Hướng dẫn và ví dụ Bootstrap Table
1. Table cơ bản
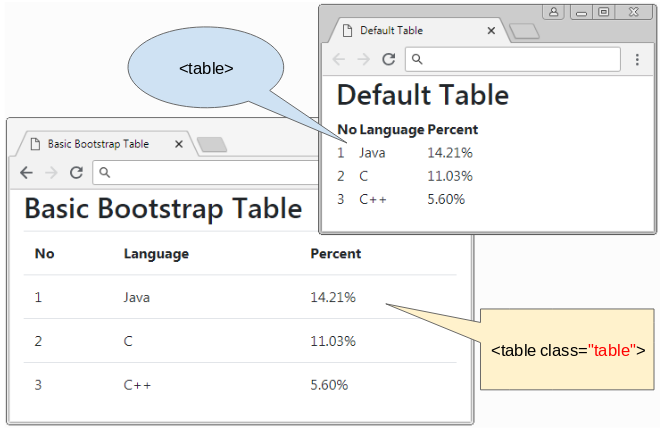
Table (bảng) là một trong các thành phần được sử dụng rộng rãi trong trang. Để có được một bảng theo phong cách của Bootstrap khá đơn giản, bạn chỉ cần áp dụng lớp .table cho các thẻ (tag) <table>, và một vài lớp bổ xung để tạo ra một bảng theo ý muốn.
Áp dụng lớp .table cho <table> bạn sẽ có một bảng cơ bản nhất theo phong cách của Bootstrap. Hình minh họa dưới đây cho bạn thấy sự khác biệt giữa một bảng mặc định và một bảng được áp dụng lớp .table:

Lớp .table thiết lập chiều rộng 100% và mầu nền trong suốt (transparent) cho bảng, thiết lập padding cho các ô (cell), ...
basic-table-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Basic Bootstrap Table</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2>Basic Bootstrap Table</h2>
<table class="table">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Lớp .table áp dụng mầu nền trong suốt (transparent) cho bảng, tuy nhiên nếu bạn muốn có mầu nền khác có thể sử dụng một vài lớp có sẵn sau:
- .table-primary
- .table-secondary
- .table-success
- .table-danger
- .table-warning
- .table-info
- .table-light
- .table-dark
- .table-muted
- .table-white

2. Header Color
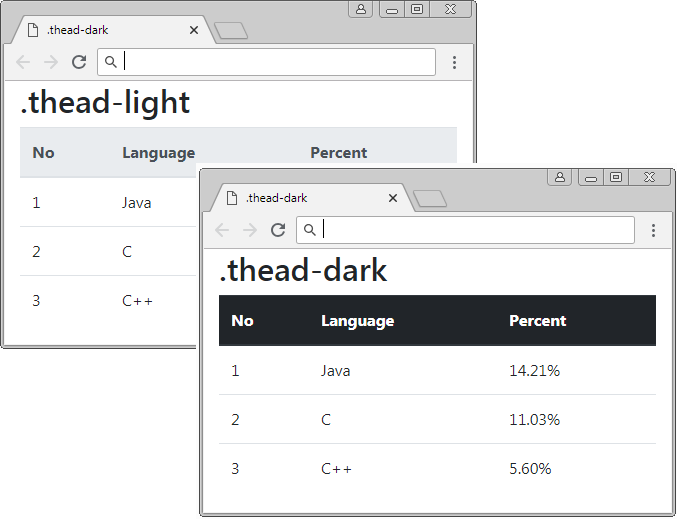
Bạn có thể thiết lập mầu nền cho Header của bảng bằng cách sử dụng lớp .thead-dark hoặc .thead-light cho thẻ <thead>:

.thead-dark .thead-light
<table class="table">
<thead class="thead-dark">
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>Ngoài ra để thiết lập mầu nền cho Header của bảng, bạn cũng có thể sử dụng các lớp dưới đây:
- .table-primary
- .table-secondary
- .table-success
- .table-danger
- .table-warning
- .table-info
- .table-light
- .table-dark
- .table-muted
- .table-white
3. Cell Color
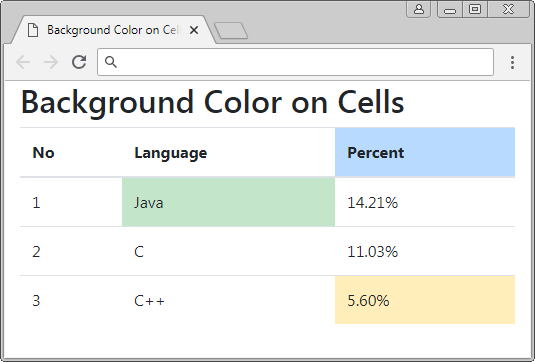
Ví dụ dưới đây chỉ cho bạn cách thiết lập mầu nền cho các ô của bảng:

- .table-primary
- .table-secondary
- .table-success
- .table-danger
- .table-warning
- .table-info
- .table-light
- .table-dark
- .table-muted
- .table-white
Background color on Cells
<table class="table">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th class="table-primary">Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td class="table-success">Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td class="table-warning">5.60%</td>
</tr>
</tbody>
</table>4. Striped Table
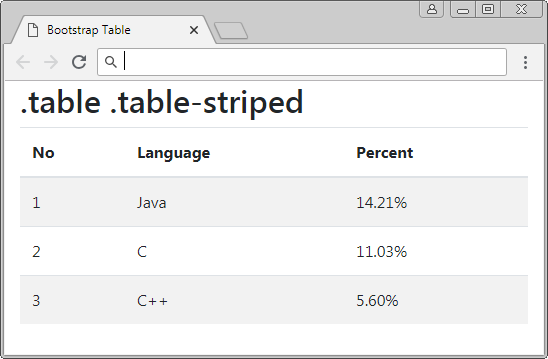
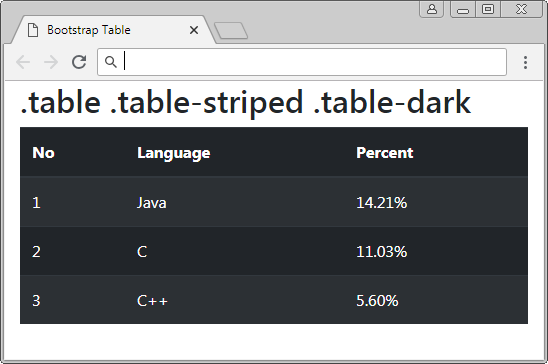
Sử dụng lớp .table-striped bạn có thể tạo ra một bảng có các kẻ sọc (Striped table), điều này có nghĩa là các dòng lẻ và các dòng chẵn trong <tbody> sẽ có mầu nền khác nhau, nó giúp người dùng dễ dàng quan sát.

.table .table-striped
<table class="table table-striped">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>
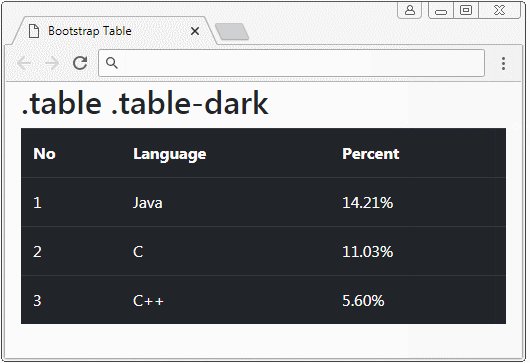
.table .table-striped .table-dark
<table class="table table-striped table-dark">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>5. Bordered Table
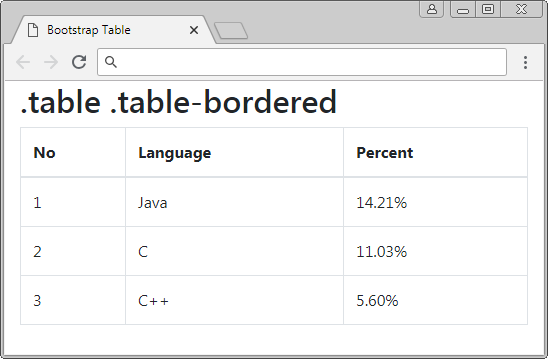
Lớp .table-bordered sẽ tạo ra viền (border) cho 4 cạnh của bảng, và tất cả các cạnh của tất cả các ô của bảng.

.table .table-bordered
<table class="table table-bordered">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
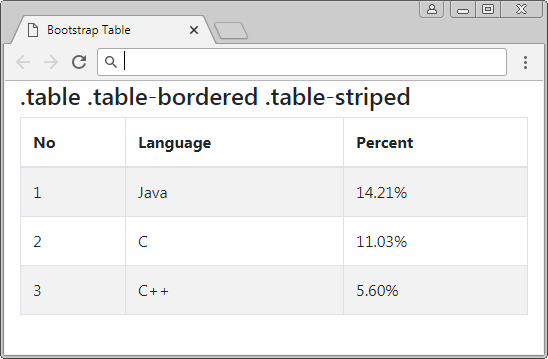
</table>.table .table-bordered .table-striped

