Hướng dẫn và ví dụ Bootstrap Container
1. Bootstrap Container
Trong HTML, một container là một phần tử có thể chứa các phần tử khác, chẳng hạn như <div>, <span>, .. Lớp .container hoặc .container-fluid có thể được sử dụng cho các phần tử này. OK bây giờ tôi sẽ giải thích cho bạn sự khác biệt của 2 lớp trên.
.container-fluid
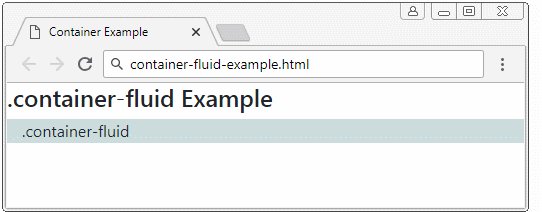
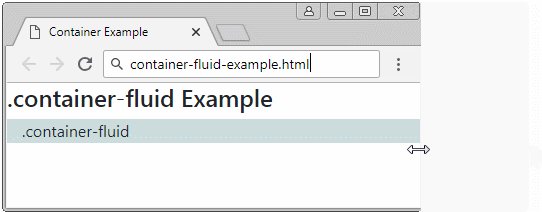
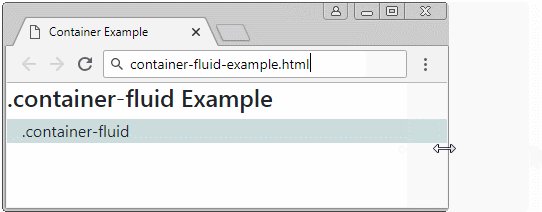
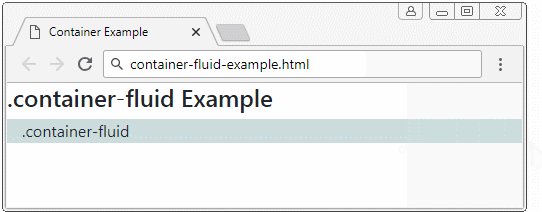
Lớp .container-fluid khi được áp dụng cho một phần tử sẽ làm cho phần tử này có chiều rộng 100%.

container-fluid-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Container Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<h4>.container-fluid Example</h4>
<div class="container-fluid" style="background: #cdd;">
.container-fluid
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>.container
Dựa trên kích thước chiều rộng màn hình của các thiết bị, Bootstrap chia chúng thành 5 loại:
- Các thiết bị có chiều rộng nhỏ hơn 567px được gọi là Extra Small (Rất nhỏ).
- Các thiết bị có chiều rộng lớn hơn hoặc bằng 567px được gọi là Small (Nhỏ), hoặc được gọi là thiết bị sm.
- Các thiết bị có chiều rộng lớn hơn hoặc bằng 768px được gọi là Medium (Trung bình), hoặc được gọi là thiết bị md.
- Các thiết bị có chiều rộng lớn hơn hoặc bằng 992px được gọi là Large (Lớn), hoặc được gọi là thiết bị lg.
- Các thiết bị có chiều rộng lớn hơn hoặc bằng 1200px được gọi là Extra Large (Rất lớn), hoặc được gọi là thiết bị xl.
Một phần tử được áp dụng lớp .container điều gì sẽ xẩy ra?
