Hướng dẫn và ví dụ tiện ích Bootstrap Display
1. Bootstrap Display Utility
Display Utility (Tiện ích display) là một phần trong Bootstrap, nó xây dựng một hệ thống các lớp giúp bạn điều khiển việc hiển thị (hoặc ẩn) của các phần tử. Điều khiển cách các phần tử sẽ hiển thị và phản ứng với các thay đổi kích thước của phần tử cha. Các lớp này có tên theo định dạng sau:
.d-{breakpoint}-{value}
Trong đó:
- {breakpoint}: Không bắt buộc.
- {value}: Bắt buộc
{breakpoint}:
{breakpoint} | Mô tả |
sm | (Small). Làm việc khi chiều rộng của phần tử >= 567px |
md | (Medium). Làm việc khi chiều rộng của phần tử >= 768px |
lg | (Large). Làm việc khi chiều rộng của phần tử >= 992px |
xl | (Extra Large). Làm việc khi chiều rộng của phần tử >= 1200px |
print | Liên quan tới in ấn. |
{value}:
{value} | Mô tả |
none | Làm cho phần tử bị ẩn đi. |
inline | Giống với {display: inline}. |
block | Giống với {display: block}. |
inline-block | Giống với {display: inline-block}. |
table | Giống với {display: table}. Làm cho phần tử có hành vi giống như phần tử <table>. |
table-row | Giống với {display: tabled-row}. Làm cho phần tử có hành vi giống như phần tử <tr>. |
table-cell | Giống với {display: table-cell}. Làm cho phần tử có hành vi giống như phần tử <td>. |
flex | Giống với {display: flex}. Xem chi tiết trong bài học Bootstrap Flex. |
inline-flex | Giống với {display: inline-flex}. Xem chi tiết trong bài học Flex Utility. |
2. Class .d-inline, .d-block, .d-inline-block
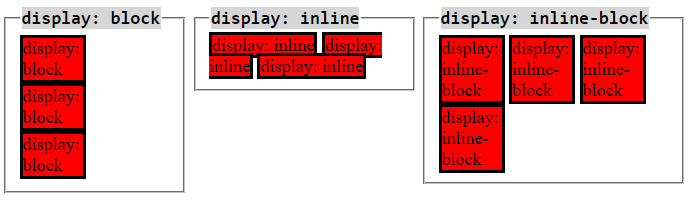
Nếu bạn đã học về CSS, thì chắc chắn bạn đã quen thuộc với: {display: inline}, {display: block}, {display: inline-block}. Bootstrap sử dụng các lớp .d-inline, .d-block, .d-inline-block thay vì các property nói trên của CSS. Cả 2 cách tiếp cận trên đều hoạt động giống nhau.

.d-block
Phần tử được áp dụng lớp .d-block là một khối (block) hình chữ nhật. Nó ngắt dòng (Line break) ở phía trước và phía sau nó, vì vậy chúng sẽ nằm trên các hàng (row) khác nhau. Nếu phần tử này không được chỉ định chiều rộng cố định, nó sẽ có chiều rộng 100%.