.table .table-bordered .table-striped
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>6. Borderless Table
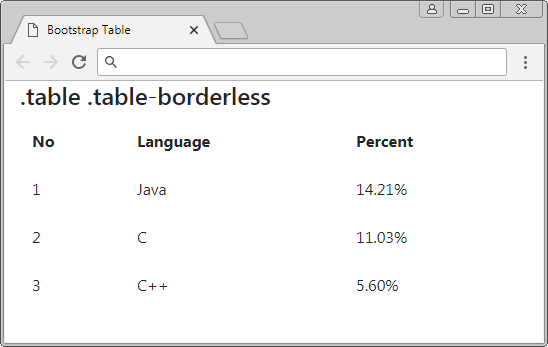
Lớp .table-borderless giúp bạn tạo ra một bảng hoàn toàn không có viền (border), các cạnh của bảng sẽ không có viền, và tất cả các ô (cell) của bảng cũng vậy.

.table .table-borderless
<table class="table table-borderless">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
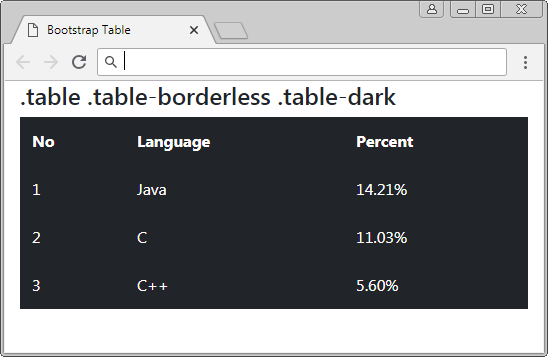
</table>Sử dụng .table-borderless + .table-dark để tạo ra một bảng không viền, với mầu nền tối.

.table .table-borderless .table-dark
<table class="table table-borderless table-dark">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
</table>7. Hoverable rows
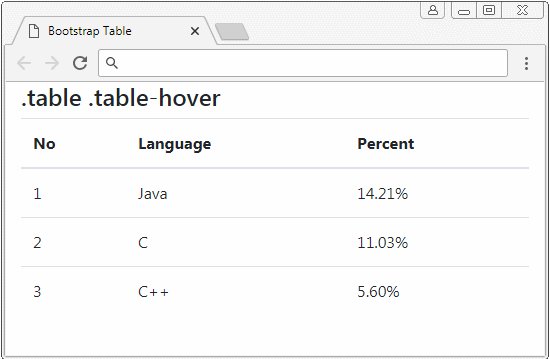
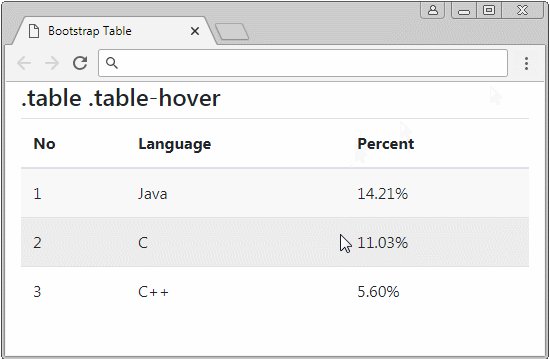
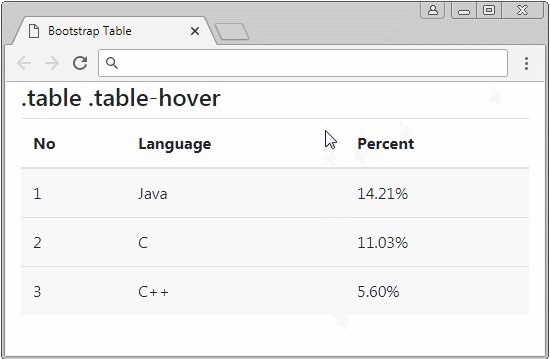
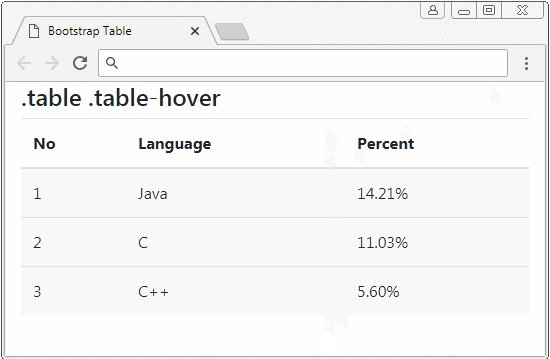
Lớp .table-hover giúp tạo ra hiệu ứng (effect) đổi mầu nền khi con trỏ (pointer) di chuyển phía trên các dòng (row) của bảng (Chỉ các dòng trong <tbody>). Hiệu ứng này giống hình minh họa dưới đây:

.table .table-hover
<table class="table table-hover">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
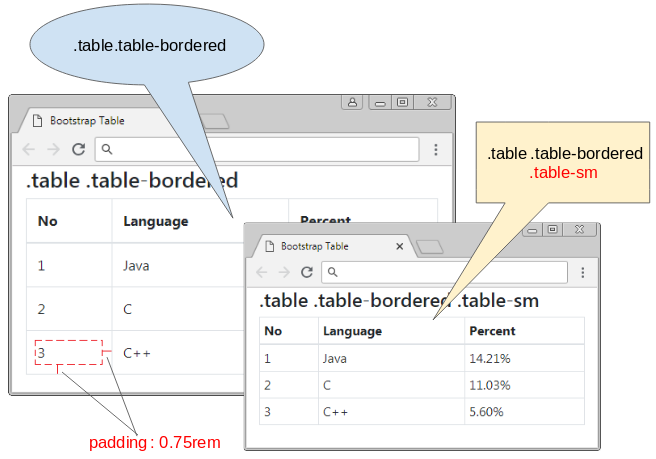
</table>8. Table .table-sm
Bootstrap thiết lập padding cho các ô của bảng, giá trị này mặc định là 0.75rem, nếu bạn cần một bảng nhỏ gọn hơn, hãy sử dụng lớp .table-sm, lớp này làm giá trị của padding giảm đi một nửa. Dưới đây là hình ảnh minh họa một bảng không sử dụng lớp .table-sm và một bảng khác có sử dụng .table-sm.

