Hướng dẫn và ví dụ tiện ích Bootstrap Border
1. Border Utility
Border Utility (Tiện ích Border) là một phần trong Bootstrap, nó xây dựng sẵn các lớp giúp người dùng thiết lập border (Viền) cho các phần tử.
Lớp | Mô tả |
.border | Thiết lập border cho 4 cạnh của phần tử. |
.border-left | Thiết lập border cho cạnh bên trái của phần tử. |
.border-right | Thiết lập border cho cạnh bên phải của phần tử. |
.border-top | Thiết lập border cho cạnh bên trên (top) của phần tử. |
.border-bottom | Thiết lập border cho cạnh bên dưới (bottom) của phần tử. |
.border-left-0 | Thiết lập border cho tất cả các cạnh, ngoại trừ cạnh bên trái. |
.border-right-0 | Thiết lập border cho tất cả các cạnh, ngoại trừ cạnh bên phải. |
.border-top-0 | Thiết lập border cho tất cả các cạnh, ngoại trừ cạnh phía trên (top). |
.border-bottom-0 | Thiết lập border cho tất cả các cạnh, ngoại trừ cạnh phía dưới (bottom). |

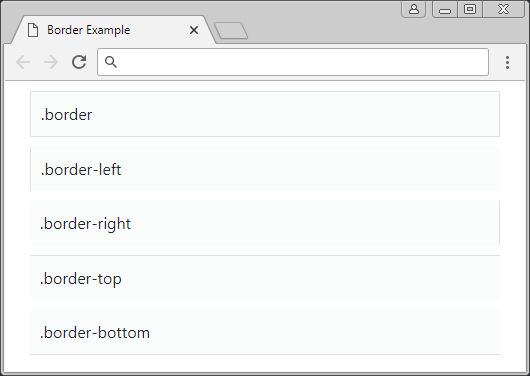
border-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Border Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<style>
.container div {
margin: 10px;
padding :10px;
background: #fbfcfc;
}
</style>
</head>
<body>
<div class="container">
<div class="border ">
.border
</div>
<div class="border-left ">
.border-left
</div>
<div class="border-right ">
.border-right
</div>
<div class="border-top ">
.border-top
</div>
<div class="border-bottom ">
.border-bottom
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>2. Border color (Mầu viền)
Có một vài lớp để thiết lập mầu sắc cho border được Bootstrap xây dựng sẵn, bạn có thể sử dụng nó trong ngữ cảnh phù hợp:
- .border-primary
- .border-secondary
- .border-success
- .border-danger
- .border-warning
- .border-info
- .border-light
- .border-dark
- .border-muted
- .border-white

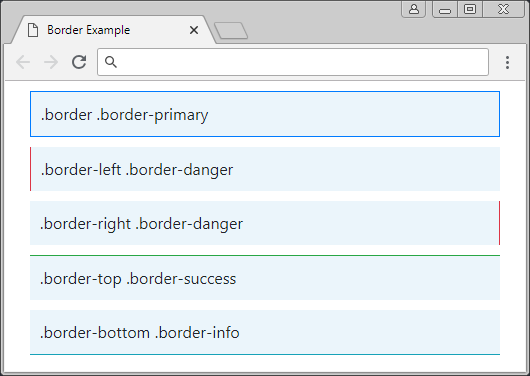
border-color-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Border Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<style>
.container div {
margin: 10px;
padding :10px;
background: #ebf5fb;
}
</style>
</head>
<body>
<div class="container">
<div class="border border-primary">
.border .border-primary
</div>
<div class="border-left border-danger">
.border-left .border-danger
</div>
<div class="border-right border-danger">
.border-right .border-danger
</div>
<div class="border-top border-success">
.border-top .border-success
</div>
<div class="border-bottom border-info">
.border-bottom .border-info
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>3. Border width (Chiều rộng Border)
Bootstrap không định nghĩa lớp nào để thiết lập chiều rộng (width) của border. Nhưng bạn có thể tự định nghĩa các lớp như vậy, chẳng hạn .border-* (* = 1, 2, 3, ...).
.border-5 {
border-width:5px !important;
}
.border-2 {
border-width:2px !important;
}
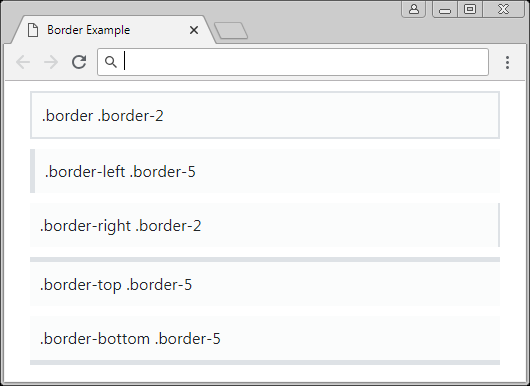
border-width-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Border Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<style>
.container div {
margin: 10px;
padding :10px;
background: #fbfcfc;
}
.border-5 {
border-width:5px !important;
}
.border-2 {
border-width:2px !important;
}
</style>
</head>
<body>
<div class="container">
<div class="border border-2">
.border .border-2
</div>
<div class="border-left border-5">
.border-left .border-5
</div>
<div class="border-right border-2">
.border-right .border-2
</div>
<div class="border-top border-5">
.border-top .border-5
</div>
<div class="border-bottom border-5">
.border-bottom .border-5
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>4. Border-Radius
Một số lớp bổ xung giúp bạn làm tròn (round) các góc của phần tử.
- .rounded
- .rounded-left
- .rounded-right
- .rounded-top
- .rounded-bottom
- .rounded-0

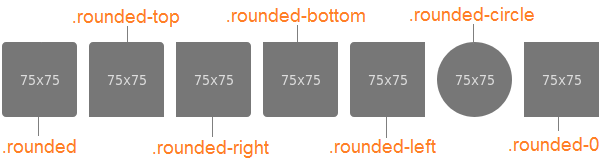
round-example
<div class="container">
<div class="border rounded">
.border .rounded
</div>
<div class="border rounded-left">
.border-left .rounded-left
</div>
<div class="border rounded-right">
.border .rounded-right
</div>
<div class="border rounded-top">
.border .rounded-top
</div>
<div class="border rounded-bottom">
.border .rounded-bottom
</div>
<div class="border rounded-circle">
.border-bottom .rounded-circle
</div>
<div class="border rounded-0">
.border-bottom .rounded-0
</div>
</div>Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
