Hướng dẫn và ví dụ tiện ích Bootstrap Text
1. Text Alignment (Căn chỉnh văn bản)
text-justify-example
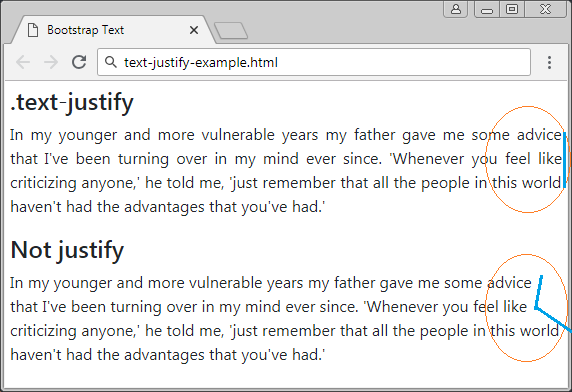
<h4>.text-justify</h4>
<p class="text-justify">
In my younger and more vulnerable years my father gave me some advice that
I've been turning over in my mind ever since.
'Whenever you feel like criticizing anyone,' he told me,
'just remember that all the people in this world haven't had the advantages that you've had.'
</p>
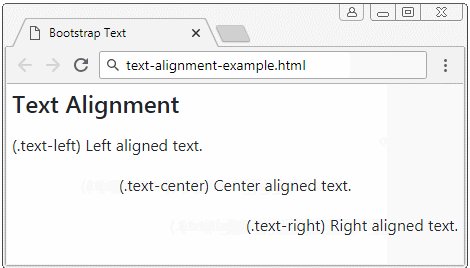
text-alignment-example
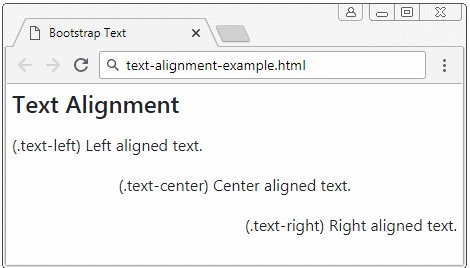
<h4 class="mb-3">Text Alignment</h4>
<p class="text-left">(.text-left) Left aligned text.</p>
<p class="text-center">(.text-center) Center aligned text.</p>
<p class="text-right">(.text-right) Right aligned text.</p>
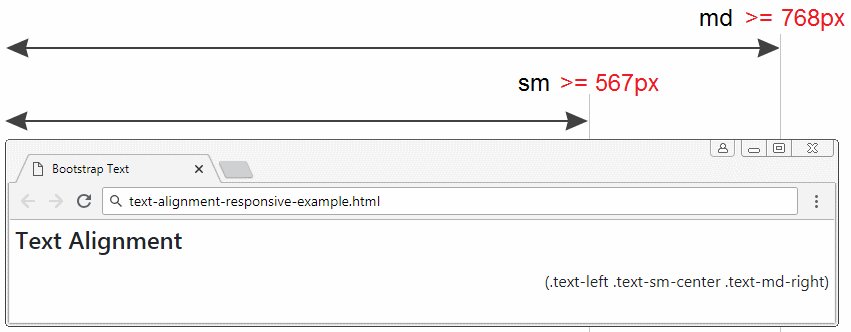
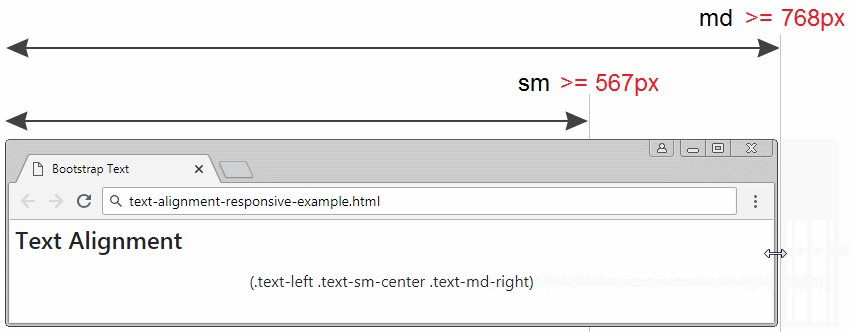
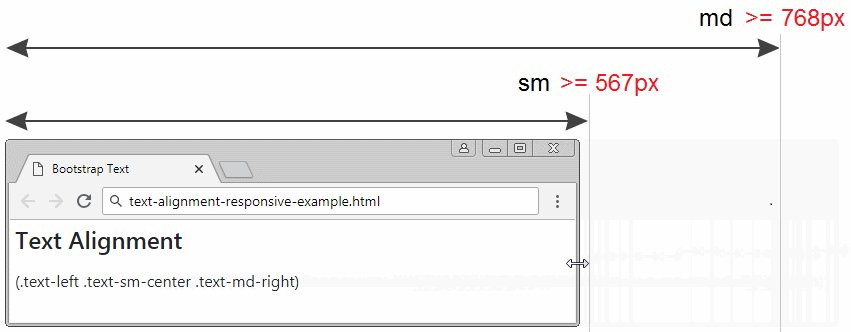
