Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
1. JavaFX AreaChart
JavaFX AreaChart tương tự như các biểu đồ dòng (LineChart), nó trình bày dữ liệu như là một loạt các điểm nối với nhau bằng các đường thẳng. Tuy nhiên, khu vực giữa các trục và đường được sơn với màu sắc. Mỗi dòng (Series) dữ liệu được sơn với màu sắc khác nhau.
Ví dụ: dữ liệu dưới đây mô tả thu nhập trong các tháng của bạn trong năm 2014 và 2015.
2014 | 2015 | |
1 | 400 | 2000 |
3 | 1000 | 1500 |
4 | 1500 | 1300 |
5 | 800 | 1200 |
7 | 500 | 1400 |
8 | 1800 | 1080 |
10 | 1500 | 2050 |
12 | 1300 | 2005 |
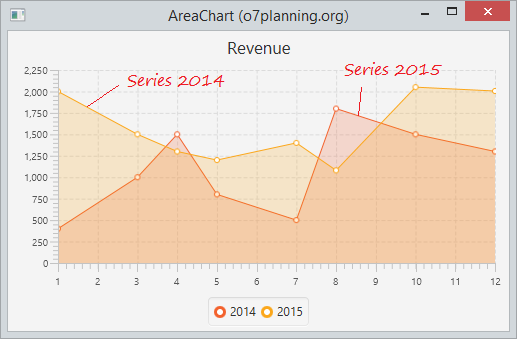
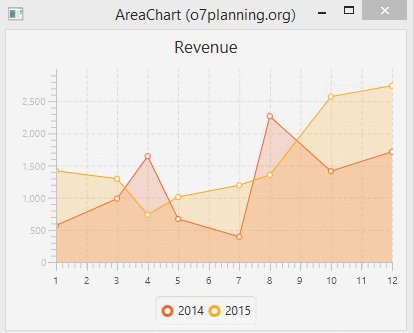
Bạn có thể sử dụng AreaChart để vẽ biểu đồ với số liệu ở trên. Hãy xem hình minh họa dưới đây:

Trục X thể hiện các tháng trong năm, trục Y thể hiện doanh thu của bạn.

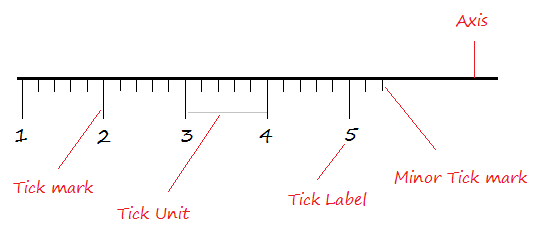
Tạo trục X gồm 12 mức (Tick mark)
// NumberAxis(double lowerBound, double upperBound, double tickUnit) {
NumberAxis xAxis = new NumberAxis(1, 12, 1);
// Hoặc
NumberAxis xAxis = new NumberAxis();
// Sử dụng phương thức
xAxis.setLowerBound(1);
xAxis.setUpperBound(12);
xAxis.setTickUnit(1);2. Ví dụ với AreaChart

