Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
1. Bootstrap Nav
Trong Bootstrap, lớp .nav được sử dụng cùng với các lớp .nav-item, .nav-link để tạo ra một Menu nằm ngang đơn giản.

Bootstrap Nav
<!-- UL/LI -->
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
<!-- DIV -->
<div class="nav">
<div class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</div>
<div class="nav-item">
<a class="nav-link" href="#">Css</a>
</div>
<div class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</div>
</div>Xem ví dụ đầy đủ:
nav-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Nav</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4>Bootstrap Nav</h4>
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>2. Căn lề (Alignment)
Bootstrap cung cấp cho bạn một vài lớp để căn lề cho Nav:
Lớp | Mô tả |
.justify-content-start | Căn lề trái |
.justify-content-center | Căn lề giữa |
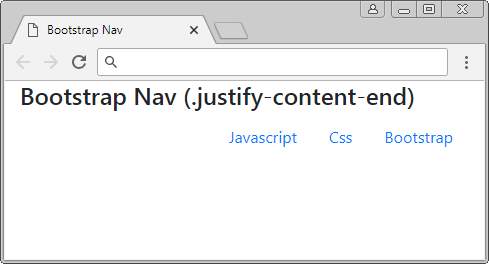
.justify-content-end | Căn lề phải |

.justify-content-end
<ul class="nav justify-content-end">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>3. Responsive Nav
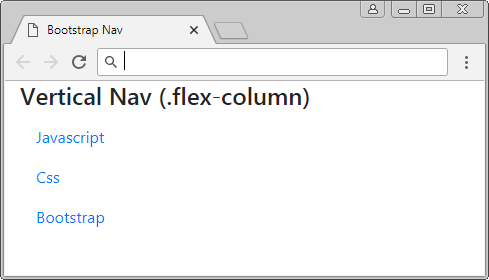
Mặc định Bootstrap Nav là một Menu nằm ngang. Nhưng bạn có thể làm cho nó hiển thị thẳng đứng bằng cách sử dụng lớp .flex-column (Đây là một lớp tiện ích được sử dụng trong rất nhiều tình huống khác nhau).

