Hướng dẫn và ví dụ Bootstrap List Group
1. List Group
Mục đích của Bootstrap khi tạo ra "List Group" là để hiển thị một nội dung dưới dạng danh sách. Thực tế, chỉ với HTML thông thường bạn có thể tạo ra một danh sách bằng cách sử dụng các thẻ (tag) <ul> & <li>. Bootstrap cung cấp các lớp .list-group & .list-group-item nó như một tiêu chuẩn để tạo ra các danh sách phức tạp.
.list-group & .list-group-item
Ví dụ dưới đây rất cơ bản, sử dụng lớp .list-group áp dụng cho thẻ <ul> và .list-group-item áp dụng cho thẻ <li>:

list-group-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>List Group Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<ul class="list-group">
<li class="list-group-item">Javascript</li>
<li class="list-group-item">Css</li>
<li class="list-group-item">Bootstrap</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>Với hai lớp .list-group & .list-group-item, bạn có thể tạo ra một danh sách mà không cần phải sử dụng cặp thẻ <ul>,<li>:
<div class="list-group">
<div class="list-group-item">Java</div>
<div class="list-group-item">C</div>
<div class="list-group-item">C++</div>
</div>2. List Group & .badge
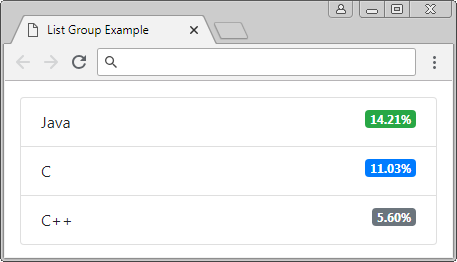
Bootstrap cung cấp lớp .badge (Phù hiệu), bạn có thể dùng nó để tạo ra một thứ gì đó trang trí cho một phần tử của danh sách.

.badge
<ul class="list-group">
<li class="list-group-item">Java <span class="badge badge-success float-right">14.21%</span></li>
<li class="list-group-item">C <span class="badge badge-primary float-right">11.03%</span></li>
<li class="list-group-item">C++ <span class="badge badge-secondary float-right">5.60%</span></li>
