Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
1. Bootstrap Collapse
Bootstrap Collapse là một thành phần hữu ích nó giúp ẩn hoặc hiện một "vùng" (area) trên trang, người dùng có thể chủ động mở rộng (expand) một "vùng" để xem nội dung tại đó, hoặc ẩn nó để tiết kiệm không gian.

Collapse
<!-- Link collapse -->
<a class="btn btn-link" href="#" data-toggle="collapse" data-target="#target1">
What is Lorem Ipsum?
</a>
<div id="target1" class="collapse">
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s ...
</div>
<!-- Button collapse -->
<button class="btn" data-toggle="collapse" data-target="#target2">
Why do we use it?
</button>
<div id="target2" class="collapse">
It is a long established fact that a reader will be distracted by the
readable content of a page when looking at its layout...
</div>Xem ví dụ đầy đủ:
collapse-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Dropdown Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h4 class="mb-1">Collapse Example</h4>
<a class="btn btn-link" href="#" data-toggle="collapse" data-target="#target1">
What is Lorem Ipsum?
</a>
<div id="target1" class="collapse">
Lorem Ipsum is simply dummy text of the printing and typesetting industry.
Lorem Ipsum has been the industry's standard dummy text ever since the 1500s ...
</div>
<br><br>
<button class="btn" data-toggle="collapse" data-target="#target2">
Why do we use it?
</button>
<div id="target2" class="collapse">
It is a long established fact that a reader will be distracted by the
readable content of a page when looking at its layout...
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
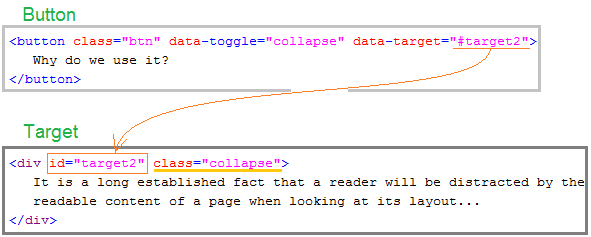
</html>Collapse bao gồm 2 thành phần, button (hoặc Link) và mục tiêu (target), khi người dùng nhấn vào button, mục tiêu sẽ được ẩn hoặc hiện. Bootstrap sử dụng jQuery để xử lý hoạt động này.
- Ban đầu lớp .collapse được áp dụng cho mục tiêu (target), lúc này mục tiêu đang ẩn.
- Người dùng nhấn vào button, lớp .collapsing được áp dụng cho mục tiêu. Bạn sẽ thấy mục tiêu đang được mở rộng (expand).
- Cuối cùng khi nội dung đã được hiển thị hoàn toàn, mục tiêu sẽ được thiết lập lớp .collapse.show

