Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
1. Boostrap Visibility
Trong CSS có 2 cách để bạn ẩn một phần tử:
- Sử dụng CSS Property: {display: none}.
- Sử dụng CSS Property: {visibility: hidden}.
Bây giờ tôi sẽ giải thích sự khác biệt giữa 2 cách trên.
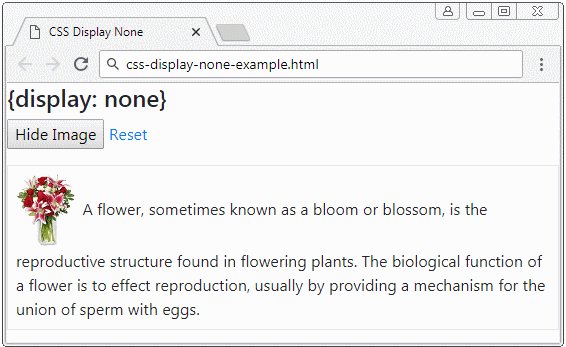
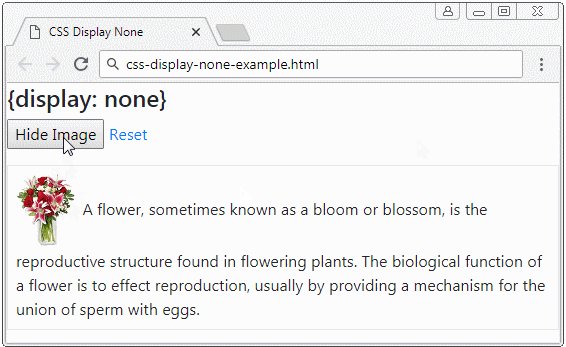
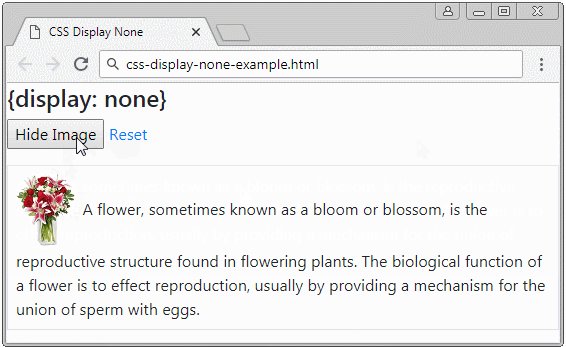
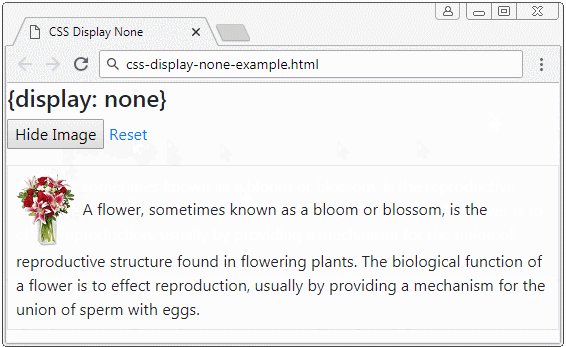
{display: none}
{display: none} sẽ làm ẩn phần tử, đồng thời giải phóng vùng không gian mà phần tử đã chiếm chỗ. Điều đó có nghĩa là sau khi phần tử bị ẩn đi, các phần tử khác có thể chiếm vùng không gian của nó.

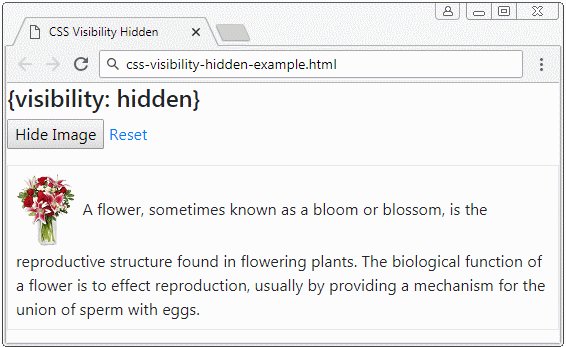
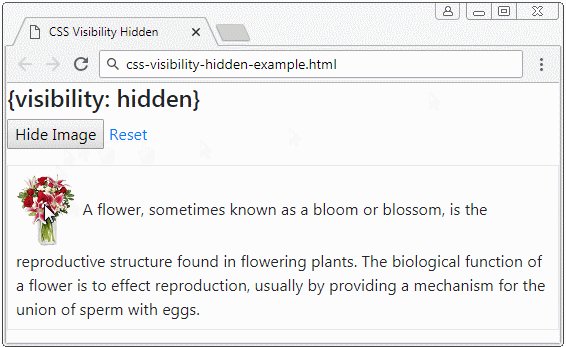
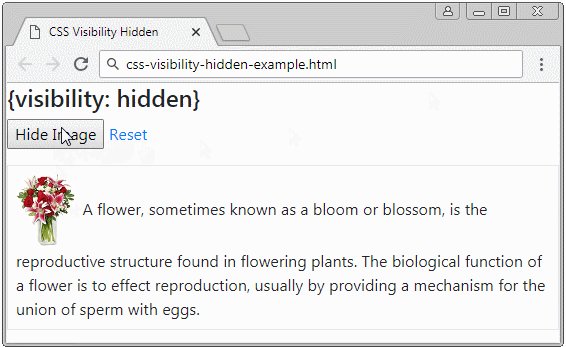
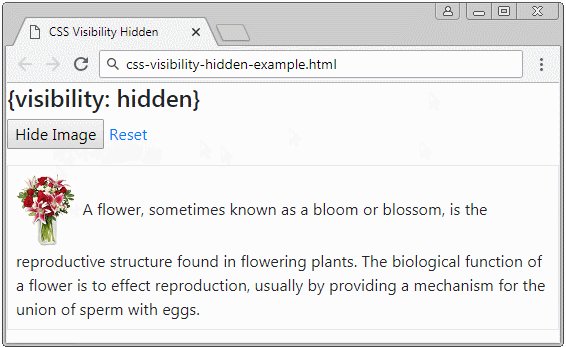
{visibility: hidden}
{visibility: hidden} sẽ làm ẩn phần tử, nhưng nó không giải phóng vùng không gian mà phần tử đã chiếm.

Nếu phần tử đã bị ẩn bởi {visibility: hidden} thì để nó hiển thị trở lại bạn phải sử dụng {visibility: visible}.
Bootstrap Visibility
Thay vì sử dụng CSS {visibility: hidden} & {visibility: visible}, Bootstrap cung cấp cho bạn 2 lớp .invisible & .visible:
.visible, .invisible
// Class
.visible {
visibility: visible;
}
.invisible {
visibility: hidden;
}Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
