Hướng dẫn và ví dụ Bootstrap NavBar
1. NavBar
Navigation Bar (Thanh điều hướng) là một phần của giao diện của giao diện người dùng, giúp cho người dùng có thể nhẩy tới các trang (page) khác nhau trong website.

Bootstrap cung cấp cho bạn các lớp Css liên quan, giúp bạn dễ dàng tạo được một Navigation Bar và tương thích với tất cả các thiết bị có độ lớn màn hình khác nhau.
Navbar
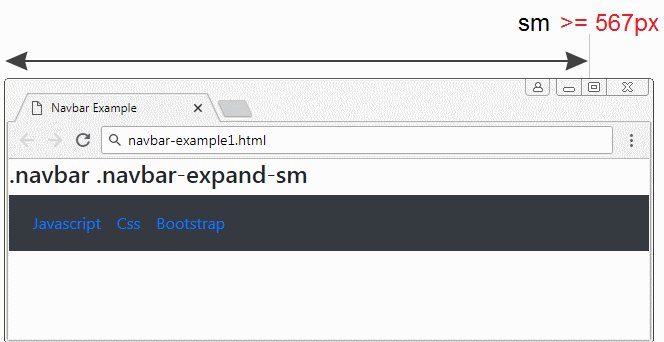
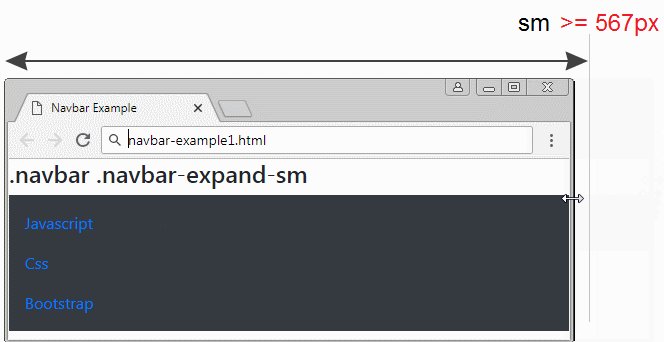
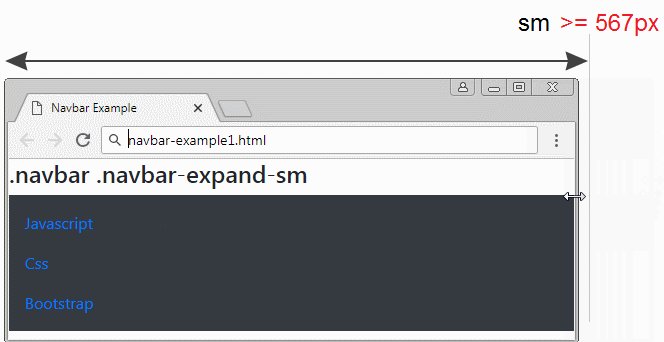
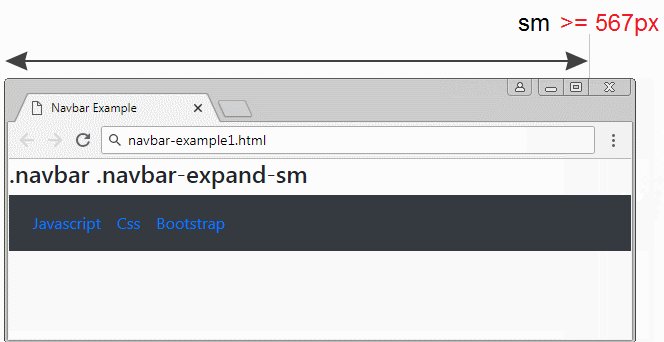
Để tương thích với các thiết bị có độ rộng màn hình khác nhau. Thanh công cụ của Bootstrap có thể mở rộng (expand) hoặc thu nhỏ (collapse) tùy thuộc vào kích thước màn hình. Hành vi đơn giản nhất là nó biến đổi từ một thanh công cụ nằm ngang thành thẳng đứng khi độ rộng màn hình nhỏ.
Các thanh công cụ tiêu chuẩn được tạo ra với lớp .navbar, và lớp .navbar-expand-xl|lg|md|sm để chỉ rõ với những độ rộng màn hình nào thì thanh công cụ sẽ mở rộng (expand), ngược lại thì nó thu gọn (collapse).
Keyword | Description | Width |
sm | Small | >= 567px |
md | Medium | >= 768px |
lg | Large | >= 992px |
xl | Extra Large | >=1200px |
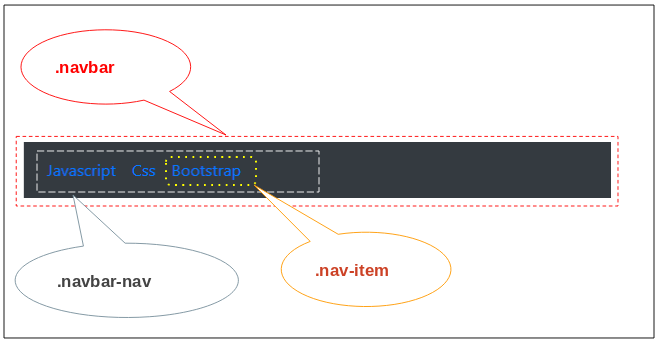
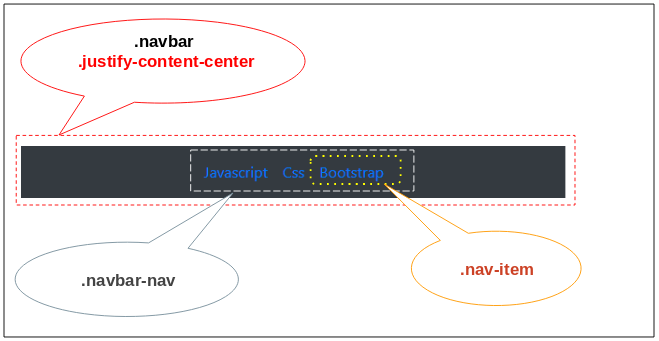
Dưới đây là hình minh họa cấu trúc của một Navbar đơn giản. Một ".navbar" có thể chứa một hoặc nhiều ".navbar-nav":