Vertical Nav (.flex-column)
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
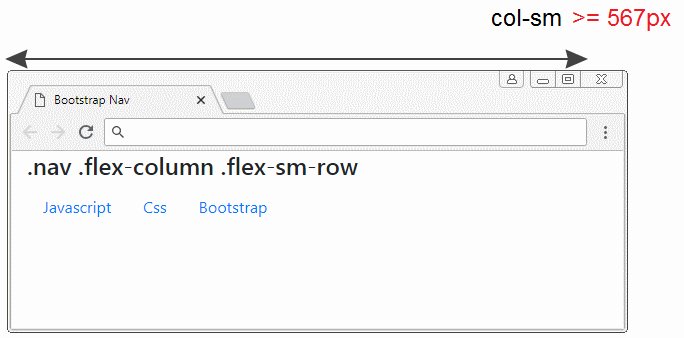
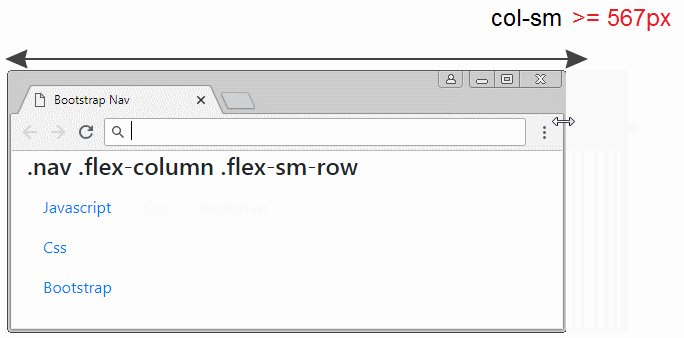
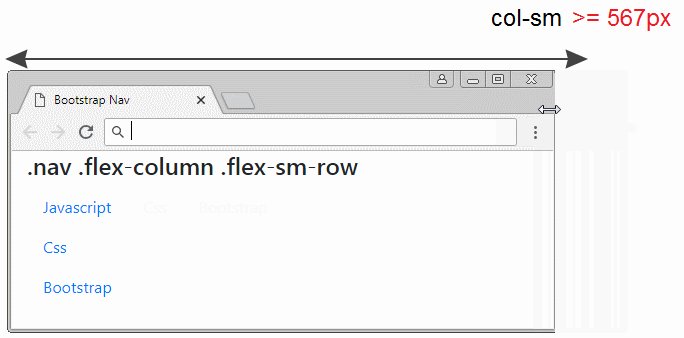
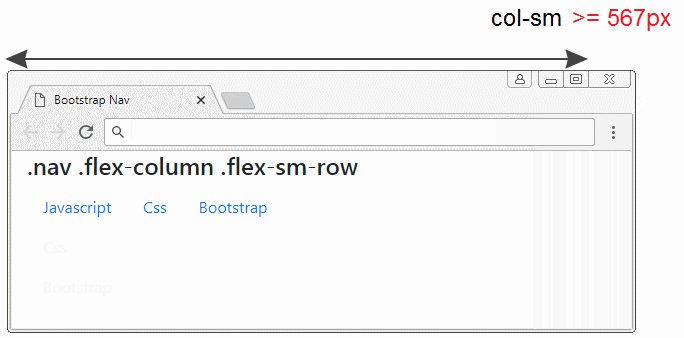
</ul>Nếu bạn muốn có một Menu nằm ngang, có thể chuyển sang thẳng đứng khi chiều rộng màn hình nhỏ hơn, bạn có thể kết hợp lớp .flex-column với một trong các lớp sau:
- .flex-sm-row
- .flex-md-row
- .flex-lg-row
- .flex-xl-row
Lớp | Mô tả |
.flex-column .flex-sm-row | Nếu chiều rộng màn hình >= 567px, Nav sẽ nằm ngang. Ngược lại Nav sẽ hiển thị thẳng đứng. |
.flex-column .flex-md-row | Nếu chiều rộng màn hình >= 768px, Nav sẽ nằm ngang. Ngược lại Nav sẽ hiển thị thẳng đứng. |
.flex-column .flex-lg-row | Nếu chiều rộng màn hình >= 992px, Nav sẽ nằm ngang. Ngược lại Nav sẽ hiển thị thẳng đứng. |
.flex-column .flex-xl-row | Nếu chiều rộng màn hình >= 1200px, Nav sẽ nằm ngang. Ngược lại Nav sẽ hiển thị thẳng đứng. |

Responsive Nav
<ul class="nav flex-column flex-sm-row">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>4. .active & .disable
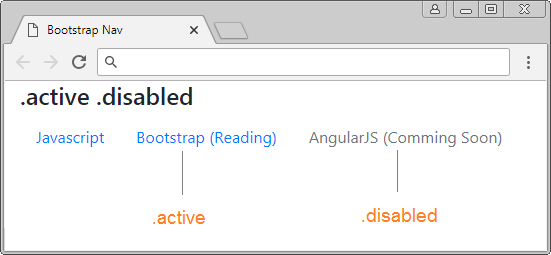
Lớp .active được sử dụng khi bạn muốn làm nổi bật (highlight) một Link-item, giống như nó đang được kích hoạt (hoặc được lựa chọn). Dùng lớp .disabled để áp dụng cho Nav-link nếu bạn muốn vô hiệu hóa nó, người dùng sẽ không thể tương tác với Nav-link này.

.active .disabled
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap (Reading)</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">AngularJS (Comming Soon)</a>
</li>
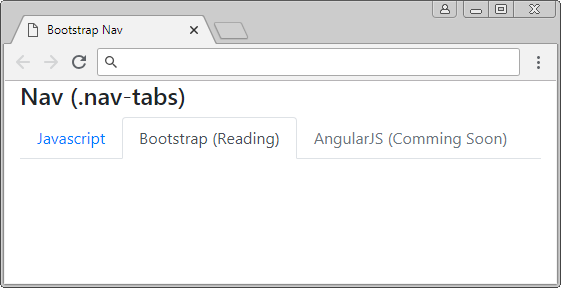
</ul>5. Nav (Tab)
Nếu bạn muốn Nav hiển thị như một TAB hãy sử dụng lớp .nav-tabs.

