Hướng dẫn và ví dụ Bootstrap Scrollspy
1. Bootstrap Scrollspy
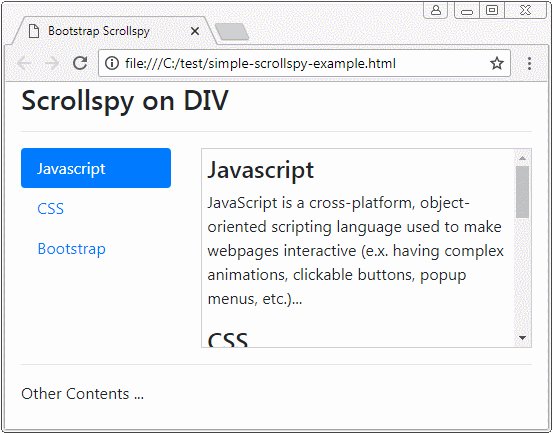
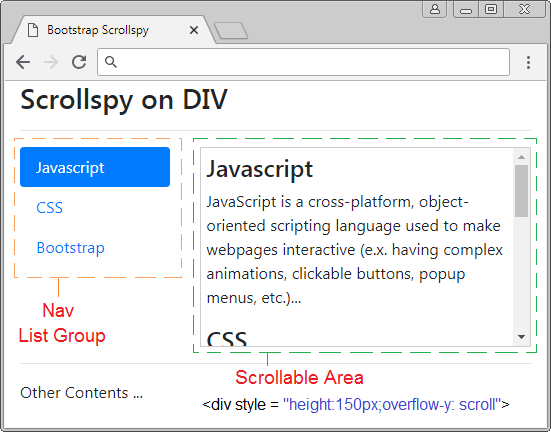
Trước khi đưa ra một định nghĩa về Scrollspy, bạn hãy quan sát một Scrollspy dưới đây:

Scrollspy theo đúng cái tên của nó nghĩa là Scroll + Spy (Cuộn + Do thám). Scrollspy hoạt động dựa trên 2 thành phần:
- Thành phần thứ nhất là một Nav (hoặc List-Group).
- Thành phần thứ hai là một vùng nội dung có thể cuộn được (scrollable), nó có thể là <body> hoặc <div>,<span>,.... Nếu vùng nội dung không phải là một <body>, nó cần được thiết lập height và overflow-y: scroll.

Nguyên tắc hoạt động:
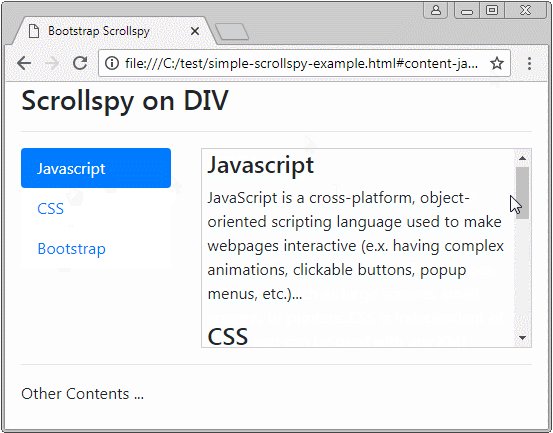
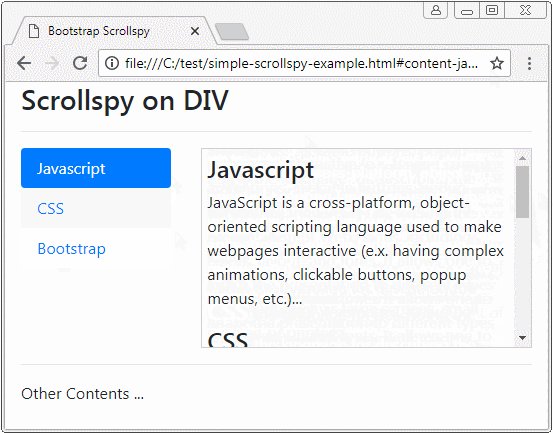
- Tại thành phần 1, người dùng nhấn vào một Item của Nav (Hoặc List-Group), thanh cuộn trên thành phần 2 sẽ hoạt động để hiển thị đúng nội dung tương ứng với Item mà người dùng vừa nhấn.