navbar-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<h4>.navbar .navbar-expand-sm</h4>
<!-- A horizontal navbar that becomes vertical on small screens -->
<nav class="navbar navbar-expand-sm bg-dark">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>Nếu bạn không sử dụng lớp .navbar-expand-xl|lg|md|sm thanh công cụ sẽ luôn luôn thẳng đứng với mọi kích thước màn hình.
<!-- Vertical with every screen size -->
<nav class="navbar bg-dark">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
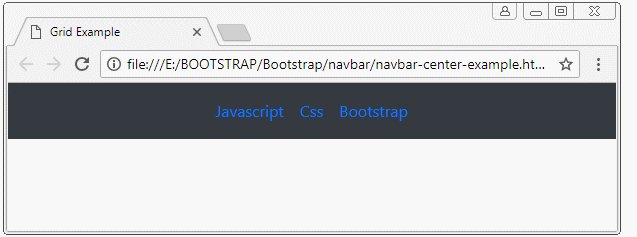
</nav>.justify-content-center
Lớp

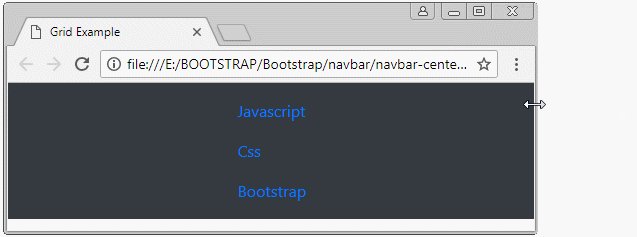
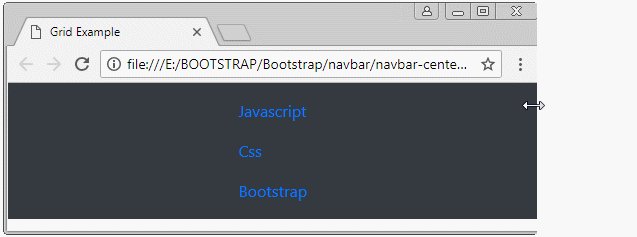
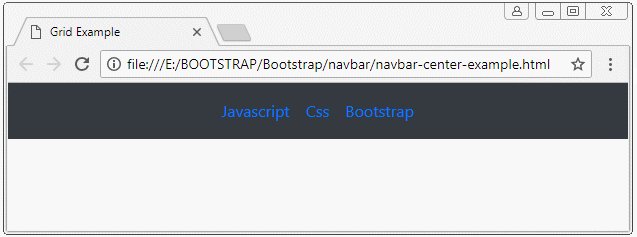
navbar-center-example.html
<nav class="navbar navbar-expand-sm bg-dark justify-content-center">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
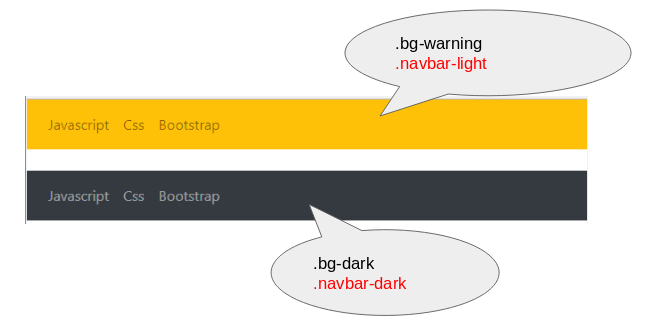
Colored Navbar
Css Class | Mô tả |
.navbar-dark | Sử dụng lớp này nếu bạn thông báo với Bootstrap rằng thanh công cụ của bạn đang sử dụng mầu nền tối mầu. Bootstrap sẽ tự động sét đặt mầu chữ cho tất cả các Nav-item thành mầu trắng. |
.navbar-light | Sử dụng lớp này nếu bạn thông báo với Bootstrap rằng thanh công cụ của bạn đang sử dụng mầu nền sáng mầu. Bootstrap sẽ tự động sét đặt mầu chữ cho tất cả các Nav-item thành mầu đen. |