Tab (.nav-tabs)
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap (Reading)</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">AngularJS (Comming Soon)</a>
</li>
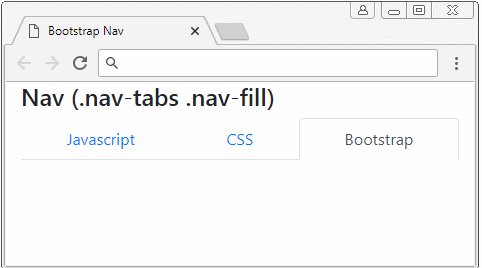
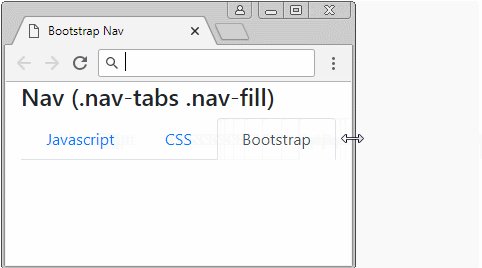
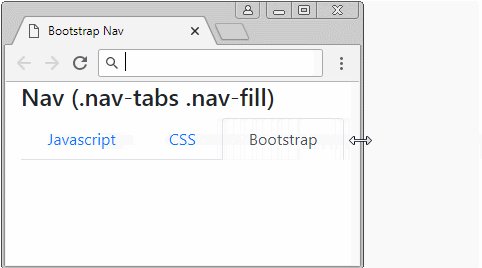
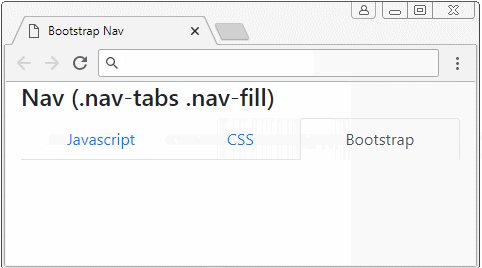
</ul>Sử dụng lớp .nav-tabs kết hợp với .nav-fill bạn sẽ có được một Nav(Tab) mà các Nav-Item sẽ điều chỉnh chiều rộng của chúng để lấp đầy khoảng trống còn lại theo phương nằm ngang.

Tab (.nav-tabs .nav-fill)
<ul class="nav nav-tabs nav-fill">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">CSS</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap</a>
</li>
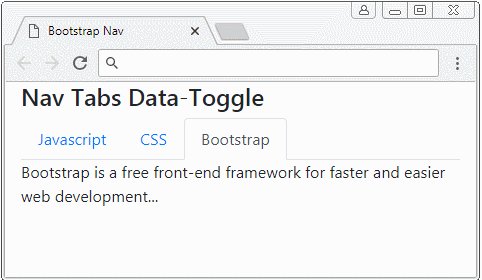
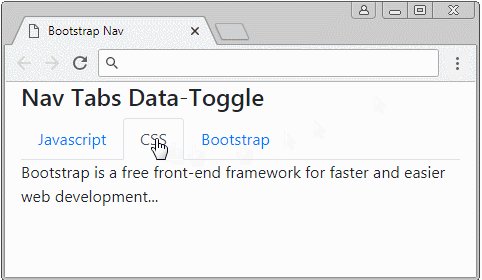
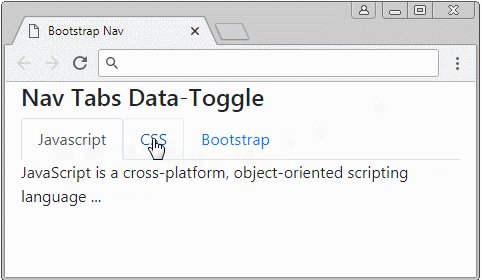
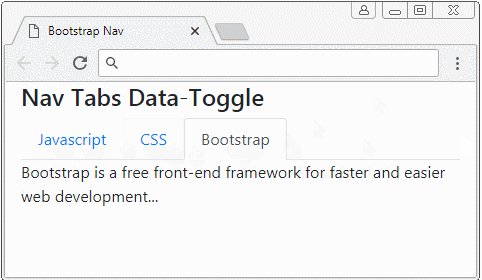
</ul>6. Nav (Tab) Data-Toggle
Một Nav(Tab) đơn giản thực sự là một menu tĩnh (static menu), các Nav-Item không thể thay đổi trạng thái của nó, người dùng nhấn vào Nav-item để nhẩy sang một trang khác. Một Nav(Tab) phức tạp hơn cho phép hiển thị nội dung tương ứng với Nav-Item mà người dùng nhấn vào mà không nhẩy sang môt trang khác.