container-example
<h4 style="color:#ff9249">.container Example:</h4>
<div class="container" style="background: #cdd;">
.container
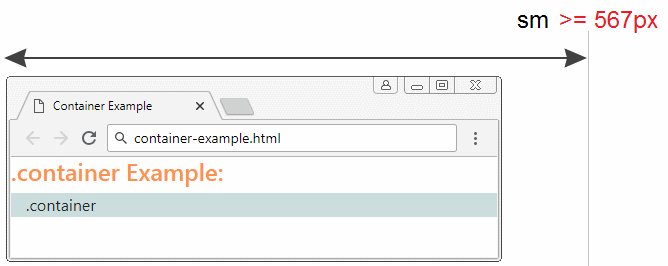
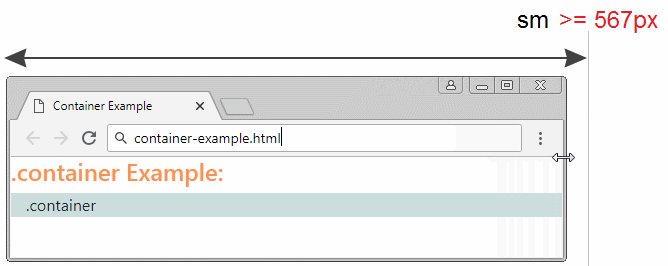
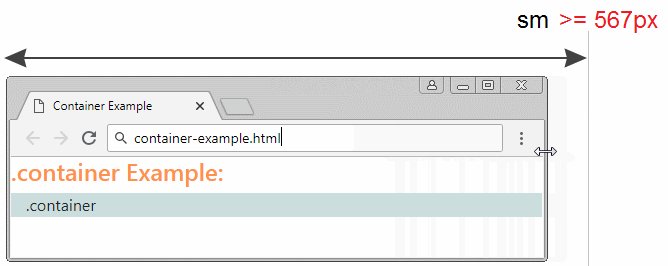
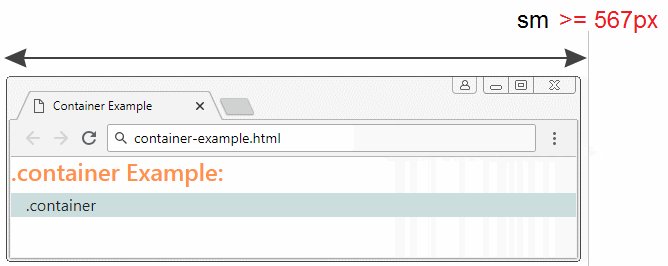
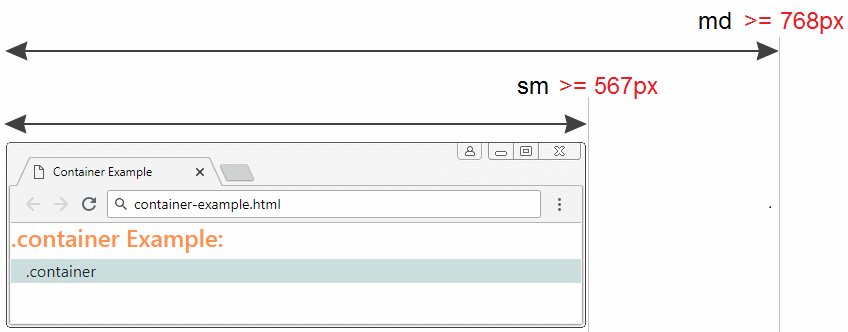
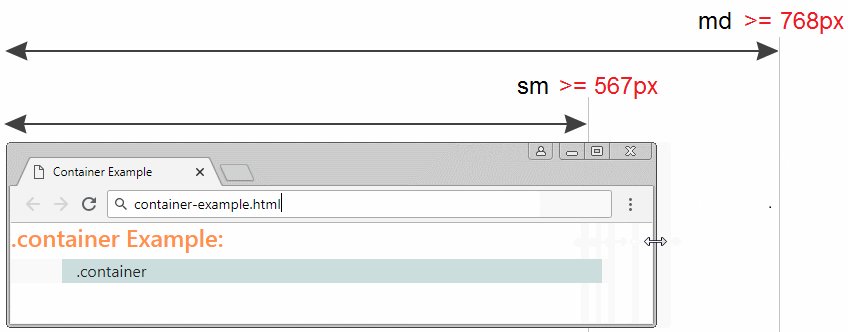
