Hướng dẫn và ví dụ tiện ích Bootstrap Flex
1. Tổng quan về Bootstrap Flex
Trước khi tìm hiểu về Flex trong Bootstrap, tôi sẽ đưa ra một vài khái niệm sẽ được sử dụng trong bài viết này.
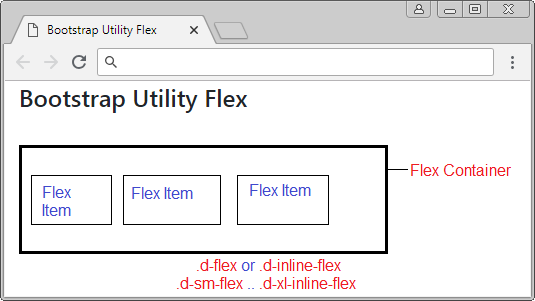
- Một phần tử được áp dụng lớp .d-flex hoặc .d-inline-flex được gọi là "Flex Container" (Bộ chứa Flex).
- Các phần tử con trực tiếp của "Flex Container" được gọi là các "Flex Item".

Về cơ bản Flex Container có thể thay đổi kích thước của nó, chẳng hạn khi kích thước của trình duyệt thay đổi. Khi đó các Flex Item sẽ lớn lên (Grow) hoặc thu nhỏ (Shrink) kích thước của chúng để phản ứng lại các thay đổi. Bootstrap đưa ra các lớp tiện ích Flex (Flex Utility Classes) giúp bạn điều khiển các hành vi của các Flex Item.
2. Flex Container
Một phần tử (element) được áp dụng một trong các lớp dưới đây sẽ được gọi là một Flex Container:
- .d-flex
- .d-inline-flex
- .d-sm-flex
- .d-sm-inline-flex
- .d-md-flex
- .d-md-inline-flex
- .d-lg-flex
- .d-lg-inline-flex
- .d-xl-flex
- .d-xl-inline-flex
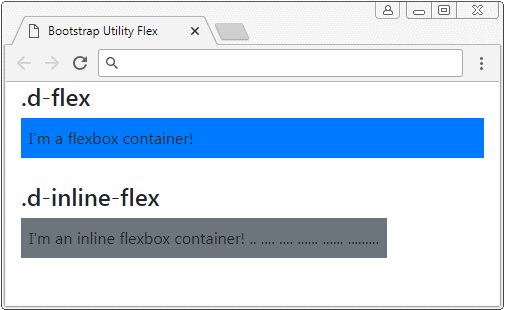
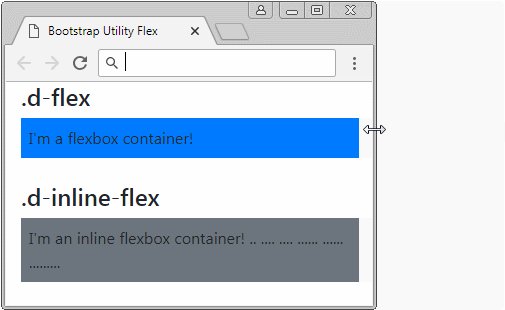
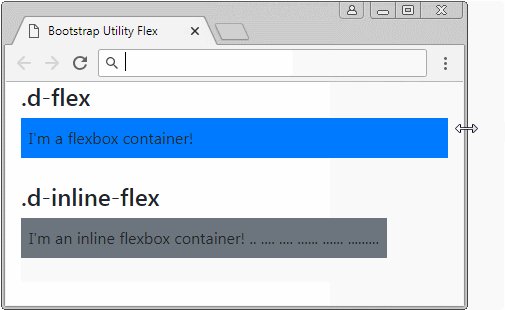
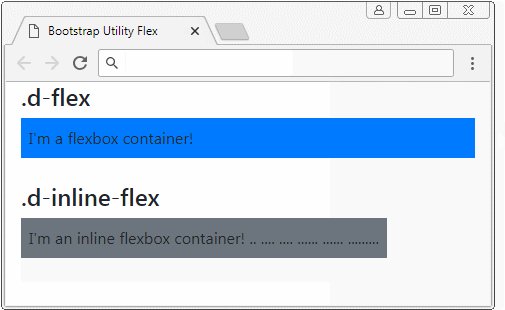
Trước hết, bạn hãy xem một ví dụ để thấy sự khác biệt giữa 2 lớp .d-flex và .d-inline-flex:

d-flex-d-line-flex-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Utility Flex</title>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h4>.d-flex</h4>
<div class="d-flex p-2 bg-primary">
I'm a flexbox container!
</div>
<h4 class="mt-4">.d-inline-flex</h4>
<div class="d-inline-flex p-2 bg-secondary">
I'm an inline flexbox container!
.. .... .... ...... ...... .........
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Same Row
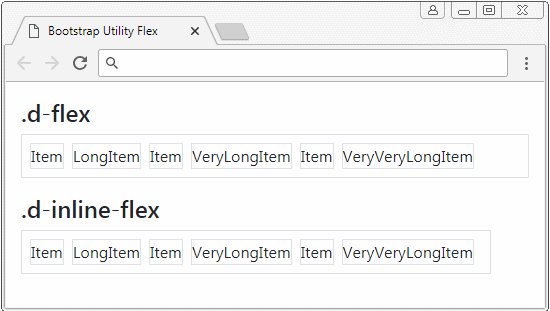
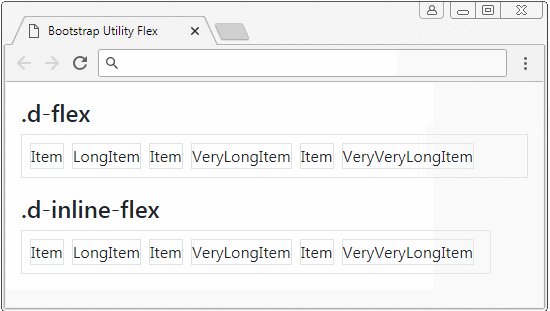
Flex Container đặt các phần tử con trực tiếp của nó trên một hàng.