Nav (Tabs) Data-Toggle
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link" id="tab-javascript" data-toggle="tab"
href="#content-javascript"
role="tab" aria-controls="content-javascript" aria-selected="false">
Javascript
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="tab-css" data-toggle="tab"
href="#content-css"
role="tab" aria-controls="content-css" aria-selected="false">
CSS
</a>
</li>
<li class="nav-item">
<a class="nav-link active" id="tab-bootstrap" data-toggle="tab"
href="#content-bootstrap"
role="tab" aria-controls="content-bootstrap" aria-selected="true">
Bootstrap
</a>
</li>
</ul>
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade" id="content-javascript"
role="tabpanel" aria-labelledby="tab-javascript">
JavaScript is a cross-platform, object-oriented scripting language ...
</div>
<div class="tab-pane fade" id="content-css"
role="tabpanel" aria-labelledby="tab-css">
CSS stands for Cascading Style Sheets. ...
</div>
<div class="tab-pane fade show active" id="content-bootstrap"
role="tabpanel" aria-labelledby="tab-bootstrap">
Bootstrap is a free front-end framework for faster and easier web development...
</div>
</div>Chú ý: Bạn có thể loại bỏ các thuộc tính role, aria-controls, aria-selected, aria-labelledby ra khỏi ví dụ trên mà không gây ra bất kỳ vấn đề gì. Các thuôc tính này chỉ nhằm mục đích gợi ý cho các thiết bị như Screen Reader (Thiết bị đọc màn hình dành cho người mù).
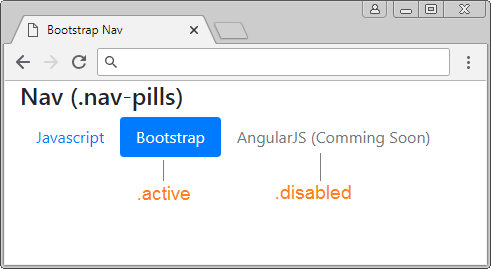
7. Nav (Pill)
Pill rất giống với Tab về cách hoạt động ngoại trừ sự khác biệt về mặt giao diện. Nav-item của Nav(Pill) ở trạng thái active trông giống như một button. Dưới đây là hình ảnh minh họa của Pill:

Pill (.nav-pills)
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">AngularJS (Comming Soon)</a>
</li>
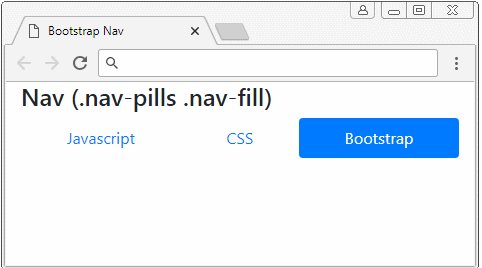
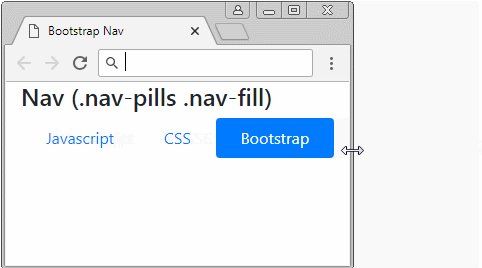
</ul>Sử dụng lớp .nav-pills kết hợp với .nav-fill bạn sẽ có được một Nav(Pill) mà các Nav-Item sẽ điều chỉnh chiều rộng của chúng để lấp đầy khoảng trống còn lại theo phương nằm ngang.

