Hướng dẫn và ví dụ Bootstrap Card
1. Bootstrap Card
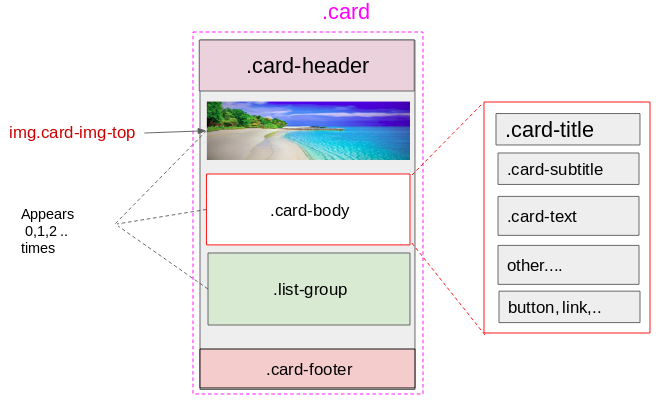
Card là một bộ chứa nội dung (content container) có cấu trúc, mềm dẻo và có thể mở rộng (extensible). Nó có thể bao gồm các tùy chọn như header, footer, các mầu nền theo ngữ cảnh, .. Về cơ bản cấu trúc của Card giống như hình minh họa dưới đây:

- Tất cả các thành phần (component) như .card-header, img.card-img*, .card-body, .list-group, .card-footer đều không bắt buộc.
- Các thành phần .card-body, .list-group có thể xuất hiện 0 hoặc nhiều lần.
- Các thành phần .card-header, .card-footer, img.card-img*có thể xuất hiện 0 hoặc 1 lần.
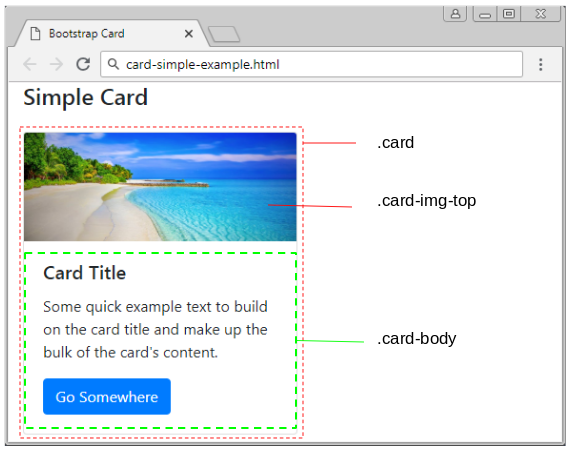
Card (img.card-img-top + .card-body)
Dưới đây là ví dụ một Card đơn giản, nó bao gồm 2 thành phần img.card-img-top & .card-body:

simple-card-example
<h4 class="mb-4">Simple Card</h4>
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="../images/beach.png" alt="">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<p class="card-text">
Some quick example text to build on the card
title and make up the bulk of the card's content.
</p>
<a href="#" class="btn btn-primary">Go Somewhere</a>
</div>
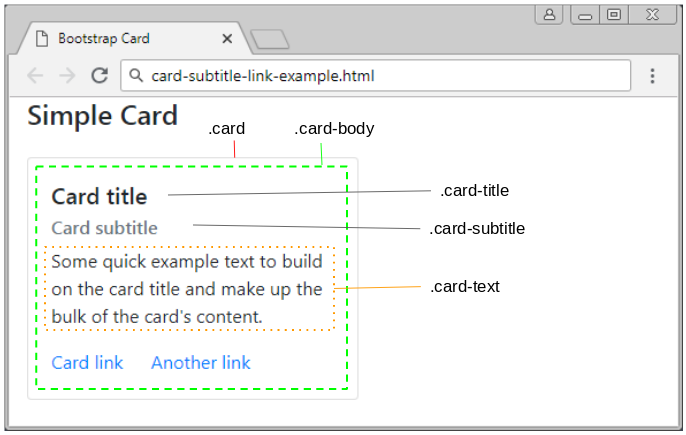
</div>Card (.card-body):
Ví dụ một Card đơn giản, bao gồm một .card-body:
card-subtitle-link-example
<h4 class="mb-4">Simple Card</h4>
<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Card Title</h5>
<h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6>
<p class="card-text">
Some quick example text to build on
the card title and make up the bulk of the card's content.
</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>
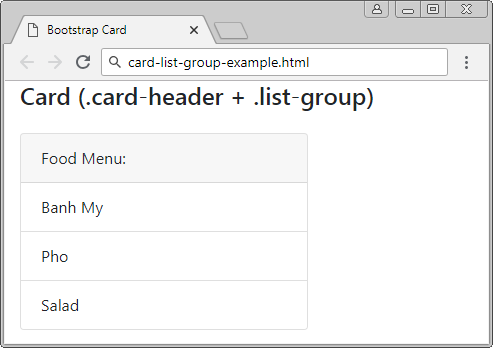
Card (.card-header + .list-group)
card-list-group-example
<h4 class="mb-4">Card (.card-header + .list-group)</h4>
<div class="card" style="width: 18rem;">
<div class="card-header">
Food Menu:
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Banh My</li>
<li class="list-group-item">Pho</li>
<li class="list-group-item">Salad</li>
</ul>
</div>
Card (.card-header + .card-footer)
card-header-footer-example
<h4 class="mb-4">Card (.card-header + .card-footer)</h4>
<div class="card text-center">
<div class="card-header">
Featured
</div>
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">
With supporting text below as a natural
lead-in to additional content.
</p>
<a href="#" class="btn btn-primary">
Go somewhere
</a>
</div>
<div class="card-footer text-muted">
2 days ago
</div>
</div>Ví dụ phức tạp:
card-comple-example
<h4 class="mb-4">Card Complex Example</h4>
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="../images/beach.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
Some quick example text to build on the card title
and make up the bulk of the card's content.