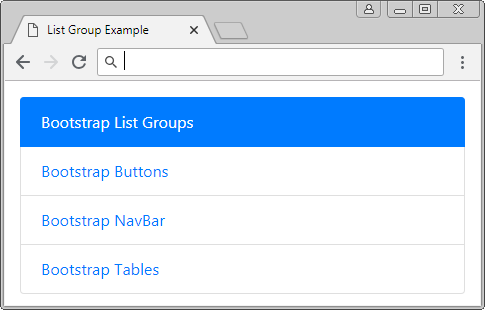
</ul>3. List Group & Link
Một ví dụ đơn giản mà các list-group-item là các Link.
<div class="list-group">
<a href = "#" class = "list-group-item active">
Bootstrap List Groups
</a>
<a href = "#" class = "list-group-item">Bootstrap Buttons</a>
<a href = "#" class = "list-group-item">Bootstrap NavBar</a>
<a href = "#" class = "list-group-item">Bootstrap Tables</a>
</div>
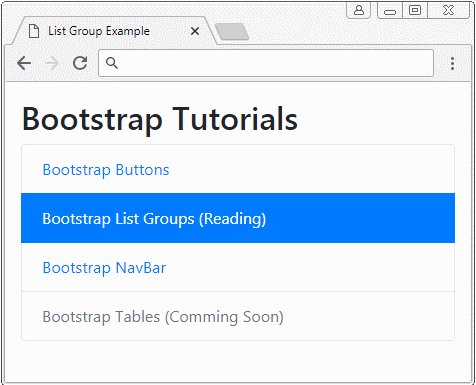
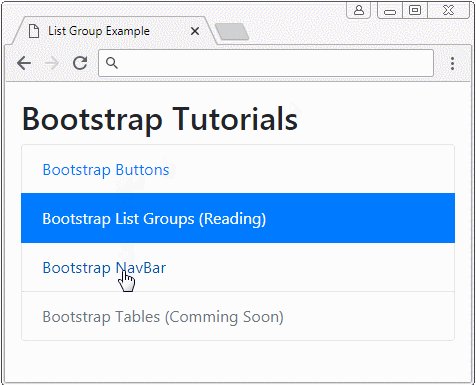
4. List Group & .active,.disabled
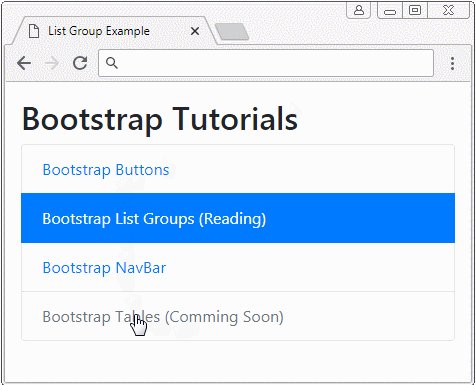
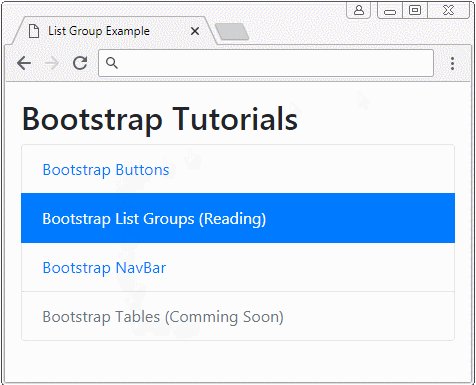
Lớp .active được sử dụng cùng với .list-group-item khi bạn muốn làm nổi bật list-group-item hiện tại, để nhấn mạnh rằng list-group-item đó đang được lựa chọn. Ngược lại, nếu bạn không muốn người dùng tương tác với một list-group-item nào đó bạn có thể sử dụng lớp .disable để vô hiệu hóa nó.

<div class="container mt-3">
<h2>Bootstrap Tutorials</h2>
<div class="list-group">
<a href = "#" class = "list-group-item">Bootstrap Buttons</a>
<a href = "#" class = "list-group-item active">
Bootstrap List Groups (Reading)
</a>
<a href = "#" class = "list-group-item">Bootstrap NavBar</a>
<a href = "#" class = "list-group-item disabled">Bootstrap Tables (Comming Soon)</a>
</div>
</div>5. List Group & Color
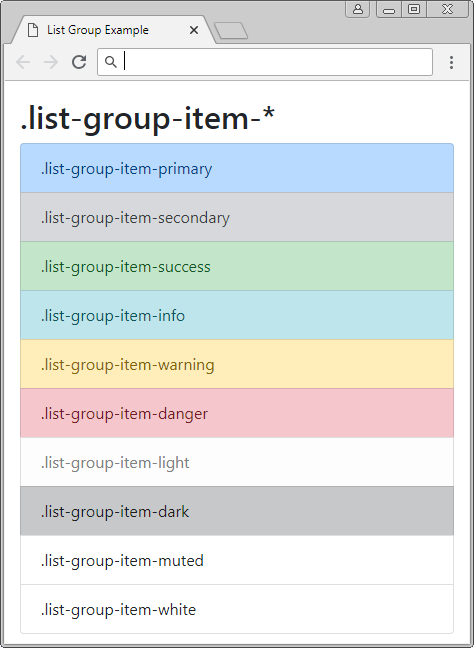
Có một vài lớp bổ xung cho để sử dụng cùng với .list-group-item giúp bạn thiết lập mầu nền hoặc mầu chữ cho list-group-item, nó nên được sử dụng với các ngữ cảnh khác nhau trong ứng dụng.