<div class="container-fluid mt-3">
<h4>.d-flex</h4>
<div class="d-flex p-2 border">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">LongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryLongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryVeryLongItem</div>
</div>
<h4 class="mt-3">.d-inline-flex</h4>
<div class="d-inline-flex p-2 border">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">LongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryLongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryVeryLongItem</div>
</div>
</div>Flex Item Height
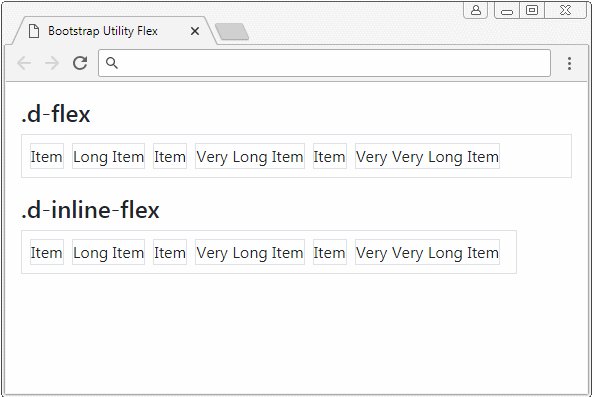
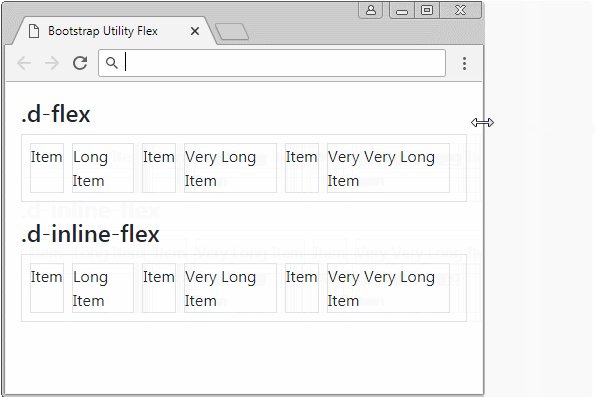
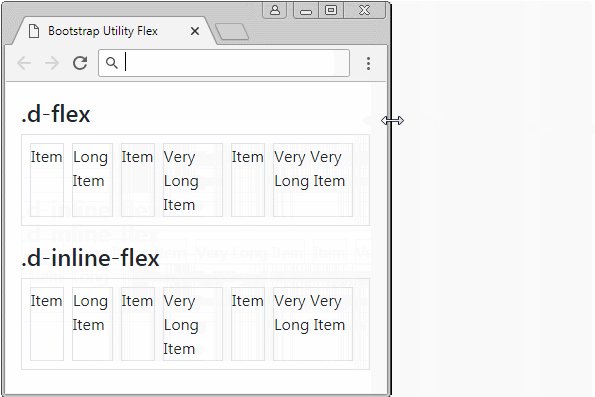
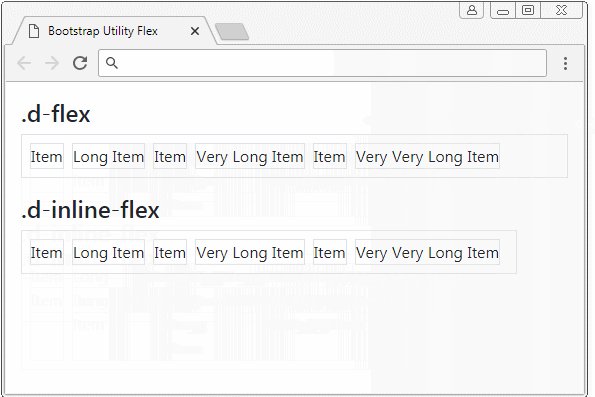
Các phần tử con trực tiếp của một Flex Container sẽ có chiều cao giống nhau:

flex-item-height-example.html
<div class="container-fluid mt-3">
<h4>.d-flex</h4>
<div class="d-flex p-2 border">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Long Item</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Very Long Item</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Very Very Long Item</div>
</div>
<h4 class="mt-3">.d-inline-flex</h4>
<div class="d-inline-flex p-2 border">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Long Item</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Very Long Item</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Very Very Long Item</div>
</div>
</div>.d-(sm|md|lg|xl)-flex
Lớp (Class) | Mô tả |
.d-sm-flex | .d-sm-flex giống với .d-flex, nhưng nó chỉ hoạt động (có tác dụng) nếu phần tử cha có chiều rộng >= 567px. |
.d-md-flex | .d-md-flex giống với .d-flex, nhưng nó chỉ hoạt động (có tác dụng) nếu phần tử cha có chiều rộng >= 768px. |
.d-lg-flex | .d-lg-flex giống với .d-flex, nhưng nó chỉ hoạt động (có tác dụng) nếu phần tử cha có chiều rộng >= 992px. |
.d-xl-flex | .d-xl-flex giống với .d-flex, nhưng nó chỉ hoạt động (có tác dụng) nếu phần tử cha có chiều rộng >= 1200px. |
.d-inline-(sm|md|lg|xl)-flex
Lớp (Class) | Mô tả |
.d-sm-inline-flex | .d-sm-inline-flex giống với .d-inline-flex, nhưng nó chỉ hoạt động (có tác dụng) nếu phần tử cha có chiều rộng >= 567px. |
.d-md-inline-flex | .d-md-inline-flex giống với .d-inline-flex, nhưng nó chỉ hoạt động (có tác dụng) nếu phần tử cha có chiều rộng >= 768px. |
.d-lg-inline-flex | .d-lg-inline-flex giống với .d-inline-flex, nhưng nó chỉ hoạt động (có tác dụng) nếu phần tử cha có chiều rộng >= 992px. |
.d-xl-inline-flex | .d-xl-inline-flex giống với .d-inline-flex, nhưng nó chỉ hoạt động (có tác dụng) nếu phần tử cha có chiều rộng >= 1200px. |
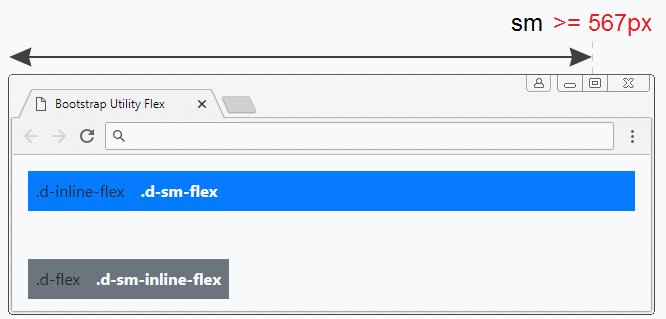
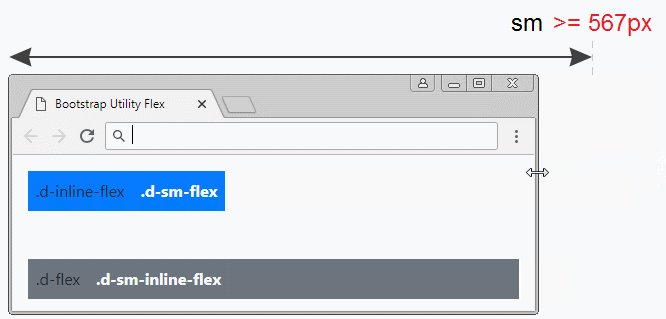
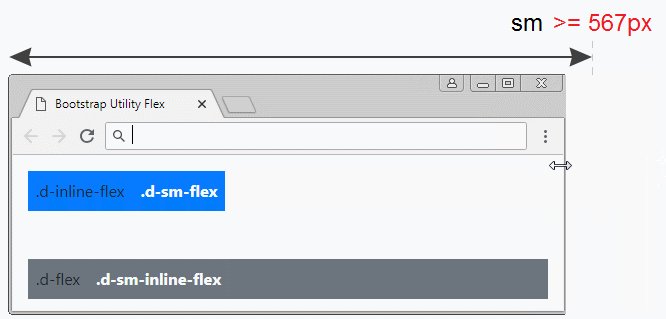
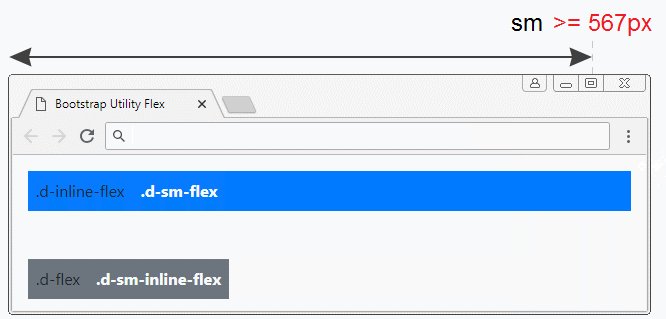
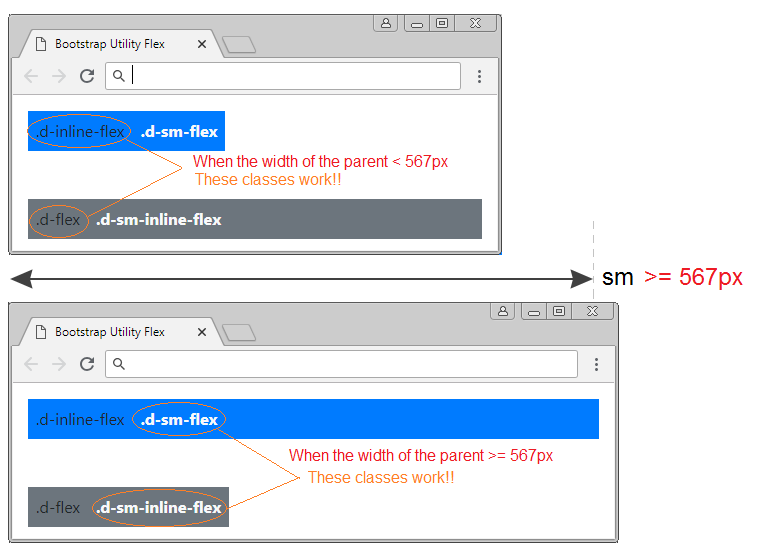
Bạn có thể sử dụng kết hợp các lớp .d-flex, .d-(sm|md|lg|xl)-flex, .d-inline-flex, .d-(sm|md|lg|xl)-inline-flex cho một phần tử. Chúng sẽ hoạt động một cách mềm dẻo dựa trên kích thước của màn hình.

