Hướng dẫn và ví dụ Bootstrap Button Group
1. Bootstrap Button Group
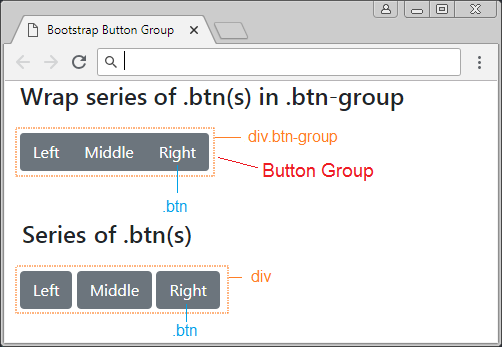
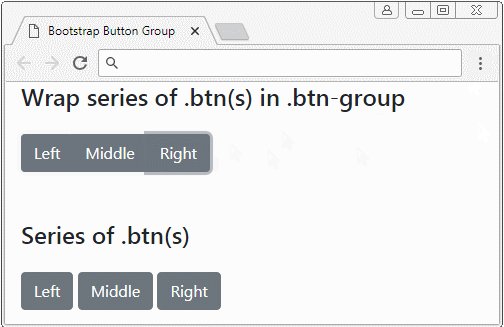
Bao bọc một danh sách các Bootstrap Button (.btn) trong một .btn-group để tạo ra một Button Group. Lớp .btn-group sẽ làm cho các .btn nằm sát nhau trên một hàng.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Đối với <div class="btn-group"> bạn nên sử dụng các thuộc tính role, aria-label, mặc dù điều này không bắt buộc nhưng nó là code thân thiện với các thiết bị như Screen Reader.
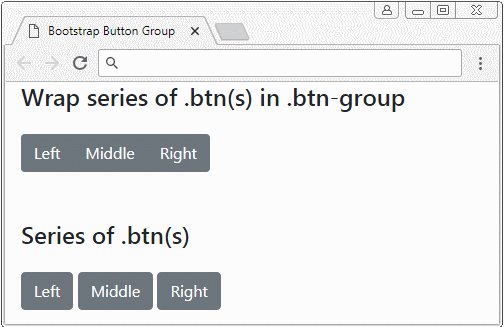
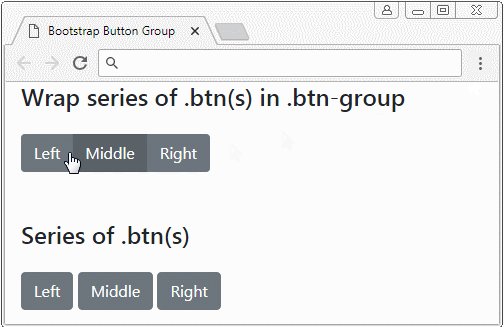
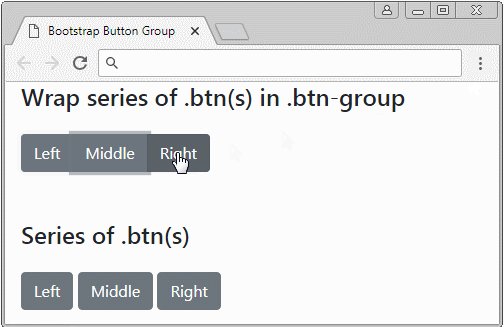
Xem ví dụ đầy đủ cho Button Group:

button-group-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Button Group</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4 class="mb-4">Wrap series of .btn(s) in .btn-group</h4>
<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>
<h4 class="mt-5 mb-4">Serials of .btn(s)</h4>
<div>
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>2. Button Group thẳng đứng
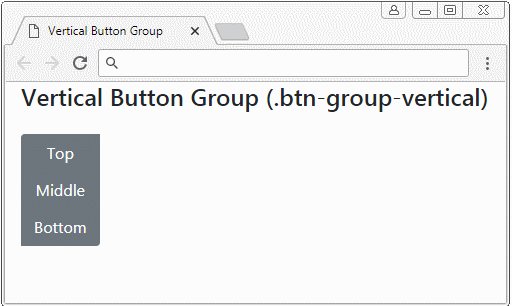
Sử dụng lớp .btn-group-vertical để tạo một Button Group thẳng đứng.
<div class="btn-group btn-group-vertical" role="group" aria-label="Vertical Button Group">
<button type="button" class="btn btn-secondary">Top</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Bottom</button>
</div>
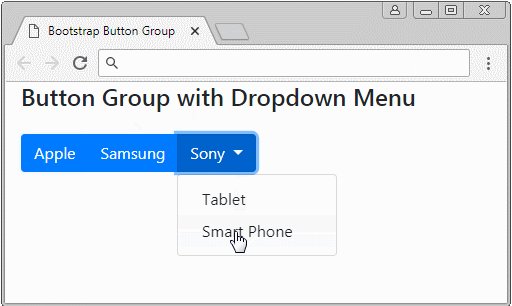
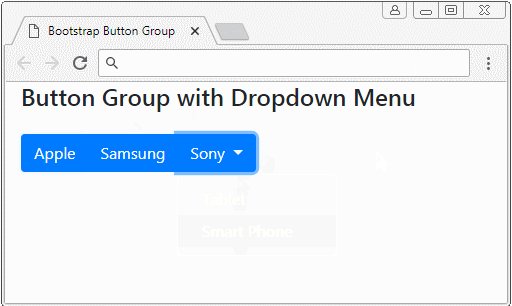
3. Button Group với Dropdown
Các Dropdown Menu cũng có thể tham gia vào trong một Button Group.

button-group-dropdown-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Button Group</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h4 class="mb-4">Button Group with Dropdown Menu</h4>
<div class="btn-group" role="group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary dropdown-toggle"
data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Sony
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Tablet</a>
<a class="dropdown-item" href="#">Smart Phone</a>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
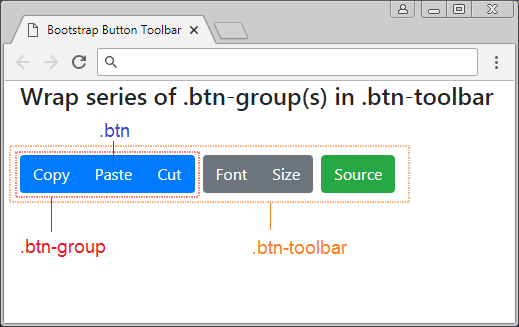
</html>4. Bootstrap Button Toolbar
Bao bọc (wrap) một danh sách các .btn-group bên trong một .btn-toolbar bạn sẽ có một thanh công cụ phức tạp. Nó giống như hình minh họa dưới đây:

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="Clipboard group">
<button type="button" class="btn btn-primary">Copy</button>
<button type="button" class="btn btn-primary">Paste</button>
<button type="button" class="btn btn-primary">Cut</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Styles group">
<button type="button" class="btn btn-secondary">Font</button>
<button type="button" class="btn btn-secondary">Size</button>
</div>
<div class="btn-group" role="group" aria-label="Source group">
<button type="button" class="btn btn-success">Source</button>
</div>
</div>.mr-2 (Margin Right 2) là một lớp tiện ích của Bootstrap, bạn có thể tìm hiểu về các lớp tiện ích trong Bootstrap trong bài viết dưới đây:
Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