AreaChartDemo.java
package org.o7planning.javafx.areachart;
import javafx.application.Application;
import javafx.geometry.Side;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class AreaChartDemo extends Application {
@Override
public void start(Stage stage) {
final NumberAxis xAxis = new NumberAxis(1, 12, 1);
final NumberAxis yAxis = new NumberAxis();
final AreaChart<Number, Number> areaChart = new AreaChart<Number, Number>(xAxis, yAxis);
areaChart.setTitle("Revenue");
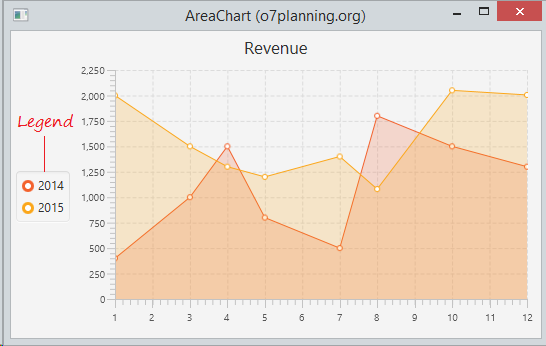
areaChart.setLegendSide(Side.LEFT);
// Chuỗi dữ liệu của năm 2014
XYChart.Series<Number, Number> series2014 = new XYChart.Series<Number, Number>();
series2014.setName("2014");
series2014.getData().add(new XYChart.Data<Number, Number>(1, 400));
series2014.getData().add(new XYChart.Data<Number, Number>(3, 1000));
series2014.getData().add(new XYChart.Data<Number, Number>(4, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(5, 800));
series2014.getData().add(new XYChart.Data<Number, Number>(7, 500));
series2014.getData().add(new XYChart.Data<Number, Number>(8, 1800));
series2014.getData().add(new XYChart.Data<Number, Number>(10, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(12, 1300));
// Chuỗi dữ liệu của năm 2015
XYChart.Series<Number, Number> series2015 = new XYChart.Series<Number, Number>();
series2015.setName("2015");
series2015.getData().add(new XYChart.Data<Number, Number>(1, 2000));
series2015.getData().add(new XYChart.Data<Number, Number>(3, 1500));
series2015.getData().add(new XYChart.Data<Number, Number>(4, 1300));
series2015.getData().add(new XYChart.Data<Number, Number>(5, 1200));
series2015.getData().add(new XYChart.Data<Number, Number>(7, 1400));
series2015.getData().add(new XYChart.Data<Number, Number>(8, 1080));
series2015.getData().add(new XYChart.Data<Number, Number>(10, 2050));
series2015.getData().add(new XYChart.Data<Number, Number>(12, 2005));
stage.setTitle("AreaChart (o7planning.org)");
Scene scene = new Scene(areaChart, 400, 300);
areaChart.getData().addAll(series2014, series2015);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}3. Tùy biến BarChart
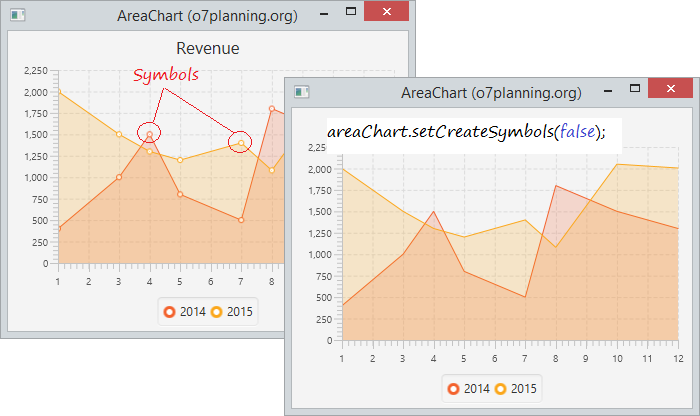
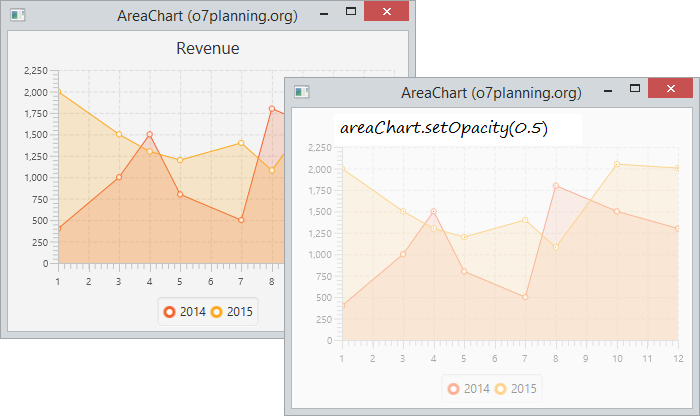
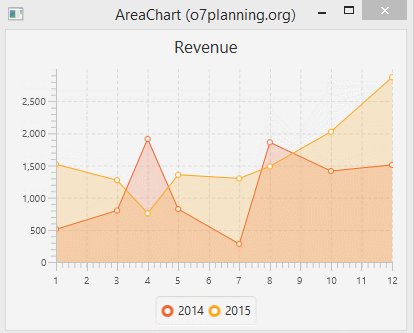
Sử dụng phương thức setCreateSymbols(false) để ẩn các Symbols

Sét đặt độ mờ (Opacity) của biểu đồ với phương thức setOpacity(value), tham số value có thể nhận giá trị từ 0 tới 1.

