Hướng dẫn và ví dụ Bootstrap Button
1. Bootstrap Button
Bootstrap đã xây dựng sẵn một vài lớp Css để tạo một Button, với một vài kiểu dáng (style) dành cho các mục đích ngữ cảnh khác nhau. Trong đó lớp chính là .btn, và một vài lớp bổ xung để thiết lập màu sắc, kích thước, trạng thái...
Simple Button
<button class="btn">Simple Button</button>
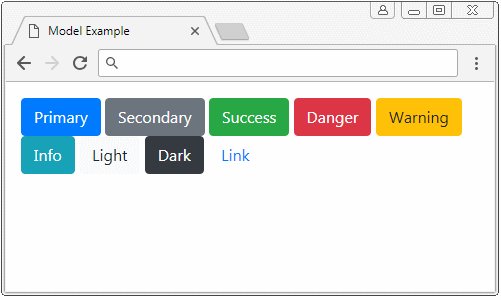
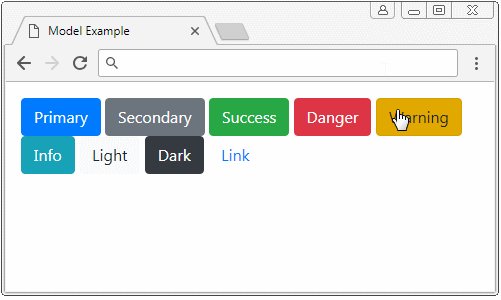
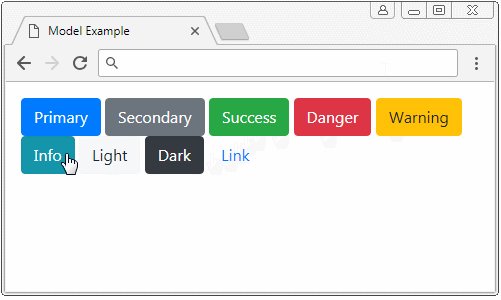
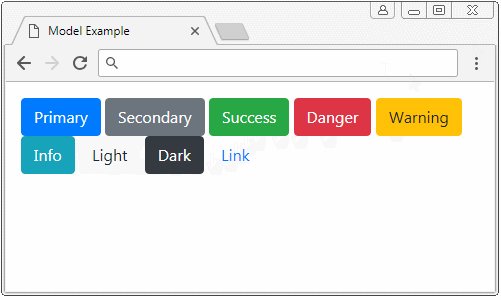
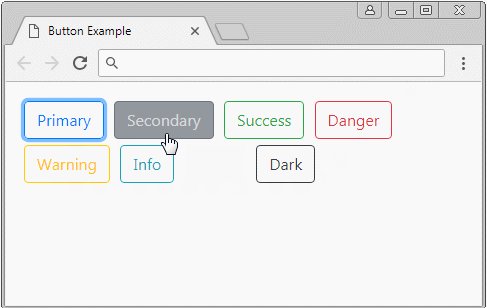
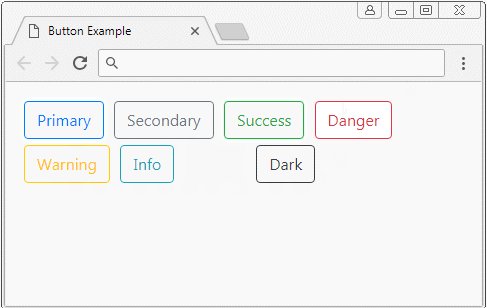
Có một vài lớp Css bổ xung để thiết lập màu sắc cho Button, hoặc làm cho Button hiển thị như một Link. Bạn có thể sử dụng nó trong các ngữ cảnh khác nhau.
- btn-primary
- btn-secondary
- btn-success
- btn-danger
- btn-warning
- btn-info
- btn-light
- btn-dark
- btn-link
button-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Button Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<button class="btn btn-primary">Primary</button>
<button class="btn btn-secondary">Secondary</button>
<button class="btn btn-success">Success</button>
<button class="btn btn-danger">Danger</button>
<button class="btn btn-warning">Warning</button>
<button class="btn btn-info">Info</button>
<button class="btn btn-light">Light</button>
<button class="btn btn-dark">Dark</button>
<button class="btn btn-link">Link</button>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
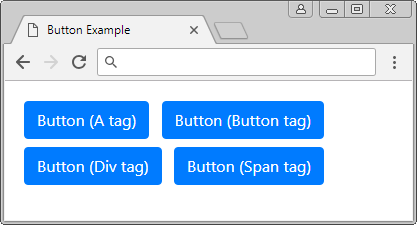
Các lớp .btn, .btn-* được thiết kế cho các thẻ (tag) <button>, tuy nhiên bạn cũng có thể sử dụng nó cho các thẻ <a>, <input>, <div>, <span>, mặc dù có thể nó sẽ hiển thị hơi khác nhau với các trình duyệt khác nhau.
Chú ý: Nếu bạn muốn tạo một Button với các thẻ khác <button> bạn nên sử dung thêm thuộc tính role="button", thuộc tính (attribute) này là gợi ý có ích đối với các thiết bị như Screen Reader (Thiết bị đọc màn hình dành cho người mù).
<a class="btn btn-primary m-1" href="#" role="button">Button (A tag)</a>
<button class="btn btn-primary m-1" type="submit">Button (Button tag)</button>
<div class="btn btn-primary m-1" role="button">Button (Div tag)</div>
<span class="btn btn-primary m-1" role="button">Button (Span tag)</span>
2. Outline buttons
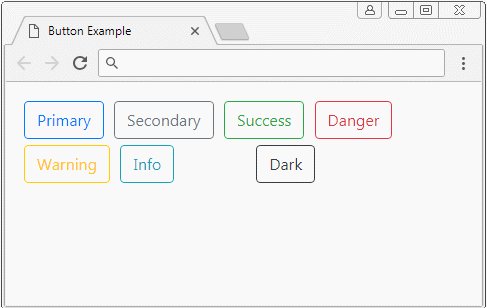
Trong Bootstrap, mặc định các Button đều có mầu nền, nếu bạn muốn có một Button đơn giản, không mầu nền, hãy sử dụng các lớp .btn-outline-*.