.table-sm
<table class="table table-bordered table-sm">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
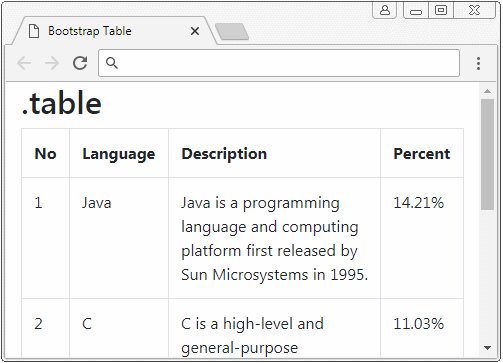
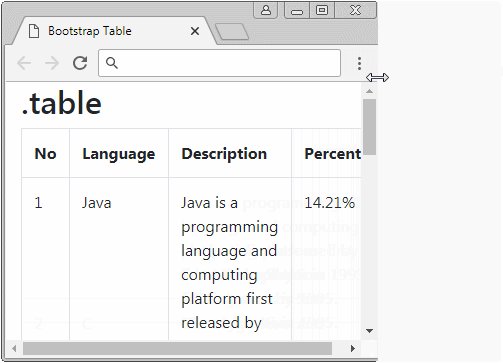
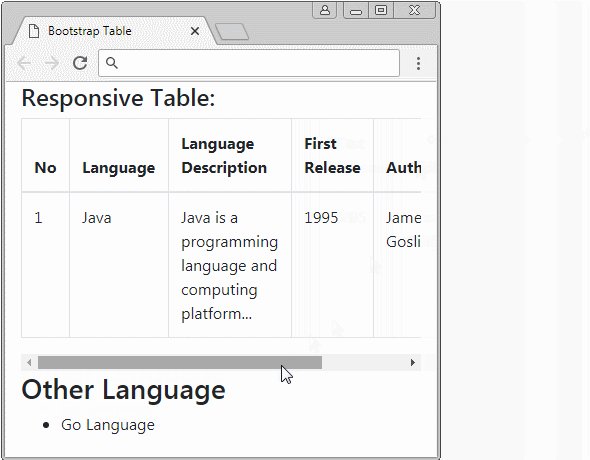
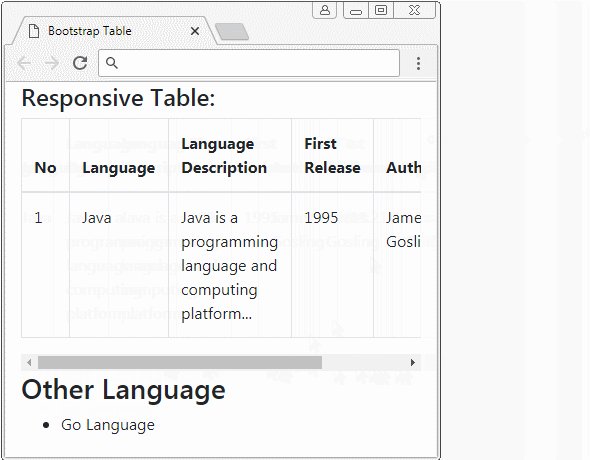
</table>9. Responsive Table
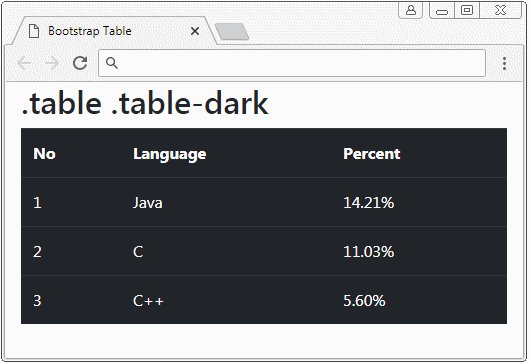
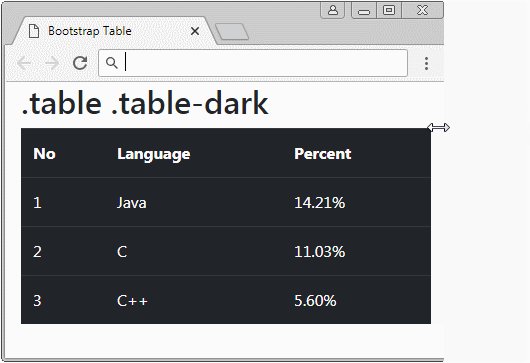
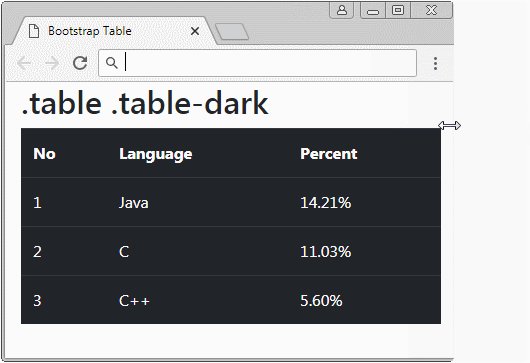
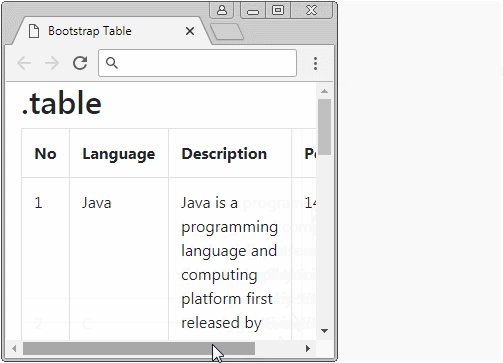
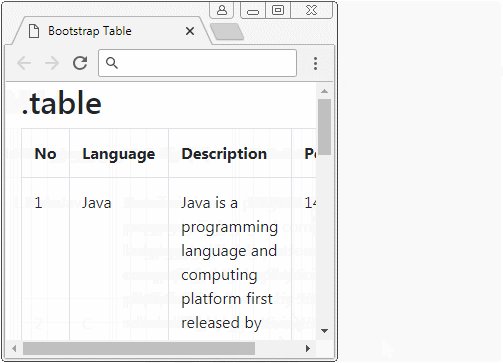
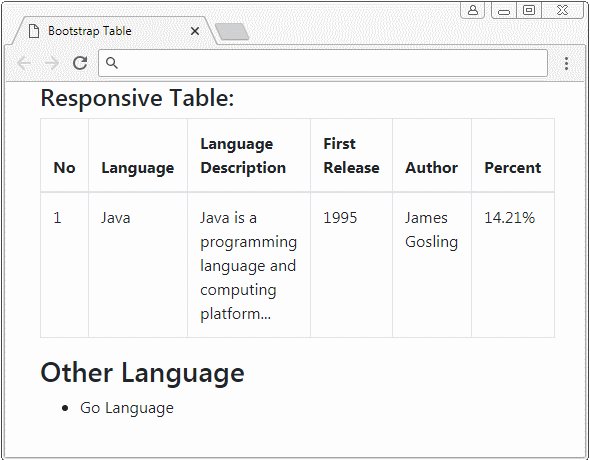
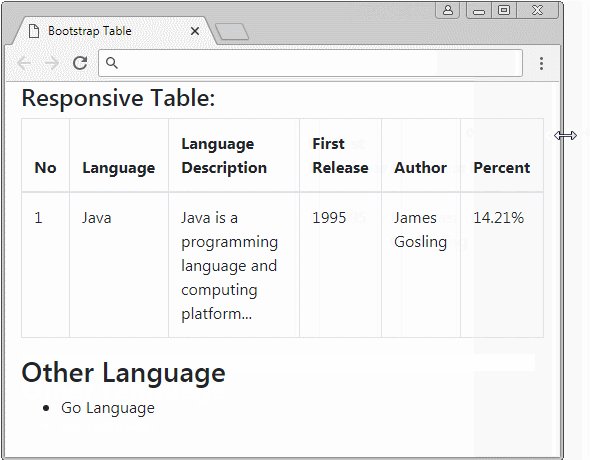
Sẽ rất là khó khăn để bạn tạo ra một bảng phù hợp với các thiết bị với chiều rộng màn hình khác nhau. Khi chiều rộng của thiết bị càng nhỏ các cột của bảng sẽ cố gắng thu nhỏ chiều rộng của chúng. Thực tế là các cột không thể thu nhỏ chiều rộng của nó về 0. Và khi bảng không thể giảm chiều rộng của nó thêm nữa thanh cuộn (scroll bar) nằm ngang trên trình duyệt sẽ xuất hiện.