<div class="container-fluid mt-3">
<div class="d-inline-flex d-sm-flex p-2 mb-5 bg-primary">
.d-inline-flex <b class="ml-3 text-light">.d-sm-flex</b>
</div>
<div class="d-flex d-sm-inline-flex p-2 bg-secondary">
.d-flex <b class="ml-3 text-light">.d-sm-inline-flex</b>
</div>
</div>
3. Hướng của Flex (Flex Direction)
.flex-row, .flex-row-reserve
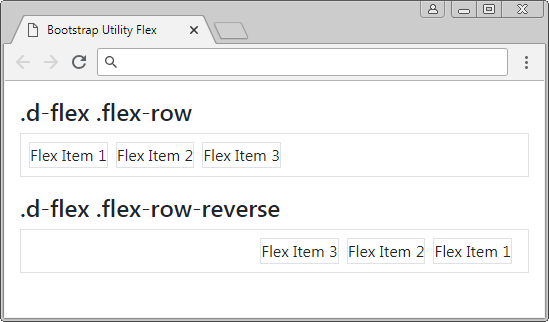
Mặc định Flex Container đặt các phần tử con trực tiếp của nó trên một dòng (row) theo hướng mặc định của trình duyệt (Thường là từ trái sang phải). Tuy nhiên bạn có thể sử dụng lớp .flex-row-reverse để đảo ngược hướng.
Lớp | Mô tả |
.flex-row | (Mặc định). Các phần tử con được đặt trên 1 dòng, theo hướng mặc định của trình duyệt (Thường là từ trái sang phải). |
.flex-row-reverse | Các phần tử con sẽ được đặt trên 1 dòng, theo hướng ngược lại với hướng mặc định của trình duyệt (Thường là từ phải sang trái). |

.d-flex .flex-row-reverse
<div class="container-fluid mt-3">
<h4>.d-flex .flex-row</h4>
<div class="d-flex flex-row p-2 border">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
</div>
<h4 class="mt-3">.d-flex .flex-row-reverse</h4>
<div class="d-flex flex-row-reverse p-2 border">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
</div>
</div>.flex-column, .flex-column-reverse
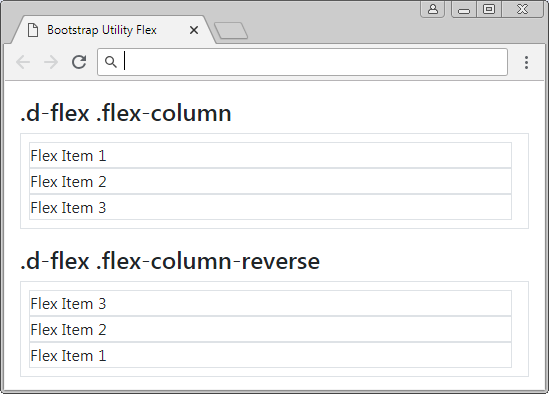
Mặc định Flex Container đặt các phần tử con của nó theo phương nằm ngang. Tuy nhiên nó sẽ đặt các phần tử con theo phương thẳng đứng nếu áp dụng lớp .flex-column hoặc .flex-column-reverse.
Lớp | Mô tả |
.flex-column | Các phần tử con được đặt trên 1 cột, theo hướng mặc định của trình duyệt (Thường là từ trên xuông dưới). |
.flex-column-reverse | Các phần tử con sẽ được đặt trên 1 cột, theo hướng ngược lại với hướng mặc định của trình duyệt (Thường là từ dưới lên trên). |