Các lớp khác có thể sử dụng trong tình huống "Responsive":
- text-left
- text-center
- text-right
- text-sm-left
- text-sm-center
- text-sm-right
- text-md-left
- text-md-center
- text-md-right
- text-lg-left
- text-lg-center
- text-lg-right
- text-xl-left
- text-xl-center
- text-xl-right
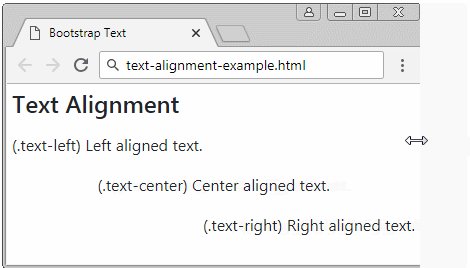
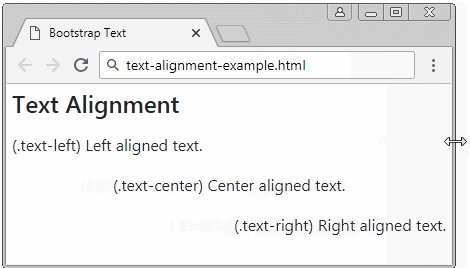
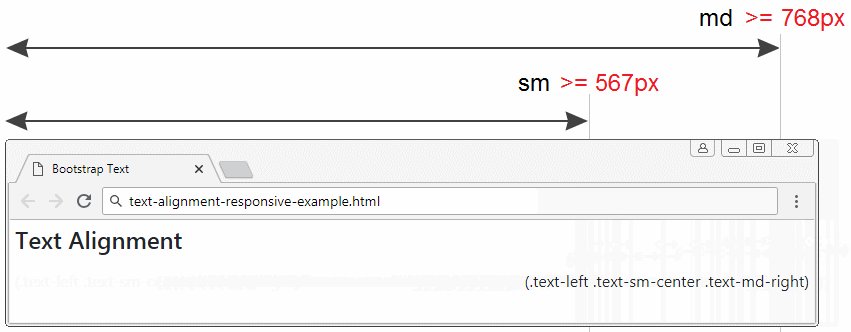
text-alignment-responsive-example
<h4 class="mb-3">Text Alignment</h4>
<p class="text-left text-sm-center text-md-right">
(.text-left .text-sm-center .text-md-right)
</p>
2. Text wrapping & overflow
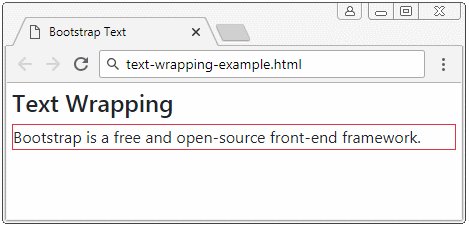
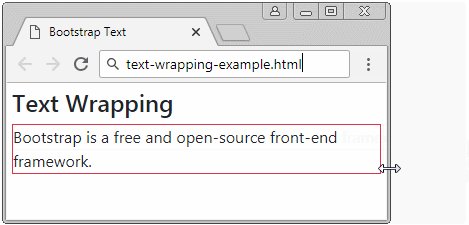
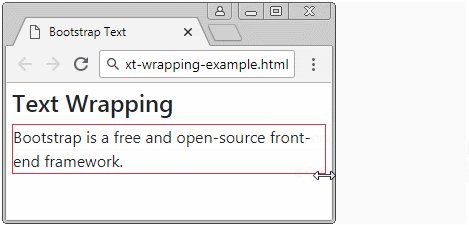
Wrapping là hiện tượng một phần nội dung của văn bản bị đẩy xuống các dòng dưới nếu độ dài của văn bản lớn hơn chiều rộng của phần tử cha.