</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
<div class="card-body">
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>2. Card với Image
Có một vài lớp được Bootstrap xây dựng sẵn để bạn áp dụng cho ảnh (Image) xuất hiện trong Card. Các lớp này thiết lập chiều rộng 100% cho ảnh (image) và làm tròn (round) các góc của ảnh. Cụ thể dưới đây là định nghĩa của các lớp này:
- .card-img-top
- .card-img-bottom
- .card-img
.card-img-*
/* Code see in Bootstrap */
.card-img-top {
width: 100%;
border-top-left-radius: calc(.25rem - 1px);
border-top-right-radius: calc(.25rem - 1px);
}
.card-img-bottom {
width: 100%;
border-bottom-right-radius: calc(.25rem - 1px);
border-bottom-left-radius: calc(.25rem - 1px);
}
.card-img {
width: 100%;
border-radius: calc(.25rem - 1px);
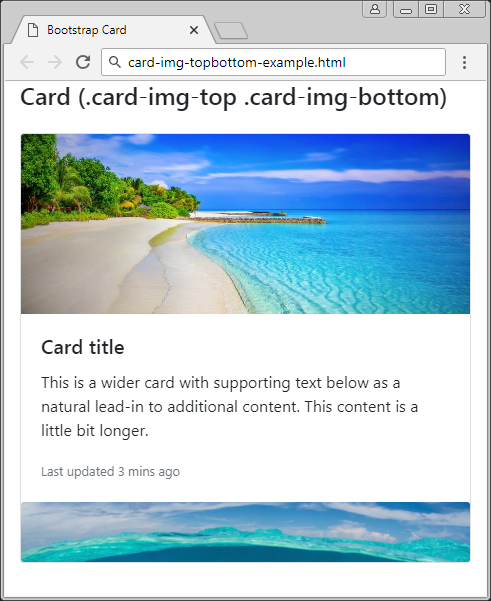
}card-img-top-bottom-example
<h4 class="mb-4">Card (.card-img-top .card-img-bottom)</h4>
<div class="card mb-3">
<img class="card-img-top" src="../images/beach.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text below as
a natural lead-in to additional content.
This content is a little bit longer.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
<img class="card-img" src="../images/beach2.png" alt="">
</div>
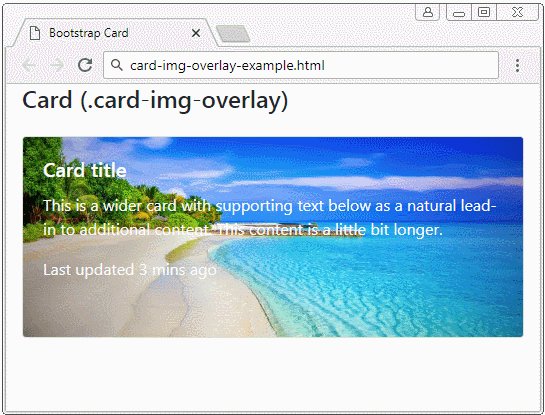
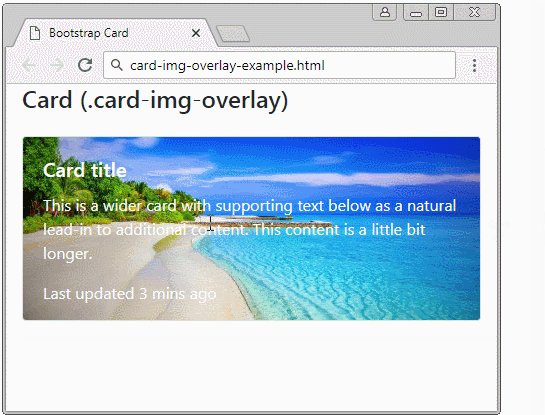
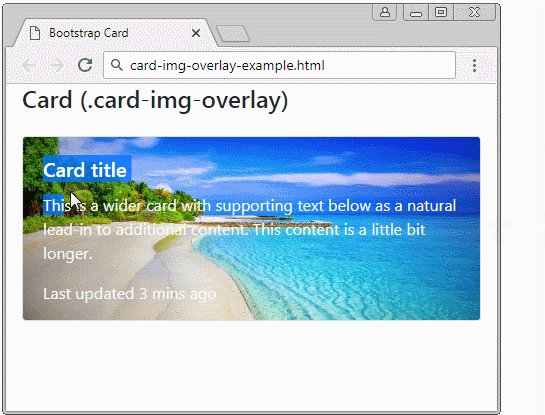
.card-img-overlap
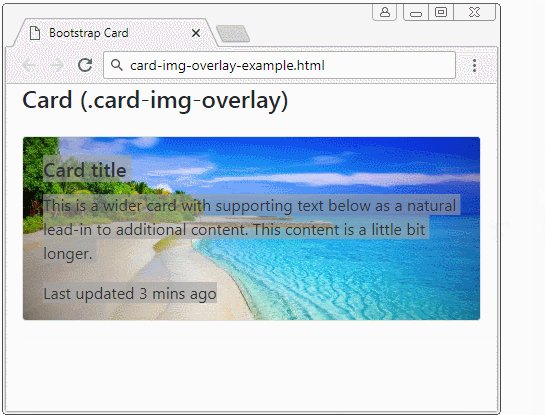
Một trong các tùy chọn có ích khác với ảnh là bạn có thể hiển thị nội dung văn bản đè lên (overlap) hình ảnh, điều này giúp tiết kiệm không gian của Card.
card-img-overlay-example
<h4 class="mb-4">Card (.card-img-overlay)</h4>
<div class="card mb-3">
<img class="card-img" src="../images/beach.png" alt="">
<div class="card-img-overlay">
<h5 class="card-title text-light">Card title</h5>
<p class="card-text text-light">
This is a wider card with supporting text below
as a natural lead-in to additional content.
This content is a little bit longer.