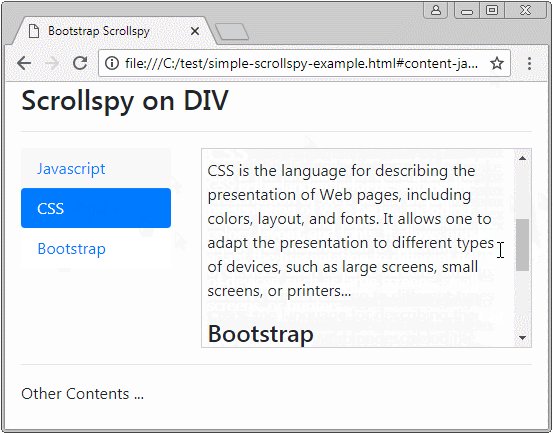
- Tại thành phần 2, khi người dùng kéo thanh cuộn, item của thành phần 1, tương ứng với nội dung đang hiển thị sẽ được kích hoạt (active).
simple-scrollspy-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Scrollspy</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h3>Scrollspy on DIV</h3>
<hr>
<div class="row">
<div class="col-4">
<nav id="myScrollspy">
<ul class="nav nav-pills flex-column">
<li class="nav-item"><a class="nav-link" href="#content-javascript">Javascript</a></li>
<li class="nav-item"><a class="nav-link" href="#content-css">CSS</a></li>
<li class="nav-item"><a class="nav-link" href="#content-bootstrap">Bootstrap</a></li>
</ul>
</nav>
</div>
<div class="col-8">
<div data-spy="scroll" data-target="#myScrollspy" data-offset="10"
style="height:200px;overflow-y: scroll;padding:5px; border: 1px solid #ccc;">
<h4 id="content-javascript">Javascript</h4>
<p>
JavaScript is a cross-platform, object-oriented scripting language used to make webpages interactive
(e.x. having complex animations, clickable buttons, popup menus, etc.)...
</p>
<h4 id="content-css">CSS</h4>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers...
</p>
<h4 id="content-bootstrap">Bootstrap</h4>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers. CSS is independent of HTML
and can be used with any XML-based markup language...
</p>
</div>
</div>
</div>
<hr>
Other Contents ...
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
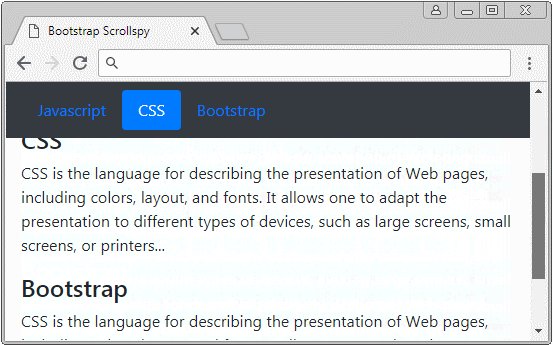
