Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
1. Spacing Utility
Spacing Utility (Tiện ích Spacing) là một phần trong Bootstrap, nó đưa ra các lớp giúp người dùng thiết lập giá trị margin, padding cho các phần tử. Các lớp này thân thiện với các thiết bị có kích thước màn hình khác nhau.
Về cơ bản các lớp này có tên theo định dạng sau:
{property}{sides}-{size}
{property}{sides}-{breakpoint}-{size}
Trong đó:
- {property} và {size} là giá trị bắt buộc.
- {sides} và {breakpoint} là giá trị không bắt buộc.
{property}:
{property} có giá trị là "m" hoặc "p".
{property} | Mô tả |
m | Đây là viết tắt của "Margin", liên quan đến việc thiết lập margin cho phần tử. |
p | Đây là viết tắt của "Padding", liên quan đến việc thiết lập padding cho phần tử. |
{sides}:
{sides} | Mô tả |
t | Đây là viết tắt của "Top", liên quan tới thiết lập margin-top hoặc padding-top |
b | Đây là viết tắt của "Bottom", liên quan tới thiết lập margin-bottom hoặc padding-bottom |
l | Đây là viết tắt của "Left", liên quan tới thiết lập margin-left hoặc padding-left |
r | Đây là viết tắt của "Right", liên quan tới thiết lập margin-right hoặc padding-right |
x | Ám chỉ trục X (Nằm ngang), liên quan tới thiết lập margin-left & margin-right hoặc padding-left & padding-right. |
y | Ám chỉ trục Y (Thẳng đứng), liên quan tới thiết lập margin-top & margin-bottom hoặc padding-top & padding-bottom. |
{size}:
{size} | Mô tả |
0 | Thiết lập giá trị cho padding hoặc margin bằng 0. |
1 | Thiết lập giá trị cho padding hoặc margin bằng 0.25 * $spacer. |
2 | Thiết lập giá trị cho padding hoặc margin bằng 0.5 * $spacer. |
3 | Thiết lập giá trị cho padding hoặc margin bằng 1 * $spacer. |
4 | Thiết lập giá trị cho padding hoặc margin bằng 1.5 * $spacer. |
5 | Thiết lập giá trị cho padding hoặc margin bằng 3 * $spacer. |
auto | Thiết lập giá trị cho margin bằng auto. |
$spacer là một giá trị được định nghĩa sẵn trong SASS của Bootstrap. Giá trị này có thể khác nhau đối với các thiết bị có chiều rộng màn hình khác nhau.
{breakpoint}
{breakpoint} | Mô tả |
sm | Hoạt động khi chiều rộng phần tử cha >= 567px. |
md | Hoạt động khi chiều rộng phần tử cha >= 768px. |
lg | Hoạt động khi chiều rộng phần tử cha >= 992px. |
xl | Hoạt động khi chiều rộng phần tử cha >= 1200px. |
2. Các ví dụ
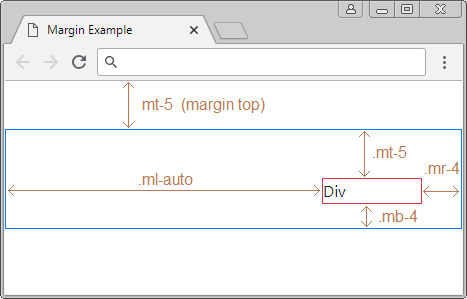
margin-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Margin Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid border border-primary mt-5">
<div class="border border-danger mt-5 mr-4 mb-4 ml-auto" style="width:100px;">
Div
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>
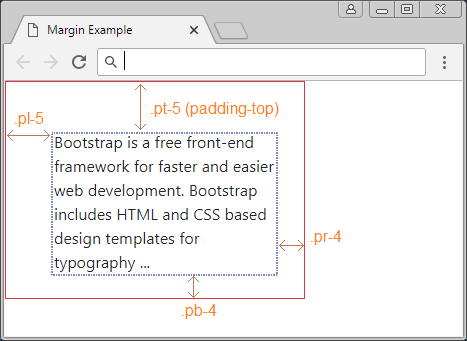
paddingexample
<div class="border border-danger pt-5 pr-4 pb-4 pl-5" style="width:300px;">
Bootstrap is a free front-end framework for faster and easier web development.