Ví dụ với lớp .d-block:
d-block-example
<div class="container-fluid">
<h3 class="mb-3">.d-block example</h3>
<div class="d-block border" style="width:150px;">
.d-block (width:150px)
</div>
<div class="d-block border">
.d-block
</div>
<div class="d-block border" style="height:90px;">
.d-block (height:90px)
</div>
</div>.d-inline
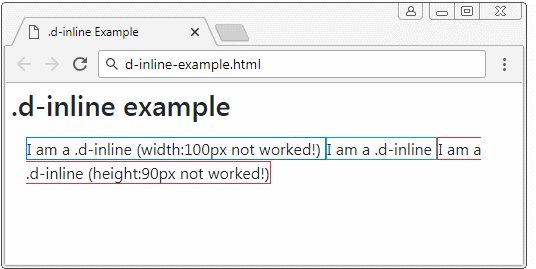
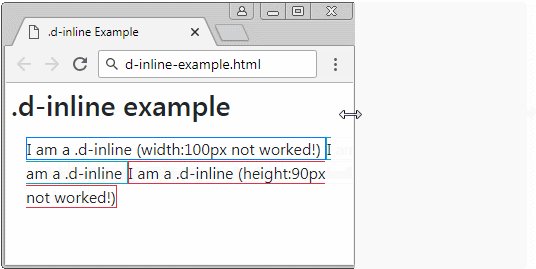
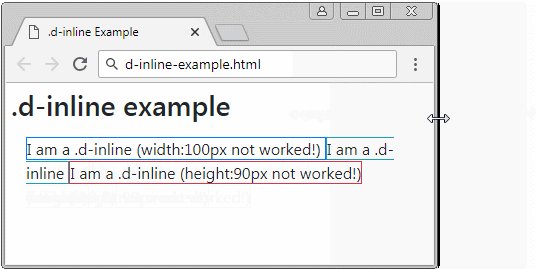
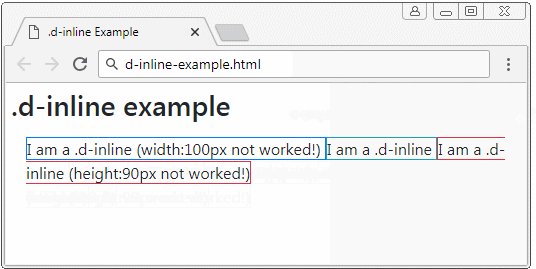
Phần tử được áp dụng lớp .d-inline sẽ không là một khối hình chữ nhật, vì vậy bạn không thể sét đặt chiều rộng và chiều cao cho nó. Chúng thường nằm trên cùng 1 hàng (row). Nhưng nếu phần tử cha có chiều rộng quá bé, một số phần tử có thể bị đẩy xuống hàng bên dưới. Nội dung của một phần tử có thể nằm trên một hoặc nhiều dòng (Line).
Ví dụ với .d-inline:
d-inline-example
<h3 class="mb-3">.d-inline example</h3>
<div class="container-fluid">
<div class="d-inline border border-primary" style="width:100px;">
I am a .d-inline (width:100px not worked!)
</div>
<div class="d-inline border border-info">
I am a .d-inline
</div>
<div class="d-inline border border-danger" style="height:90px;">
I am a .d-inline (height:90px not worked!)
</div>
</div>
.d-inline-block
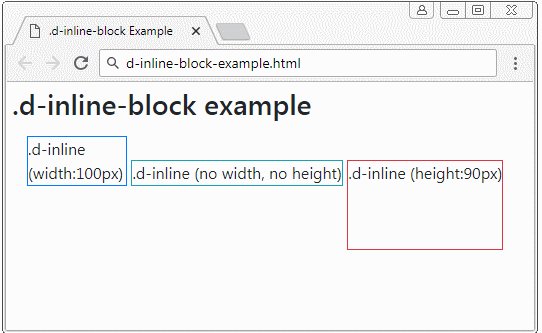
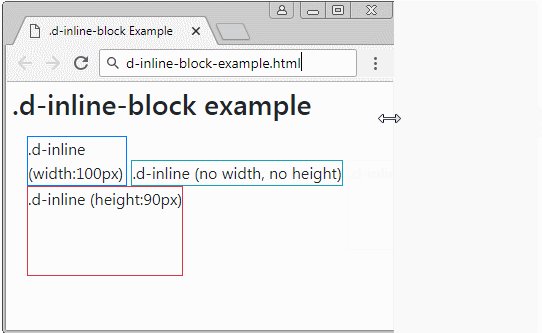
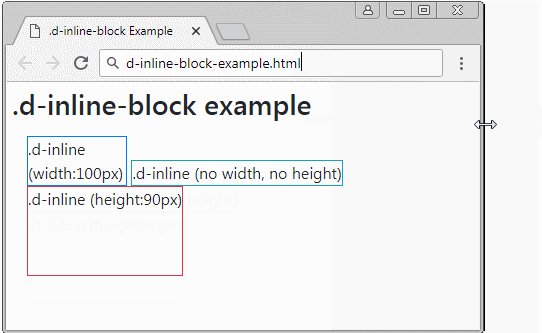
Phần tử được áp dụng lớp .d-inline-block là một khối hình chữ nhật. Chúng có thể nằm trên cùng một hàng. Nhưng nếu phần tử cha có chiều rộng quá bé, một số phần tử có thể bị đẩy xuống hàng bên dưới. Nếu phần tử này không được chỉ định chiều rộng cố định, chiều rộng của nó sẽ phụ thuộc vào nội dung.