.navbar-light .navbar-dark
<nav class="navbar navbar-expand-sm bg-warning navbar-light">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>Css Class | Mô tả |
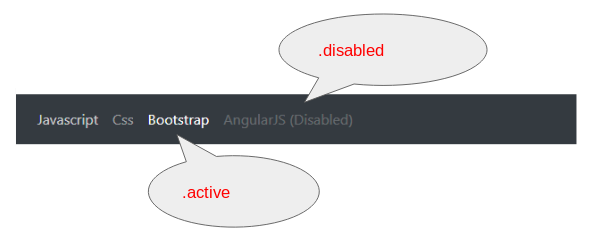
.active | Sử dụng lớp này nếu bạn muốn Bootstrap làm nổi bật (highlight) một Nav-item nào đó. Giống như nó đang được lựa chọn (hoặc đang đươc kích hoạt). |
.disabled | Sử dụng lớp này nếu bạn muốn Bootstrap vô hiệu hóa (disable) một Link nào đó, người dùng sẽ không thể nhấn vào Link này. |

.active .disabled
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="#">Bootstrap</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">AngularJS (Disabled)</a>
</li>
</ul>
</nav>2. Brand/ Logo
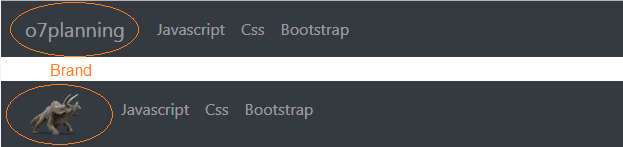
Một trong các thành phần không thể thiếu của một Navbar là một Brand (Nhãn hiệu), nó là nơi bạn đặt một Logo hoặc một cái tên liên quan trực tiếp tới website của bạn.

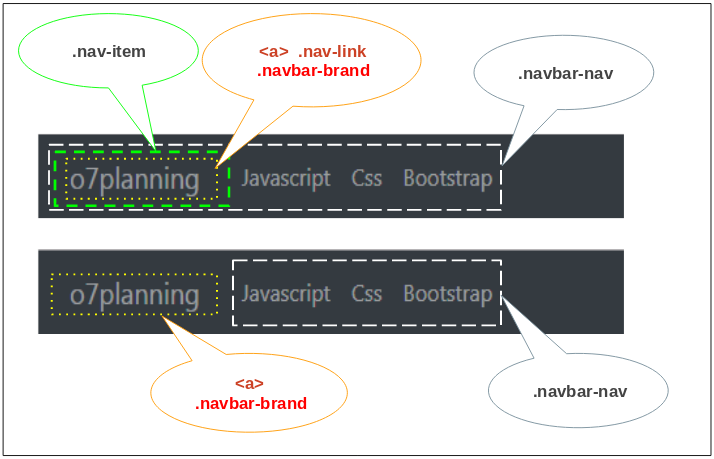
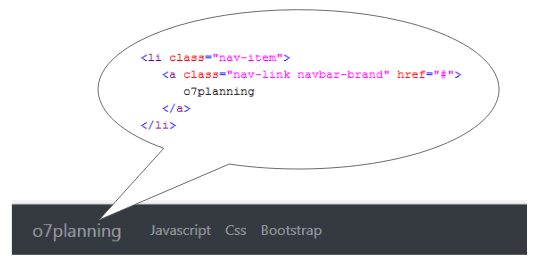
Sử dụng <a class="navbar-brand"> để tạo một Brand. Bạn có hai cách để đặt vị trí của Brand, nó có thể là phần tử con trực tiếp của ".navbar" hoặc là phần tử con trực tiếp của ".nav-item". (Giống như hình minh họa dưới đây).

