Hướng dẫn và ví dụ Bootstrap Dropdown
1. Bootstrap Dropdown
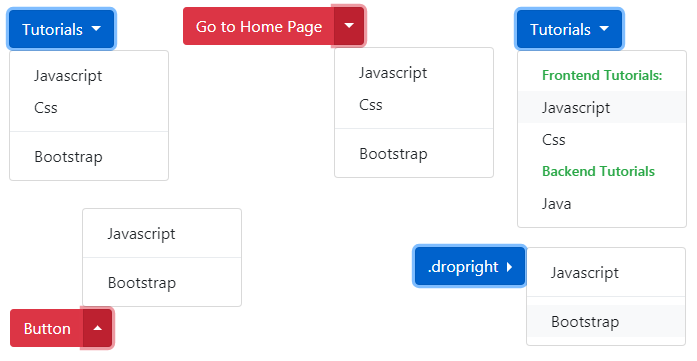
Dropdown về cơ bản là một Component bao gồm một button và một menu, khi người dùng nhấn vào Button thì Menu sẽ xuất hiện cho phép người dùng lựa chọn một giá trị từ một danh sách có sẵn. Dưới đây là hình ảnh của một vài Dropdown:

Dropdown
<div class="btn-group">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown">
Tutorials
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>
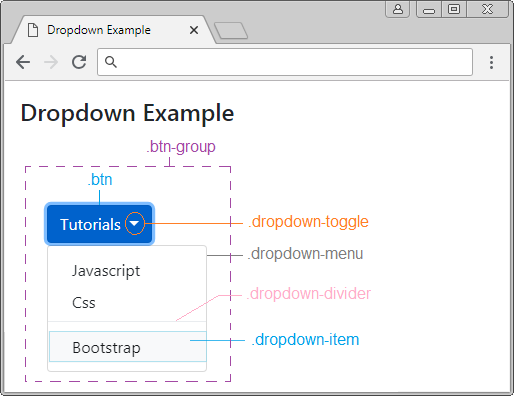
Cấu trúc của Dropdown được mô tả một cách đơn giản như hình minh họa dưới đây:

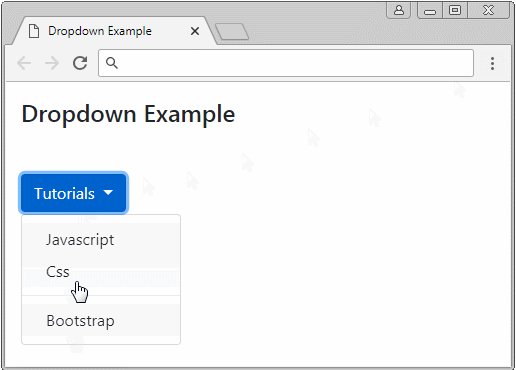
Xem ví dụ đầy đủ:
dropdown-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Dropdown Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h4 class="mb-5">Dropdown Example</h4>
<div class="btn-group">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown">
Tutorials
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Các thuộc tính aria-* (aria-haspopup, aria-expanded,..) là các thuộc tính của HTML5, bạn có thể không cần quan tâm đến chúng. Và nó không ảnh hưởng đến các thành phần của Bootstrap, chúng thường sử dụng như một gợi ý cho các thiết bị như Screen Reader (Thiết bị đọc màn hình cho người mù).aria-* ???<div class="btn-group"> <button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Tutorial </button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Javascript</a> <a class="dropdown-item" href="#">Css</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Bootstrap</a> </div> </div>
2. Split Button Dropdown
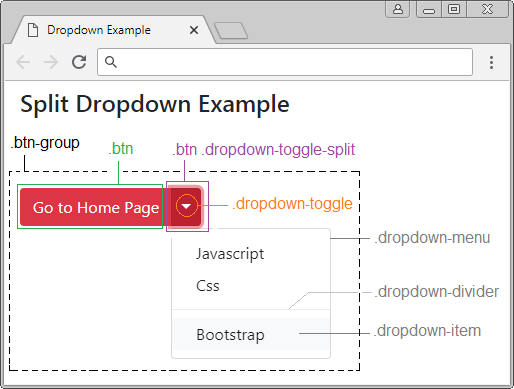
Split Button Dropdown mà bạn nhìn thấy trên giao diện, nó giống như một Button được chia làm 2 phần, bên trái và bên phải. Bên trái hoạt động như một button thông thường, còn bên phải hoạt động như một Menu. Thực tế thì nó là 2 button nằm rất sát nhau, và nằm trong cùng một ".btn-group". Dưới đây là cấu trúc của Split Button Dropdown:

Split Button Dropdown
<div class="btn-group">
<button type="button" class="btn btn-danger">Go to Home Page</button>
<button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split"
data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>Chú ý: Lớp .sr-only (Screen Reader Only) là một lớp ẩn. Nó chỉ có ý nghĩa đối với các thiết bị đọc màn hình (Screen Reader) (Một thiết bị dành cho người mù).
3. .dropdown, .dropup, dropright, .dropleft
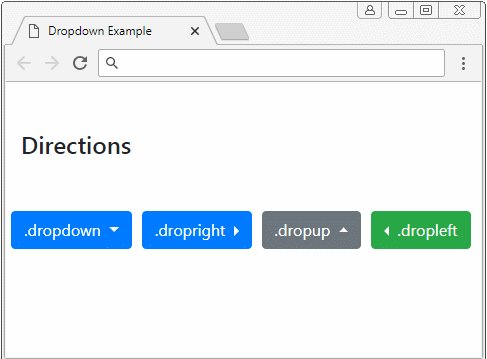
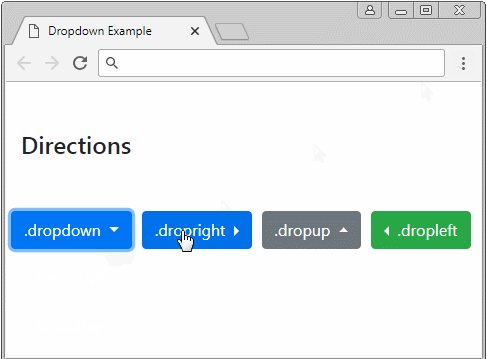
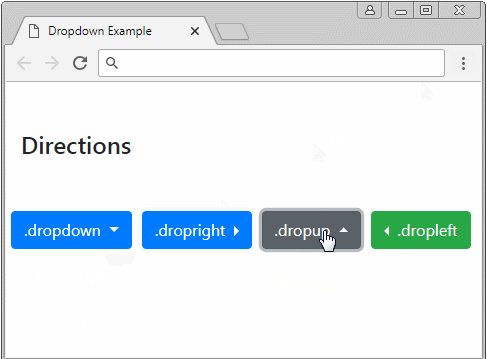
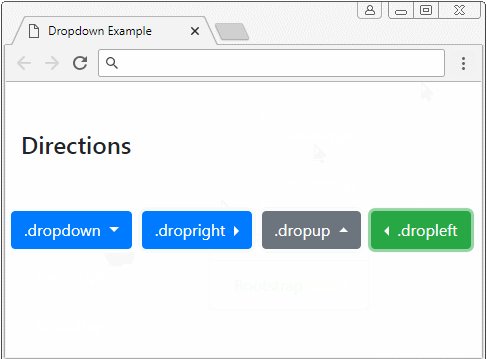
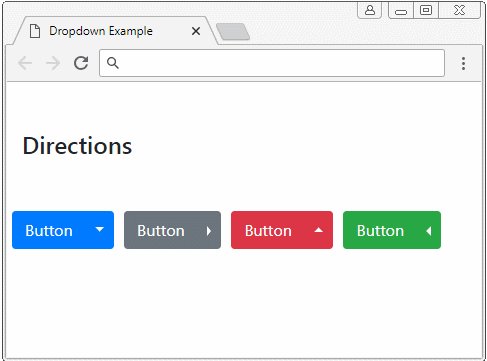
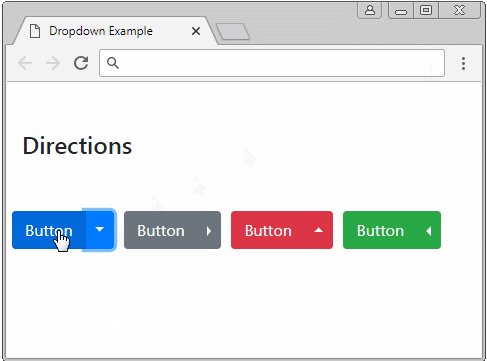
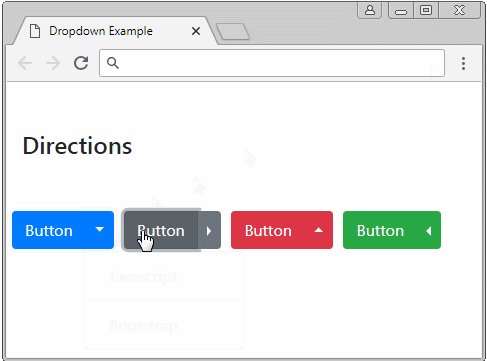
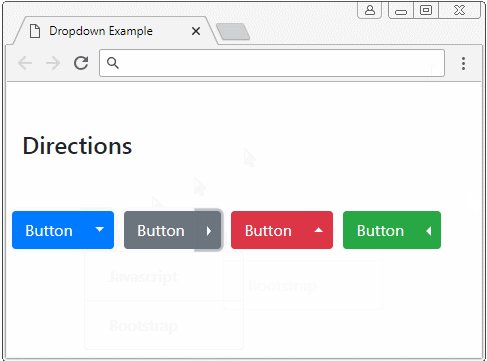
Theo mặc định Menu sẽ hiển thị theo chiều xuống (down), tuy nhiên bạn cũng có thể thiết lập hành vi khác cho nó, chẳng hạn hiển thị bên trái, bên phải hoặc hiển thị theo chiều lên (up). Các hành vi đó giống như hình minh họa dưới đây:


Chú ý rằng, mặc dù bạn thiết lập hướng để Menu hiển thị, nhưng điều đó chỉ là một gợi ý, nó không được đảm bảo trong mọi tình huống, chẳng hạn bạn thiết lập để Menu hiển thị bên phải, nhưng vùng không gian bên phải không đủ nó sẽ hiển thị bên trái.
.dropdown .dropright .dropup .dropleft
<!-- .dropright -->
<div class="btn-group dropright">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
.dropright
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>
<!-- Split .dropup -->
<div class="btn-group dropup">
<button type="button" class="btn btn-danger">Button</button>
<button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split"
data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
</div>4. Kích thước của Button
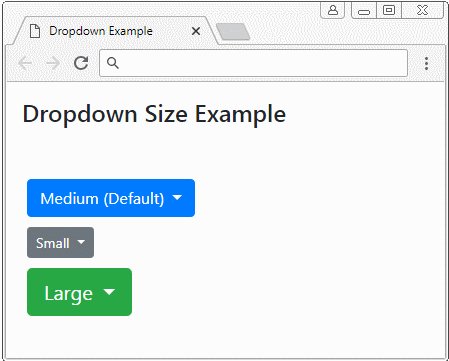
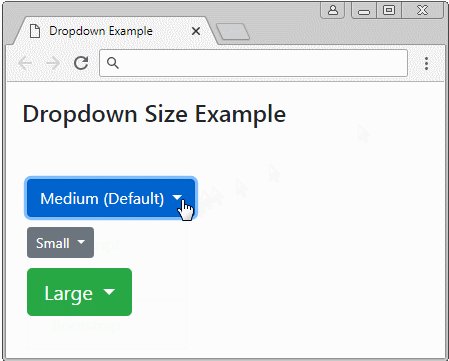
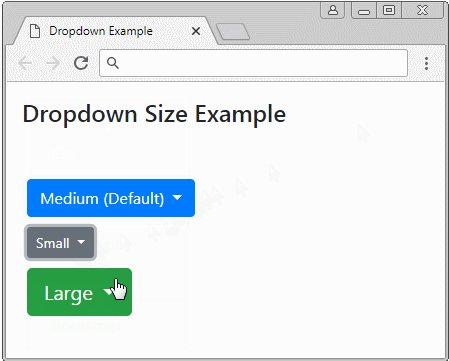
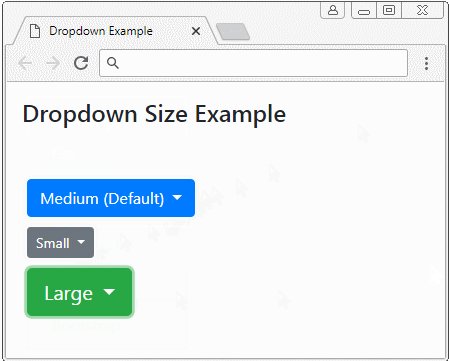
Theo mặc định các Button có kích thước .btn-md "Medium" (Trung bình). Tuy nhiên bạn có thể thiết lập cho nó kích thước khác bằng cách sử dung lớp .btn-lg (Large) để có một Button kích thước lớn hơn, hoặc sử dụng lớp .btn-sm (Small) để có một Button kích thước nhỏ hơn.

.btn-sm .btn-lg
<!-- Small Button .btn-sm -->
<div class="btn-group">
<button class="btn btn-sm btn-secondary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Small
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Bootstrap</a>
</div>
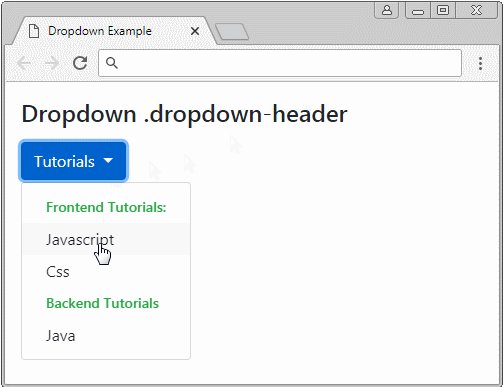
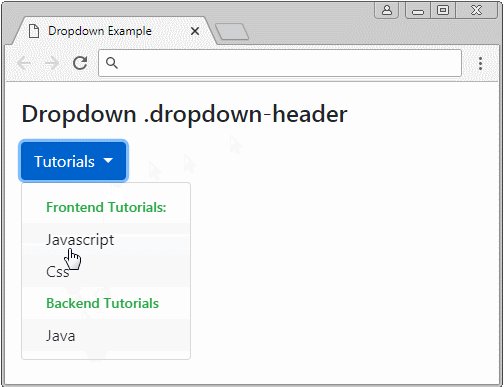
</div>5. Menu Header