Bootstrap includes HTML and CSS based design templates for typography ...
</div>
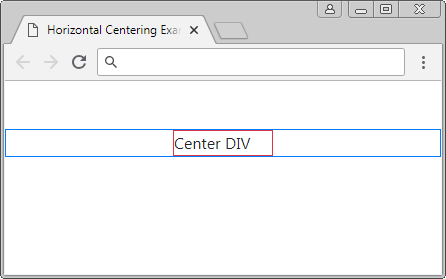
Nếu một phần tử được thiết lập margin tự động bên trái và bên phải. Nó sẽ xuất hiện tại vị trí chính giữa (center) của phần tử cha theo phương nằm ngang.
center-example
<div class="container-fluid border border-primary mt-5">
<div class="mx-auto border border-danger" style="width:100px;">
Center DIV
</div>
</div>
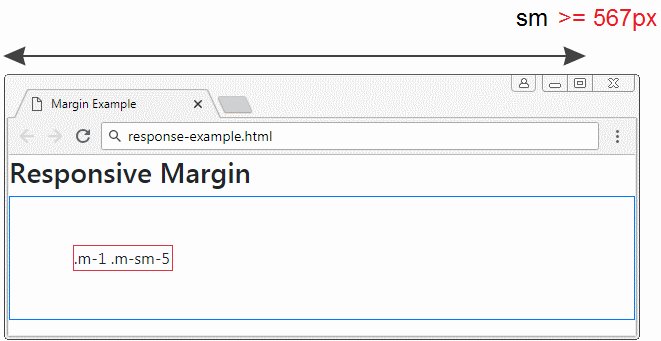
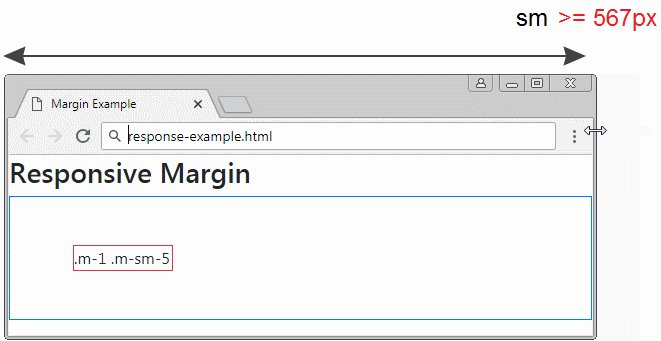
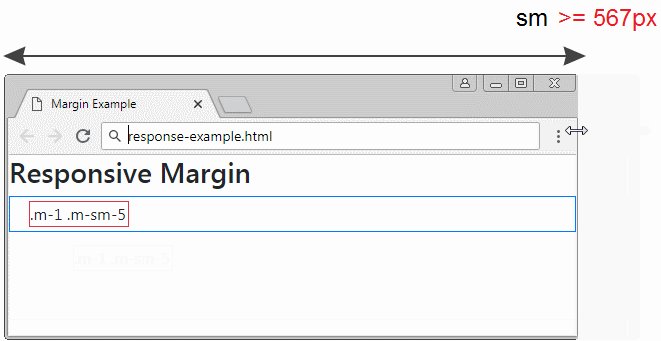
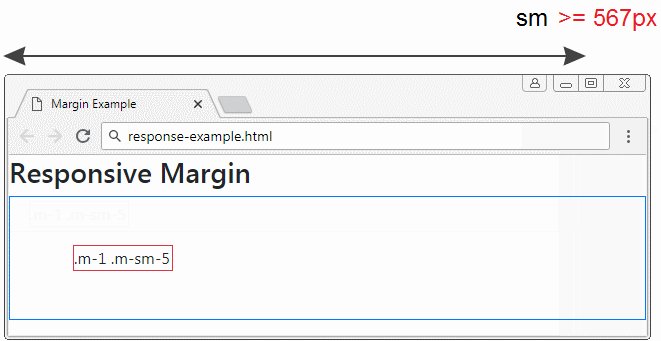
Responsive:
<div class="container-fluid border border-primary">
<div class="border border-danger m-1 m-sm-5" style="width:100px;">
.m-1 .m-sm-5
</div>
</div>
Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