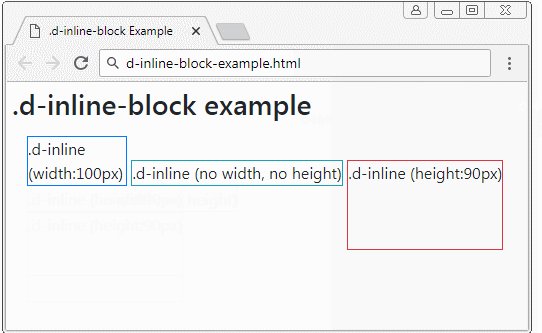
Ví dụ với .d-inline-block:
d-inline-block-example
<h3 class="mb-3">.d-inline-block example</h3>
<div class="container-fluid">
<div class="d-inline-block border border-primary" style="width:100px;">
.d-inline (width:100px)
</div>
<div class="d-inline-block border border-info">
.d-inline (no width, no height)
</div>
<div class="d-inline-block border border-danger" style="height:90px;">
.d-inline (height:90px)
</div>
</div>
3. Class .d-flex, .d-inline-flex
Flex (.d-flex, .d-inline-flex) là một tiện ích quan trọng nhất trong Bootstrap, vì tính quan trọng này nó nên được giới thiệu trong một bài học riêng biệt:
4. Class .d-table, .d-table-row, .d-table-cell
Class | Mô tả |
.d-table | Giống với {display: table}. Làm cho phần tử có hành vi giống như phần tử <table>. |
.d-table-row | Giống với {display: table-row}. Làm cho phần tử có hành vi giống như phần tử <tr>. |
.d-table-cell | Giống với {display: tabled-cell}. Làm cho phần tử có hành vi giống như phần tử <td>. |
.d-table-row
Phần tử được áp dụng lớp .d-table-row phải là con của phần tử ".d-table", nó không thể xuất hiện một cách độc lập, bạn cũng không thể thiết lập margin, padding, height, width cho nó, các property này do phần tử con của nó ".d-table-cell" quyết định.
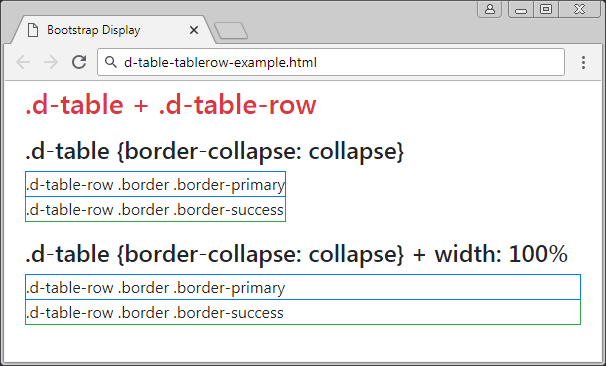
Phần tử ".d-table-row" chỉ có thể thiết lập border nếu nó là con của phần tử ".d-table {border-collapse: collapse}".