</p>
<p class="card-text text-light">
Last updated 3 mins ago
</p>
</div>
</div>
.card-img-overlay
/* Code see in Bootstrap */
.card-img-overlay {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
padding: 1.25rem;
}3. Card với hệ thống lưới
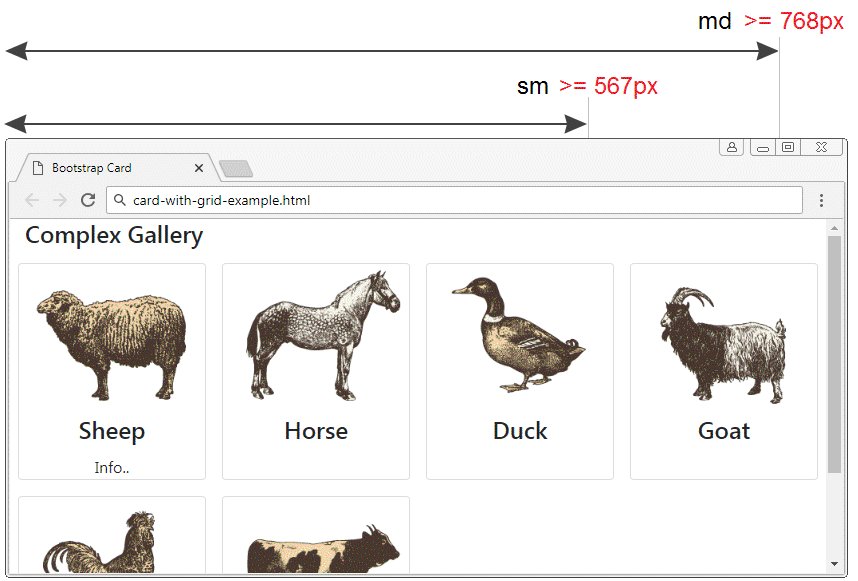
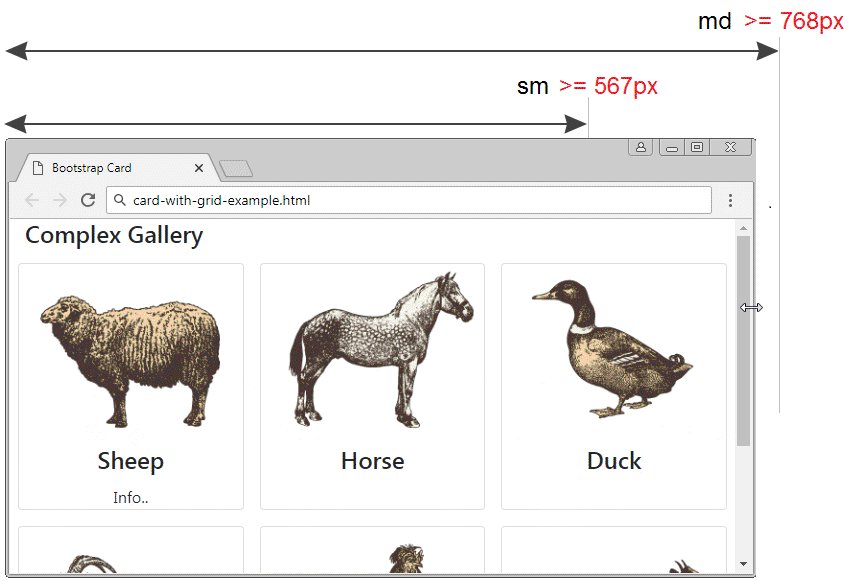
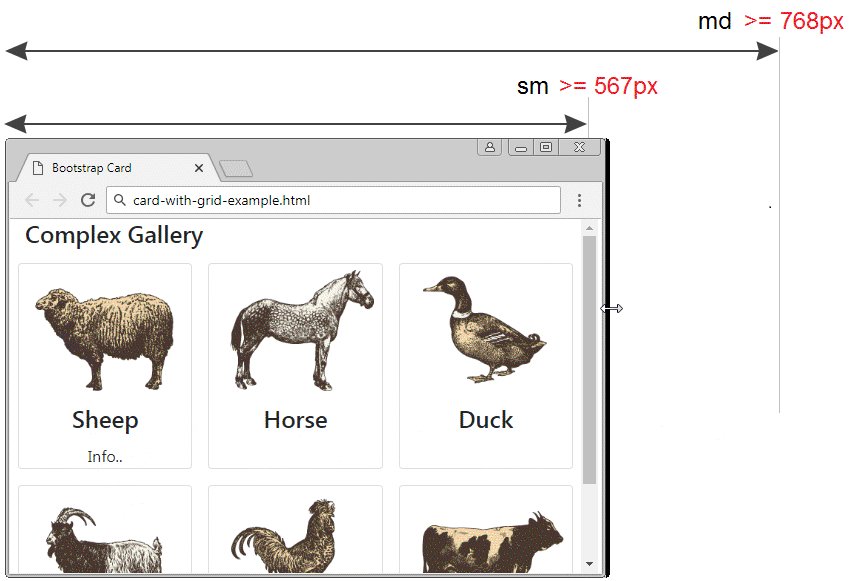
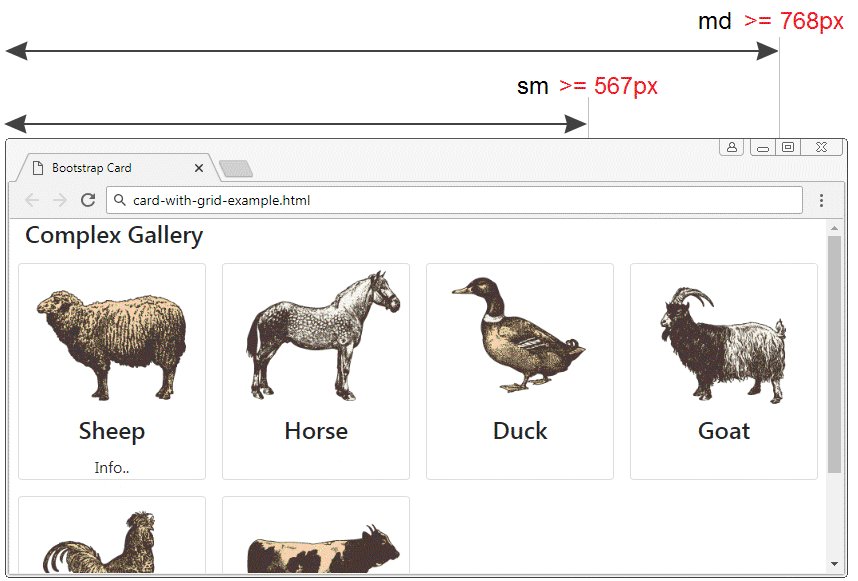
Bạn có thể kết hợp Card với hệ thống lưới (Grid System) để có được một Gallery đẹp và tương thích với các thiết bị có chiều rộng màn hình khác nhau.