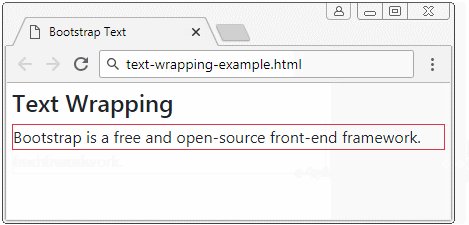
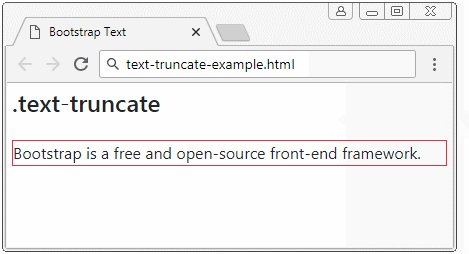
text-wrapping-example
<h4>Text Wrapping</h4>
<div class="border border-danger">
Bootstrap is a free and open-source front-end framework.
</div>
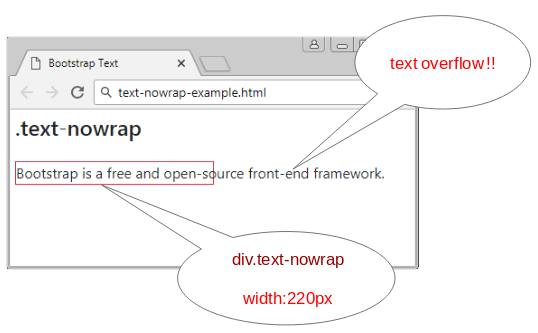
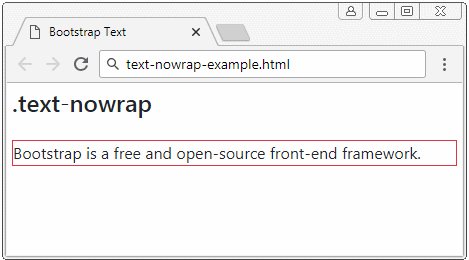
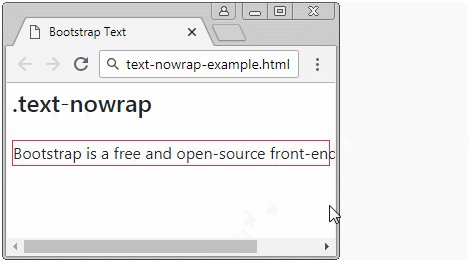
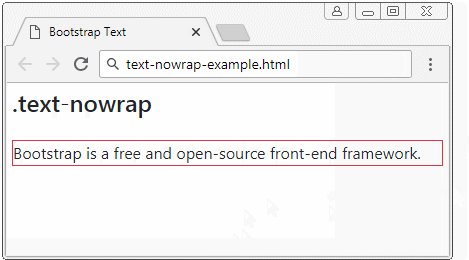
Áp dụng lớp .text-nowrap cho phần tử cha để loại bỏ hiện tượng wrapping, nhưng bạn sẽ nhìn thấy hiện tượng văn bản bị tràn (overflow) ra ngoài phần tử cha.

text-nowrap-example
<h4 class="mb-4">.text-nowrap</h4>
<div class="text-nowrap border border-danger">
Bootstrap is a free and open-source front-end framework.
