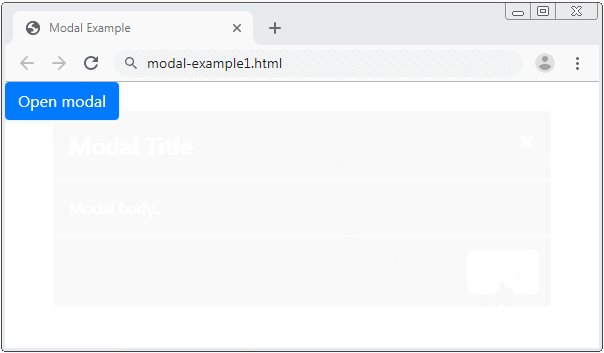
Lớp .fade cho phép bạn tạo ra hiệu ứng khi ẩn hoặc hiện Modal.
.fade
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Modal Title</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
Modal body..
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
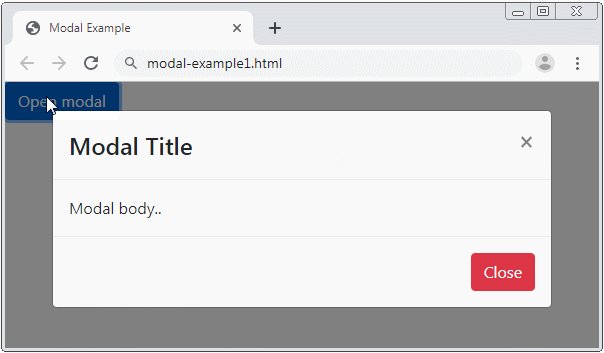
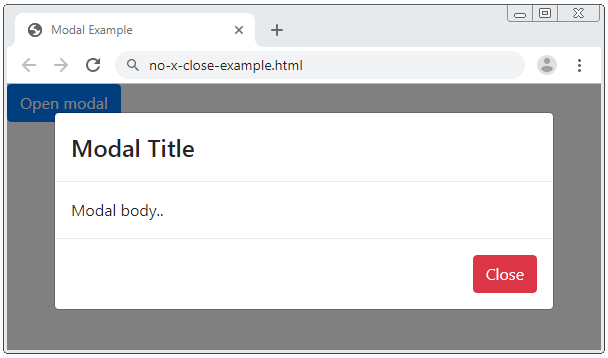
Ví dụ, tạo một Modal không chứa nút "X" (Thấy tại góc trên bên phải của Modal).
Modal without X button
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Modal Title</h4>
</div>
<div class="modal-body">
Modal body..
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
2. Modal & jQuery
Bạn có thể sử dụng JQuery để tương tác với Modal, chẳng hạn ẩn hoặc hiện Modal.
$('#myModal').modal('toggle');
$('#myModal').modal('show');
$('#myModal').modal('hide');Hoặc đầy đủ hơn:
$('#myModal').modal(options);
// Example:
var options = {
'backdrop' : 'static',
'keyboard' : true,
'show' : true,
'focus' : false
}Tùy chọn | Mô tả |
backdrop | Tùy chọn này có hai giá trị là true hoặc static. Mặc định là true, có nghĩa là người dùng có thể nhấn vào nền (background) để đóng Modal. |
keyboard | Tùy chọn này có hai giá trị là true hoặc false. Mặc định là false, nếu là true người dùng có thể đóng Modal bằng cách nhấn nút ESC. |
show | Tùy chọn này có 2 giá trị là true hoặc false. Dùng để hiển thị hoặc ẩn Modal. |
focus | Tùy chọn này có 2 giá trị là true hoặc false, mặc định là false. Nếu là true, Modal sẽ được focus khi nó được khởi tạo. |
3. Sự kiện của Modal
Có một vài sự kiện được phát ra (fired) khi Modal mở hoặc đóng. Và bạn có bắt các sự kiện này để thực hiện một điều gì đó. Sử dụng phương thức "on" của jQuery để giàng buộc sự kiện với hàm xử lý.
Sự kiện | Mô tả |
show.bs.modal | Sự kiện này phát ra (fired) ngay trước khi Modal hiển thị. |
shown.bs.modal | Sự kiện này phát ra ngay sau khi Modal hiển thị. |
hide.bs.modal | Sự kiện này phát ra ngay trước khi Modal bị ẩn. |
hidden.bs.modal | Sự kiện này phát ra ngay sau khi Modal bị ẩn. |
Bạn có thể xử lý một trong các sự kiện trên giống dưới đây:
$('#myModal').on('shown.bs.modal', function (e) {
alert('Modal is successfully shown!');
});Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