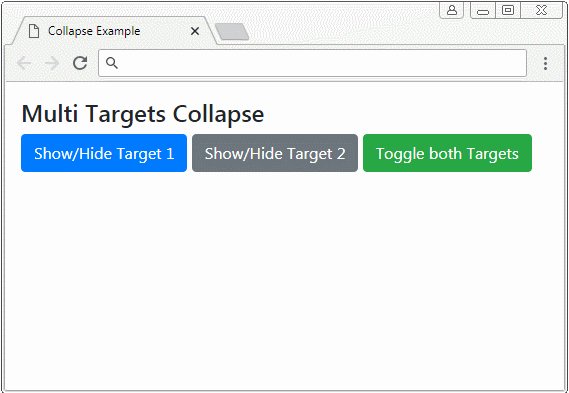
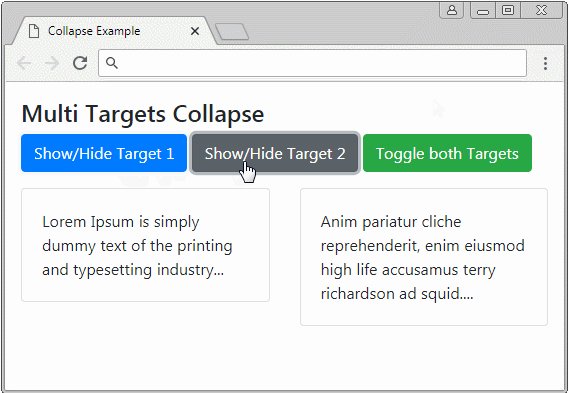
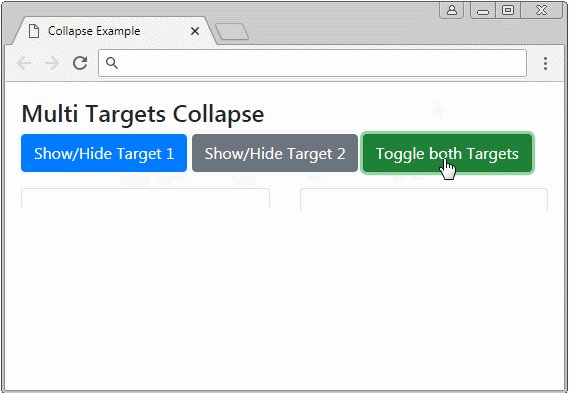
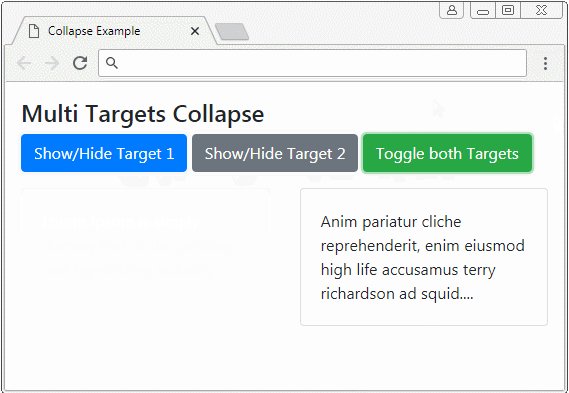
2. Nhiều mục tiêu (Multi Targets)
Bạn có thể chỉ định nhiều mục tiêu (target) cho một button (hoặc Link) bằng cách sử dụng jQuery Selector, điều này có nghĩa khi người dùng nhấn vào button nhiều mục tiêu sẽ ẩn hoặc hiện.