card-with-grid-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Card</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class= "container-fluid">
<h4>Complex Gallery</h4>
<div class= "row d-inline-flex">
<!-- Gallery Item 1 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal1.png"/>
<h4 class="card-title text-center">Sheep</h4>
<p class="card-text text-center">Info..</p>
</div>
</div>
<!-- Gallery Item 2 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal2.png"/>
<h4 class="card-title text-center">Horse</h4>
</div>
</div>
<!-- Gallery Item 3 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal3.png"/>
<h4 class="card-title text-center">Duck</h4>
</div>
</div>
<!-- Gallery Item 4 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal4.png"/>
<h4 class="card-title text-center">Goat</h4>
</div>
</div>
<!-- Gallery Item 5 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal5.png"/>
<h4 class="card-title text-center">Chicken</h4>
</div>
</div>
<!-- Gallery Item 6 -->
<div class ="col-6 col-sm-4 col-md-3 p-2">
<div class="card h-100">
<img class="card-img-top" src="../images/animal6.png"/>
<h4 class="card-title text-center">Cow</h4>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>4. Card Group (.card-group)
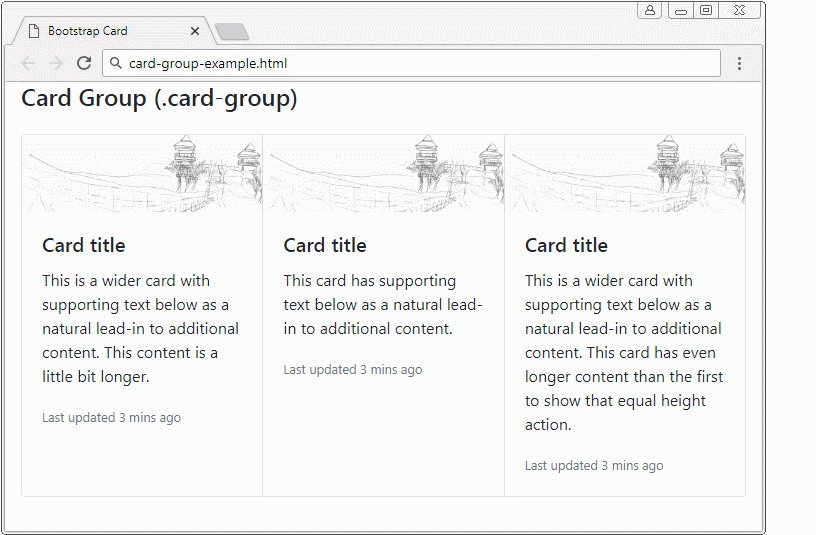
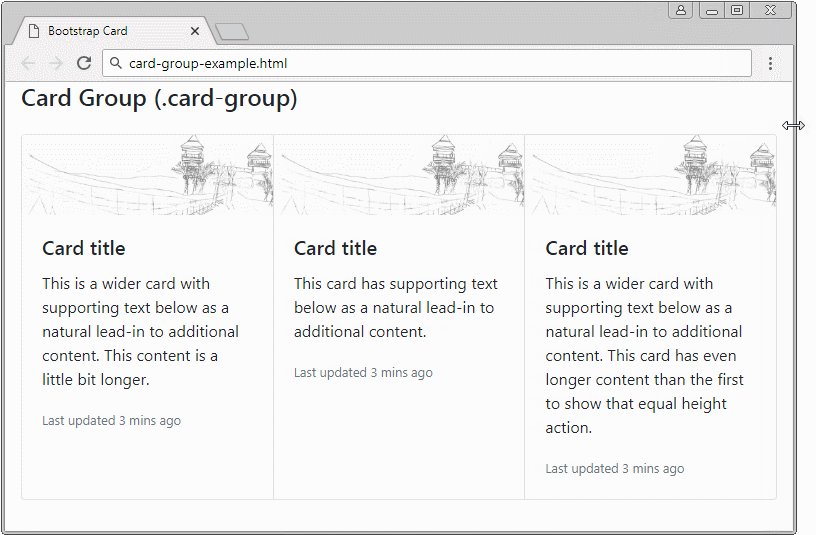
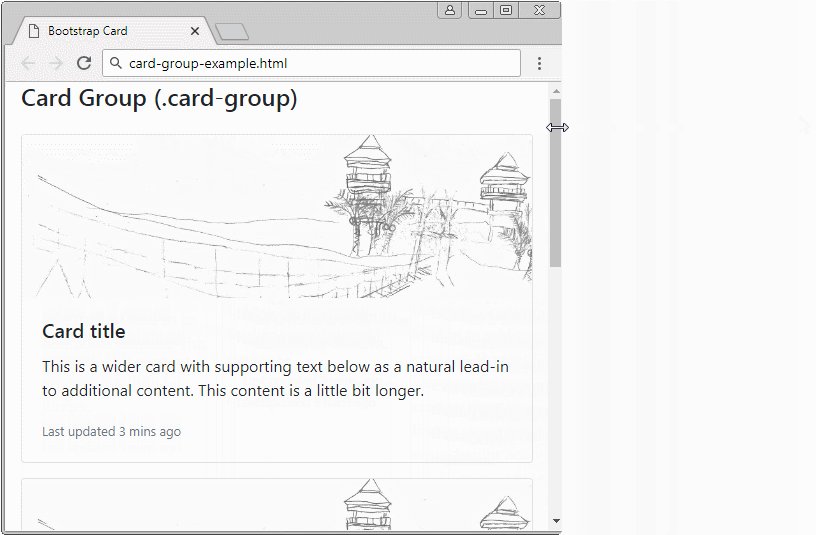
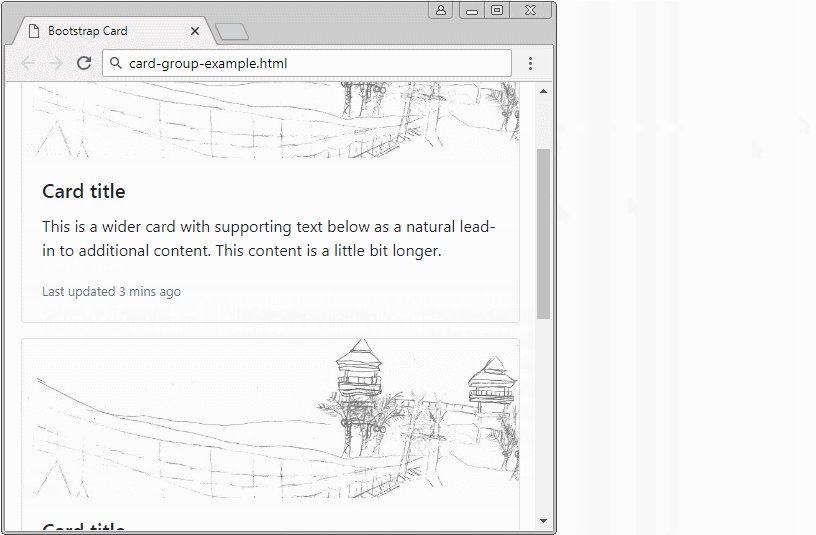
Gói các phần tử ".card" vào bên trong một phần tử ".card-group" sẽ giúp cho các phần tử ".card" có cùng chiều rộng và chiều cao. Lý do là ".card-group" sử dụng {display: flex}, đồng thời các phần tử ".card" sẽ được đặt sát nhau (Khoảng cách = 0).

card-group-example
<h4 class="mb-4">Card Group (.card-group)</h4>
<div class="card-group">
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text below
as a natural lead-in to additional content.
This content is a little bit longer.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This card has supporting text below as a natural lead-in to additional content.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text
below as a natural lead-in to additional content.