.navbar-brand (Text)
<!-- Brand: Direct child of ".navbar" -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">o7planning</a>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
<!-- Brand: Direct Child of ".nav-item" -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link navbar-brand" href="#">o7planning</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
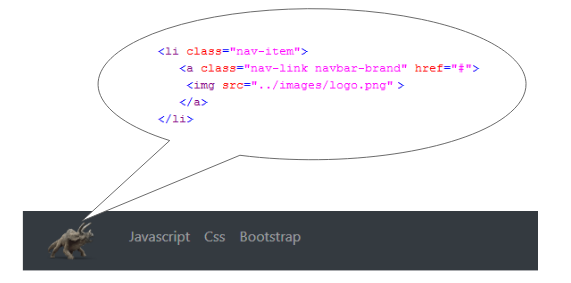
Ví dụ hiển thị một Logo trên Navbar:
.navbar-brand (Logo)
<!-- Brand: Direct Child of ".navbar" -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">
<img src="../images/logo.png" style="width:64px;">
</a>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
<!-- Brand: Direct Child of ".nav-item" -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link navbar-brand" href="#">
<img src="../images/logo.png" style="width:64px;">
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</nav>
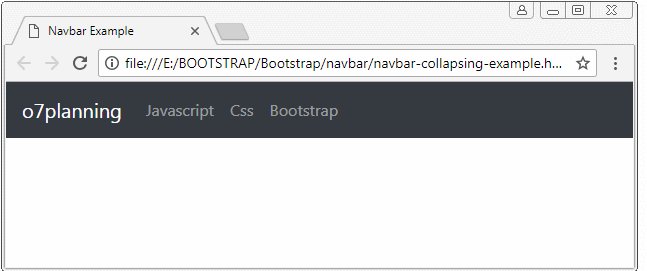
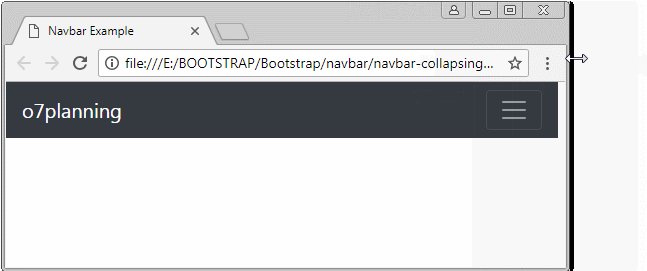
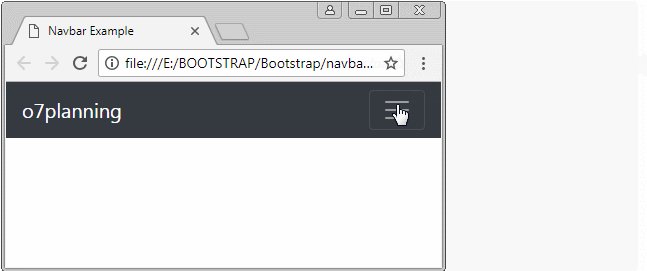
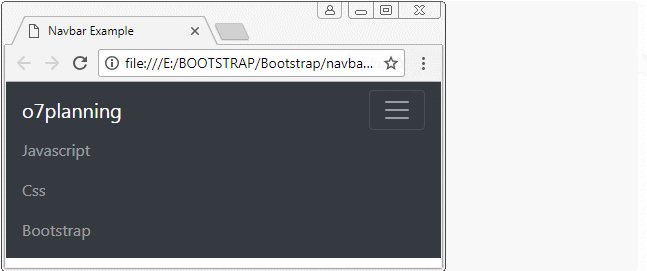
3. Collapsing Navbar
Thông thường trên các thiết bị với màn hình nhỏ, các website thường chọn hành vi thu gọn thanh điều hướng (navigation bar) thành một button, khi người dùng nhấn vào button đó thanh điều hướng sẽ hiển thị thẳng đứng.