Multi Target
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#target1" role="button">
Show/Hide Target 1
</a>
<button class="btn btn-secondary" type="button" data-toggle="collapse" data-target="#target2">
Show/Hide Target 2
</button>
<button class="btn btn-success" type="button" data-toggle="collapse" data-target=".myTarget">
Toggle both Targets
</button>
</p>
<div class="row">
<div class="col">
<div class="collapse myTarget" id="target1">
<div class="card card-body">
Lorem Ipsum is simply dummy text of the printing and typesetting industry...
</div>
</div>
</div>
<div class="col">
<div class="collapse myTarget" id="target2">
<div class="card card-body">
Anim pariatur cliche reprehenderit,
enim eiusmod high life accusamus terry richardson ad squid....
</div>
</div>
</div>
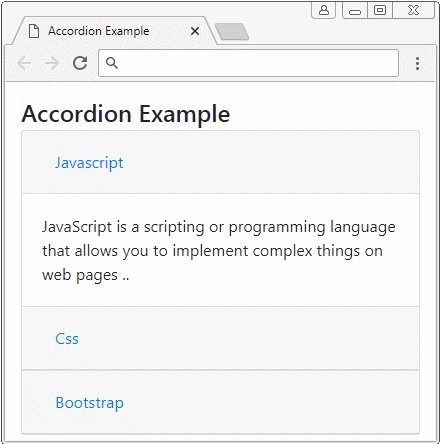
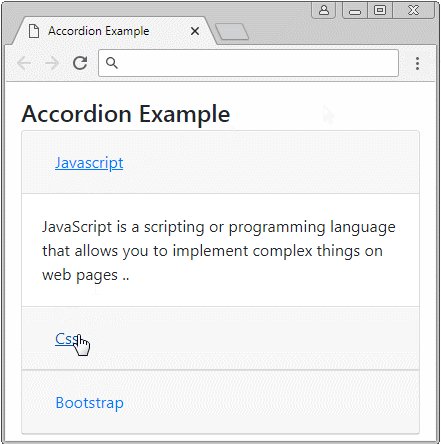
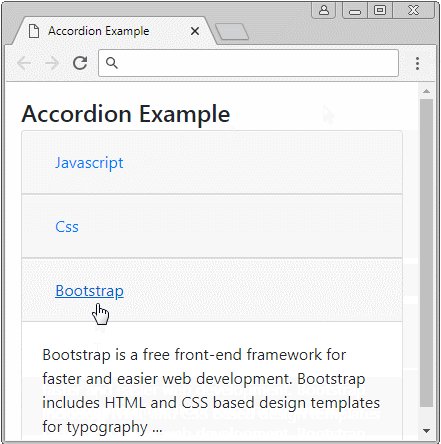
</div>3. Accordion
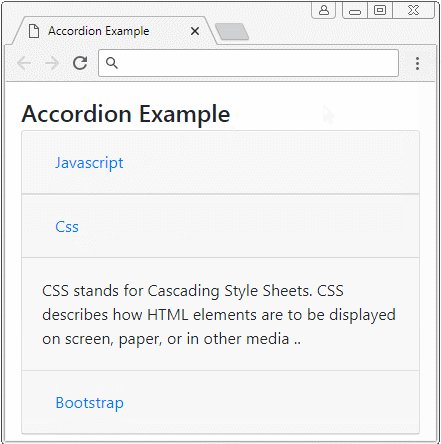
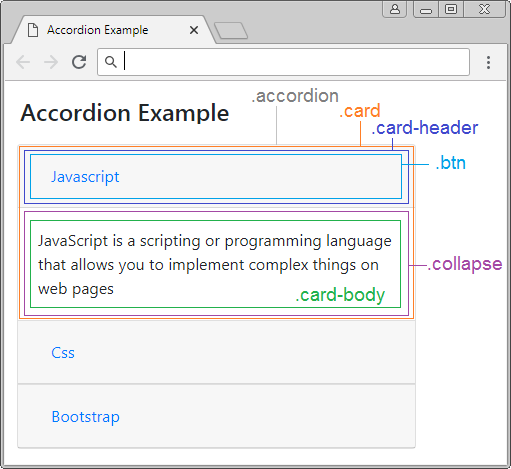
Accordion là một thành phần giao diện, nó được tạo thành từ nhiều ".card" xếp chồng lên nhau theo chiều thẳng đứng. Mỗi .card có thể được mở rộng (expand) hoặc thu nhỏ (collapse) tùy thuộc vào việc cấu hình.

Đây là hình ảnh minh họa cấu trúc của một Accordion:

accordion-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Accordion Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h4 class="mb-1">Accordion Example</h4>
<div class="accordion" id="accordionExample">
<div class="card">
<div class="card-header" id="headingOne">
<h5 class="mb-0">
<button class="btn btn-link" type="button" data-toggle="collapse"
data-target="#collapseOne"
aria-expanded="true" aria-controls="collapseOne">
Javascript
</button>
</h5>
</div>
<div id="collapseOne" class="collapse show"
aria-labelledby="headingOne" data-parent="#accordionExample">
<div class="card-body">
JavaScript is a scripting or programming language that
allows you to implement complex things on web pages ..
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingTwo">
<h5 class="mb-0">
<button class="btn btn-link collapsed" type="button" data-toggle="collapse"
data-target="#collapseTwo"
aria-expanded="false" aria-controls="collapseTwo">
Css
</button>
</h5>
</div>
<div id="collapseTwo" class="collapse" aria-labelledby="headingTwo"
data-parent="#accordionExample">
<div class="card-body">
CSS stands for Cascading Style Sheets.
CSS describes how HTML elements are to be displayed on screen,
paper, or in other media ..
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingThree">
<h5 class="mb-0">
<button class="btn btn-link collapsed" type="button"
data-toggle="collapse" data-target="#collapseThree"
aria-expanded="false" aria-controls="collapseThree">
Bootstrap
</button>
</h5>
</div>
<div id="collapseThree" class="collapse" aria-labelledby="headingThree"
data-parent="#accordionExample">
<div class="card-body">
Bootstrap is a free front-end framework for faster and easier web development.
Bootstrap includes HTML and CSS based design templates for typography ...
</div>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