.flex-column, .flex-column-reverse
<div class="container-fluid mt-3">
<h4>.d-flex .flex-column</h4>
<div class="d-flex flex-column p-2 border">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
</div>
<h4 class="mt-3">.d-flex .flex-column-reverse</h4>
<div class="d-flex flex-column-reverse p-2 border">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
</div>
</div>Responsive Flex
Dưới đây là danh sách các lớp khác giúp thiết lập hướng (direction) cho Flex Container. Bạn có thể sử dụng kết hợp chúng để tạo được một thành phần giao diện tương thích với các thiết bị có độ rộng màn hình khác nhau.
- .flex-row
- .flex-row-reverse
- .flex-column
- .flex-column-reverse
- .flex-sm-row
- .flex-sm-row-reverse
- .flex-sm-column
- .flex-sm-column-reverse
- .flex-md-row
- .flex-md-row-reverse
- .flex-md-column
- .flex-md-column-reverse
- .flex-lg-row
- .flex-lg-row-reverse
- .flex-lg-column
- .flex-lg-column-reverse
- .flex-xl-row
- .flex-xl-row-reverse
- .flex-xl-column
- .flex-xl-column-reverse
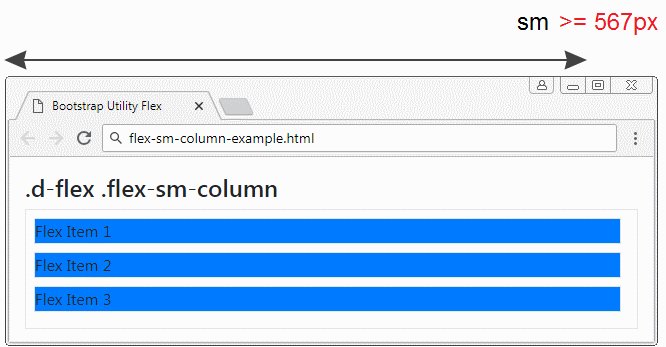
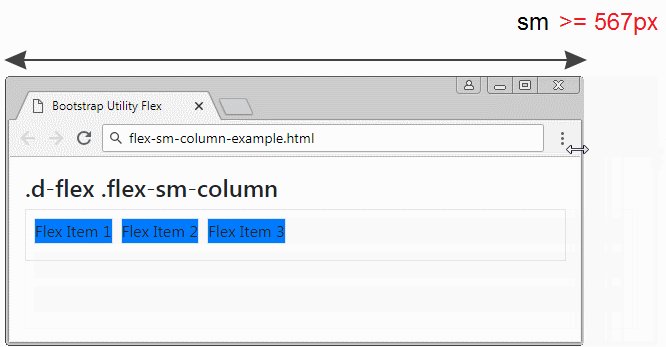
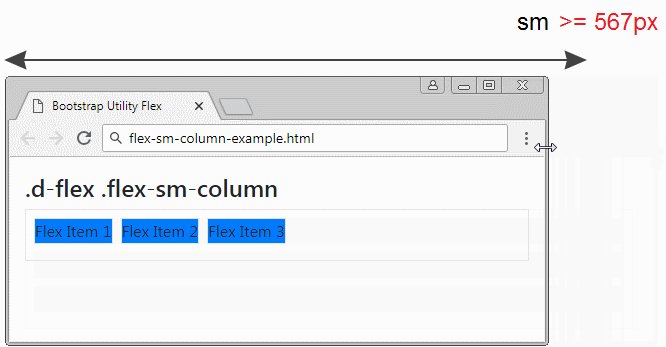
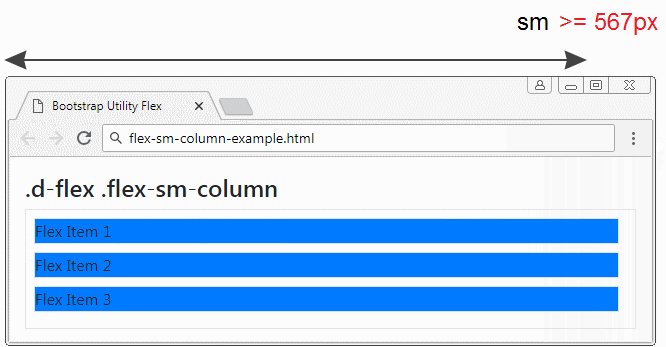
Ví dụ: Áp dụng lớp .flex-sm-column cho một Flex Container, các phần tử con của Flex Container sẽ nằm trên một cột nếu chiều rộng của Flex Container >= 567px. Ngược lại .flex-sm-column sẽ không hoạt động, Flex Container sẽ đặt các phần tử con của nó trên 1 dòng.

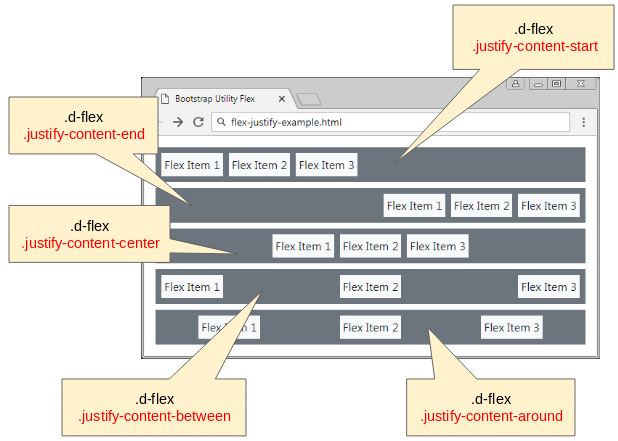
4. Căn chỉnh nội dung (Justify content)
Một số lớp giúp bạn căn chỉnh (justify) vị trí các phần tử con của một Flex Container, về cơ bản có 5 cách căn chỉnh:
- .justify-content-start
- .justify-content-end
- .justify-content-center
- .justify-content-between
- .justify-content-around

<div class="container-fluid mt-3">
<div class="d-flex justify-content-start p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
<div class="d-flex justify-content-end p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
<div class="d-flex justify-content-center p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
<div class="d-flex justify-content-between p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
<div class="d-flex justify-content-around p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
</div>Dưới đây là danh sách đầy đủ các lớp giúp bạn căn chỉnh (justify) vị trí các phần tử con của Flex Container:
- .justify-content-start
- .justify-content-end
- .justify-content-center
- .justify-content-between
- .justify-content-around
- .justify-content-sm-start
- .justify-content-sm-end
- .justify-content-sm-center
- .justify-content-sm-between
- .justify-content-sm-around
- .justify-content-md-start
- .justify-content-md-end
- .justify-content-md-center
- .justify-content-md-between
- .justify-content-md-around
- .justify-content-lg-start
- .justify-content-lg-end
- .justify-content-lg-center
- .justify-content-lg-between
- .justify-content-lg-around
- .justify-content-xl-start
- .justify-content-xl-end
- .justify-content-xl-center
- .justify-content-xl-between
- .justify-content-xl-around
Example:
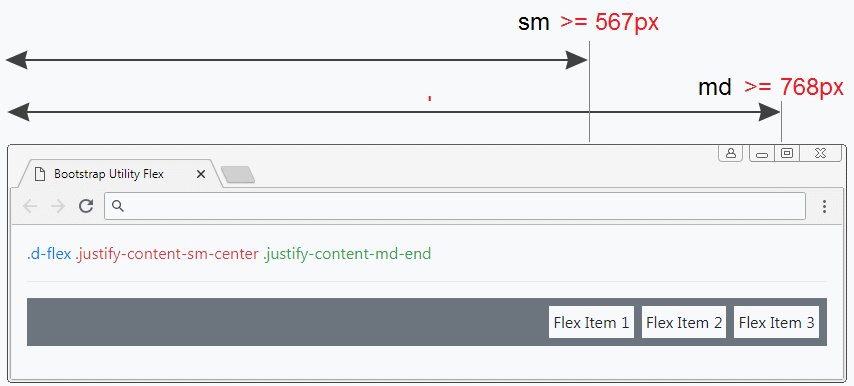
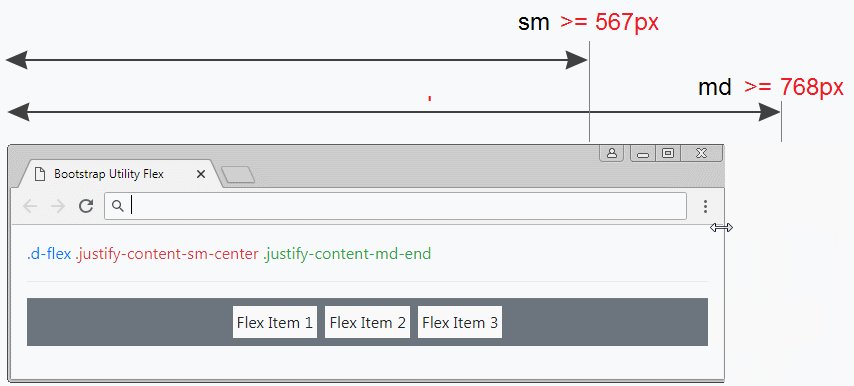
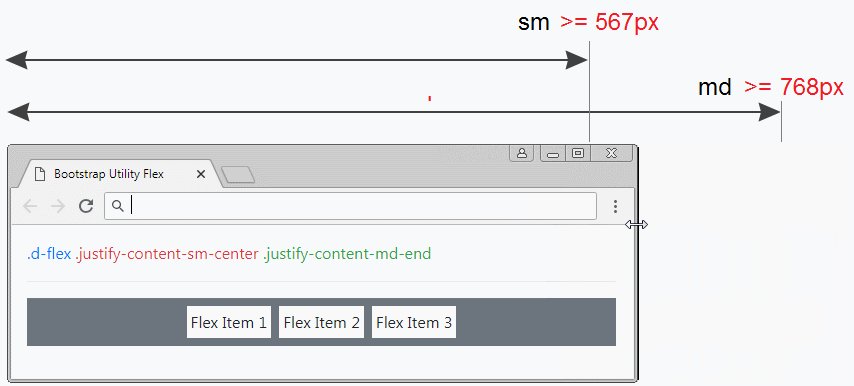
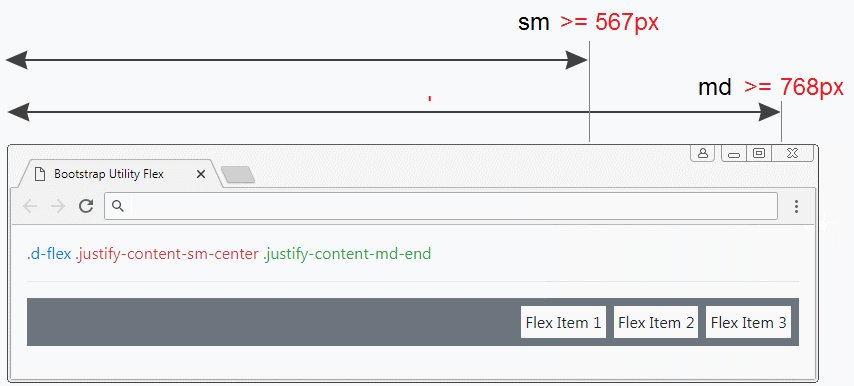
Và bây giờ là ví dụ. Tôi sử dụng .justify-content-sm-center, .justify-content-md-end áp dụng cho một Flex Container. Bạn có thể quan sát sự thay đổi vị trí các phần tử con của Flex Container khi chiều rộng của Flex Container thay đổi.
- .justify-content-md-end hoạt động khi chiều rộng của Flex Container >= 768px.
- .justify-content-sm-center hoạt động khi chiều rộng của Flex Container >= 567px.