This card has even longer content than the first to show that equal height action.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
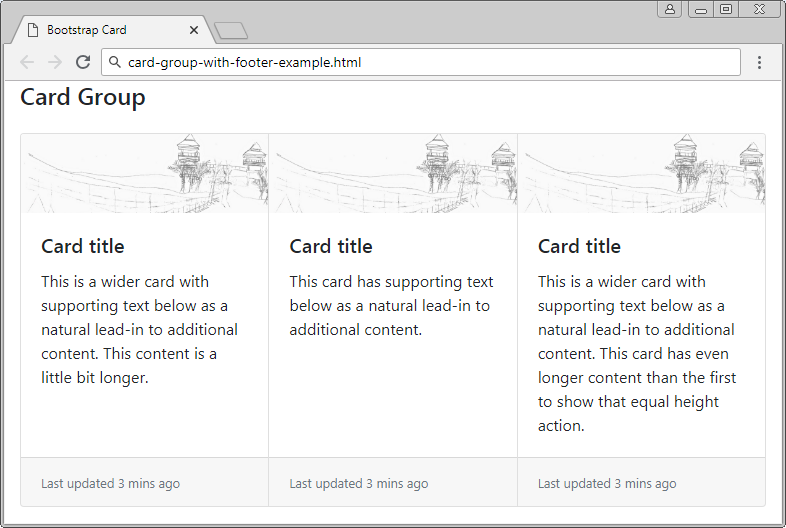
</div>Nếu các phần tử ".card" trong Card-Group đều có footer, các footer sẽ được sắp hàng (line-up).

card-group-with-footers-example
<h4 class="mb-4">Card Group</h4>
<div class="card-group">
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text below
as a natural lead-in to additional content.
This content is a little bit longer.
</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This card has supporting text below as a natural lead-in to additional content.
</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text
below as a natural lead-in to additional content.
This card has even longer content than the first to show that equal height action.
</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
</div>5. Card Deck (.card-deck)
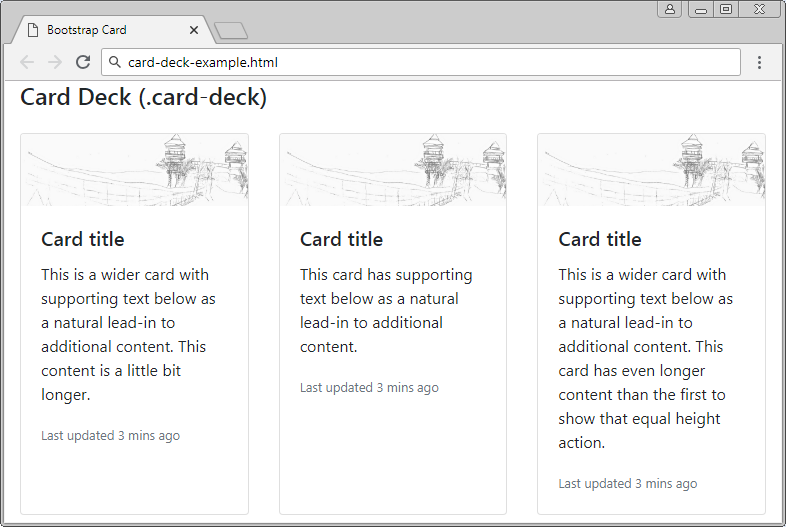
Nếu bạn muốn có một tập hợp các ".card" có chiều rộng và chiều cao giống nhau và tách rời nhau, hãy đặt chúng trong phần tử ".card-deck". Chú ý: .card-deck hoạt động rất giống với .card-group, điều khác biệt duy nhất là các phần tử con của nó (.card) sẽ không bị dính với nhau.