</div>
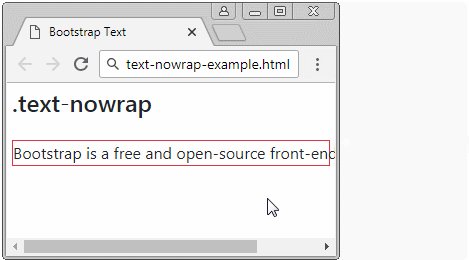
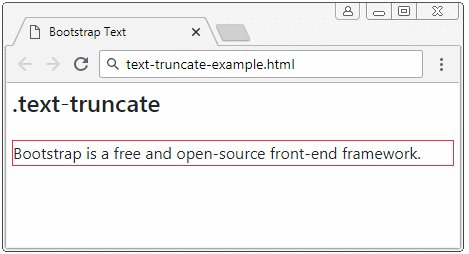
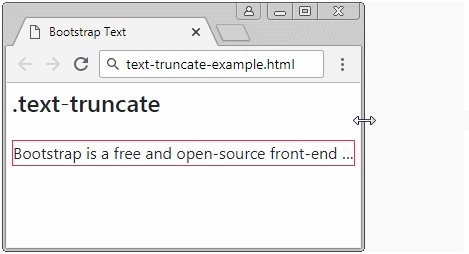
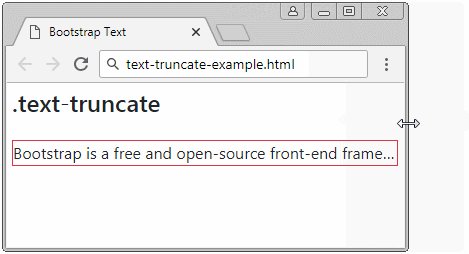
Để tránh nội dung văn bản tràn ra ngoài phần tử cha bạn có thể dùng lớp .text-truncate để áp dụng cho phần tử cha, phần nội dung tràn ra bên ngoài sẽ bị ẩn đi và xuất hiện 3 dấu chấm (...) ở cuối văn bản.
Lớp .text-truncate chỉ áp dụng được cho các phần tử được thiết lập {display:block} hoặc {display:inline-block}. Chú ý: <div>,<p> mặc định được thiết lập {display:block}.
text-truncate-example
<h4 class="mb-4">.text-truncate</h4>
<div class="text-truncate border border-danger">
Bootstrap is a free and open-source front-end framework.
</div>
3. Text transform (Chuyển đổi văn bản)
Bootstrap cung cấp một vài lớp để chuyển đổi (transform) văn bản.
Lớp | Mô tả |
.text-lowercase | Chuyển đổi (transform) văn bản thành chữ thường (lowercase). |
.text-uppercase | Chuyển đổi văn bản thành chữ hoa (uppercase). |
.text-capitalize | Tất cả các ký tự đầu tiên trong mỗi chữ sẽ thành ký tự chữ hoa, còn các ký tự khác không thay đổi. |
text-transform-example
<h4 class="mb-3">Origin Text:</h4>
<p>bootSTrap teXt</p>
<hr>
<h5>.text-lowercase</h5>
<p class="text-lowercase">bootSTrap teXt</p>
<h5>.text-uppercase</h5>
<p class="text-uppercase">bootSTrap teXt</p>
<h5>.text-capitalize</h5>
<p class="text-capitalize">bootSTrap teXt</p>4. Font weight & italic
Để thiết lập trọng lượng (weight) và kiểu dáng nghiêng (italic style) cho văn bản trong CSS bạn sử dụng các cách dưới đây:
font-weight: normal;
font-weight: bold;
font-weight: bolder;
font-weight: lighter;
font-style: normal;
font-style: italic;
font-style:oblique;Thay vì sử dụng các Css property nói trên, bạn có thể sử dụng các lớp được xây dựng sẵn của Bootstrap:
- .font-weight-bold
- .font-weight-normal
- .font-weight-light
- .font-italic
font-weight-italic-example
<h4 class="mb-3">Font weight, italic</h4>
<p class="font-weight-bold">(.font-weight-bold) Bold text.</p>
<p class="font-weight-normal">(.font-weight-normal) Normal weight text.</p>
<p class="font-weight-light">(.font-weight-light) Light weight text.</p>
<p class="font-italic">(.font-italic) Italic text.</p>5. Monospaced Font
Monospaced Font: Là font chữ mà mỗi ký tự (character) đều có chiều dài theo phương nằm ngang như nhau. Nó giống với hình minh họa dưới đây:

Sử dụng Monospace Font với CSS:
font-family: monospace;Sử dụng Monospace Font với Bootstrap:
text-monospace-example.html
<div style="font-size:32px;">Default Font</div>
<div class="text-monospace" style="font-size:32px;">Monospace Font</div>Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