d-table-row-example
<div class="container-fluid">
<h3 class="mb-3 text-danger">.d-table + .d-table-row</h3>
<h4>.d-table {border-collapse: collapse}</h4>
<div class="d-table" style="border-collapse: collapse;">
<div class="d-table-row border border-primary">
.d-table-row .border .border-primary
</div>
<div class="d-table-row border border-success" >
.d-table-row .border .border-success
</div>
</div>
<h4 class="mt-3">.d-table {border-collapse: collapse} + width: 100% </h4>
<div class="d-table w-100" style="border-collapse: collapse;">
<div class="d-table-row border border-primary">
.d-table-row .border .border-primary
</div>
<div class="d-table-row border border-success" >
.d-table-row .border .border-success
</div>
</div>
</div>
.table-cell
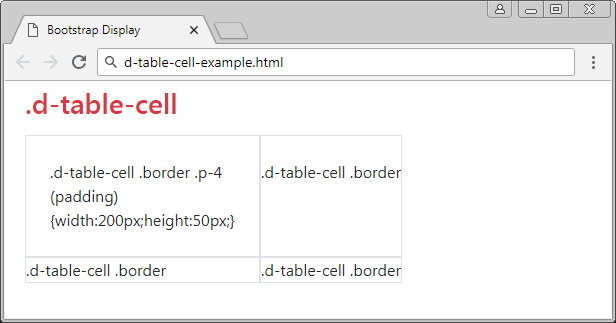
Phần tử được áp dụng lớp .d-table-cell sẽ có hành vi giống như phần tử <td>. Bạn có thể thiết lập padding, width, height, border cho nó, nhưng không thể thiết lập margin. Các phần tử ".d-table-cell" có thể là phần tử con trực tiếp của ".d-table-row" hoặc ".d-table".

d-table-cell-example
<div class="container-fluid">
<h3 class="mb-3 text-danger">.d-table-cell</h3>
<div class="d-table">
<div class="d-table-row">
<div class="d-table-cell border p-4" style="width:200px;height:50px;">
.d-table-cell .border .p-4 (padding)
{width:200px;height:50px;}
</div>
<div class="d-table-cell border">
.d-table-cell .border
</div>
</div>
<div class="d-table-row">
<div class="d-table-cell border">
.d-table-cell .border
</div>
<div class="d-table-cell border">
.d-table-cell .border
</div>
</div>
</div>
</div>5. Ẩn phần tử (.d-none)
Lớp .d-none áp dụng cho một phần tử sẽ làm ẩn phần tử này, nó giống như việc bạn sử dụng Css property {display: none}. Ngược lại, nếu bạn áp dụng một trong các lớp .d-inline, .d-inline-block, .d-block sẽ làm phần tử này hiển thị.
Các lớp .d-inline, .d-inline-block, .d-block đã được đề cập ở mục phía trên.
Các lớp khác áp dụng trong tình huống "Responsive":