card-deck-example
<h4 class="mb-4">Card Deck (.card-deck)</h4>
<div class="card-deck">
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text below
as a natural lead-in to additional content.
This content is a little bit longer.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This card has supporting text below as a natural lead-in to additional content.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a wider card with supporting text
below as a natural lead-in to additional content.
This card has even longer content than the first to show that equal height action.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
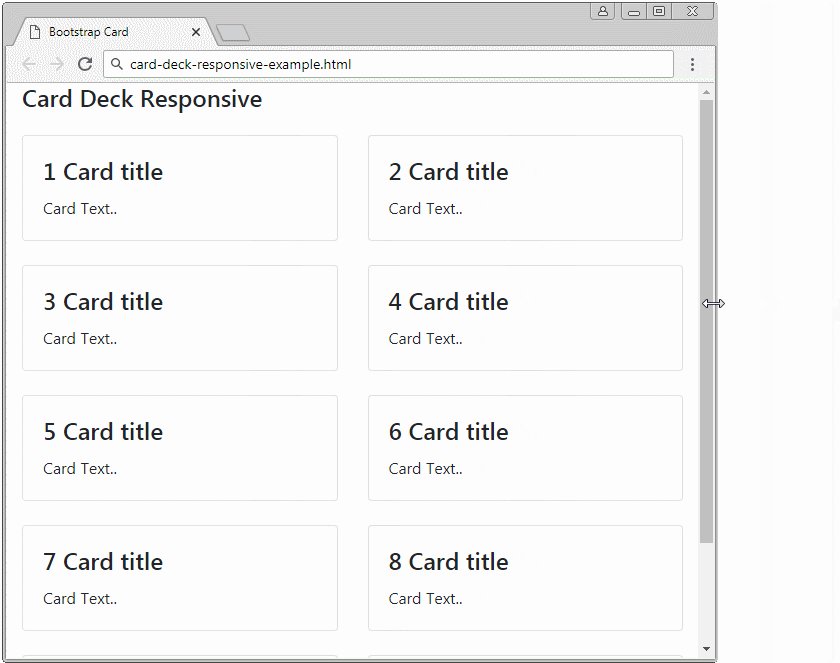
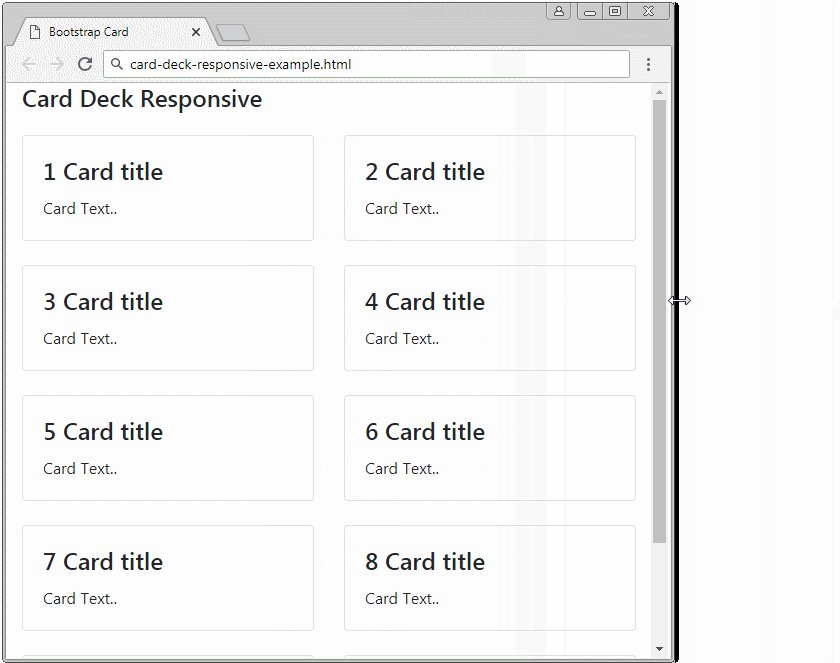
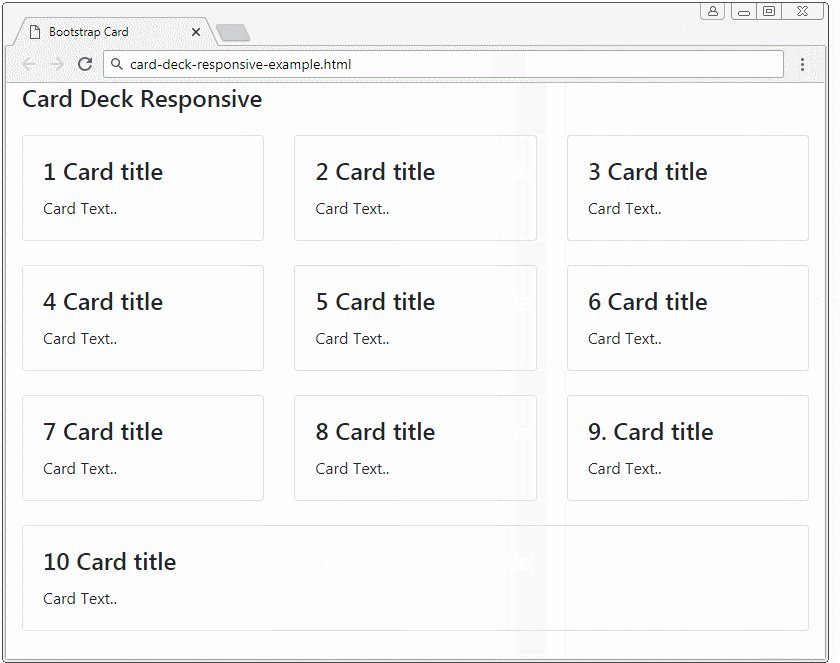
</div>6. Responsive .card-group, .card-deck
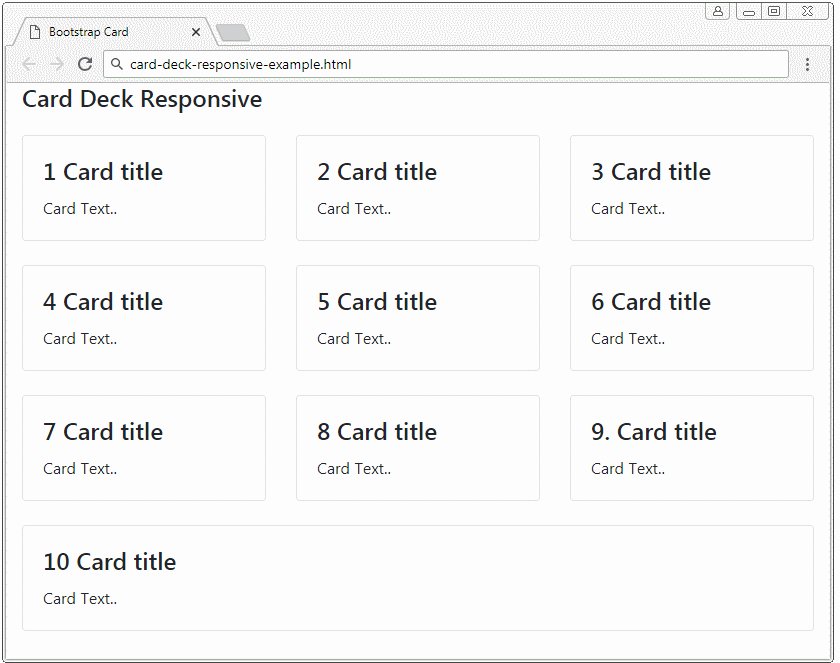
Bằng cách sử dụng linh hoạt các lớp .d-*-none, .d-*-block, .w-100 bạn có thể tạo ra một Responsive Card Deck hoặc Responsive Card Group.
.d-*-none, .d-*-block, .w-100 (?)

