Hướng dẫn và ví dụ JavaFX ScrollPane
1. JavaFx ScrollPane
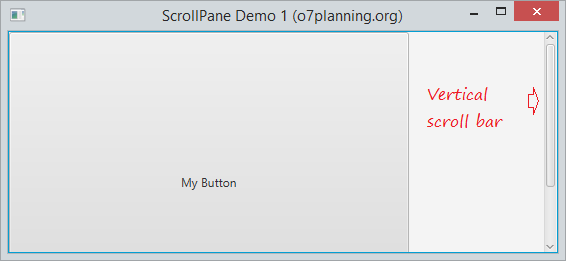
ScrollPane là một thành phần giao diện có thể cuộn được (scrollable), nó được sử dụng để hiển thị một nội dung lớn trong một không gian bị giới hạn. Nó có các thanh kéo (sroll bar) nằm ngang và thẳng đứng.

Chính sách ScrollBar
Bạn có thể sét đặt chính sách hiển thị cho thanh kéo (Scroll bar):
- NEVER - Không bao giờ hiển thị
- ALWAYS - Luôn luôn hiển thị
- AS_NEEDED - Hiển thị khi cần.
** ScrollBarPolicy **
// Sét đặt thanh cuộn nằm ngang luôn luôn hiển thị
scrollPane.setHbarPolicy(ScrollBarPolicy.ALWAYS);
// Sét đặt thanh cuộn thẳng đứng không bao giờ hiển thị
scrollPane.setVbarPolicy(ScrollBarPolicy.NEVER);2. Ví dụ với ScrollPane
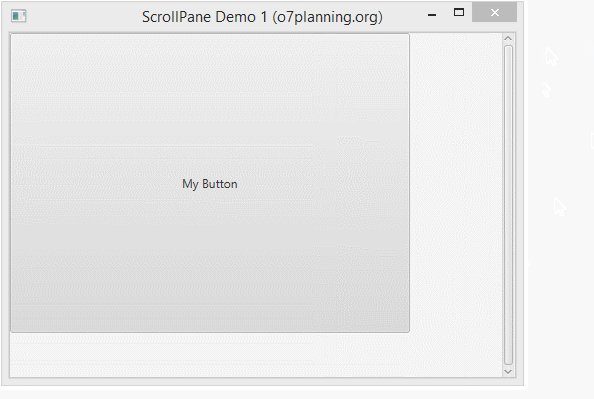
ScrollPaneDemo1.java
package org.o7planning.javafx.scrollpane;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ScrollPane;
import javafx.scene.control.ScrollPane.ScrollBarPolicy;
import javafx.stage.Stage;
public class ScrollPaneDemo1 extends Application {
@Override
public void start(Stage primaryStage) {
// Tạo một ScrollPane
ScrollPane scrollPane = new ScrollPane();
Button button = new Button("My Button");
button.setPrefSize(400, 300);
// Sét đặt nội dung nằm trong ScrollPane.
scrollPane.setContent(button);
// Luôn luôn hiển thị thanh kéo thẳng đứng
scrollPane.setVbarPolicy(ScrollBarPolicy.ALWAYS);
// Thanh kéo ngang chỉ hiển thị khi cần
scrollPane.setHbarPolicy(ScrollBarPolicy.AS_NEEDED);
primaryStage.setTitle("ScrollPane Demo 1 (o7planning.org)");
Scene scene = new Scene(scrollPane, 550, 200);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
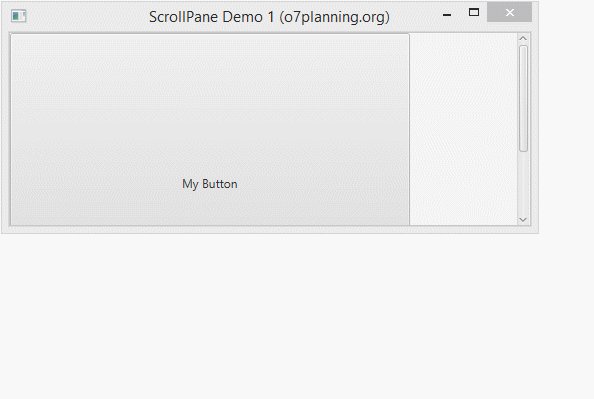
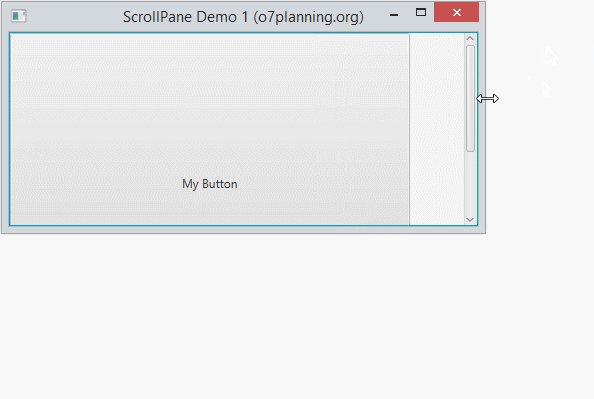
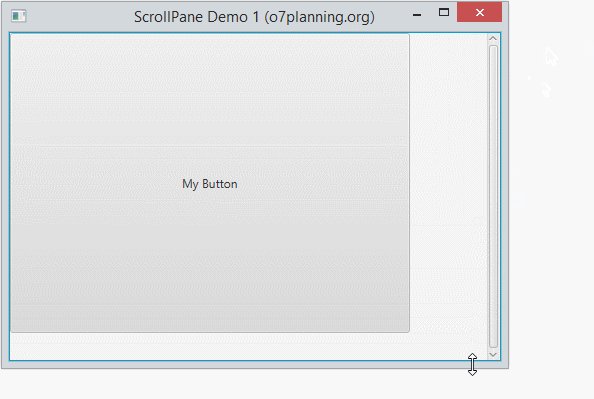
}Chạy ví dụ:

3. Ví dụ với ScrollPane và Pannable
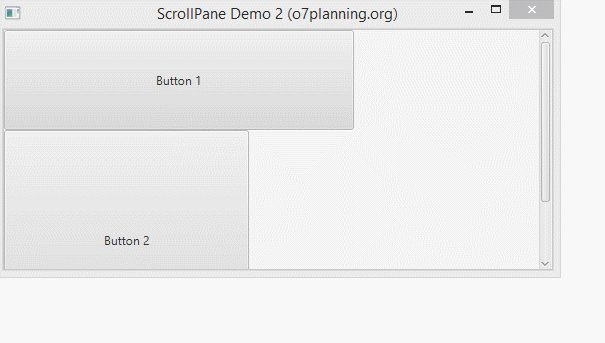
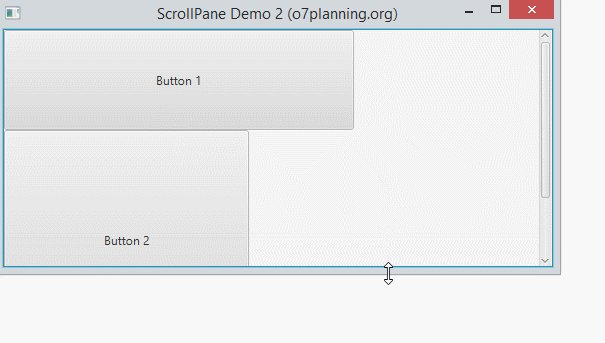
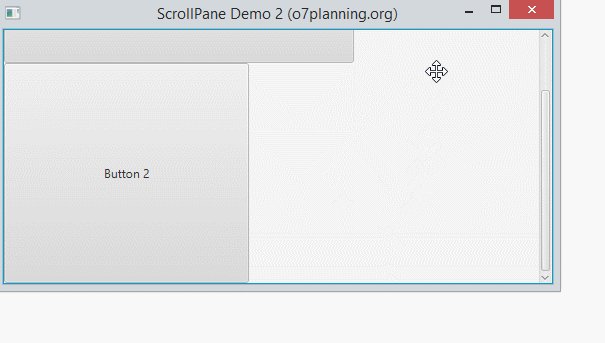
ScrollPaneDemo2.java
package org.o7planning.javafx.scrollpane;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ScrollPane;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class ScrollPaneDemo2 extends Application {
@Override
public void start(Stage primaryStage) {
final FlowPane container = new FlowPane();
// Button 1
Button button1= new Button("Button 1");
button1.setPrefSize(350, 100);
container.getChildren().add(button1);
// Button 2
Button button2= new Button("Button 2");
button2.setPrefSize(245, 220);
container.getChildren().add(button2);
// ScrollPane
ScrollPane scrollPane = new ScrollPane();
scrollPane.setContent(container);
// Pannable.
scrollPane.setPannable(true);
primaryStage.setTitle("ScrollPane Demo 2 (o7planning.org)");
Scene scene = new Scene(scrollPane, 550, 200);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}Chạy ví dụ:

Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More