<div class="container-fluid mt-3">
<span class="text-primary">.d-flex</span>
<span class="text-danger">.justify-content-sm-center</span>
<span class="text-success">.justify-content-md-end</span>
<hr>
<div class="d-flex justify-content-sm-center justify-content-md-end p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
</div>5. Fill/ Equals Width
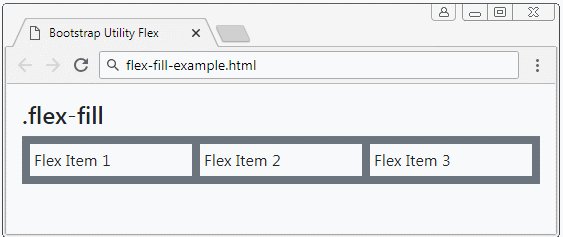
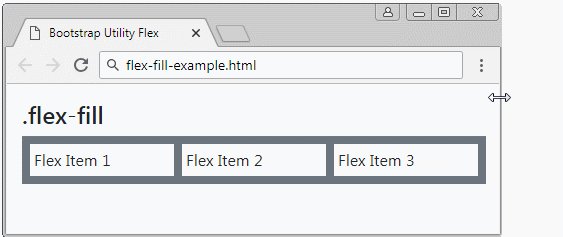
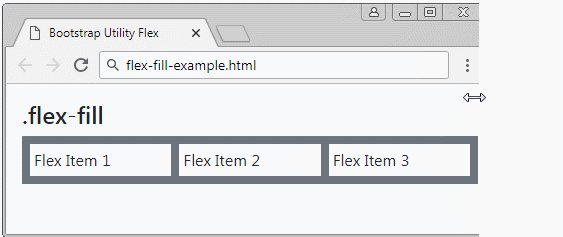
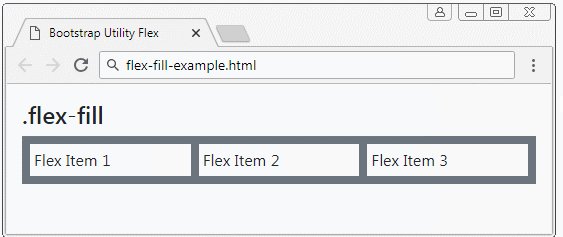
Sử dụng lớp .flex-fill áp dụng cho các phần tử con trực tiếp của Flex Container sẽ giúp các phần tử này có chiều rộng bằng nhau, và lấp đầy chiều rộng của Flex Container (Xem hình minh họa).

.flex-fill
<div class="d-flex p-1 mb-2 bg-secondary">
<div class="flex-fill m-1 p-1 bg-light">Flex Item 1</div>
<div class="flex-fill m-1 p-1 bg-light">Flex Item 2</div>
<div class="flex-fill m-1 p-1 bg-light">Flex Item 3</div>
</div>Một số lớp khác:
- .flex-fill
- .flex-sm-fill
- .flex-md-fill
- .flex-lg-fill
- .flex-xl-fill
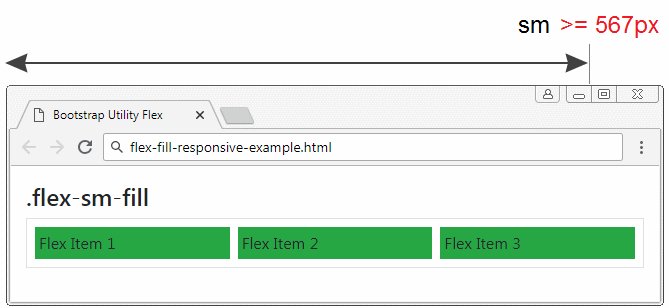
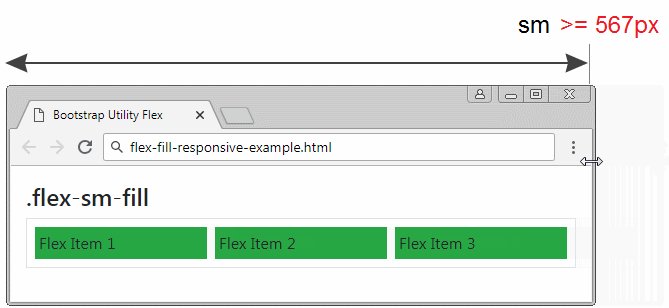
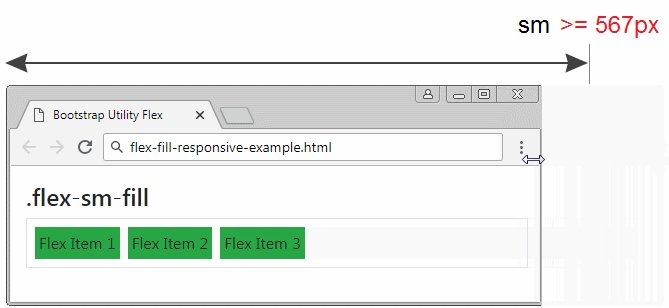
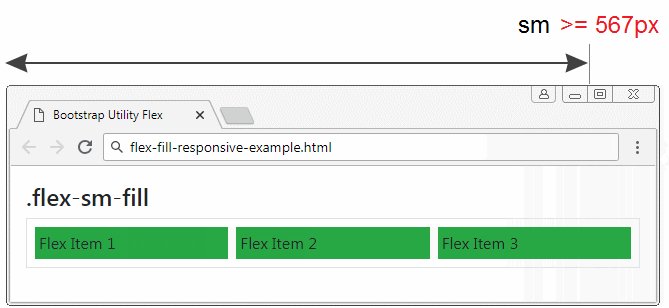
Ví dụ dưới đây chúng ta sử dụng lớp .flex-sm-fill áp dụng cho các phần tử con trực tiếp của Flex Container. Chúng sẽ có chiều rộng bằng nhau và lấp đầy chiều rộng của Flex Container nếu chiều rộng của Flex Container >= 567px.