card-deck-responsive-example
<h4 class="mb-4">Card Deck Responsive</h4>
<div class="card-deck">
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">1 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">2 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-sm-block d-md-none">
<!-- wrap every 2 on sm-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">3 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-md-block d-lg-none">
<!-- wrap every 3 on md-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">4 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-sm-block d-md-none">
<!-- wrap every 2 on sm-->
</div>
<div class="w-100 d-none d-lg-block d-xl-none">
<!-- wrap every 4 on lg-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">5 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-xl-block">
<!-- wrap every 5 on xl-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">6 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-sm-block d-md-none">
<!-- wrap every 2 on sm-->
</div>
<div class="w-100 d-none d-md-block d-lg-none">
<!-- wrap every 3 on md-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">7 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">8 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-sm-block d-md-none">
<!-- wrap every 2 on sm-->
</div>
<div class="w-100 d-none d-lg-block d-xl-none">
<!-- wrap every 4 on lg-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">9. Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="w-100 d-none d-md-block d-lg-none">
<!-- wrap every 3 on md-->
</div>
<div class="card mb-4">
<div class="card-body">
<h4 class="card-title">10 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
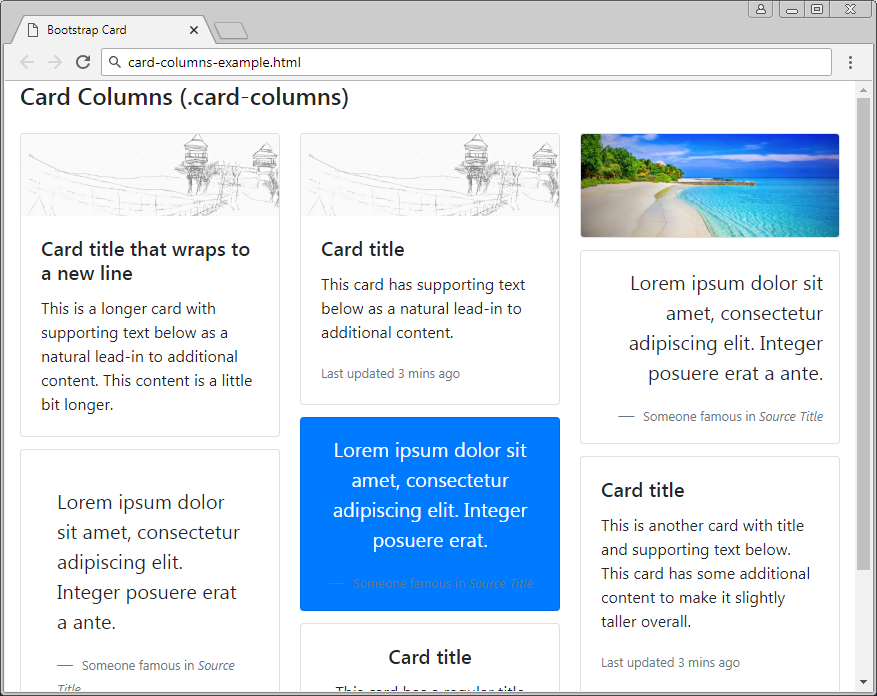
</div>7. Card Columns (.card-columns)
Nếu các ".card" được đặt trong một phần tử ".card-columns" chúng sẽ được sắp xếp từ trên xuống dưới, từ trái sang phải và nằm trên 3 cột như hình minh họa dưới đây. Chú ý rằng lớp .card-columns được xây dựng dựa trên các CSS property thay vì Flexbox, các phần tử ".card" có chiều rộng như nhau nhưng chiều cao có thể khác nhau. Bạn có thể tùy biến số lượng cột dựa trên kích thước của màn hình, mặc định số lượng cột là 3.

card-columns-example
<h4 class="mb-4">Card Columns (.card-columns)</h4>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title that wraps to a new line</h5>
<p class="card-text">
This is a longer card with supporting text below
as a natural lead-in to additional content.
This content is a little bit longer.
</p>
</div>
</div>
<div class="card p-3">
<blockquote class="blockquote mb-0 card-body">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Integer posuere erat a ante.
</p>
<footer class="blockquote-footer">
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<img class="card-img-top" src="../images/picture.png" alt="">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This card has supporting text below as a natural lead-in to additional content.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card bg-primary text-white text-center p-3">
<blockquote class="blockquote mb-0">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Integer posuere erat.