Giải pháp của Bootstrap là sử dụng một thẻ <div class="table-responsive[-sm|-md|-lg|-xl]"> bao lấy (wrap) một bảng, thanh cuộn (scroll bar) nằm ngang sẽ xuất hiện trên thẻ <div> nếu bảng không thể tự thu nhỏ chiều rộng của nó thêm nữa. Như vậy thanh cuộn nằm ngang sẽ xuất hiện trên thẻ <div> thay vì xuất hiện trên trình duyệt.

Css Class | Mô tả |
.table-responsive | Nếu bảng không thể tự thu nhỏ chiều rộng của nó hơn nữa, thanh cuộn nằm ngang sẽ xuất hiện. |
.table-responsive-sm | Nếu chiều rộng của thiết bị (hoặc trình duyệt) nhỏ hơn 567px và bảng không thể tự thu nhỏ chiều rộng của nó hơn nữa, thanh cuộn nằm ngang sẽ xuất hiện. |
.table-responsive-md | Nếu chiều rộng của thiết bị (hoặc trình duyệt) nhỏ hơn 768px và bảng không thể tự thu nhỏ chiều rộng của nó hơn nữa, thanh cuộn nằm ngang sẽ xuất hiện. |
.table-responsive-lg | Nếu chiều rộng của thiết bị (hoặc trình duyệt) nhỏ hơn 992px và bảng không thể tự thu nhỏ chiều rộng của nó hơn nữa, thanh cuộn nằm ngang sẽ xuất hiện. |
.table-responsive-xl | Nếu chiều rộng của thiết bị (hoặc trình duyệt) nhỏ hơn 1200px và bảng không thể tự thu nhỏ chiều rộng của nó hơn nữa, thanh cuộn nằm ngang sẽ xuất hiện. |
responsive-table-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Table</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h4>Responsive Table:</h4>
<div class="table-responsive-sm">
<table class="table table-bordered">
<thead>
<tr>
<th>No</th>
<th>Language</th>
<th>Language Description</th>
<th>First Release</th>
<th>Author</th>
<th>Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>Java is a programming language and computing platform...
</td>
<td>1995</td>
<td>James Gosling</td>
<td>14.21%</td>
</tr>
</tbody>
</table>
</div>
<h3>Other Language</h3>
<ul>
<li>Go Language</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>10. Kích thước cột
Với Google, tôi đã tìm thấy một vài giải pháp để thiết lập chiều rộng cho các cột của một bảng trong Bootstrap. Tuy nhiên sau khi kiểm tra tôi thấy rằng có giải pháp hoạt động tốt với Firefox nhưng lại không hoạt động với Chrome. Dưới đây tôi đưa ra một vài ví dụ và giải pháp mà tôi cho rằng nó là tốt nhất:
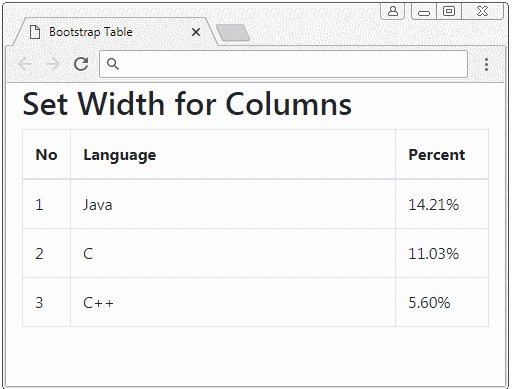
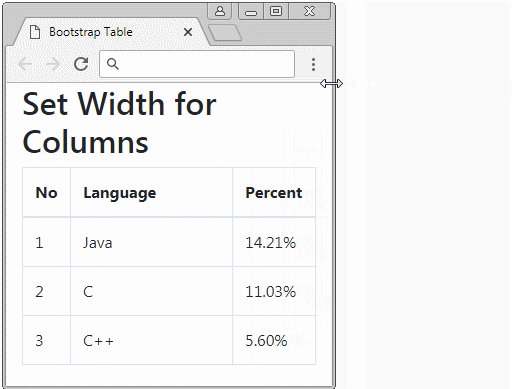
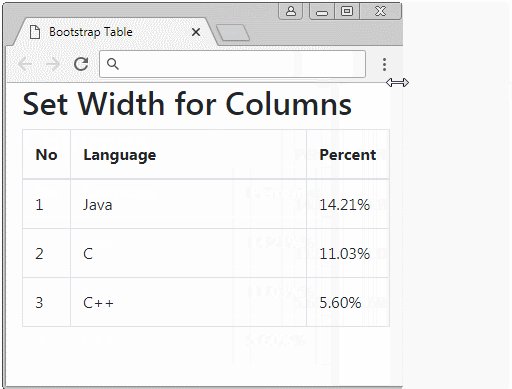
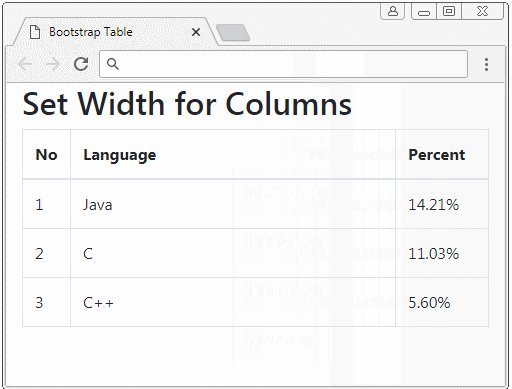
Example 1:
Một bảng có 3 cột. Cột thứ nhất có chiều rộng 10%, cột thứ 2 có chiều rộng 70%, cột thứ 3 có chiều rộng 20%.
- Giải pháp: Hãy sử dụng style ="width: X%".