<div class="d-flex p-1 mb-2 border">
<div class="flex-sm-fill m-1 p-1 bg-success">Flex Item 1</div>
<div class="flex-sm-fill m-1 p-1 bg-success">Flex Item 2</div>
<div class="flex-sm-fill m-1 p-1 bg-success">Flex Item 3</div>
</div>6. Lớn lên và co lại (Grow & shrink)
Grow
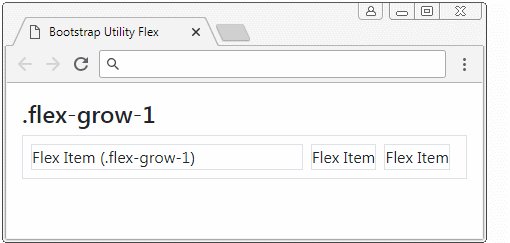
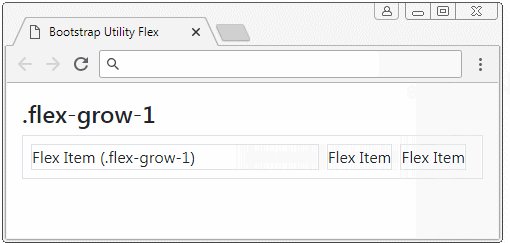
Lớp .flex-grow-1 được sử dụng để áp dụng cho Flex-Item giúp cho phần tử này tăng (grow) kích thước của nó lấp đầy khoảng không gian sẵn có. Ngược lại, nếu áp dụng lớp .flex-grow-0 cho Flex-Item sẽ làm cho phần tử này sẽ trở về trạng thái thông thường.

flex-grow-example
<div class="d-flex p-2 border">
<div class="mr-2 flex-grow-1 border">Flex Item (.flex-grow-1)</div>
<div class="mr-2 border">Flex Item</div>
<div class="mr-2 border">Flex Item</div>
</div>Một số lớp tương tự, áp dụng trong tình huống "Responsive":
- .flex-grow-0
- .flex-grow-1
- .flex-sm-grow-0
- .flex-sm-grow-1
- .flex-md-grow-0
- .flex-md-grow-1
- .flex-lg-grow-0
- .flex-lg-grow-1
- .flex-xl-grow-0
- .flex-xl-grow-1
Keywork | Mô tả |
.flex-sm-grow-* | Lớp này áp dụng cho Flex-Item, nó có tác dụng khi chiều rộng của Flex Container >= 567px. |
.flex-md-grow-* | Lớp này áp dụng cho Flex-Item, nó có tác dụng khi chiều rộng của Flex Container >= 768px. |
.flex-lg-grow-* | Lớp này áp dụng cho Flex-Item, nó có tác dụng khi chiều rộng của Flex Container >= 992px. |
.flex-xl-grow-* | Lớp này áp dụng cho Flex-Item, nó có tác dụng khi chiều rộng của Flex Container >= 1200px. |
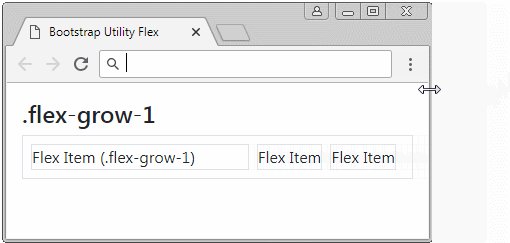
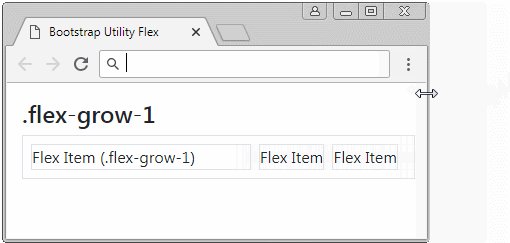
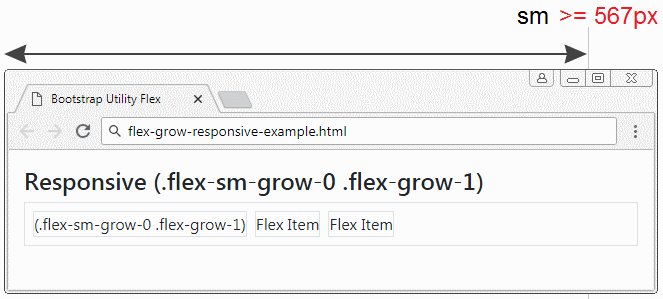
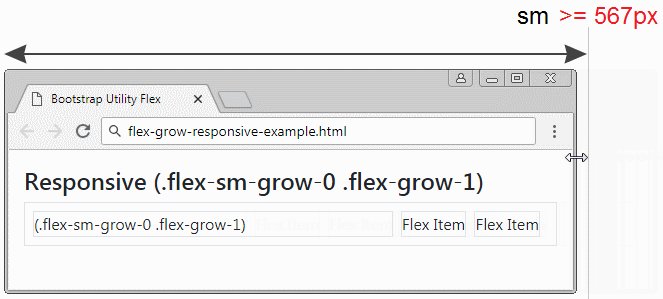
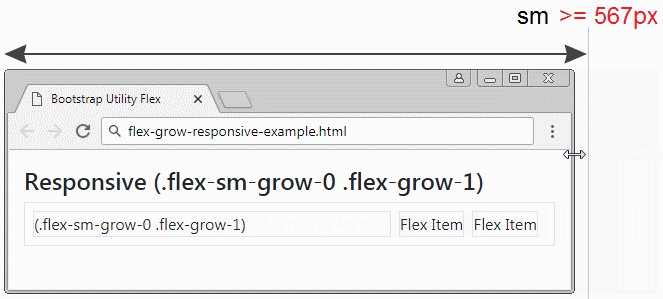
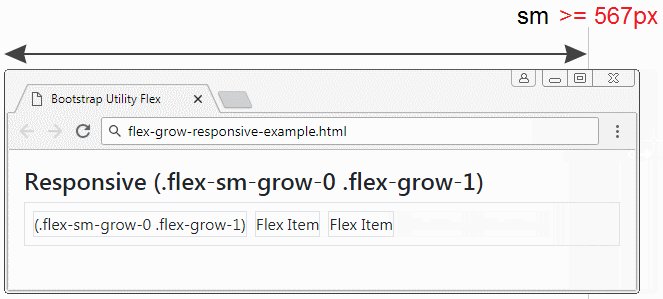
Dưới đây là một ví dụ Responsive, Một Flex Container với 3 Flex Item. Bạn sẽ thấy sự thay đổi của chúng khi chiều rộng của Flex Container >= 567px và khi chiều rộng của Flex Container < 567px.