</p>
<footer class="blockquote-footer">
<small>
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card text-center">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This card has a regular title and short paragraphy of text below it.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
<div class="card">
<img class="card-img" src="../images/beach.png" alt="">
</div>
<div class="card p-3 text-right">
<blockquote class="blockquote mb-0">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Integer posuere erat a ante.
</p>
<footer class="blockquote-footer">
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is another card with title and supporting text below.
This card has some additional content to make it slightly taller overall.
</p>
<p class="card-text">
<small class="text-muted">Last updated 3 mins ago</small>
</p>
</div>
</div>
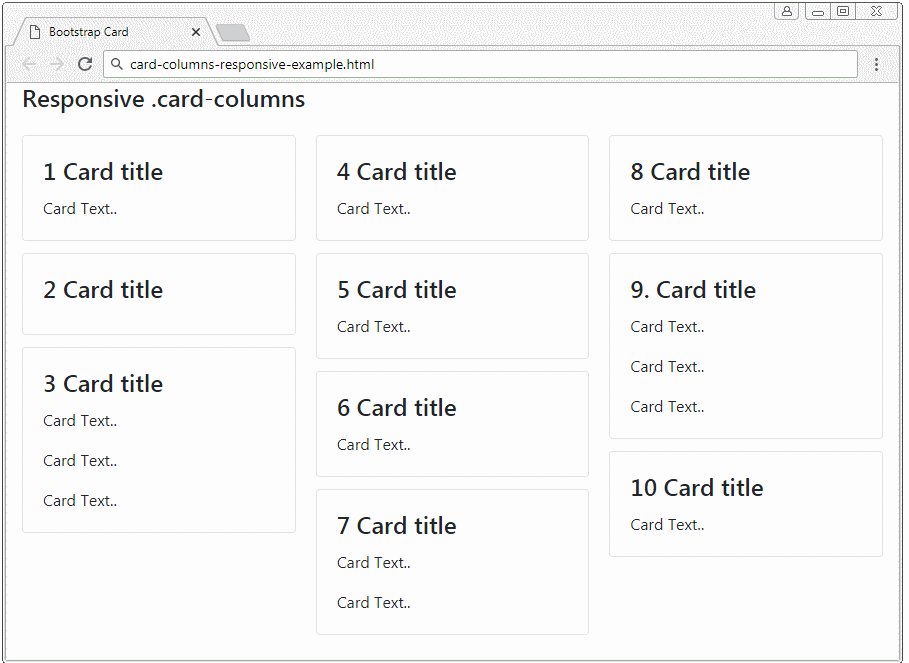
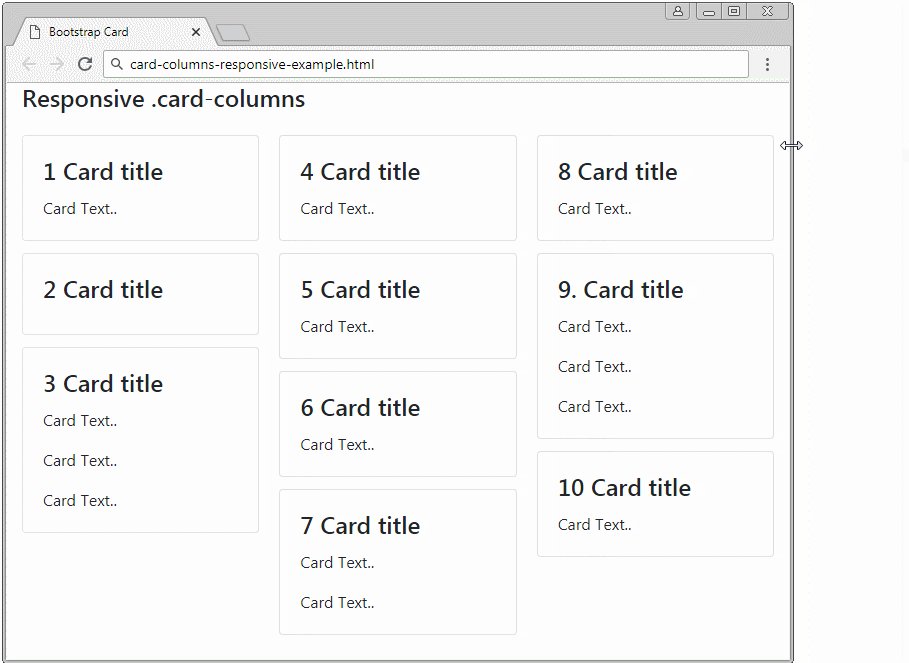
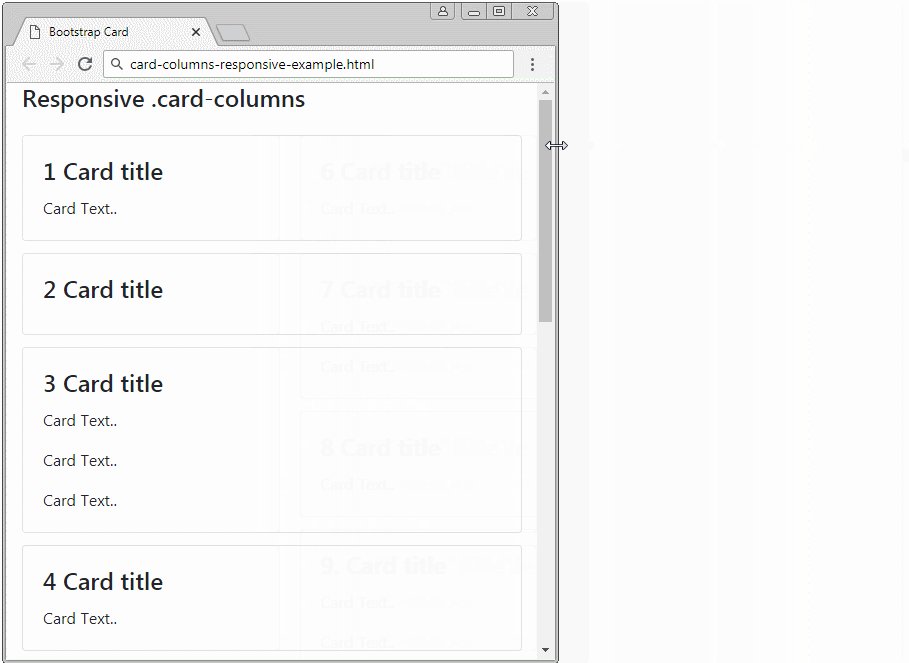
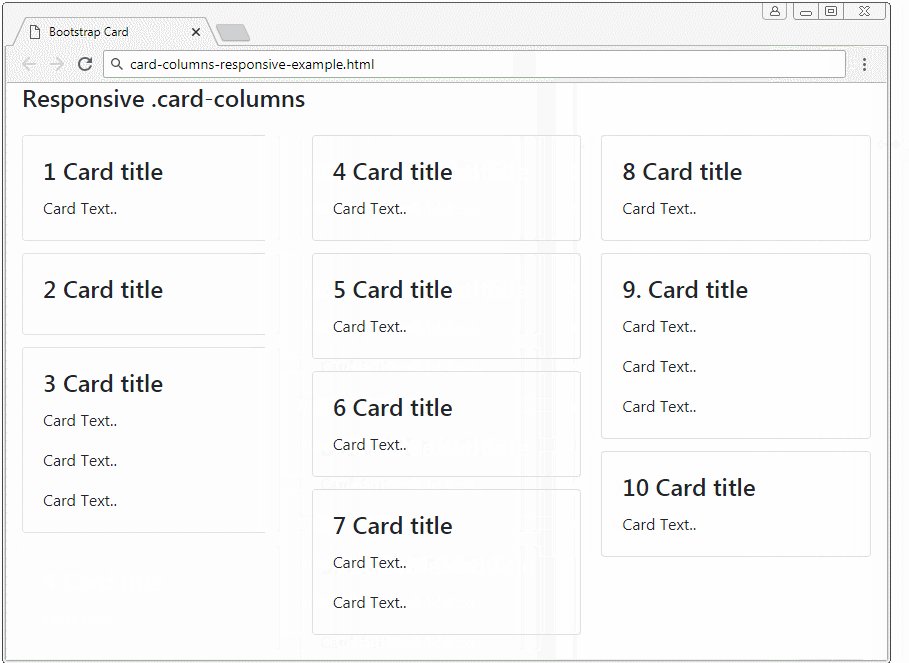
</div>8. Responsive .card-columns
Giả sử bạn muốn tạo một Responsive .card-columns hoạt động theo một quy tắc như sau: Các phần tử Card sẽ hiển thị trên 5 cột nếu thiết bị có kích thước xl, hoặc 4 cột nếu thiết bị có kích thước lg, 3 cột nếu thiết bị có kích thước md, 2 cột nếu thiết bị có kích thước sm, 1 cột nếu thiết bị có kích thước Extra-Small.

Bạn có 2 cách để làm điều đó:
- Sử dụng SASS Mixin.
- Sử dụng CSS.
SASS mixin
.card-columns {
@include media-breakpoint-only(xl) {
column-count: 5;
}
@include media-breakpoint-only(lg) {
column-count: 4;
}
@include media-breakpoint-only(md) {
column-count: 3;
}
@include media-breakpoint-only(sm) {
column-count: 2;
}
}CSS
@media (min-width: 576px) {
.card-columns {
column-count: 2;
}
}
@media (min-width: 768px) {
.card-columns {
column-count: 3;
}
}
@media (min-width: 992px) {
.card-columns {
column-count: 4;
}
}
@media (min-width: 1200px) {
.card-columns {
column-count: 5;
}
}card-columns-responsive-example
<h4 class="mb-4">Responsive .card-columns</h4>
<div class="card-columns">
<div class="card">
<div class="card-body">
<h4 class="card-title">1 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">2 Card title</h4>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">3 Card title</h4>
<p class="card-text">Card Text..</p>
<p class="card-text">Card Text..</p>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">4 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">5 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">6 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">7 Card title</h4>
<p class="card-text">Card Text..</p>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">8 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">9. Card title</h4>
<p class="card-text">Card Text..</p>
<p class="card-text">Card Text..</p>
<p class="card-text">Card Text..</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h4 class="card-title">10 Card title</h4>
<p class="card-text">Card Text..</p>
</div>
</div>
</div>Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