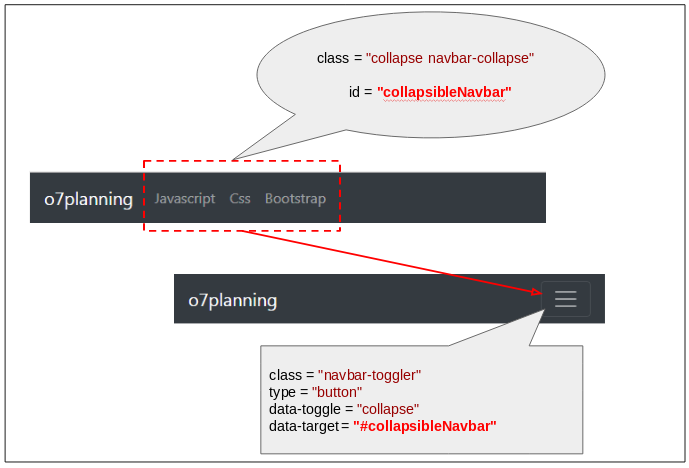
Để thanh điều hướng có hành vi như trên, bạn cần sử dựng kết hợp các lớp css sau:
- collapse
- navbar-collapse
- navbar-toggler

navbar-collapsing-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">o7planning</a>
<!-- Toggler/collapsibe Button -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<!-- Navbar links -->
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</div>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>4. Navbar Left & Right
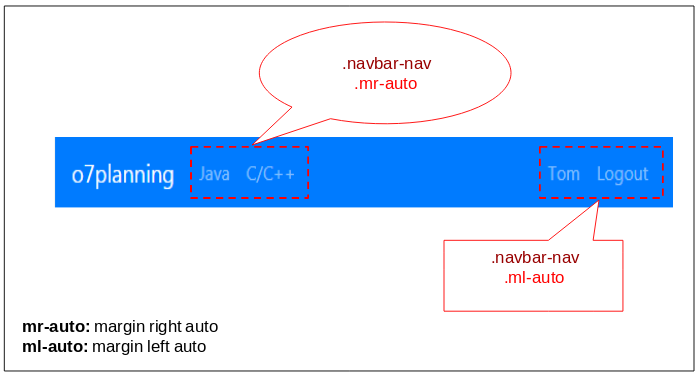
Một Navbar có thể chứa một hoặc nhiều ".navbar-nav". Dưới đây là một ví dụ, một Navbar với một Brand, và một ".navbar-nav" ở bên trái và một ".navbar-nav" ở bên phải.