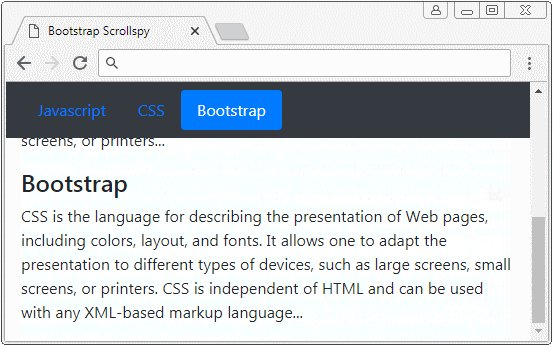
</html>2. Scrollspy + BODY
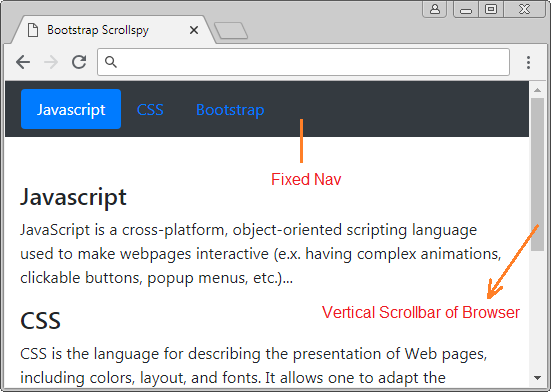
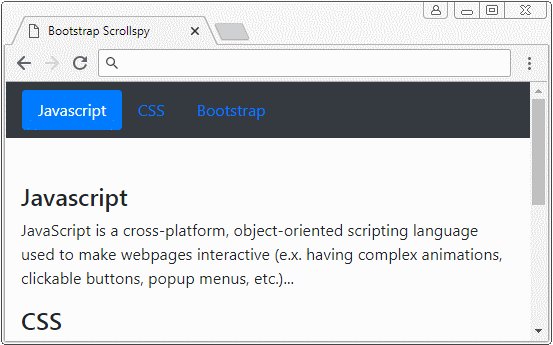
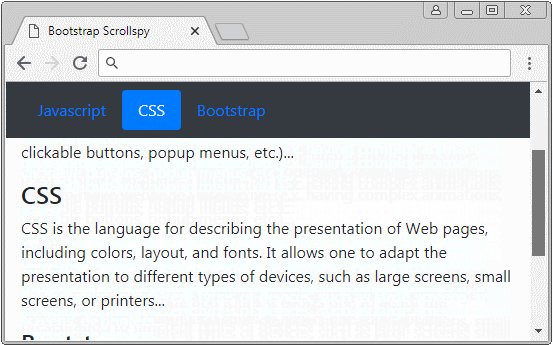
Trong ví dụ này, tôi sẽ tạo một Scrollspy để "do thám" (spy) nội dung trên <body>. Chú ý rằng <body> mặc định đã có thanh cuộn thẳng đứng (vertical scrollbar), đó chính là thanh cuộn của trình duyệt. Dưới đây là hình minh họa cấu trúc của ví dụ này:


body-scrollspy-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Scrollspy</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body data-spy="scroll" data-target="#scrollspy-nav" data-offset="110">
<div class="container-fluid">
<nav id="scrollspy-nav" class="navbar bg-dark fixed-top">
<ul class="nav nav-pills">
<li class="nav-item"><a class="nav-link" href="#content-javascript">Javascript</a></li>
<li class="nav-item"><a class="nav-link" href="#content-css">CSS</a></li>
<li class="nav-item"><a class="nav-link" href="#content-bootstrap">Bootstrap</a></li>
</ul>
</nav>
<div style="margin-top:100px;">
<h4 id="content-javascript">Javascript</h4>
<p>
JavaScript is a cross-platform, object-oriented scripting language used to make webpages interactive
(e.x. having complex animations, clickable buttons, popup menus, etc.)...
</p>
<h4 id="content-css">CSS</h4>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers...
</p>
<h4 id="content-bootstrap">Bootstrap</h4>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers. CSS is independent of HTML
and can be used with any XML-based markup language...