flex-grow-responsive-example
<h4>Responsive (.flex-sm-grow-0 .flex-grow-1)</h4>
<div class="d-flex p-2 border">
<div class="mr-2 flex-sm-grow-0 flex-grow-1 border">(.flex-sm-grow-0 .flex-grow-1)</div>
<div class="mr-2 border">Flex Item</div>
<div class="mr-2 border">Flex Item</div>
</div>Shrink
7. Lề tự động (Auto Margin)
Các lớp .mr-auto, .ml-auto (Margin right auto, Margin left auto) cũng được sử dụng cho các Flex Item để tạo ra lề (margin) bên phải và bên trái tự động.
Dưới đây là ví dụ sử dụng lớp .mr-auto, .ml-auto:
margin-auto-example
<h4>Margin Auto (.mr-auto, .ml-auto)</h4>
<div class="d-flex p-2 mb-2 border border-success">
<div class="mr-auto border">Flex Item (.mr-auto)</div>
<div class="mr-2 border">Flex Item</div>
<div class="mr-2 border">Flex Item</div>
</div>
<div class="d-flex p-2 mb-2 border border-success">
<div class="mr-2 border">Flex Item</div>
<div class="mr-auto border">Flex Item (.mr-auto)</div>
<div class="mr-2 border">Flex Item</div>
</div>
<div class="d-flex p-2 mb-2 border border-success">
<div class="mr-2 border">Flex Item</div>
<div class="mr-2 border">Flex Item</div>
<div class="ml-auto border">Flex Item (.ml-auto)</div>
</div>
<div class="d-flex p-2 mb-2 border border-success">
<div class="mr-auto border">Flex Item (.mr-auto)</div>
<div class="mr-2 border">Flex Item</div>
<div class="ml-auto border">Flex Item (.ml-auto)</div>
</div>8. Wrap .flex-wrap, .flex-nowrap
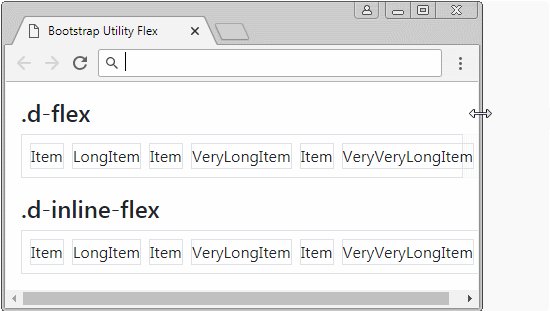
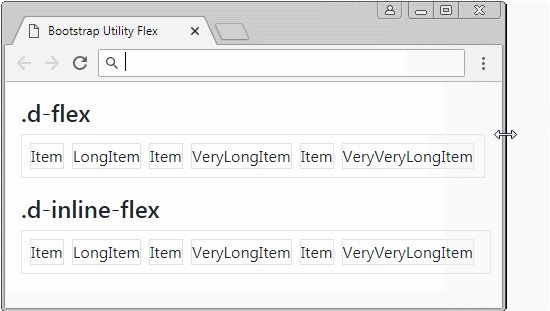
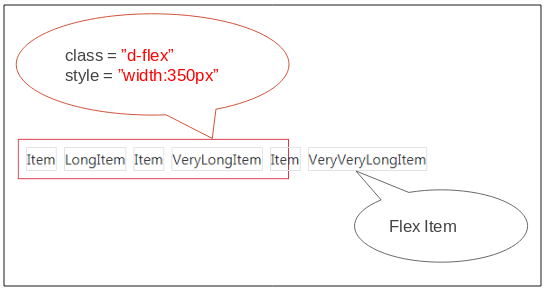
Thông thường các Flex Container sẽ đặt các Flex Item trên một hàng, kể cả khi chiều rộng của nó quá nhỏ, giống như hình minh họa dưới đây:

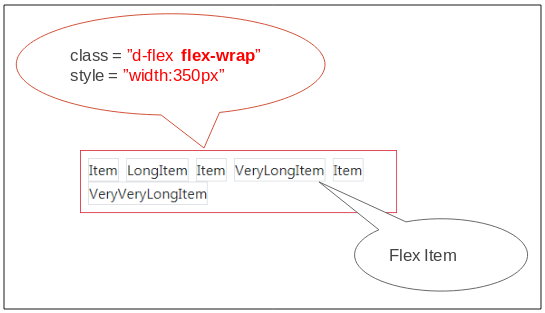
Sử dụng lớp .flex-wrap áp dụng cho Flex Container bạn có thể thay đổi hành vi của nó, khi chiều rộng của Flex Container nhỏ đi, các Flex Item có thể bị đẩy xuống các dòng dưới.

flex-wrap-example
<h4>.d-flex .flex-wrap</h4>
<div class="d-flex flex-wrap p-2 border border-danger" style="width:350px">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">LongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryLongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryVeryLongItem</div>
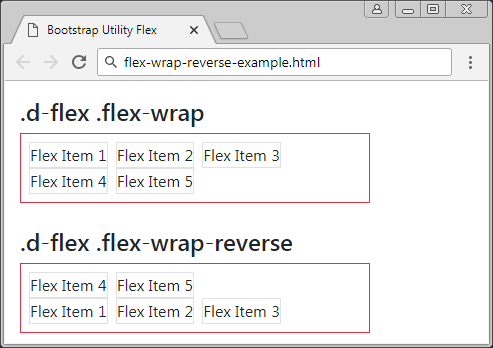
</div>.flex-wrap-reverse