navbar-leftright-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-primary">
<a class="navbar-brand" href="#">o7planning</a>
<!-- Left -->
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link">Java</a>
</li>
<li class="nav-item">
<a class="nav-link">C/C++</a>
</li>
</ul>
<!-- Right -->
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link">Tom</a>
</li>
<li class="nav-item">
<a class="nav-link">Logout</a>
</li>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
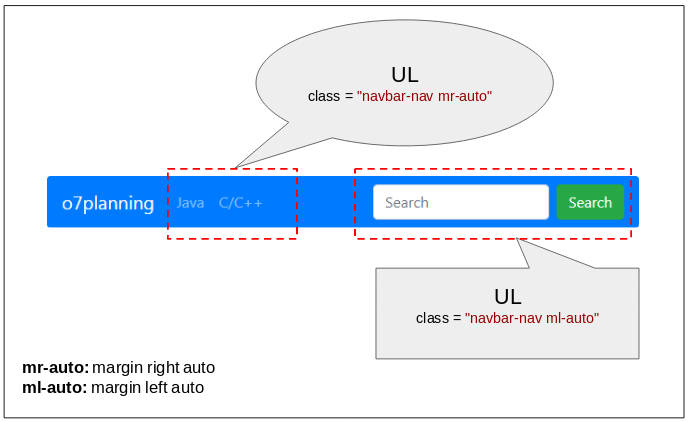
</html>mr-auto, ml-auto (?)
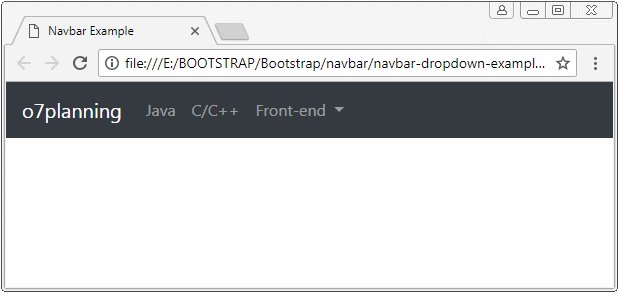
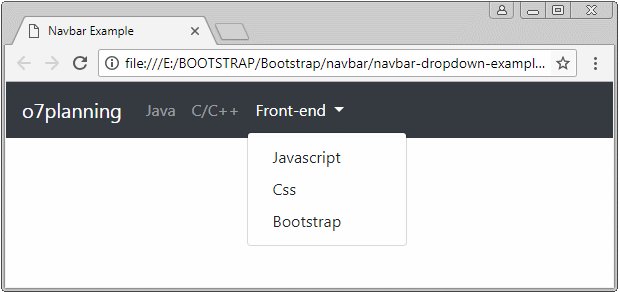
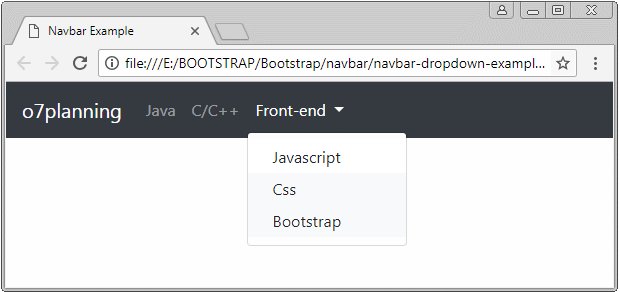
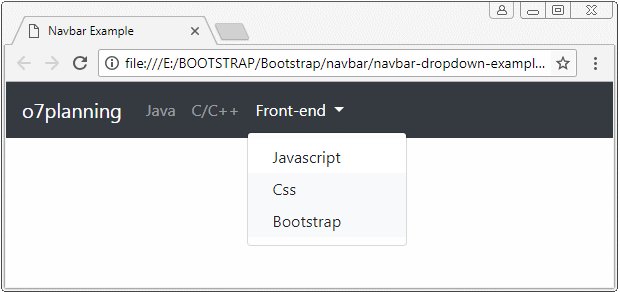
5. Dropdown Navbar

navbar-dropdown-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<!-- Brand -->
<a class="navbar-brand" href="#">o7planning</a>
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Java</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">C/C++</a>
</li>
<!-- Dropdown -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
Front-end
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</li>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>6. Navbar & Form
Form cũng có thể xuất hiện trên một Navbar, thông dụng nhất là Form tìm kiếm, nó cho phép người dùng nhập vào từ khóa để tìm kiếm một nội dung trong website.

<!-- Navbar-nav with FORM -->
<ul class="navbar-nav">
<form class="form-inline" action="/somepage">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</ul>navbar-form-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-primary rounded">
<a class="navbar-brand" href="#">o7planning</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link">Java</a>
</li>
<li class="nav-item">
<a class="nav-link">C/C++</a>
</li>
</ul>
<!-- Navbar-nav with FORM -->
<ul class="navbar-nav ml-auto">
<form class="form-inline" action="/somepage">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-success" type="submit">Search</button>
</form>
</ul>
</nav>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>7. Fixed NavBar
.fixed-top là một lớp tiện ích trong Bootstrap, nó được sử dụng để cố định một phần tử lên phía trên khung nhìn (viewport) của trình duyệt. Bạn có thể áp dụng lớp này cho Navbar.

navbar-fixed-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Navbar Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-primary fixed-top">
<a class="navbar-brand" href="#">o7planning</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link">Java</a>
</li>
<li class="nav-item">
<a class="nav-link">C/C++</a>
</li>
</ul>
</nav>
<h1 class="mt-6">Content</h1>
<h2>Content</h2>
<h3>Content</h3>
<h4>Content</h4>
<h5>Content</h5>
<h1>Content</h1>
<h2>Content</h2>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