style="width: X%"
<table class="table table-bordered">
<thead>
<tr>
<th style="width: 10%">No</th>
<th style="width: 70%">Language</th>
<th style="width: 20%">Percent</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Java</td>
<td>14.21%</td>
</tr>
<tr>
<td>2</td>
<td>C</td>
<td>11.03%</td>
</tr>
<tr>
<td>3</td>
<td>C++</td>
<td>5.60%</td>
</tr>
</tbody>
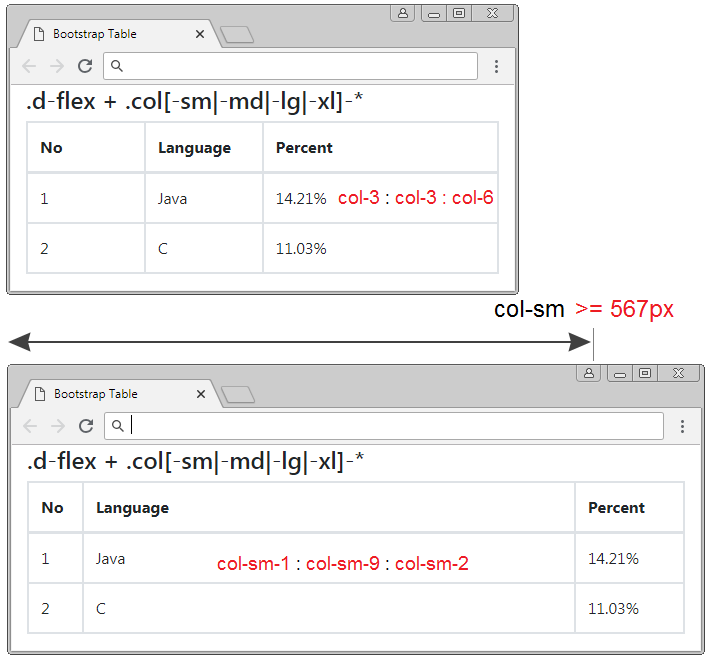
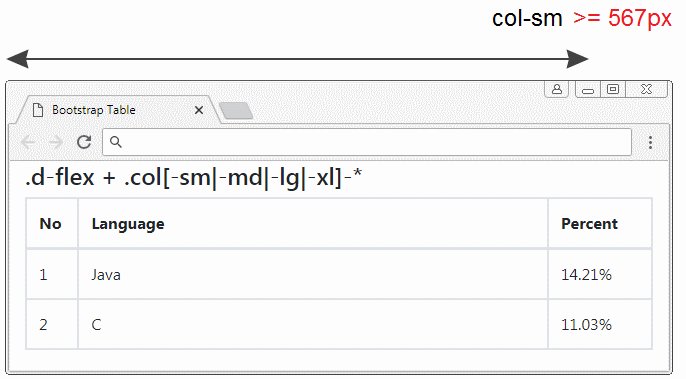
</table>Example 2:
Bạn có một bảng với 3 cột, và bạn muốn:
Với các thiết bị có chiều rộng >= 567px | 3 cột sẽ có tỷ lệ chiều rộng là: 1:9:2 |
Với các thiết bị có chiều rộng < 567px | 3 cột sẽ có tỷ lệ chiều rộng là: 3:3:6 |