flex-wrap-reverse-example
<h4>.d-flex .flex-wrap</h4>
<div class="d-flex flex-wrap p-2 border border-danger" style="width:350px">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
<div class="mr-2 border">Flex Item 4</div>
<div class="mr-2 border">Flex Item 5</div>
</div>
<h4>.d-flex .flex-wrap-reverse</h4>
<div class="d-flex flex-wrap-reverse p-2 border border-danger" style="width:350px">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
<div class="mr-2 border">Flex Item 4</div>
<div class="mr-2 border">Flex Item 5</div>
</div>.flex-nowrap
Áp dụng lớp .flex-nowrap cho Flex Container làm cho các Flex Item luôn nằm trên một hàng (Đây là hành vi mặc định của Flex Container). Đôi khi bạn cần sử dụng nó trong tình huống "Responsive".
Responsive:
Một số lớp tương tự, áp dụng trong các tình huống "Responsive":
- .flex-nowrap
- .flex-wrap
- .flex-wrap-reverse
- .flex-sm-nowrap
- .flex-sm-wrap
- .flex-sm-wrap-reverse
- .flex-md-nowrap
- .flex-md-wrap
- .flex-md-wrap-reverse
- .flex-lg-nowrap
- .flex-lg-wrap
- .flex-lg-wrap-reverse
- .flex-xl-nowrap
- .flex-xl-wrap
- .flex-xl-wrap-reverse
9. Thứ tự (Order)
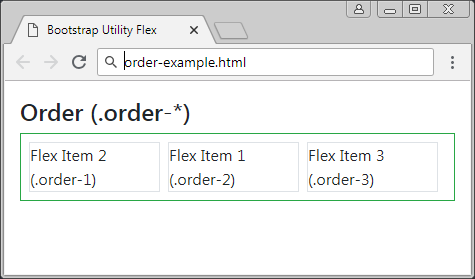
Bootstrap cung cấp một vài lớp để áp dụng cho các Flex Item giúp chỉ định thứ tự hiển thị của chúng. Các lớp này là .order-1, .order-2, ... , .order-12.

order-example
<h4>Order (.order-*)</h4>
<div class="d-flex p-2 mb-2 border border-success">
<div class="order-2 mr-2 border">Flex Item 1 (.order-2)</div>
<div class="order-1 mr-2 border">Flex Item 2 (.order-1)</div>
<div class="order-3 mr-2 border">Flex Item 3 (.order-3)</div>
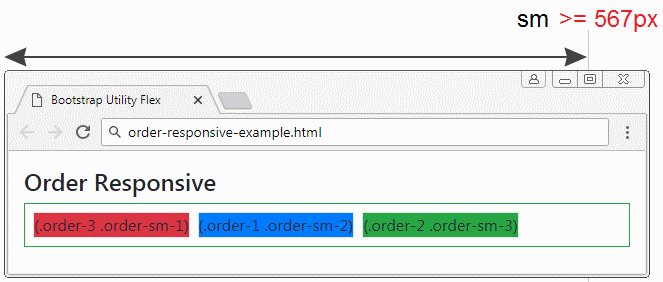
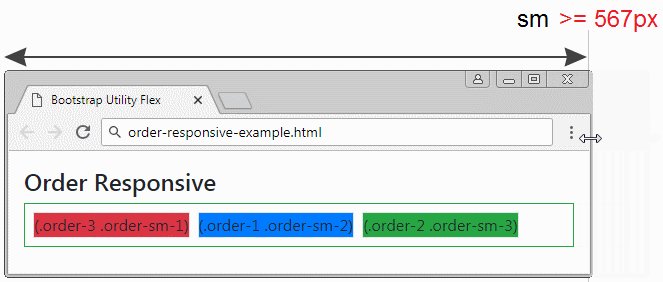
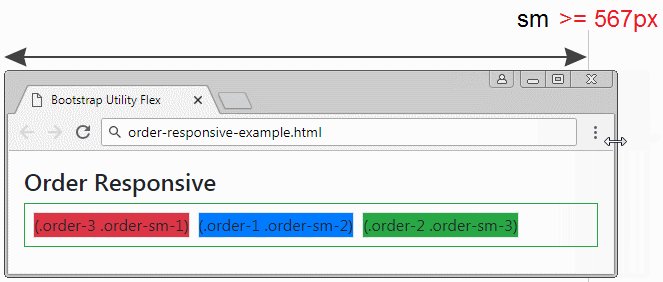
</div>Các lớp khác, sử dụng trong tình huống "Responsive":
- .order-*
- .order-sm-*
- .order-md-*
- .order-lg-*
- .order-xl-*

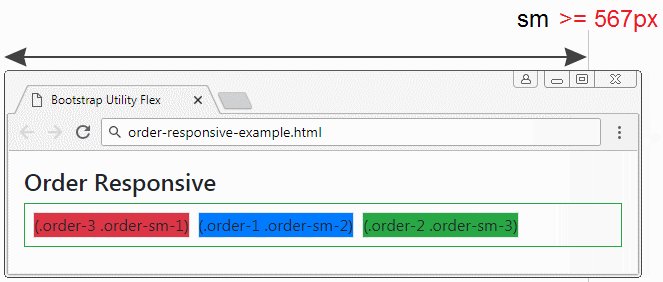
order-responsive-example
<h4>Order Responsive</h4>
<div class="d-flex p-2 mb-2 border border-success">
<div class="order-2 order-sm-3 mr-2 border bg-success">(.order-2 .order-sm-3)</div>
<div class="order-1 order-sm-2 mr-2 border bg-primary">(.order-1 .order-sm-2)</div>
<div class="order-3 order-sm-1 mr-2 border bg-danger">(.order-3 .order-sm-1)</div>
</div>Các hướng dẫn Bootstrap
- Hướng dẫn và ví dụ Bootstrap Jumbotron
- Hướng dẫn và ví dụ Bootstrap Dropdown
- Hướng dẫn và ví dụ Bootstrap Alert
- Hướng dẫn và ví dụ Bootstrap Button
- Hướng dẫn và ví dụ Bootstrap Button Group
- Hướng dẫn và ví dụ Bootstrap Popover (Tooltip)
- Hướng dẫn và ví dụ Bootstrap Spinner
- Giới thiệu về Bootstrap
- Hướng dẫn sử dụng hệ thống lưới trong Bootstrap
- Hướng dẫn và ví dụ Bootstrap Card
- Hướng dẫn và ví dụ Bootstrap Container
- Hướng dẫn và ví dụ Bootstrap Nav, Tab, Pill
- Hướng dẫn và ví dụ Bootstrap NavBar
- Hướng dẫn và ví dụ Bootstrap Table
- Hướng dẫn và ví dụ Bootstrap Modal
- Hướng dẫn và ví dụ Bootstrap Form
- Hướng dẫn và ví dụ Bootstrap Pagination
- Hướng dẫn và ví dụ Bootstrap Badge
- Hướng dẫn và ví dụ Bootstrap Input Group
- Hướng dẫn và ví dụ Bootstrap List Group
- Hướng dẫn và ví dụ Bootstrap ProgressBar
- Hướng dẫn và ví dụ Bootstrap Collapse và Accordion
- Hướng dẫn và ví dụ Bootstrap Scrollspy
- Hướng dẫn và ví dụ Bootstrap Breadcrumb
- Hướng dẫn và ví dụ Bootstrap Carousel
- Hướng dẫn và ví dụ tiện ích Bootstrap Spacing
- Hướng dẫn và ví dụ tiện ích Bootstrap Border
- Hướng dẫn và ví dụ tiện ích Bootstrap Color
- Hướng dẫn và ví dụ tiện ích Bootstrap Text
- Hướng dẫn và ví dụ tiện ích Bootstrap Sizing
- Hướng dẫn và ví dụ tiện ích Bootstrap Position
- Hướng dẫn và ví dụ tiện ích Bootstrap Flex
- Hướng dẫn và ví dụ tiện ích Bootstrap Display
- Hướng dẫn và ví dụ tiện ích Bootstrap Visibility
- Hướng dẫn và ví dụ tiện ích Bootstrap Embed
Show More