4. Áp dụng style cho BarChart
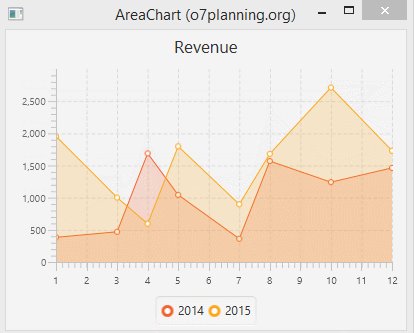
Tạo một file style.css nằm cùng trong package với class của bạn.

style.css
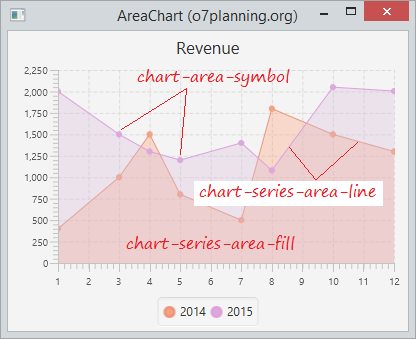
.default-color0.chart-area-symbol { -fx-background-color: #e9967a, #ffa07a; }
.default-color1.chart-area-symbol { -fx-background-color: #dda0dd, #d8bfd855; }
.default-color0.chart-series-area-line { -fx-stroke: #e9967a; }
.default-color1.chart-series-area-line { -fx-stroke: #dda0dd; }
.default-color0.chart-series-area-fill { -fx-fill: #ffa07a55; }
.default-color1.chart-series-area-fill { -fx-fill: #d8bfd855; }Sử dụng phương thức scene.getStylesheets().add(cssSource) để thêm các file stylesheets vào Scene.