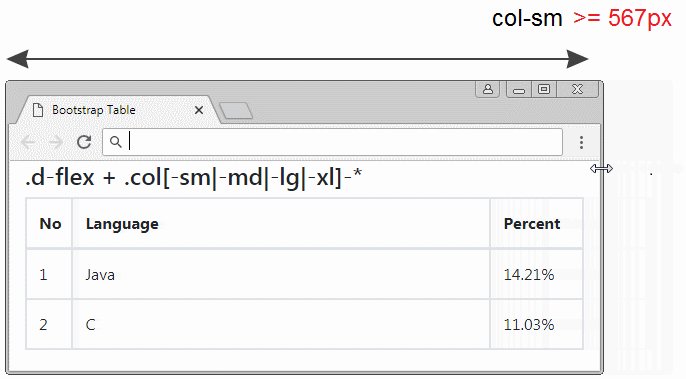
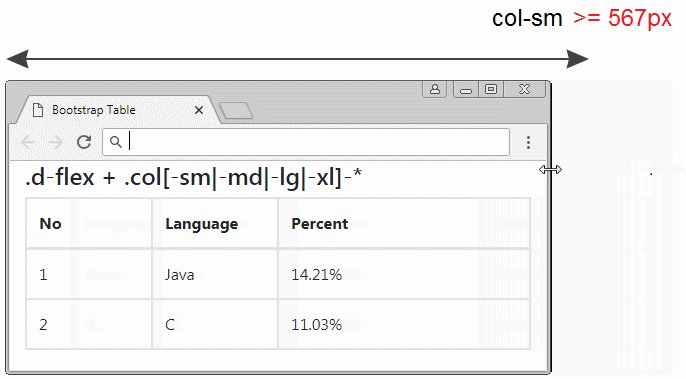
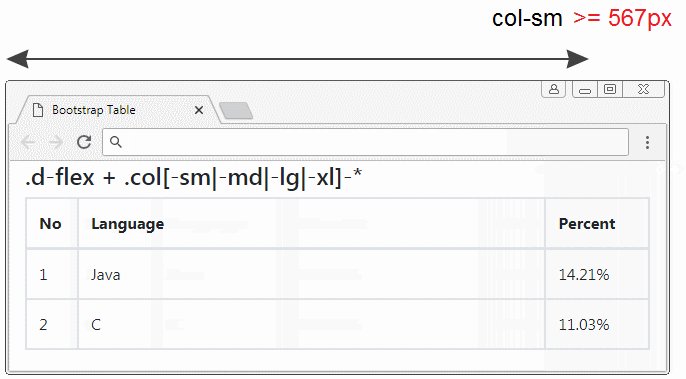
.d-flex + .col[-sm|-md|-lg|-xl]-*
<table class="table table-bordered">
<thead>
<tr class="d-flex">
<th class="col-3 col-sm-1">No</th>
<th class="col-3 col-sm-9">Language</th>
<th class="col-6 col-sm-2">Percent</th>
</tr>
</thead>
<tbody>
<tr class="d-flex">
<td class="col-3 col-sm-1">1</td>
<td class="col-3 col-sm-9">Java</td>
<td class="col-6 col-sm-2">14.21%</td>
</tr>
<tr class="d-flex">
<td class="col-3 col-sm-1">2</td>
<td class="col-3 col-sm-9">C</td>
<td class="col-6 col-sm-2">11.03%</td>
</tr>
</tbody>
</table>Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