outline buttons
<button class="btn btn-outline-primary">Primary</button>
<button class="btn btn-outline-secondary">Secondary</button>
<button class="btn btn-outline-success">Success</button>
<button class="btn btn-outline-danger">Danger</button>
<button class="btn btn-outline-warning">Warning</button>
<button class="btn btn-outline-info">Info</button>
<button class="btn btn-outline-light">Light</button>
<button class="btn btn-outline-dark">Dark</button>3. Kích thước Button
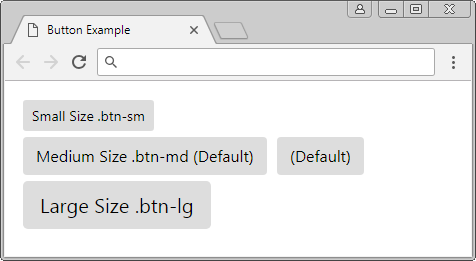
Mặc định các Button trong Bootstrap có một kích thước vừa (Medium). Sử dụng lớp .btn-sm nếu bạn muốn có Button kích thước nhỏ hơn, sử dụng lớp .btn-lg nếu bạn muốn có Button với kích thước lớn.

<button class="btn btn-sm">Small Size .btn-sm</button>
<button class="btn btn-md">Medium Size .btn-md (Default)</button>
<button class="btn">(Default)</button>
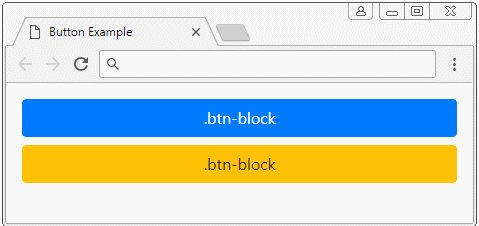
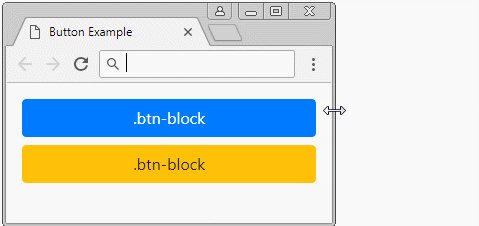
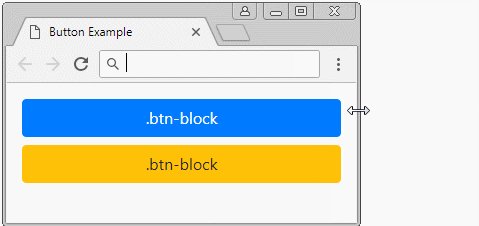
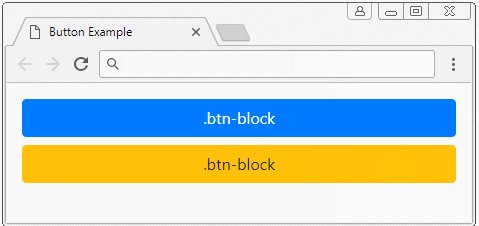
<button class="btn btn-lg">Large Size .btn-lg</button>Lớp .btn-block giúp cho chiều rộng của Button lấp đầy (fill) chiều rộng của phần tử cha.