// Thêm các file Stylesheet vào ứng dụng.
scene.getStylesheets().add("org/o7planning/javafx/areachart/style.css");Xem ví dụ đầy đủ:
CssAreaChartDemo.java
package org.o7planning.javafx.areachart;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class CssAreaChartDemo extends Application {
@Override
public void start(Stage stage) {
final NumberAxis xAxis = new NumberAxis(1, 12, 1);
final NumberAxis yAxis = new NumberAxis();
final AreaChart<Number, Number> areaChart = new AreaChart<Number, Number>(xAxis, yAxis);
areaChart.setTitle("Revenue");
// Chuỗi dữ liệu của năm 2014
XYChart.Series<Number, Number> series2014 = new XYChart.Series<Number, Number>();
series2014.setName("2014");
series2014.getData().add(new XYChart.Data<Number, Number>(1, 400));
series2014.getData().add(new XYChart.Data<Number, Number>(3, 1000));
series2014.getData().add(new XYChart.Data<Number, Number>(4, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(5, 800));
series2014.getData().add(new XYChart.Data<Number, Number>(7, 500));
series2014.getData().add(new XYChart.Data<Number, Number>(8, 1800));
series2014.getData().add(new XYChart.Data<Number, Number>(10, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(12, 1300));
// Chuỗi dữ liệu của năm 2015
XYChart.Series<Number, Number> series2015 = new XYChart.Series<Number, Number>();
series2015.setName("2015");
series2015.getData().add(new XYChart.Data<Number, Number>(1, 2000));
series2015.getData().add(new XYChart.Data<Number, Number>(3, 1500));
series2015.getData().add(new XYChart.Data<Number, Number>(4, 1300));
series2015.getData().add(new XYChart.Data<Number, Number>(5, 1200));
series2015.getData().add(new XYChart.Data<Number, Number>(7, 1400));
series2015.getData().add(new XYChart.Data<Number, Number>(8, 1080));
series2015.getData().add(new XYChart.Data<Number, Number>(10, 2050));
series2015.getData().add(new XYChart.Data<Number, Number>(12, 2005));
stage.setTitle("AreaChart (o7planning.org)");
Scene scene = new Scene(areaChart, 400, 300);
// Thêm các file Stylesheet vào ứng dụng.
scene.getStylesheets().add("org/o7planning/javafx/areachart/style.css");
areaChart.getData().addAll(series2014, series2015);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}5. Quản lý hoạt hình khi dữ liệu thay đổi
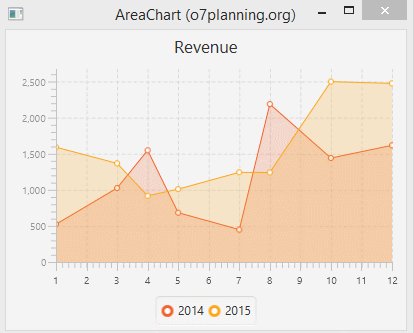
Khi số liệu thay đổi, bạn có thể cập nhập để vẽ lại biểu đồ. JavaFX cho phép bạn tạo ra các hiệu ứng hoạt hình vẽ lại biểu đồ với dữ liệu mới.
// Thay đổi dữ liệu ngẫu nhiên sau mỗi 1 giây.
Timeline timeline = new Timeline();
timeline.getKeyFrames().add(new KeyFrame(Duration.millis(1000), new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent actionEvent) {
for (XYChart.Series<Number, Number> series : areaChart.getData()) {
for (XYChart.Data<Number, Number> data : series.getData()) {
Number yValue = data.getYValue();
Number randomValue = yValue.doubleValue() * (0.5 + Math.random());
data.setYValue(randomValue);
}
}
}
}));
// Lặp vô thời hạn cho tới khi phương thức stop() được gọi.
timeline.setCycleCount(Animation.INDEFINITE);
timeline.setAutoReverse(true);
timeline.play();
Xem ví dụ đầy đủ:
AnimationAreaChartDemo.java
package org.o7planning.javafx.areachart;
import javafx.animation.Animation;
import javafx.animation.KeyFrame;
import javafx.animation.Timeline;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
import javafx.util.Duration;
public class AnimationAreaChartDemo extends Application {
@Override
public void start(Stage stage) {
final NumberAxis xAxis = new NumberAxis(1, 12, 1);
final NumberAxis yAxis = new NumberAxis();
final AreaChart<Number, Number> areaChart = new AreaChart<Number, Number>(xAxis, yAxis);
areaChart.setTitle("Revenue");
// Chuỗi dữ liệu của năm 2014
XYChart.Series<Number, Number> series2014 = new XYChart.Series<Number, Number>();
series2014.setName("2014");
series2014.getData().add(new XYChart.Data<Number, Number>(1, 400));
series2014.getData().add(new XYChart.Data<Number, Number>(3, 1000));
series2014.getData().add(new XYChart.Data<Number, Number>(4, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(5, 800));
series2014.getData().add(new XYChart.Data<Number, Number>(7, 500));
series2014.getData().add(new XYChart.Data<Number, Number>(8, 1800));
series2014.getData().add(new XYChart.Data<Number, Number>(10, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(12, 1300));
// Chuỗi dữ liệu của năm 2015
XYChart.Series<Number, Number> series2015 = new XYChart.Series<Number, Number>();
series2015.setName("2015");
series2015.getData().add(new XYChart.Data<Number, Number>(1, 2000));
series2015.getData().add(new XYChart.Data<Number, Number>(3, 1500));
series2015.getData().add(new XYChart.Data<Number, Number>(4, 1300));
series2015.getData().add(new XYChart.Data<Number, Number>(5, 1200));
series2015.getData().add(new XYChart.Data<Number, Number>(7, 1400));
series2015.getData().add(new XYChart.Data<Number, Number>(8, 1080));
series2015.getData().add(new XYChart.Data<Number, Number>(10, 2050));
series2015.getData().add(new XYChart.Data<Number, Number>(12, 2005));
// Thay đổi dữ liệu ngẫu nhiên sau mỗi 1 giây.
Timeline timeline = new Timeline();
timeline.getKeyFrames().add(new KeyFrame(Duration.millis(1000), new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent actionEvent) {
for (XYChart.Series<Number, Number> series : areaChart.getData()) {
for (XYChart.Data<Number, Number> data : series.getData()) {
Number yValue = data.getYValue();
Number randomValue = yValue.doubleValue() * (0.5 + Math.random());
data.setYValue(randomValue);
}
}
}
}));
// Lặp vô thời hạn cho tới khi phương thức stop() được gọi.
timeline.setCycleCount(Animation.INDEFINITE);
timeline.setAutoReverse(true);
timeline.play();
stage.setTitle("AreaChart (o7planning.org)");
Scene scene = new Scene(areaChart, 400, 300);
areaChart.getData().addAll(series2014, series2015);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More
