Hướng dẫn và ví dụ Bootstrap Pagination
1. Pagination (Phân trang)
Nếu bạn có một trang với nhiều dữ liệu (hoặc cái gì đó tương tự), nó quá dài để hiển thị trên một trang duy nhất, vì vậy bạn phải chia nó ra làm nhiều phần, mỗi phần là một trang, nó chỉ hiển thị một vài dữ liệu, và bạn cần một tập hợp các liên kết (Link) để cho người dùng nhẩy tới trang tiếp theo (Hoặc các trang trước đó). Tập hợp các liên kết đó gọi là một thành phần Pagination (Pagination Component).
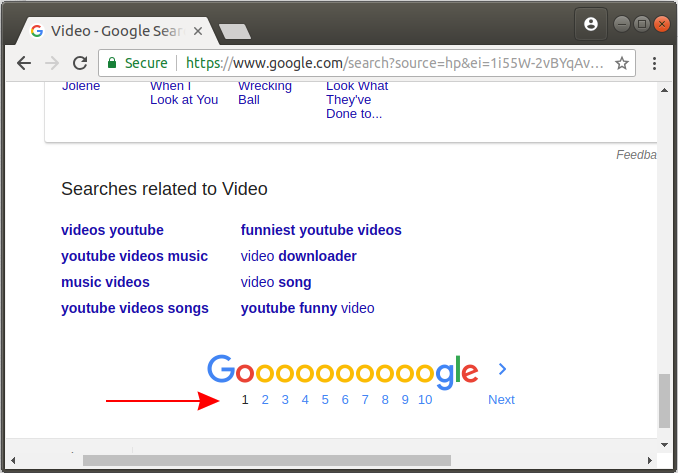
Khi bạn tìm kiếm điều gì đó trên Google bạn có thể nhìn thấy thành phần Pagination:

Trong bài học này chúng ta sẽ tìm hiểu làm thế nào để tạo được một thành phần Pagination với Bootstrap.
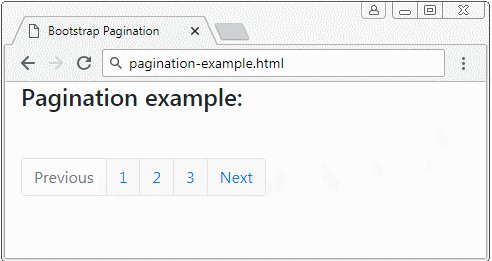
pagination-example
<h4 class="mb-5">Pagination example:</h4>
<nav aria-label="Search results pages">
<ul class="pagination">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
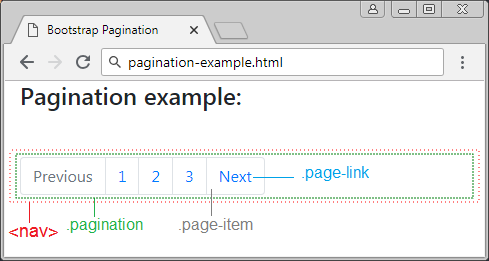
Đây là cấu trúc của Bootstrap Pagination:

Thực tế bạn có thể tạo một thành phần Bootstrap Pagination mà không cần phần tử <nav>, nhưng lời khuyên là nên có nó. <nav> giống như một gợi ý rằng đây là vùng điều hướng, và có ích đối với các thiết bị như Screen Reader. Bạn có thể thay thế <nav> bởi <div role="nav"> để có được ý nghĩa tương tự.
<nav aria-label="Search results pages">
...
</nav>
<div role="nav" aria-label="Search results pages">
...
</div>Icon
Các phần tử "Next" hoặc "Previous" bạn có thể thay chúng bởi biểu tượng, nhưng nên có các gợi ý cho Screen Reader bằng cách sử dụng ".sr-only", phần tử này ẩn hoàn toàn đối với tất cả các thiết bị ngoại trừ Screen Reader.
pagination-icon-example
<h4 class="mb-5">Pagination example:</h4>
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item">
<a class="page-link" href="#">2</a>
</li>
<li class="page-item">
<a class="page-link" href="#">3</a>
</li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>2. .disable & .active
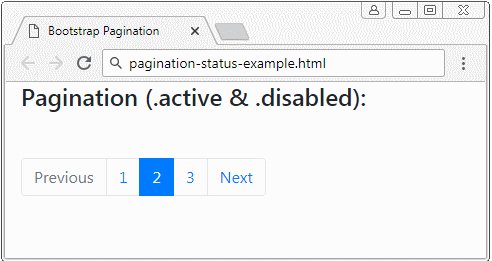
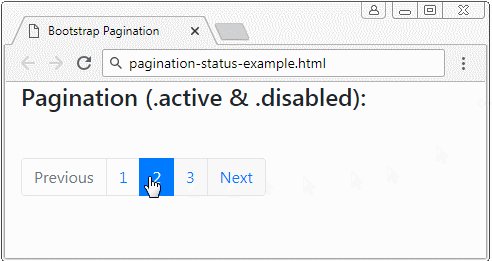
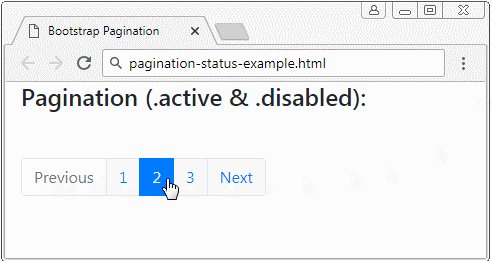
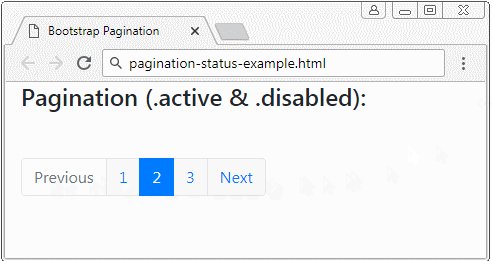
Sử dụng lớp .active cho Pagination-item để làm nổi bật item này và nhấn mạnh rằng đây là trang mà người dùng đang xem (trang hiện thời). Và sử dụng lớp .disabled cho các liên kết (Link) nếu bạn muốn vô hiệu hóa nó, người dùng không thể nhấn vào liên kết này.

pagination-status-example
<h4 class="mb-5">Pagination (.active & .disabled):</h4>
<nav aria-label="Something..">
<ul class="pagination">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item active">
<a class="page-link" href="#">2 <span class="sr-only">(current)</span></a>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>3. Kích thước (Sizing)
Nếu bạn muốn thành phần Pagination to hơn một chút hãy sử dụng lớp .pagination-lg:
.pagination .pagination-lg
<h5 class="mb-2">Pagination (.pagination .pagination-lg):</h5>
<nav aria-label="Something">
<ul class="pagination pagination-lg">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">1</a>
</li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
</ul>
</nav>Hoặc muốn có một Pagination nhỏ hơn một chút hãy sử dụng lớp .pagination-sm:
.pagination .pagination-sm
<h5 class="mb-2">Pagination (.pagination .pagination-sm):</h5>
<nav aria-label="Something">
<ul class="pagination pagination-sm">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">1</a>
</li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
</ul>
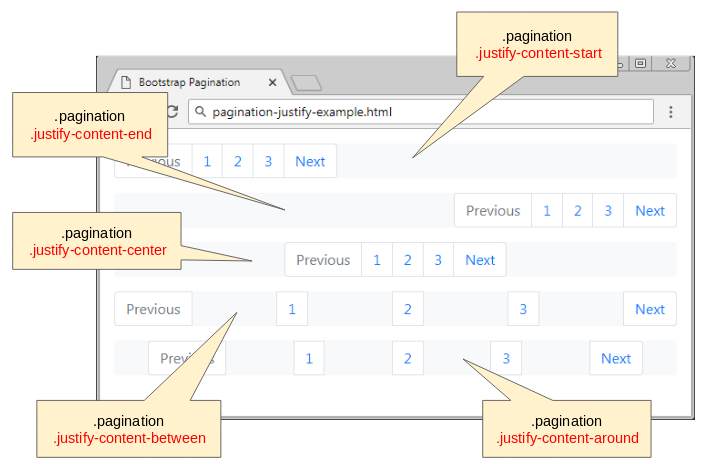
</nav>4. Justify (Căn chỉnh)
Bootstrap Pagination thực chất là một Flex Container, vì nó được thiết lập Css property {display: flex}. Vì vậy một vài lớp tiện ích của Bootstrap Flex có thể áp dụng được cho Pagination:
- justify-content-start
- justify-content-center
- justify-content-end
- justify-content-between
- justify-content-around

.pagination .justify-content-center
<h6 class="mb-3">.pagination .justify-content-center</h6>
<nav aria-label="Something">
<ul class="pagination justify-content-center bg-light">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>.pagination .justify-content-end
<h6 class="mb-3">.pagination .justify-content-end</h6>
<nav aria-label="Something">
<ul class="pagination justify-content-end bg-light">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