<button class="btn btn-primary btn-block">.btn-block</button>
<button class="btn btn-block btn-warning">.btn-block</button>4. Trạng thái active & disabled
.active
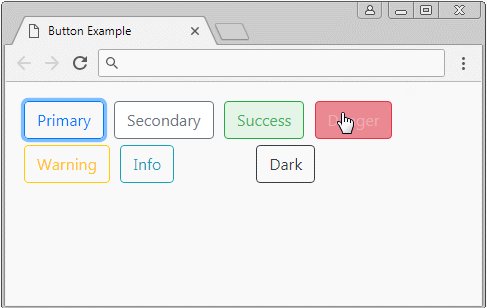
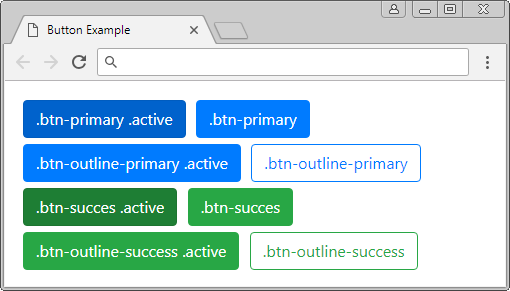
Sử dụng lớp .active để làm cho một Button có trạng thái giống như nó đang được kích hoạt (active). Với Bootstrap một Button ở trạng thái "active" sẽ có mầu đậm hơn so với chính nó khi ở trạng thái thông thường.
Bạn có thể xem hình dưới đây để xem sự khác biệt giữa một Button ở trạng thái kích hoạt và chính nó ở trạng thái thông thường:

.active
<button class="btn btn-primary active">.btn-primary .active</button>
<button class="btn btn-primary">.btn-primary</button>
<br>
<button class="btn btn-outline-primary active">.btn-outline-primary .active</button>
<button class="btn btn-outline-primary">.btn-outline-primary</button>
<br>
<button class="btn btn-success active">.btn-succes .active</button>
<button class="btn btn-success">.btn-succes</button>
<br>
<button class="btn btn-outline-success active">.btn-outline-success .active</button>
<button class="btn btn-outline-success">.btn-outline-success</button>.disabled
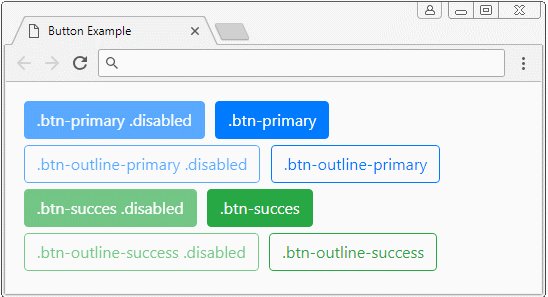
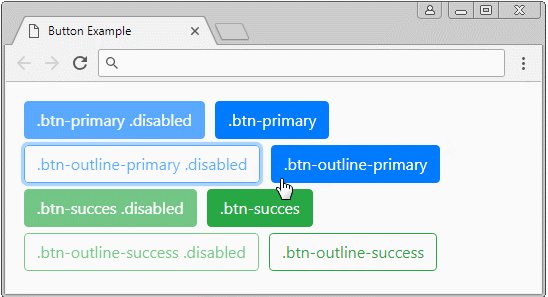
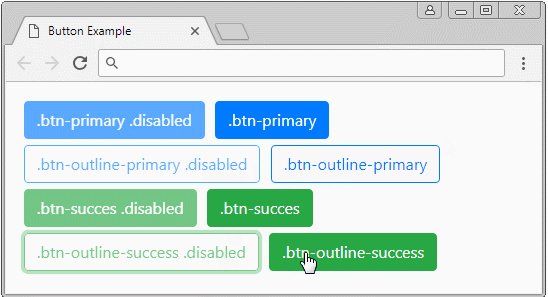
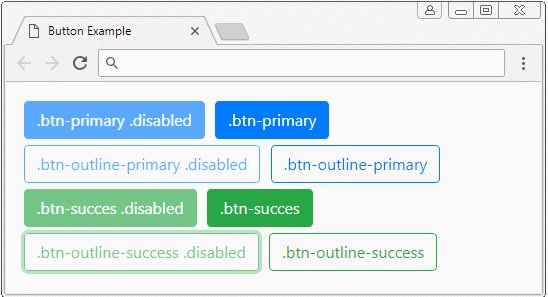
Sử dụng lớp .disabled để vô hiệu hóa một Button, người dùng sẽ không thể tương tác với Button này.

.disabled
<button class="btn btn-primary disabled">.btn-primary .disabled</button>
<button class="btn btn-primary">.btn-primary</button>
<br>
<button class="btn btn-outline-primary disabled">.btn-outline-primary .disabled</button>
<button class="btn btn-outline-primary">.btn-outline-primary</button>
<br>
<button class="btn btn-success disabled">.btn-succes .disabled</button>
<button class="btn btn-success">.btn-succes</button>
<br>
<button class="btn btn-outline-success disabled">.btn-outline-success .disabled</button>
<button class="btn btn-outline-success">.btn-outline-success</button>Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