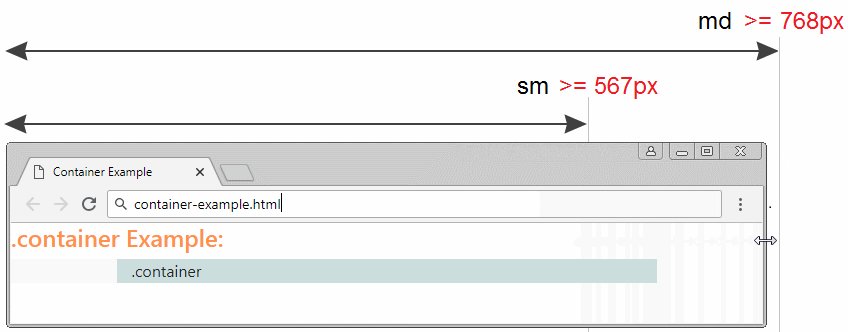
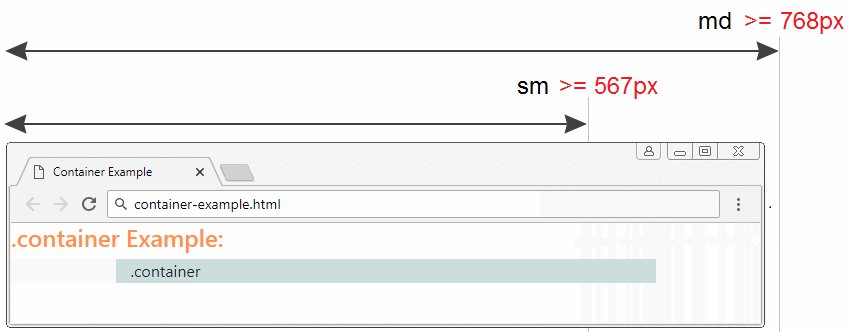
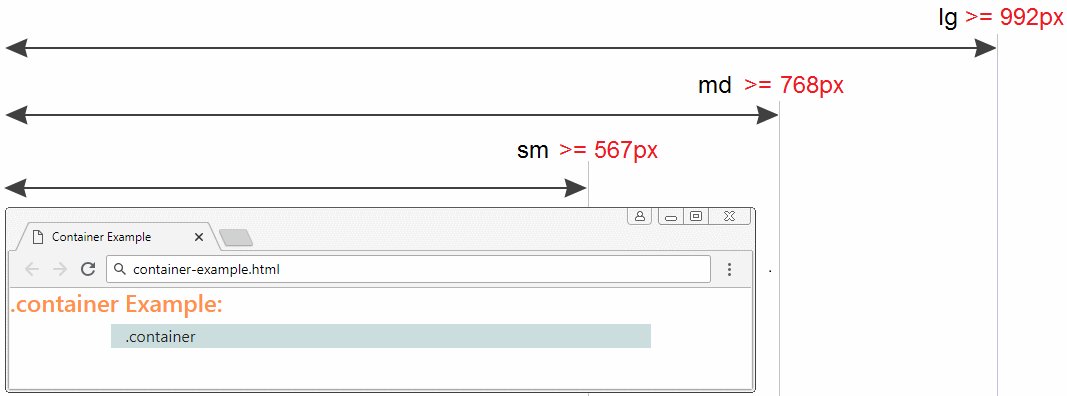
</div>Trường hợp 1: Nếu chiều rộng thiết bị nhỏ hơn 567px, phần tử sẽ có chiều rộng 100%.

Trường hợp 2: Nếu chiều rộng thiết bị lớn hơn hoặc bằng 567px và nhỏ hơn 768px thì phần tử sẽ hiển thị ở giữa (center) và có chiều rộng 567px.