</p>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
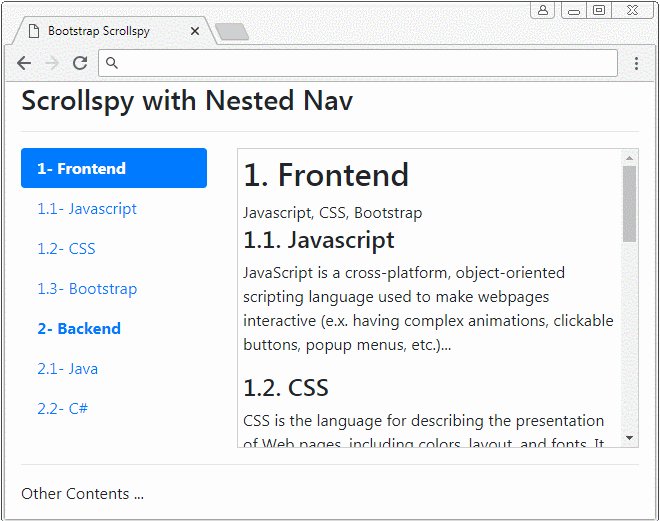
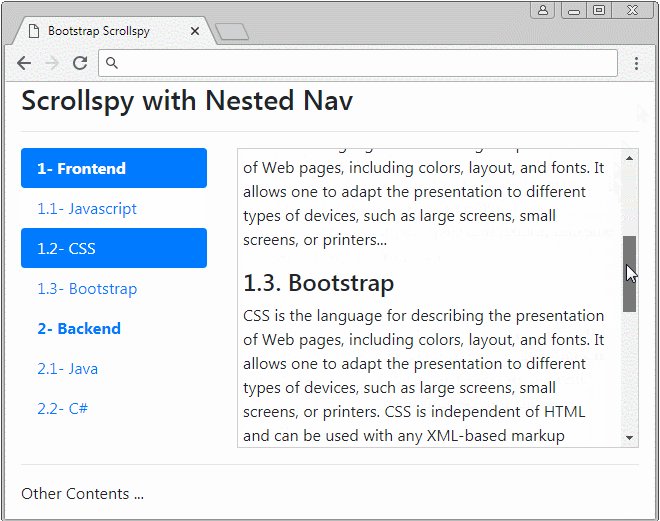
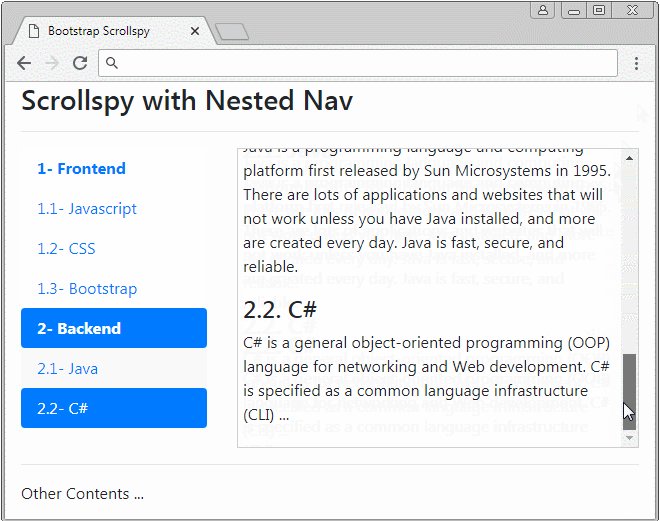
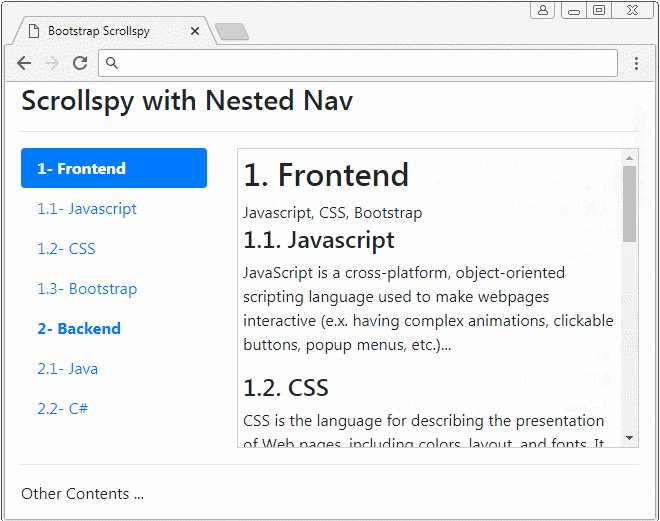
</html>3. Ví dụ với Nav lồng nhau (Nested Nav)
Scrollspy cũng có thể làm việc với các Nav lồng nhau (Nested Navs). Nếu một Nav được kích hoạt (active) thì Nav cha cũng sẽ được kích hoạt.