- .d-none
- .d-sm-none
- .d-md-none
- .d-lg-none
- .d-xl-none
Dưới đây là một vài tình huống áp dụng các lớp trên cho một phần tử, và giải thích cách hoạt động của chúng:
.d-none | Phần tử sẽ bị ẩn với mọi kích thước màn hình. |
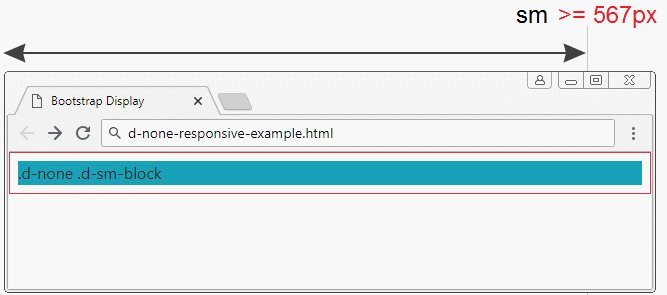
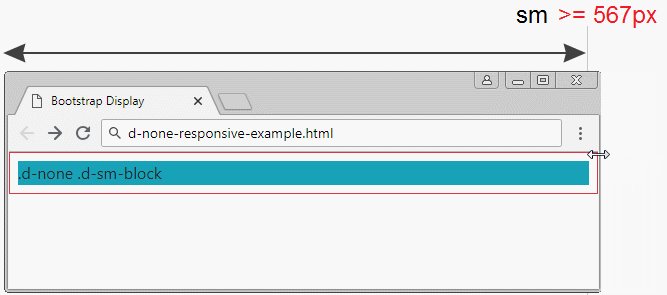
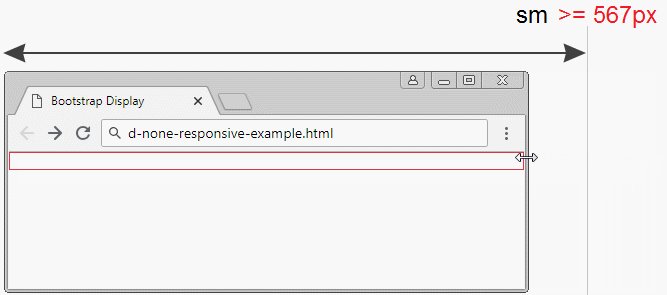
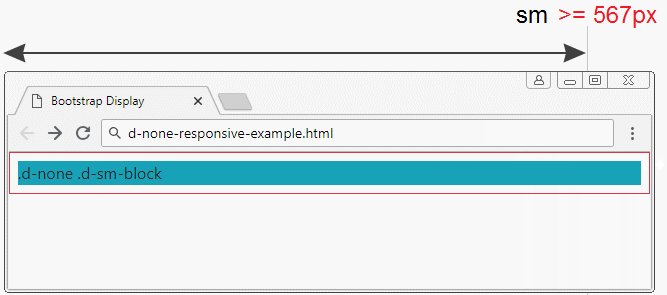
.d-none .d-sm-block | Phần tử sẽ bị ẩn với màn hình kích thước xs (Extra Small) (<567px). |
.d-sm-none .d-md-block | Phần tử sẽ bị ẩn với màn hình kích thước [567px-768px). |
.d-md-none .d-lg-block | Phần tử sẽ bị ẩn với màn hình kích thước [768px-992px). |
.d-lg-none .d-xl-block | Phần tử sẽ bị ẩn với màn hình kích thước [992px-1200px). |
.d-xl-none | Phần tử sẽ bị ẩn với màn hình kích thước xl (Extra Large) (>=1200px). |
.d-block | Phần tử luôn hiển thị với mọi kích thước màn hình. |
.d-block .d-sm-none | Phần tử hiển thị với màn hình kích thước xs (Extra Small) (<567px). |
.d-none .d-sm-block .d-md-none | Phần tử hiển thị với màn hình kích thước [567px,768px). |
.d-none .d-md-block .d-lg-none | Phần tử hiển thị với màn hình kích thước [768px,992px). |
.d-none .d-lg-block .d-xl-none | Phần tử hiển thị với màn hình kích thước [992px,1200px). |
.d-none .d-xl-block | Phần tử hiển thị với màn hình kích thước xl (Extra Large) (>=1200px). |

d-none-responsive-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Display</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid border border-danger p-2">
<h3 class="mb-3 text-danger">.d-none</h3>
<div class="d-none d-sm-block bg-info">
.d-none .d-sm-block
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>6. Hiển thị khi In (.d-print-*)
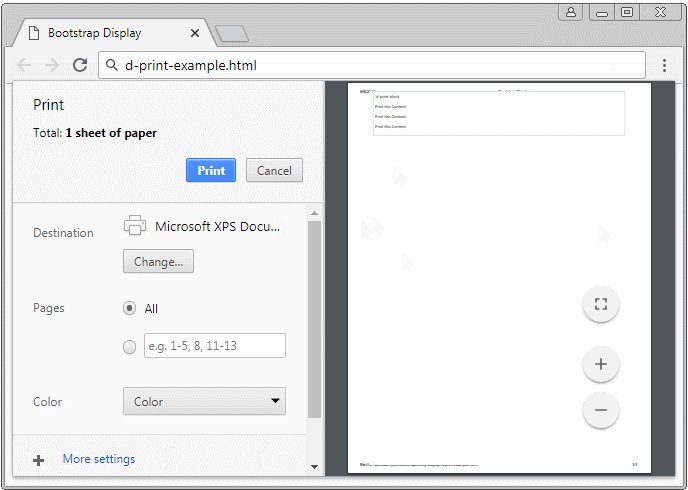
Đôi khi người dùng muốn in nội dung của một trang. Nhưng thực tế trên trang có những nội dung không cần thiết để in, nó chỉ gây ra sự tốn kém về giấy cho người dùng. Bootstrap đưa ra một vài lớp giúp bạn ẩn hoặc hiển thị các vùng khi in.