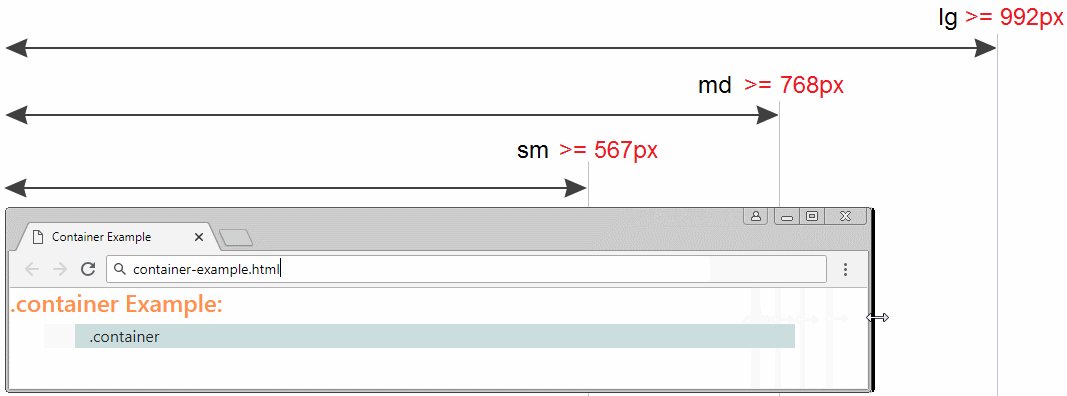
Trường hợp 3: Nếu chiều rộng của thiết bị lớn hơn hoặc bằng 768px và nhỏ hơn 992px, phần tử sẽ hiển thị ở giữa (center) và có chiều rộng 768px

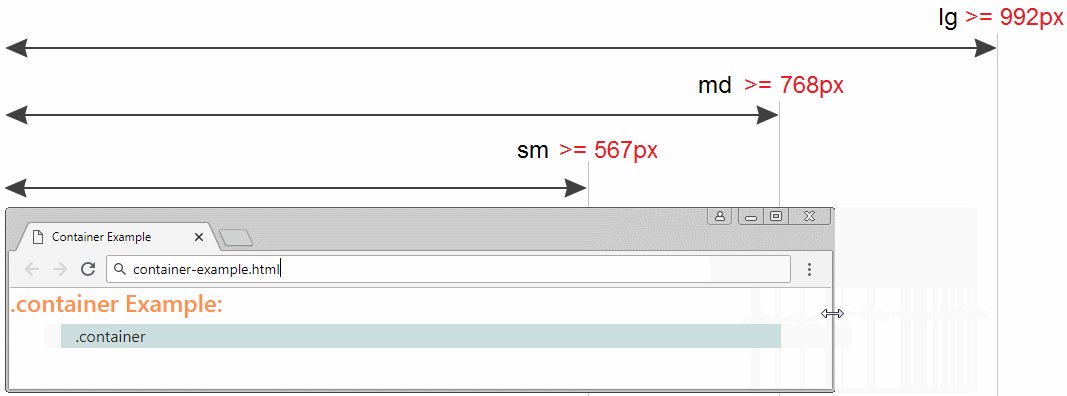
Trường hợp 4: Nếu chiều rộng của thiết bị lớn hơn hoặc bằng 992px và nhỏ hơn 1200px, phần tử sẽ hiển thị ở giữa (center) và có chiều rộng 992px.
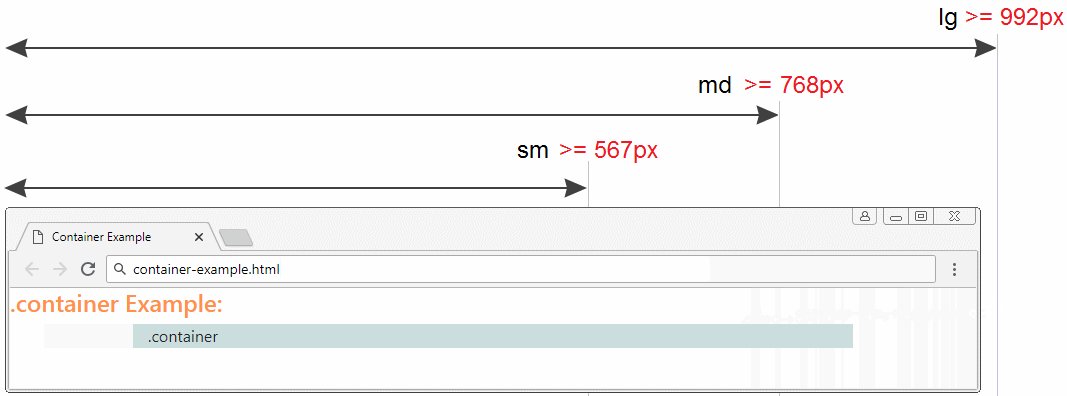
Trường hợp 5: Nếu chiều rộng của thiết bị lớn hơn hoặc bằng 1200px, phần tử sẽ hiển thị ở giữa (center) và có chiều rộng 1200px.
container-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Container Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<h4 style="color:#ff9249">.container Example:</h4>
<div class="container" style="background: #cdd;">
.container
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