nested-nav-scrollspy-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Scrollspy</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h3>Scrollspy with Nested Navs</h3>
<hr>
<div class="row">
<div class="col-4">
<nav id="myScrollspy">
<ul class="nav nav-pills flex-column">
<li class="nav-item">
<a class="nav-link" href="#content-frontend">
<strong>1- Frontend</strong>
</a>
<ul class="nav nav-pills flex-column">
<li class="nav-item">
<a class="nav-link" href="#content-javascript"> 1.1- Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#content-css"> 1.2- CSS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#content-bootstrap"> 1.3- Bootstrap</a>
</li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#content-backend">
<strong>2- Backend</strong>
</a>
<ul class="nav nav-pills flex-column">
<li class="nav-item">
<a class="nav-link" href="#content-java"> 2.1- Java</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#content-csharp"> 2.2- C#</a>
</li>
</ul>
</li>
</ul>
</nav>
</div>
<div class="col-8">
<div data-spy="scroll" data-target="#myScrollspy" data-offset="10"
style="height:300px;overflow-y: scroll;padding:5px; border: 1px solid #ccc;">
<h2 id="content-frontend">1. Frontend</h2>
Javascript, CSS, Bootstrap
<h4 id="content-javascript">1.1. Javascript</h4>
<p>
JavaScript is a cross-platform, object-oriented scripting language
used to make webpages interactive
(e.x. having complex animations, clickable buttons, popup menus, etc.)...
</p>
<h4 id="content-css">1.2. CSS</h4>
<p>
CSS is the language for describing the presentation of Web pages,
including colors, layout, and fonts.
It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers...
</p>
<h4 id="content-bootstrap">1.3. Bootstrap</h4>
<p>
CSS is the language for describing the presentation of Web pages,
including colors, layout, and fonts.
It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers. CSS is independent of HTML
and can be used with any XML-based markup language...
</p>
<h2 id="content-backend">2. Backend</h2>
Java, C#
<h4 id="content-java">2.1. Java</h4>
<p>
Java is a programming language and computing platform first released by Sun Microsystems in 1995.
There are lots of applications and websites that will not work unless you have Java installed,
and more are created every day. Java is fast, secure, and reliable.
</p>
<h4 id="content-csharp">2.2. C#</h4>
<p>
C# is a general object-oriented programming (OOP) language for networking and Web development.
C# is specified as a common language infrastructure (CLI) ...
</p>
</div>
</div>
</div>
<hr>
Other Contents ...
