Hướng dẫn và ví dụ JavaFX GridPane Layout
1. GridPane Layout
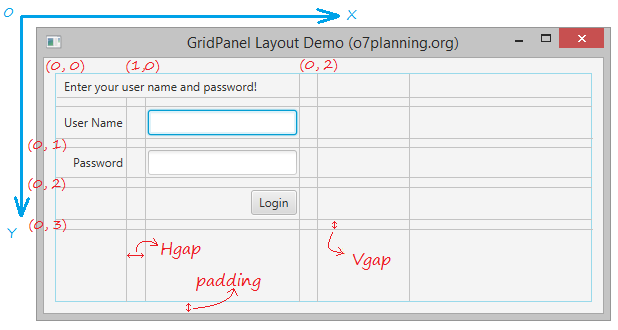
GridPane là một bộ chứa, nó chia bề mặt của nó thành một lướt, bao gồm các hàng và các cột. Một thành phần con (child node), có thể nằm trên một ô lưới hoặc nằm trên một ô hợp nhất từ các ô gần nhau.

2. Ví dụ với GridPane

GridPaneDemo.java
package org.o7planning.javafx.gridpane;
import javafx.application.Application;
import javafx.geometry.HPos;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.PasswordField;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage;
public class GridPaneDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
GridPane root = new GridPane();
root.setPadding(new Insets(20));
root.setHgap(25);
root.setVgap(15);
Label labelTitle = new Label("Enter your user name and password!");
// Đặt vào ô lưới (0, 0) , bắc qua 2 cột, 1 dòng.
root.add(labelTitle, 0, 0, 2, 1);
Label labelUserName = new Label("User Name");
TextField fieldUserName = new TextField();
Label labelPassword = new Label("Password");
PasswordField fieldPassword = new PasswordField();
Button loginButton = new Button("Login");
GridPane.setHalignment(labelUserName, HPos.RIGHT);
// Đặt vào ô lưới (0,1)
root.add(labelUserName, 0, 1);
GridPane.setHalignment(labelPassword, HPos.RIGHT);
root.add(labelPassword, 0, 2);
// Căn lề trái cho User Name
GridPane.setHalignment(fieldUserName, HPos.LEFT);
root.add(fieldUserName, 1, 1);
// Căn lề trái cho trường Password
GridPane.setHalignment(fieldPassword, HPos.LEFT);
root.add(fieldPassword, 1, 2);
// Căn lề phải cho button Login.
GridPane.setHalignment(loginButton, HPos.RIGHT);
root.add(loginButton, 1, 3);
Scene scene = new Scene(root, 300, 300);
primaryStage.setTitle("GridPanel Layout Demo (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
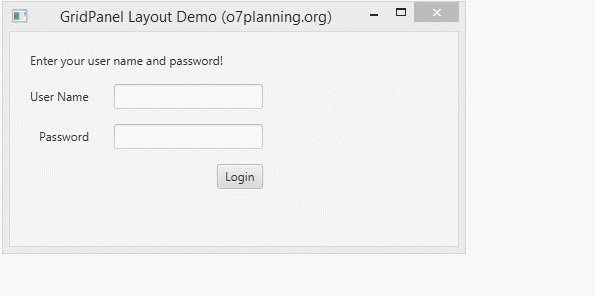
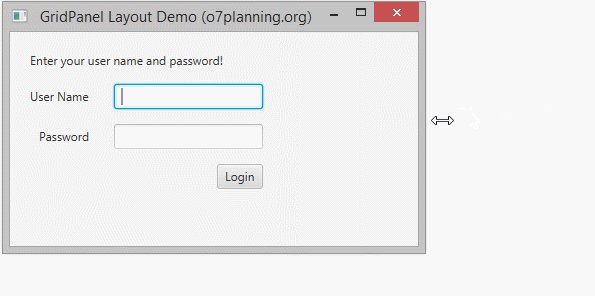
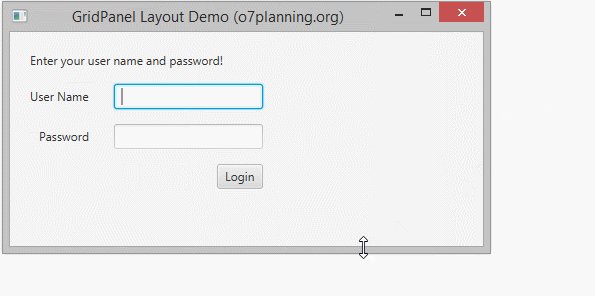
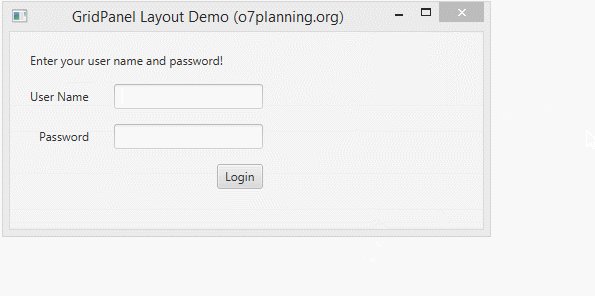
}Chạy ví dụ:

Các hướng dẫn lập trình JavaFX
- Mở một cửa sổ (window) mới trong JavaFX
- Hướng dẫn và ví dụ JavaFX ChoiceDialog
- Hướng dẫn và ví dụ JavaFX Alert Dialog
- Hướng dẫn và ví dụ JavaFX TextInputDialog
- Cài đặt e(fx)clipse cho Eclipse (Bộ công cụ lập trình JavaFX)
- Cài đặt JavaFX Scene Builder cho Eclipse
- Hướng dẫn lập trình JavaFX cho người mới bắt đầu - Hello JavaFX
- Hướng dẫn và ví dụ JavaFX FlowPane Layout
- Hướng dẫn và ví dụ JavaFX TilePane Layout
- Hướng dẫn và ví dụ JavaFX HBox, VBox Layout
- Hướng dẫn và ví dụ JavaFX BorderPane Layout
- Hướng dẫn và ví dụ JavaFX AnchorPane Layout
- Hướng dẫn và ví dụ JavaFX TitledPane
- Hướng dẫn và ví dụ JavaFX Accordion
- Hướng dẫn và ví dụ JavaFX ListView
- Hướng dẫn và ví dụ JavaFX Group
- Hướng dẫn và ví dụ JavaFX ComboBox
- Hướng dẫn sử dụng các phép biến hình (Transformations) trong JavaFX
- Các hiệu ứng (effects) trong JavaFX
- Hướng dẫn và ví dụ JavaFX GridPane Layout
- Hướng dẫn và ví dụ JavaFX StackPane Layout
- Hướng dẫn và ví dụ JavaFX ScrollPane
- Hướng dẫn và ví dụ JavaFX WebView và WebEngine
- Hướng dẫn và ví dụ JavaFX HTMLEditor
- Hướng dẫn và ví dụ JavaFX TableView
- Hướng dẫn và ví dụ JavaFX TreeView
- Hướng dẫn và ví dụ JavaFX TreeTableView
- Hướng dẫn và ví dụ JavaFX Menu
- Hướng dẫn và ví dụ JavaFX ContextMenu
- Hướng dẫn và ví dụ JavaFX Image và ImageView
- Hướng dẫn và ví dụ JavaFX Label
- Hướng dẫn và ví dụ JavaFX Hyperlink
- Hướng dẫn và ví dụ JavaFX Button
- Hướng dẫn và ví dụ JavaFX ToggleButton
- Hướng dẫn và ví dụ JavaFX RadioButton
- Hướng dẫn và ví dụ JavaFX MenuButton và SplitMenuButton
- Hướng dẫn và ví dụ JavaFX TextField
- Hướng dẫn và ví dụ JavaFX PasswordField
- Hướng dẫn và ví dụ JavaFX TextArea
- Hướng dẫn và ví dụ JavaFX Slider
- Hướng dẫn và ví dụ JavaFX Spinner
- Hướng dẫn và ví dụ JavaFX ProgressBar và ProgressIndicator
- Hướng dẫn và ví dụ JavaFX ChoiceBox
- Hướng dẫn và ví dụ JavaFX Tooltip
- Hướng dẫn và ví dụ JavaFX DatePicker
- Hướng dẫn và ví dụ JavaFX ColorPicker
- Hướng dẫn và ví dụ JavaFX FileChooser và DirectoryChooser
- Hướng dẫn và ví dụ JavaFX PieChart
- Hướng dẫn và ví dụ JavaFX AreaChart và StackedAreaChart
- Hướng dẫn và ví dụ JavaFX BarChart và StackedBarChart
- Hướng dẫn và ví dụ JavaFX Line
- Hướng dẫn và ví dụ JavaFX Rectangle và Ellipse
Show More