- .list-group-item-primary
- .list-group-item-secondary
- .list-group-item-success
- .list-group-item-danger
- .list-group-item-warning
- .list-group-item-info
- .list-group-item-light
- .list-group-item-dark
- .list-group-item-muted
- .list-group-item-white

.list-group-item-*
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>List Group Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h2>.list-group-item-*</h2>
<ul class="list-group">
<li class="list-group-item list-group-item-primary">.list-group-item-primary</li>
<li class="list-group-item list-group-item-secondary">.list-group-item-secondary</li>
<li class="list-group-item list-group-item-success">.list-group-item-success</li>
<li class="list-group-item list-group-item-info">.list-group-item-info</li>
<li class="list-group-item list-group-item-warning">.list-group-item-warning</li>
<li class="list-group-item list-group-item-danger">.list-group-item-danger</li>
<li class="list-group-item list-group-item-light">.list-group-item-light</li>
<li class="list-group-item list-group-item-dark">.list-group-item-dark</li>
<li class="list-group-item list-group-item-muted">.list-group-item-muted</li>
<li class="list-group-item list-group-item-white">.list-group-item-white</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>6. Tùy biến List Group
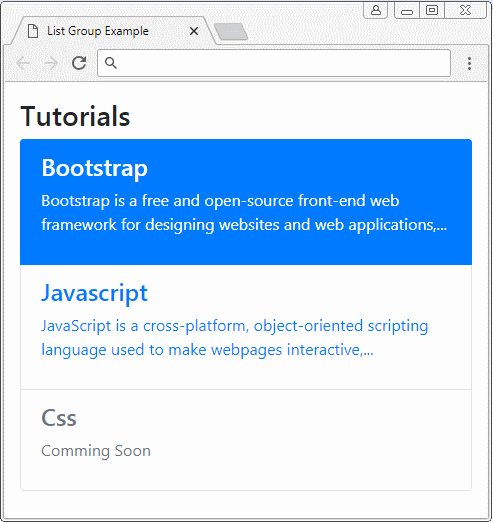
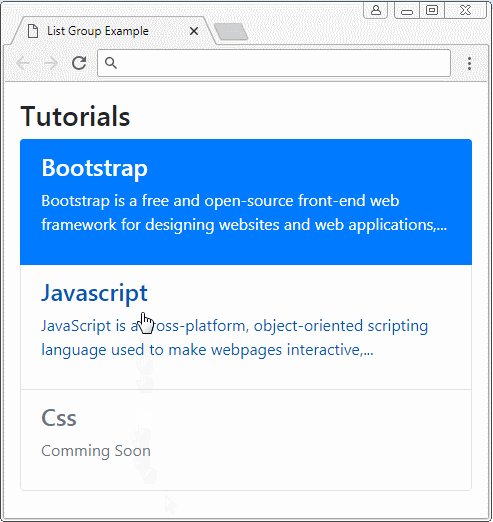
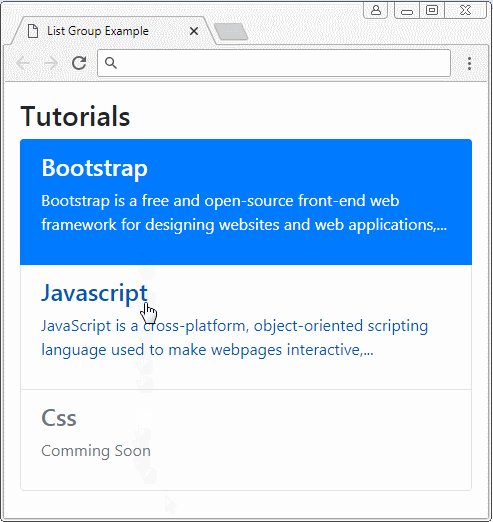
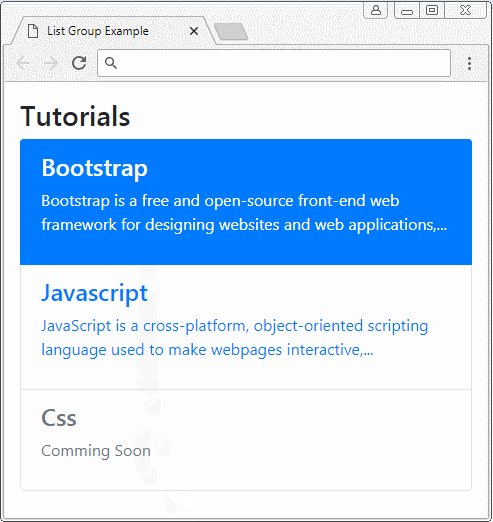
Bạn có thể tạo một List Group tùy biến, trong đó các List-group-item có nội dung HTML, hãy nhớ rằng Bootstrap hỗ trợ 2 lớp .list-group-item-heading & .list-group-item-text, chúng có ích trong trường hợp này.
<h3>Tutorials</h3>
<div class = "list-group">
<a href = "#" class = "list-group-item active">
<h4 class = "list-group-item-heading">
Bootstrap
</h4>
<p class = "list-group-item-text">
Bootstrap is a free and open-source front-end web framework for designing websites and web applications,...
</p>
</a>
<a href = "#" class="list-group-item">
<h4 class = "list-group-item-heading">
Javascript
</h4>
<p class = "list-group-item-text">
JavaScript is a cross-platform, object-oriented scripting language used to make webpages interactive,...
</p>
</a>
<a href = "#" class = "list-group-item disabled">
<h4 class = "list-group-item-heading">Css</h4>
<p class = "list-group-item-text">Comming Soon</p>
</a>
</div>
Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