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
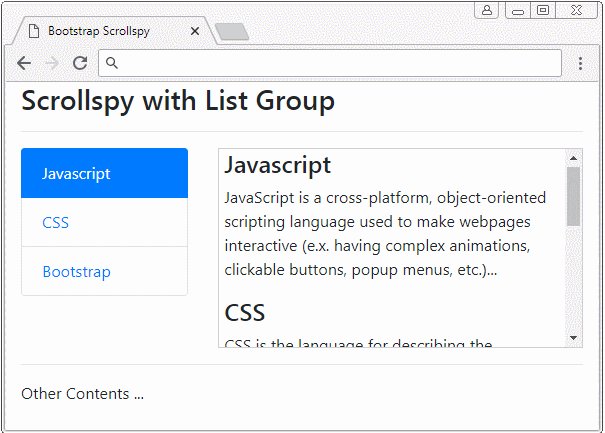
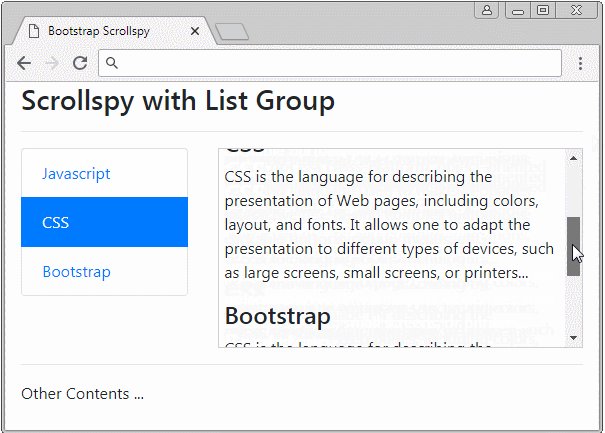
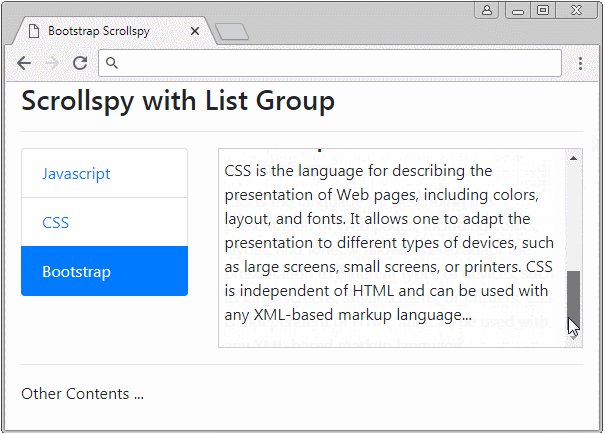
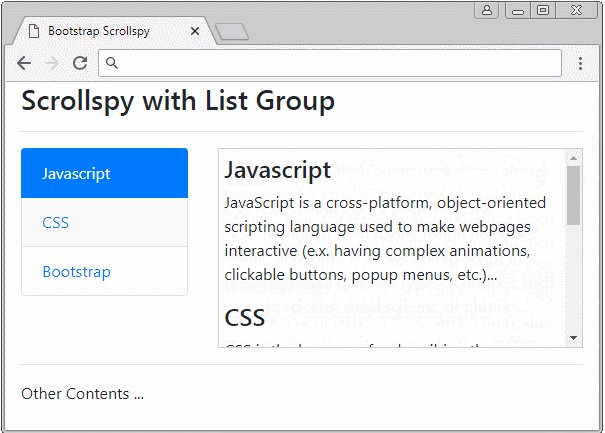
</html>4. Ví dụ với List Group
Scrollspy cũng làm việc với các List Group. Dưới đây là một ví dụ:

list-group-scrollspy-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Scrollspy</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h3>Scrollspy with List Group</h3>
<hr>
<div class="row">
<div class="col-4">
<div class="list-group" id="myScrollspy">
<a class="list-group-item" href="#content-javascript">Javascript</a>
<a class="list-group-item" href="#content-css">CSS</a>
<a class="list-group-item" href="#content-bootstrap">Bootstrap</a>
</div>
</div>
<div class="col-8">
<div data-spy="scroll" data-target="#myScrollspy" data-offset="10"
style="height:200px;overflow-y: scroll;padding:5px; border: 1px solid #ccc;">
<h4 id="content-javascript">Javascript</h4>
<p>
JavaScript is a cross-platform, object-oriented scripting language used to make webpages interactive
(e.x. having complex animations, clickable buttons, popup menus, etc.)...
</p>
<h4 id="content-css">CSS</h4>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers...
</p>
<h4 id="content-bootstrap">Bootstrap</h4>
<p>
CSS is the language for describing the presentation of Web pages, including colors,
layout, and fonts. It allows one to adapt the presentation to different types of devices,
such as large screens, small screens, or printers. CSS is independent of HTML
and can be used with any XML-based markup language...
</p>
</div>
</div>
</div>
<hr>
Other Contents ...
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