Dưới đây là danh sách các lớp liên quan tới việc hiển thị hoặc ẩn các phần tử khi in:
- .d-print-none
- .d-print-inline
- .d-print-inline-block
- .d-print-block
- .d-print-table
- .d-print-table-row
- .d-print-table-cell
- .d-print-flex
- .d-print-inline-flex
Ví dụ:
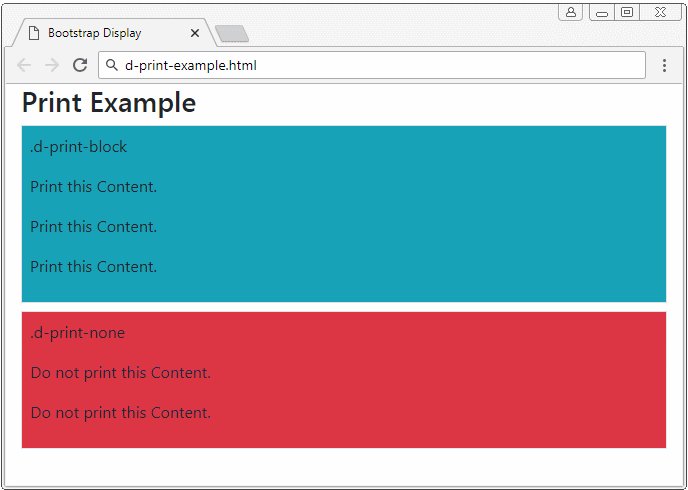
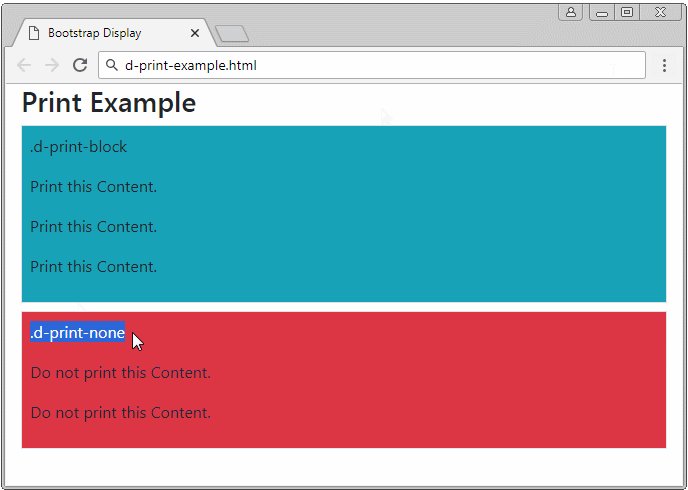
d-print-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Display</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h3 class="d-print-none">Print Example</h3>
<div class="d-print-block border bg-info mb-2 p-2">
<p>.d-print-block</p>
<p>Print this Content.</p>
<p>Print this Content.</p>
<p>Print this Content.</p>
</div>
<div class="d-print-none border bg-danger p-2">
<p>.d-print-none</p>
<p>Do not print this Content.</p>
<p>Do not print this Content.</p>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