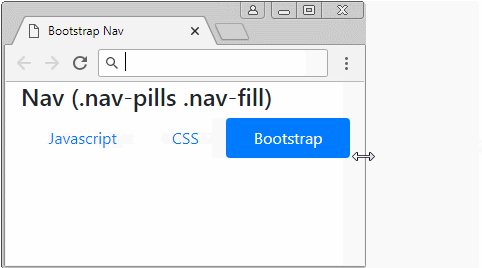
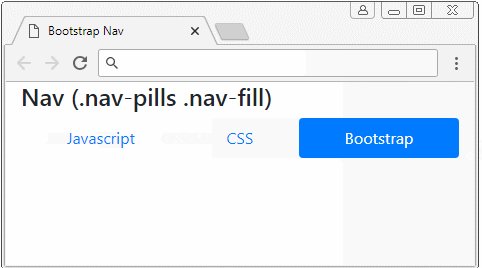
Pill (.nav-pills .nav-fill)
<ul class="nav nav-pills nav-fill">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">CSS</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap</a>
</li>
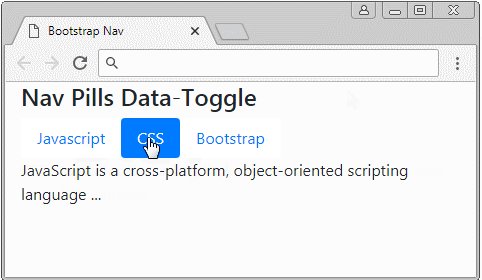
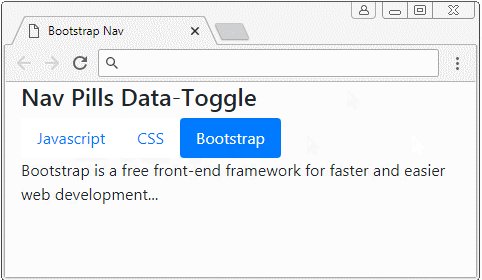
</ul>8. Nav (Pill) Data-Toggle

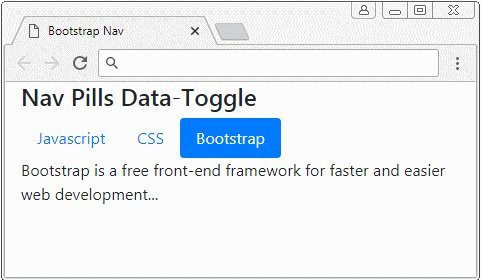
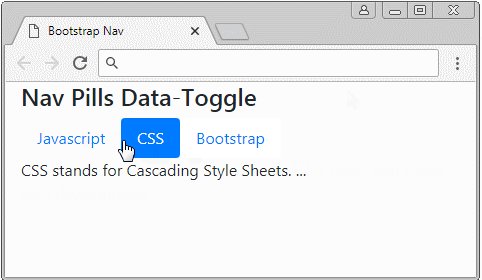
Nav (Pill) Data-Toggle
<ul class="nav nav-pills" id="myPill" role="tablist">
<li class="nav-item">
<a class="nav-link" id="tab-javascript" data-toggle="tab"
href="#content-javascript"
role="tab" aria-controls="content-javascript" aria-selected="false">
Javascript
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="tab-css" data-toggle="tab"
href="#content-css"
role="tab" aria-controls="content-css" aria-selected="false">
CSS
</a>
</li>
<li class="nav-item">
<a class="nav-link active" id="tab-bootstrap" data-toggle="tab"
href="#content-bootstrap"
role="tab" aria-controls="content-bootstrap" aria-selected="true">
Bootstrap
</a>
</li>
</ul>
<div class="tab-content" id="myPillContent">
<div class="tab-pane fade" id="content-javascript"
role="tabpanel" aria-labelledby="tab-javascript">
JavaScript is a cross-platform, object-oriented scripting language ...
</div>
<div class="tab-pane fade" id="content-css"
role="tabpanel" aria-labelledby="tab-css">
CSS stands for Cascading Style Sheets. ...
</div>
<div class="tab-pane fade show active" id="content-bootstrap"
role="tabpanel" aria-labelledby="tab-bootstrap">
Bootstrap is a free front-end framework for faster and easier web development...
</div>
</div>Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