.dropdown-header
<div class="btn-group">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown">
Tutorials
</button>
<div class="dropdown-menu">
<h5 class="dropdown-header text-success">Frontend Tutorials:</h5>
<a class="dropdown-item" href="#">Javascript</a>
<a class="dropdown-item" href="#">Css</a>
<h5 class="dropdown-header text-success">Backend Tutorials</h5>
<a class="dropdown-item" href="#">Java</a>
</div>
</div>6. Menu Forms
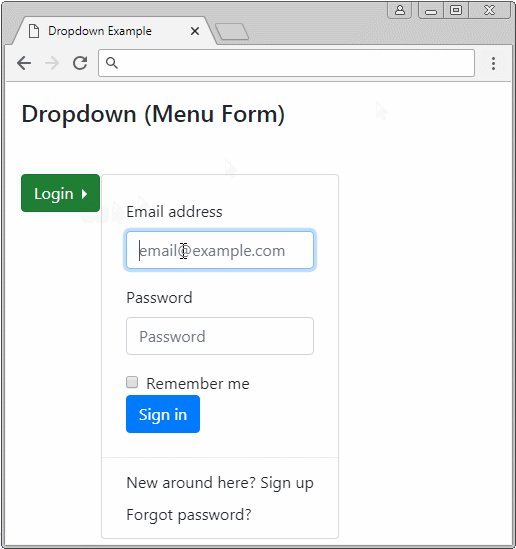
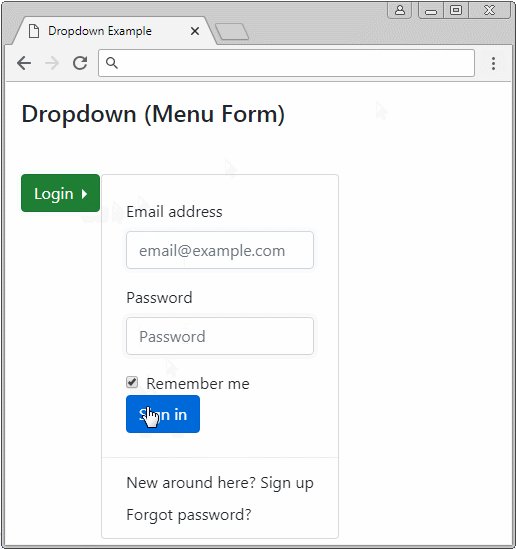
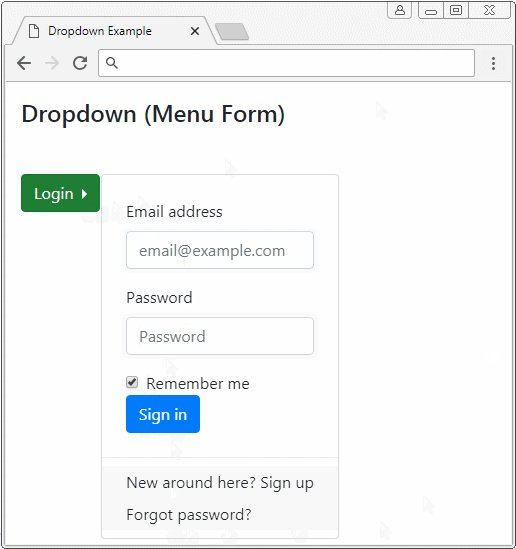
Bạn có thể đặt Form vào trong ".dropdown-menu" giống như ví dụ dưới đây:

Menu Form
<div class="btn-group dropright">
<button class="btn btn-primary dropdown-toggle"
type="button"
id="dropdownMenuButton" data-toggle="dropdown">
Login
</button>
<div class="dropdown-menu">
<form class="px-4 py-3">
<div class="form-group">
<label for="exampleDropdownFormEmail1">Email address</label>
<input type="email" class="form-control"
id="exampleDropdownFormEmail1" placeholder="email@example.com">
</div>
<div class="form-group">
<label for="exampleDropdownFormPassword1">Password</label>
<input type="password" class="form-control"
id="exampleDropdownFormPassword1" placeholder="Password">
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="dropdownCheck">
<label class="form-check-label" for="dropdownCheck">
Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</form>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">New around here? Sign up</a>
<a class="dropdown-item" href="#">Forgot password?</a>
</div>
</div>Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
